はじめに
この回では、HeartCore Robo開発ツールを初めて使うユーザー向けに簡単なロボットスクリプト(ロボット定義)を作成する方法を記載します。
対象は以下のステップを完了したユーザーとなります。詳細は製品ダウンロード時に梱包されているセットアップガイドを参照下さい。
- HeartCore Roboインストーラーを入手
- スターターキット内のインストールマニュアルに沿ってインストール
- ラインセンス設定
- プロジェクト設定
- スクリプト設定
スクリプト記載のためのマニュアル(リファレンスガイド)及び他のマニュアルは下記のサイトをご参照ください:
https://www.heartcorerobo.com/heartcorerobo/index.html
事前準備
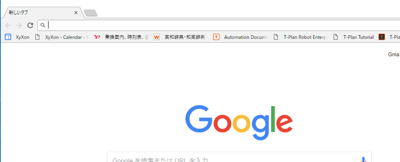
今回の解説ではタスクバーにあるChromeアイコンをクリックしてChromeを起動させるロボットをサンプルとします。事前にタスクバーにChromeをピン留めして下さい(別のアプリケーションでも応用頂けます)
対象OS
HeartCore Roboはプラットフォームフリーのため、OS独自の機能を使わない限りスクリプトはWindows/macOS/Linux全て共通で動作しますが、以降特に記載が無い場合にはWindows版をベースとした解説となります。
注:
macOS/Linuxの場合でもスクリプトのシンタックスは同様ですが、Windows独自の機能を使う場合(例:「ファイル名を指定して実行」機能)の記載もあります。macOSに特化したロボット開発・実行については別途稿を改めます。
HeartCore Roboの起動について
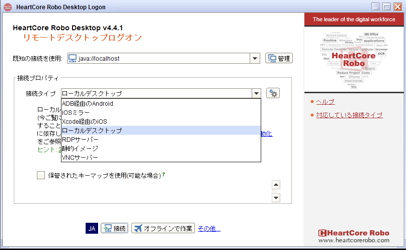
HeartCore Roboを起動するとデスクトップログオン画面が起動します。
「接続タイプ」には様々な選択肢があり、ここでHeartCore Roboの対象エリアを選択します。ここでは「ローカルデスクトップ」を選択します。
選択肢の説明(詳細は別の回で解説します):
ADB経由のAndroid:Android SDK経由でAndroid端末画面へ接続
iOSミラー:iOSアプリへ接続
Xcode経由のiOS:Xcode経由でiOS端末画面へ接続
ローカルデスクトップ:HeartCore Roboがインストールされている端末画面へ接続
RDPサーバー:Remote Desktop経由でリモート端末画面へ接続
静的イメージ:スクリーンショット等のイメージファイルを参照
VNCサーバー:VNCサーバー経由でリモート端末画面へ接続
「ローカルデスクトップ」を選択するとキーボードのマッピングが開始します。これは接続先端末のキーボードレイアウトを検知してキーボードのマッピングファイルを作成しています。

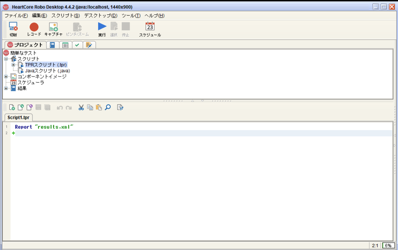
HeartCore Roboの開発画面
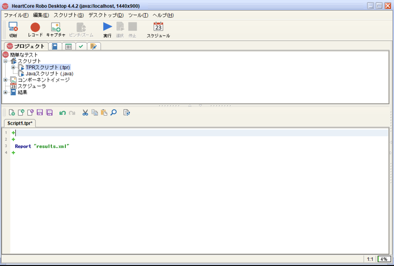
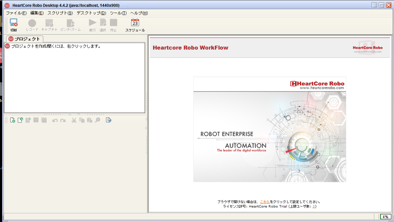
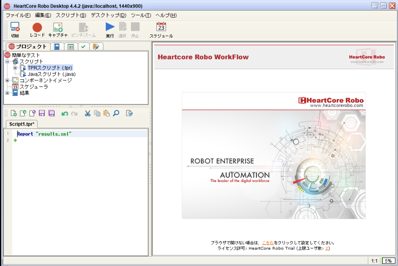
インストール直後にローカルデスクトップへ接続した直後の画面です。

通常は直近に作業していたプロジェクト(HeartCore Roboのロボット単位)が自動でロードされます。

ローカルデスクトップ開発画面を広げる
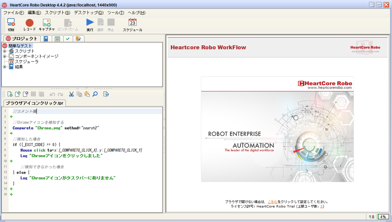
好みの問題ですが、ローカルデスクトップで開発する場合、画面右側ペイン(Heartcore Robo WorkFlowと表示されている箇所)はあまり使用しないので非表示にして画面左下スクリプト部分を大きくすると開発効率がより高まります。ペインを区切るボーダーに小さく表示されている右向き三角形をクリックすると、右側ペインが隠れます。
右側ペインを再表示するには、左向き三角形をクリックします。

↓

スクリプト部分
新規プロジェクト > スクリプト(スクリプト名は任意)を作成した場合スクリプト部分に
Report "results.xml"
と最初からコマンド(命令)があります。これはロボット実行時のログや実行時に取得したスクリーンショットを自動でレポート化するコマンドです。通常はスクリプトの最終行で実行されます。
ひとまずはそのままにしておき、コマンドの前にカーソルを置いてEnterを数回押して新たに空白行を追加します。
その後スクリプトの1行目(左側の行番号表示)にカーソルを置きます。
レコード(操作録画)を使ってみる
HeartCore RoboのレコードはExcelにおけるマクロ記録と同様の機能です。違いはExcelに限らず、デスクトップ上で表示されているアプリケーション上の全ての操作が記録出来ます。
注:レコードを停止する場合、デフォルトではキーボード上の「右Ctrlキー」を押す必要がありますが、Macには「右Ctrlキー」が無いため代わりとなるキーを割り当てる必要があります。詳細はMac版セットアップガイドを参照下さい。
-
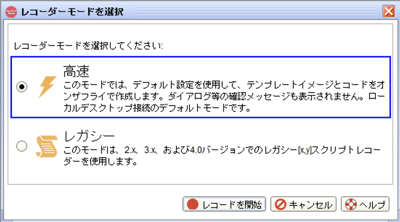
「レコーダーモードを選択」ダイアログ現れるので、今回は「高速」を選択します。

高速:画像解析機能による録画
レガシー:デスクトップ上の座標軸検知機能 -
HeartCore Desktopが画面上から消えて操作録画モードに入ります。以降のキーボード・マウス入力が録画されることになります。
-
キーボードの「右Ctrl」をクリックしてHeartCore Roboの操作録画モードを停止します。
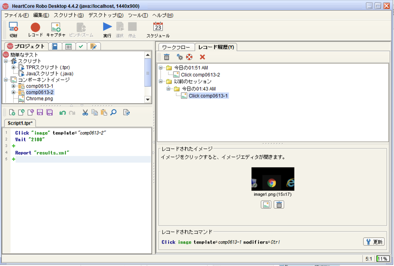
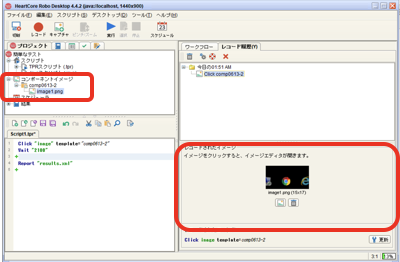
Click "image" template="comp0613-2"
Wait "2100"
注:templateとWaitの値は環境によって変わります。templateは日付が入り、WaitはChromeアイコンをクリックしてから停止するまでの時間になります(単位:ms)
8. スクリプトと併せてタスクバーでChromeアイコンをクリックした場所近辺のスクリーンショットが取得されています。右側ペインを非表示にした場合でも録画した際にのスクリーンショットが表示されます。

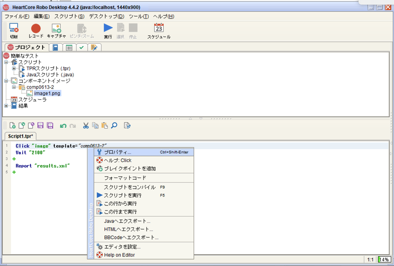
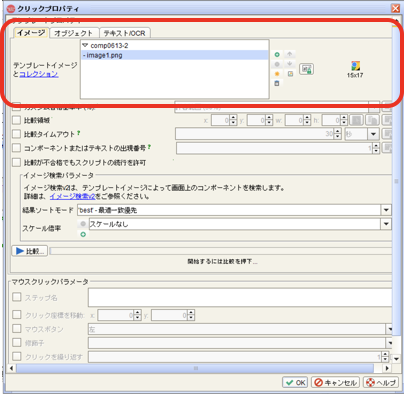
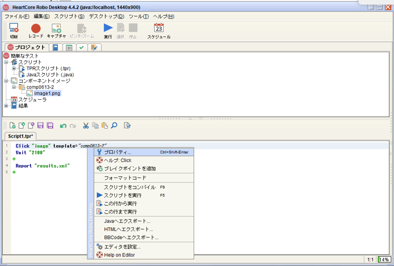
9.右側ペインは一旦非表示にした上で、1行目のコマンド"Click "image..."上で右クリック > プロパティを選択します。

コマンド上 > 右クリックすることでHeartCore Robo全てのコマンドのプロパティが選択できます
10. Chromeアイコンをクリックした周辺をキャプチャしたされた部分が「イメージテンプレート」として登録されています。

重要ポイント1:ここで登録された「イメージテンプレート」が、実行時にロボットがデスクトップで認識する対象となります
詳細は別回でカバーしますが「イメージテンプレート」を正確かつ多く登録すればするほどロボットが対象を認識する確率が高まり「ロボットが止まる」事態を回避できます。
重要ポイント2:「Chromeアイコンがほぼカバーされた状態でキャプチャされている」事です
Chromeアイコンの端っこをクリックしてしまった場合には、隣り合う別アプリケーションのアイコンまでキャプチャされてしまい、ロボットが別のアイコンをクリックしてしまう可能性があります。
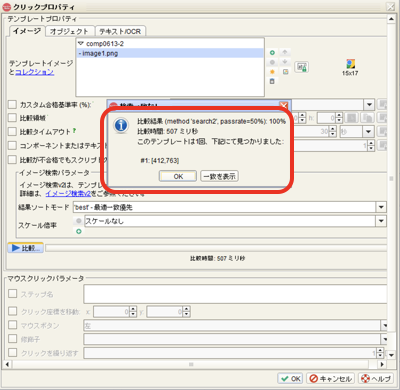
11. プロパティ画面の詳細については別回でカバーしますが、ここでHeartCore Roboの特徴の一つ**「シュミレーター機能」**を使用します。プロパティ画面内「比較」ボタンをクリックします。

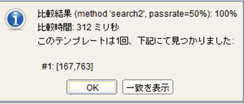
12. 「比較結果・・このテンプレートは1回下記にて見つかりました・・」とダイアログが表示されれば、HeartCore Roboは上記で登録された「イメージテンプレート」と合致する対象を現在のデスクトップ上で認識したことになります。「#1 [123,456]」とあるのは合致した対象の左上を起点としたXY座標が表示されています。
これは、ロボットが本番実行される画面が現在の開発画面と同じ(=解像度が同じレベルでChromeアイコンがタスクバーにある)である場合に問題なく動作する事がわかります。

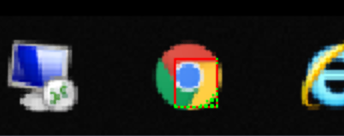
13. 「一致を表示」をクリックしてHeartCore Roboが認識した対象を確認します。対象はハイライトされています。

↓(分かりづらいですが赤線で囲まれている部分が「イメージテンプレート」と合致した対象として表示されています)

14. 右上のXをクリックして「一致を表示」画面を閉じます。

15. プロパティ画面右下「OK」をクリックして画面を閉じます。

16. 上記ステップ5.でChromeがデスクトップ上起動しているので、Chromeを閉じます。
以上でレコードは完了です。
レコードしたスクリプトを実行してみる
レコードされた操作を実際にHeartCore Roboに実行させてみます。HeartCore Robo「実行」をクリックすればスクリプトの1行目から順にコマンドが実行されます。
-
HeartCore Roboがバックグラウンドの状態になり、スクリプト上のコマンドが実行されます。Chromeアイコンがクリックされて(設定によってマウスポインタが動く場合があります)Chromeが起動します。
-
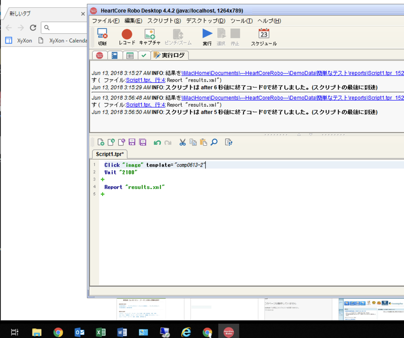
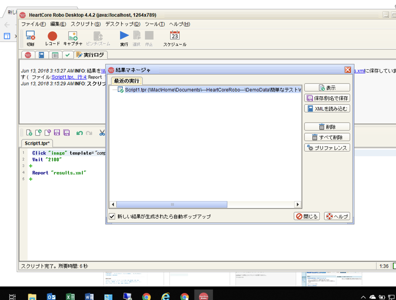
全てのコマンドが終了(スクリプトの最終行に達し)HeartCore Roboがフォアグラウンドに戻り、結果マネージャが表示されます。

結果終了時毎に結果マネージャが起動するのが煩雑な場合には「新しい結果が生成されたら自動ポップアップ」のチェックを外します

-
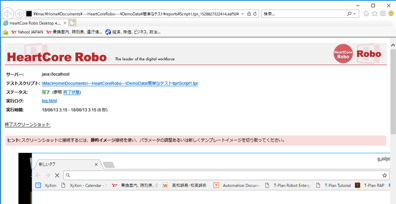
結果マネージャの「表示」をクリックするとブラウザが起動してログが表示されます。ステータスが「完了」とある事を確認します。

Chromeアイコンの位置を変えてみる
HeartCore Roboの「イメージテンプレート」がどのように機能するかを確認します。
↓

3. 上記 レコード(操作録画)を使ってみる > ステップ9.と同じく、HeartCore Roboスクリプト上のコマンド"Click "image..."上で右クリック > プロパティを選択します。

- ステップ11.と同じく、プロパティ画面内「比較」ボタンをクリックします。

- ステップ12.と同じく、「比較結果・・このテンプレートは1回下記にて見つかりました・・」とダイアログが表示されれば、HeartCore Roboが位置が変わった場合でもChromeアイコンを認識している事が確認できます。この際ステップ12.とは異なるXY座標が表示されている事も確認します。

- OKを押します。
- プロパティ画面右下「OK」をクリックして画面を閉じます。

- HeartCore Robo画面上部の「実行」アイコンをクリックします。

- 位置が変わったChromeアイコンがクリックされてChromeが起動、HeartCore Roboも結果を出力して実行を終了します。
まとめ
上記から、HeartCore Roboは操作対象物を絶対座標では無く、「イメージテンプレート」に合致したデスクトップ上の相対的な座標で操作することがわかります。
次回について
次回はデスクトップ時に「イメージテンプレート」が見つからない場合の処理について解説します。