はじめに
前回では、ComparetoコマンドとIf...Else文を組み合わせて、HeartCore Roboが停止する状況にも対応する処理を作成しました。
今回は、さらに実践的な処理として
- イメージテンプレートの変更方法
- 変数の使用
- ログ出力
- ロボットによるキーボード操作
について記載します。
事前準備
前回のスクリプトをそのまま使用します。
//Click image template="comp0617-1"
Compareto "comp0617-1" method="search2"
if ({_EXIT_CODE} == 0) {
Mouse click to=x:{_COMPARETO_CLICK_X},y:{_COMPARETO_CLICK_Y}
} else {
Exit "1" scope="process" desc="ブラウザアイコンが見つかりませんでした"
}
Report "Results.xml"
イメージテンプレートの変更方法について
HeartCore Robo開発時においては、以前に取得したイメージテンプレートを変更する必要が往々にしてあります。例としては、ディスプレイの解像度を変更した場合や、操作対象のウェブページのレイアウトが変更された場合があります。
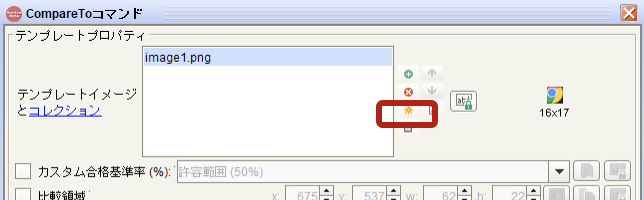
以下イメージテンプレートの変更方法手順です。
-
プロパティ画面が開く
-
赤十字はクリックポイント(イメージマッチングした際にマウスがクリックするポイント)となるのでアイコンの中心に配置
-
プロパティ画面に戻る
-
このテンプレートは1回、下記にて見つかりました...」と現れるのでOKをクリック

「検索一致なし」の場合にはステップ3−10.を再度実行
マッチング処理の高速化テクニック
プロパティ画面上で「比較領域」にチェック > 紫色のアイコンをクリック > デスクトップ範囲選択モードでデスクトップ下部のみを選択すると走査範囲が絞られるため、Chromeアイコンイメージマッチングの処理が早まります。ただし必ず対象物が入るように範囲指定を行う必要があります。

↓

↓

↓

結果はシミュレーションを行った際の「比較時間」に表示されます。
ここでの例は、処理時間が575ミリ秒から16ミリ秒まで短縮されます。

↓

比較領域の絞り込みは今後も使用頻度の高い機能になります。ただし、デスクトップの解像度を変更した場合や、ウェブサイトのレイアウトが変更された場合には対象物が比較領域から外れてしまい、マッチングされなくなる場合があるので留意が必要です。
変数の使用とログ出力について
HeartCore Roboスクリプトではユーザー変数の定義・使用が出来ます。変数についてはFAQページ「変数は定義出来るのか」以下にも記載があるので参照下さい。
ここでは成功・失敗時にロボットから出力させるログの内容を変数で定義してみます。
Var Success="Chromeアイコンが見つかりました"
Var Failure="Chromeアイコンがみつかりません。処理を終了します"
- If文の直下行にログ出力する行を追加 + ログの内容として上記で宣言した変数を中括弧を囲んで使用
Log {Success}
- 併せてElseの直下行にログ出力する行の追加 + ログの内容として上記で宣言した変数を中括弧を囲んで使用
Log {Failure}
以下スクリプト全文:
Var Success="Chromeアイコンが見つかりました"
Var Failure="Chromeアイコンがみつかりません。処理を終了します"
//Click image template="comp0617-1"
Compareto "comp0617-1" method="search2"
if ({_EXIT_CODE} == 0) {
Log {Success}
Mouse click to=x:{_COMPARETO_CLICK_X},y:{_COMPARETO_CLICK_Y}
} else {
Log {Failure}
Exit "1" scope="process" desc="ブラウザアイコンが見つかりませんでした"
}
Report "Results.xml"
結果を確認してみる
Jun 29, 2018 4:09:52 PM INFO: Chromeアイコンが見つかりました ( ファイル:Script1.tpr、行:7: Log {Success})
- タスクバー内のブラウザアイコンを削除して再度「実行」
- 実行ログに「Chromeアイコンが見つかりませんでした」と出力されているのを確認
Jun 29, 2018 4:18:14 PM INFO: Chromeアイコンがみつかりません。処理を終了します ( ファイル:Script1.tpr、行:11: Log {Failure})
Logコマンドについて
Logコマンドは開発者が任意のタイミングで設定出来るため、開発時におけるデバッグ・実行時における結果として使用出来ます。
使用例:
・ 「比較」ボタンを使用した際のマッチング件数・座標等の確認
・ OCR実行結果の確認(読み取れた文字の確認)
・ デバッグ時の変数の値を確認
・ If/Else文においてどちらに分岐したかをトレース...
以降の記事でもLogコマンドは頻出します。
ロボットによるキーボード操作
これまではマウスによるポインタ操作でマッチングした対象物をクリックさせていました。HeartCore Roboはキーボード操作(キーの押下・タイピング)も可能です。以下、キーボードを使用してChrome上でYahooページに遷移させてみます。
(事前準備)
Chrome起動前にHeartCore Roboのキーボード入力処理が開始するのを防ぐためにClick後の待機としてWaitパラメータを追加します。
-
Mouse clickを右クリック > プロパティ > クリック後の待機 > 3秒を指定 > OKをクリック

注1:Chromeや他のブラウザ起動に3秒以上掛かる端末で実行する場合にはWait値を長くする必要があります
注2:Wait値を固定にしない方法については別の回で記載します -
Mouse clickコマンドにwait=”3s”が追加されたのを確認

Waitはコマンドとして単体行での実行も可能です

次に起動したChromeのアドレスバーにURLをペースト&ページ遷移を行います。
-
Mouse click…の直下空白行 > 右クリック > コマンドを作成 > Imagedoctor > Pressを選択

-
プロパティ画面 > プレスするキー > キーボードでAlt+Dキー(Chromeアドレスバーへのショートカットキー)を押す > Alt+Dがキャプチャされる(キャプチャされない場合には右横の赤丸ボタンをクリック)

-
OKをクリック
-
プロパティ > 貼り付けるテキスト > ”https://yahoo.co.jp”をタイプ

-
OKをクリック
-
Paste コマンド行の直下行で右クリック > コマンドを作成 > Imagedoctor > Pressを選択 > Enterキーを押してキャプチャさせる > OKをクリック

以下スクリプト全文:
Var Success="Chromeアイコンが見つかりました"
Var Failure="Chromeアイコンがみつかりません。処理を終了します"
//Click image template="comp0617-1"
Compareto "comp0617-1" method="search2"
if ({_EXIT_CODE} == 0) {
Log {Success}
Mouse "click" wait="3s" to="x:{_COMPARETO_CLICK_X},y:{_COMPARETO_CLICK_Y}"
Press "Alt+D"
Paste "https://yahoo.co.jp"
Press "ENTER"
} else {
Log {Failure}
Exit "1" scope="process" desc="ブラウザアイコンが見つかりませんでした"
}
Report "Results.xml"
結果を確認してみる
-
タスクバー内のブラウザアイコンがクリックされてChromeが起動
-
3秒待つ
-
Chromeアドレスバーにフォーカスが移り”https://yahoo.co.jp”がペーストされる
-
Enterが押される事でyahooページに遷移
その他
Paste "https://yahoo.co.jp"
↓
Type "https://yahoo.co.jp"
と変えて実行してみて下さい。URLの入力方法が「貼り付け方式」から「タイプ方式」となります
まとめ
HeartCore Robo言語は簡素なスクリプトですが、変数(ユーザー変数・システム変数)の使用・ログ出力が可能であり、また部分実行・ブレークポイントの追加も行えるため(別の回で記載します)、開発経験のあるエンジニアの要望にも応えうる効率的な開発が可能です。
また、イメージテンプレートの編集も容易に行えるため、環境が変わった場合でもスクリプトを変える事無く、イメージを取り直すのみでロボットを実行させる事が可能です。
次回について
次回は、ロボット化対象業務の中で最も使用されるExcelの処理方法について解説します。