はじめに
ゆーてもわたしは素人です。
趣味で適当なものを作ったことがあるだけなので、絶賛勉強中です。
この会は何回かにわけてやっていくので、一緒に学んでいきましょう。
なにをするか
VR、ARのアプリケーションをつくりたいんです。
「でも、難しいんでしょう?」
そう確かに、あんな3D空間どうやって作るんだろう?って思いますよね。
現代の科学は進んでるから大丈夫ですよ。
安心してください。
つかうもの
- Unity
- Sculptris(今回は使わない)
- Blender(今回は使わない)
- Xcode、Android Studio、 etc...
3D描画をするためには色々なツールがございますが、今回はもっとも代表的で王道(?)なUnityを使います。
Unityって?
ゲーム開発プラットフォームとしては世界で1位のシェアを誇るゲームエンジンです。
Unityのおすすめポイントをご紹介します。
おすすめ 1: 手軽に3Dを表現
まず強みといえば簡単に3Dを表現できるところです。
3Dの描画はもちろん、オブジェクトの物理計算も勝手にやってくれるので、例えば
物体に重量をつける ☑️
これだけで勝手にぴゅーっとボールが落っこちていきます。
これだけだったらノーコーディングです。
おすすめ 2: 無料
まあエンジニアといえば飛びついてしまいますが、これだけの機能が備わっていると
「でも、お高いんでしょう?」
ってなりますよね。
無料なんですよ。もちろん、制限がついているので企業として使う場合は有料ですけどね。
おすすめ 3: マルチプラットフォーム
個人的にはこれです。吐き出し先が多い!
- iOS
- Android
- Tizen
- Android TV
- Windows
- Windows Phone 8
- Windowsストアアプリ
- macOS
- Linux
- ウェブブラウザ (WebGL、Unity Web Player)
- PlayStation 3
- PlayStation 4
- PlayStation Vita
- Xbox 360
- Xbox One
- Wii U
2018年現在、これだけのプラットフォームへコードを吐き出して対応することができます。
もちろん、端末によって吐き出し後に微妙に調整は必要ですが、それでも大幅に開発コストを落とすことができます。
ということでこんなにすばらしいUnityを使って、VRの世界へ飛び込みましょう。
準備
以下URLからダウンロードしましょう。
https://unity3d.com/jp/get-unity/download
落としたらインストールしてください。特に難しいことはないのですんなりいくと思います。
(Windowsはどうなるかわかりませんが。。。)
よく考えたら準備これだけだった。
つくろう!
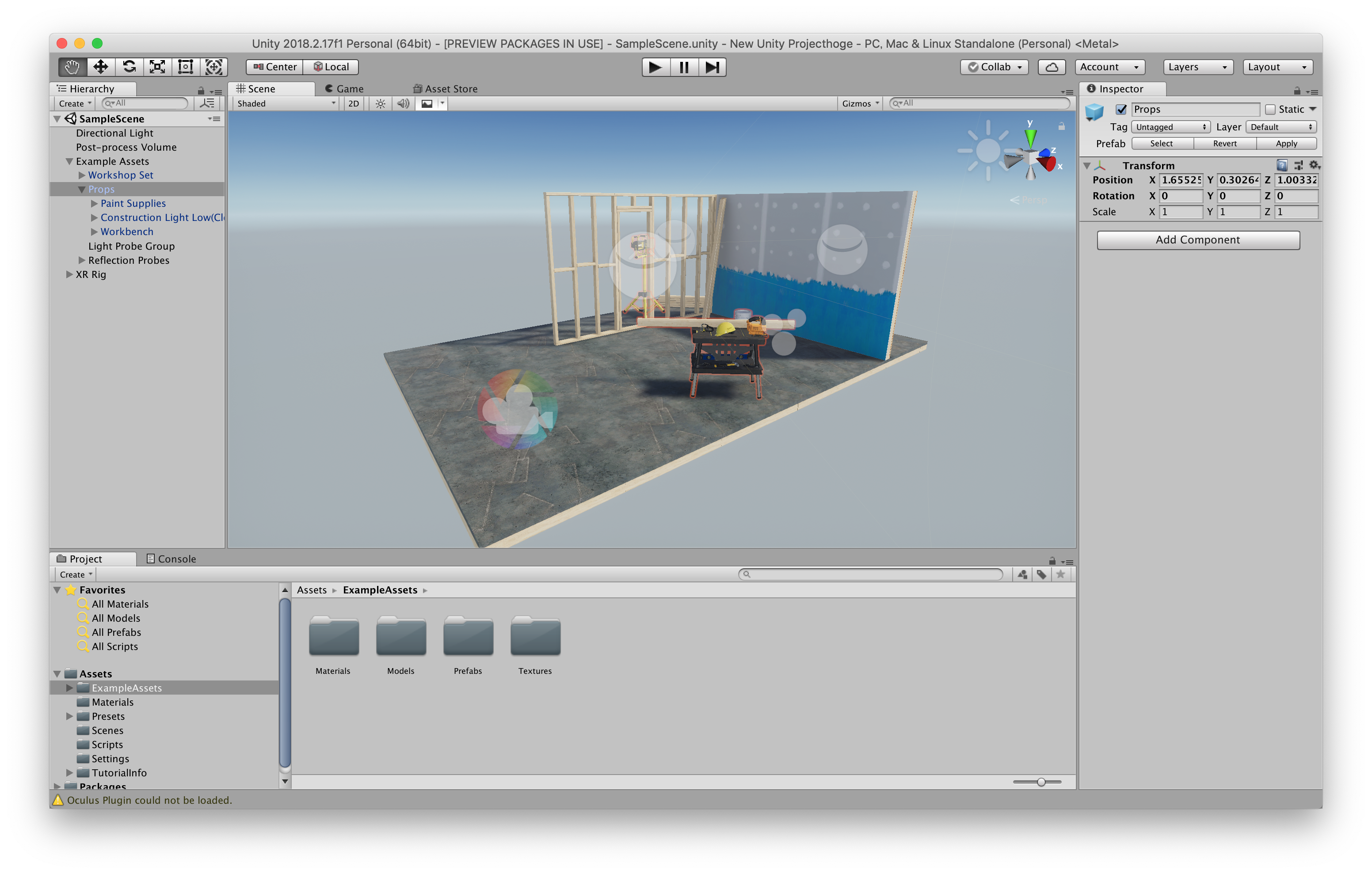
起動したら、
メニューから、File -> New Projectから新しいプロジェクトを作ります。
必要項目を埋めてください。
| 項目 | 内容 |
|---|---|
| Project Name | 適当でOK! |
| Location | 保存先。お好きなように |
| Template | VR Lightweight RP |
| で、Create Projectをクリック! |
なんとなく察したかもしれませんが、テンプレを選んだ時点で大方できてます。

オブジェクトを追加しよう!
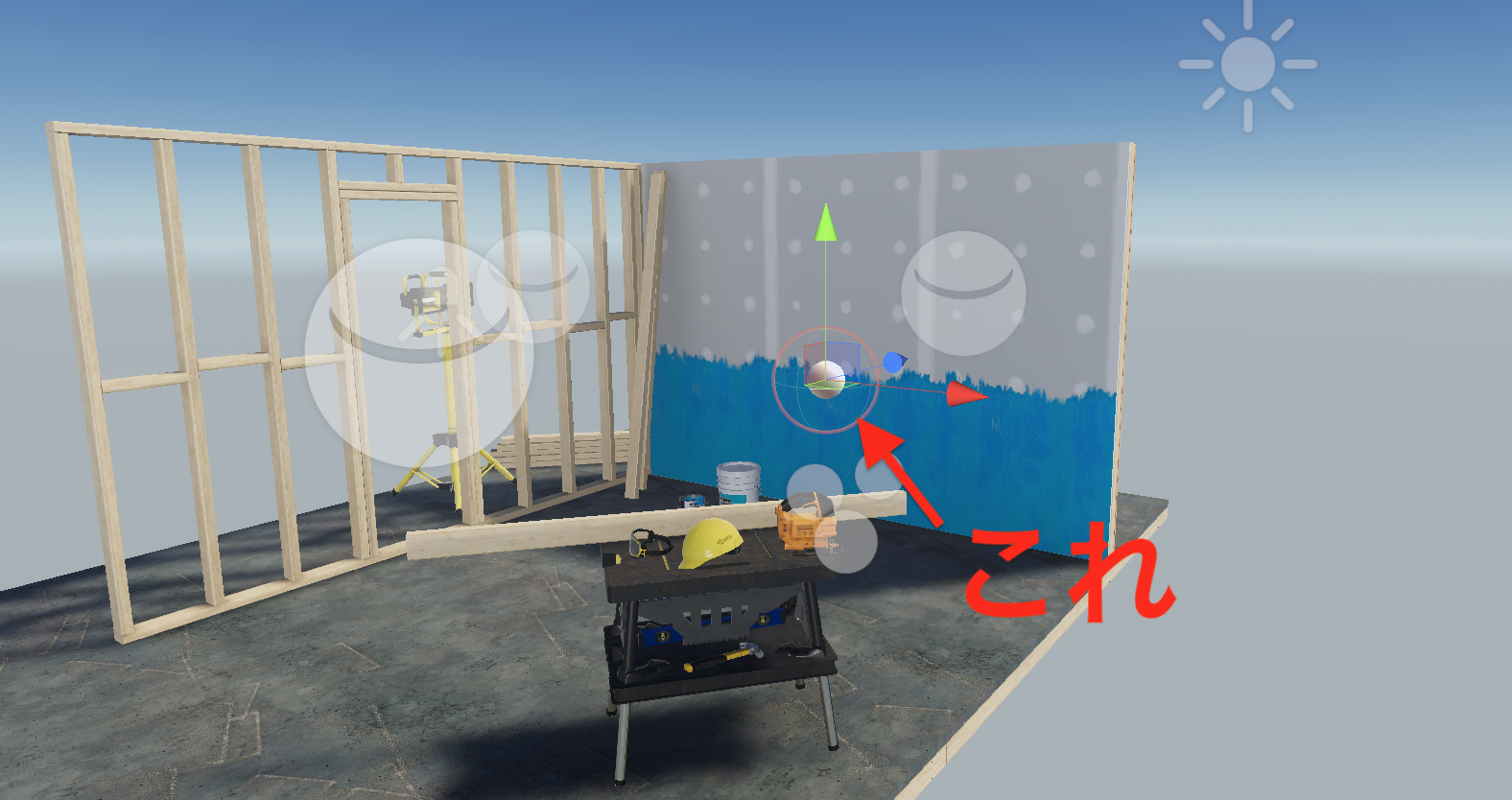
メニューから GameObject -> 3D Object -> Sphereを選択してみてください。
球体がどこかに出てきたんじゃないでしょうか。

なんの変哲もない球です。
そう、あなたはこの世界に**「球」**を召喚したのです。
右ペインのInspectotで座標や大きさを変更することができます。好きにいじってみてください。
オブジェクトに重力をつけてみよう!
今の段階で実行してみましょう。上部にある「▶︎」を押すとデバッグ画面が出てきます。
「The World」
みたいな感じになっているかと思います。
これは、オブジェクトに重力が考慮されていないからです。
何もしないとこのように指定した座標に物体が静止しているだけです。
ここでオブジェクトに命を吹き込みましょう!
先ほど追加した球体オブジェクトを選択します。
右ペインの一番下に**「Add Component」**というボタンがあるので押してみてください。
ここからオブジェクトにプロパティをつけたり独自のScriptをつけたりなんかができます。
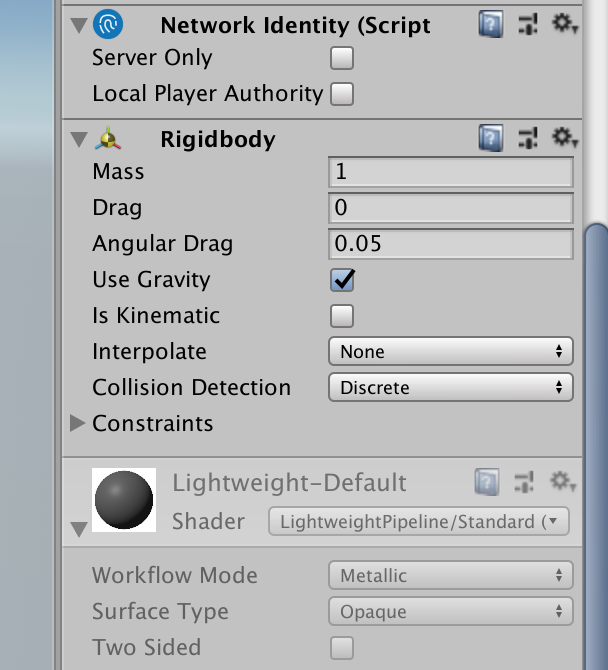
今回は重力をつけたいので、Phisicsの中にある、**「Rigidbody」**を選んでください。
Inspectorの中にComponentとして追加されます。

ここにUse Gravity ☑️とありますね。
これでこの球体に重力が与えられました。実行して確認してみましょう!
落ちていきましたか?
床をすり抜けたかもしれませんが、そこはまた別途衝突判定をつけなくちゃいけないので、とりあえずそんなOKです。
実際にVR世界で体験しよう!
兎にも角にも実際にアプリにしてみないとつまんないですよね。
端末にいれて確認してみましょう!!
メニューのFile -> Buildから好きな吐き出し先を選択して出力してみましょう!
今回はVRってことでiPhone用に吐き出します。
(Xcode用に生成するのでそこそこ時間がかかります。)
完了したらXcodeを立ち上げていつも通りデバッグしてみましょう!
と、いうことで今回は終わりです。
次回は独自Scriptをつけて物体を好きなように動かしてみる講座をやります。