誰得なのかわかりませんが、周期表を作成するプログラムです。
コードはC#ですが、書くのが面倒くさいswitch文や原子のリストなどは他の言語でも使えると思います。
MainWindow.xaml.cs
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace SampleWPF
{
public partial class MainWindow : Window
{
public static string[] Elements = new string[] { "H", "He", "Li", "Be", "B", "C", "N", "O", "F", "Ne", "Na", "Mg", "Al", "Si", "P", "S", "Cl", "Ar", "K", "Ca", "Sc", "Ti", "V", "Cr", "Mn", "Fe", "Co", "Ni", "Cu", "Zn", "Ga", "Ge", "As", "Se", "Br", "Kr", "Rb", "Sr", "Y", "Zr", "Nb", "Mo", "Tc", "Ru", "Rh", "Pd", "Ag", "Cd", "In", "Sn", "Sb", "Te", "I", "Xe", "Cs", "Ba", "La", "Ce", "Pr", "Nd", "Pm", "Sm", "Eu", "Gd", "Tb", "Dy", "Ho", "Er", "Tm", "Yb", "Lu", "Hf", "Ta", "W", "Re", "Os", "Ir", "Pt", "Au", "Hg", "Tl", "Pb", "Bi", "Po", "At", "Rn", "Fr", "Ra", "Ac", "Th", "Pa", "U", "Np", "Pu", "Am", "Cm", "Bk", "Cf", "Es", "Fm", "Md", "No", "Lr", "Rf", "Db", "Sg", "Bh", "Hs", "Mt", "Ds", "Rg", "Cn", "Uut", "Fl", "Uup", "Lv", "Uus", "Uuo" };
public MainWindow()
{
InitializeComponent();
int row = 0, col = 0; // 周期表の列と行
foreach (var tpl in Elements.Select((val, idx) => new { val, idx }))
{
var atomicNum = tpl.idx + 1;
switch (atomicNum)
{
case 2: col = 17; break; // He
case 3: row = 1; col = 0; break;// Li
case 5: col = 12; break;// B
case 11: row = 2; col = 0; break;// Na
case 13: col = 12; break; // Al
case 57: row = 8; col = 2; break; // La
case 72: row = 5; col = 3; break; // Hf
case 89: row = 9; col = 2; break; // Ac
case 104: row = 6; col = 3; break; // Rf
}
var elemLabel = new Label() { Content = atomicNum + ". " + tpl.val,
HorizontalContentAlignment=System.Windows.HorizontalAlignment.Center };
Grid.SetRow(elemLabel, row);
Grid.SetColumn(elemLabel, col);
elementPeriodicGrid.Children.Add(elemLabel);
// 周期表の右端まで行った
if (col == 17)
{
row++;
col = 0;
}
else
col++;
}
}
}
}
MainWindow.xaml
<Window x:Class="SampleWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow"
Width="800"
Height="600">
<Grid Name="elementPeriodicGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Row="5"
Grid.Column="2"
HorizontalContentAlignment="Center"
Content="*1"
FontSize="20" />
<Label Grid.Row="6"
Grid.Column="2"
HorizontalContentAlignment="Center"
Content="*2"
FontSize="20" />
<Label Grid.Row="8"
Grid.Column="1"
HorizontalContentAlignment="Center"
Content="*1"
FontSize="20" />
<Label Grid.Row="9"
Grid.Column="1"
HorizontalContentAlignment="Center"
Content="*2"
FontSize="20" />
</Grid>
</Window>
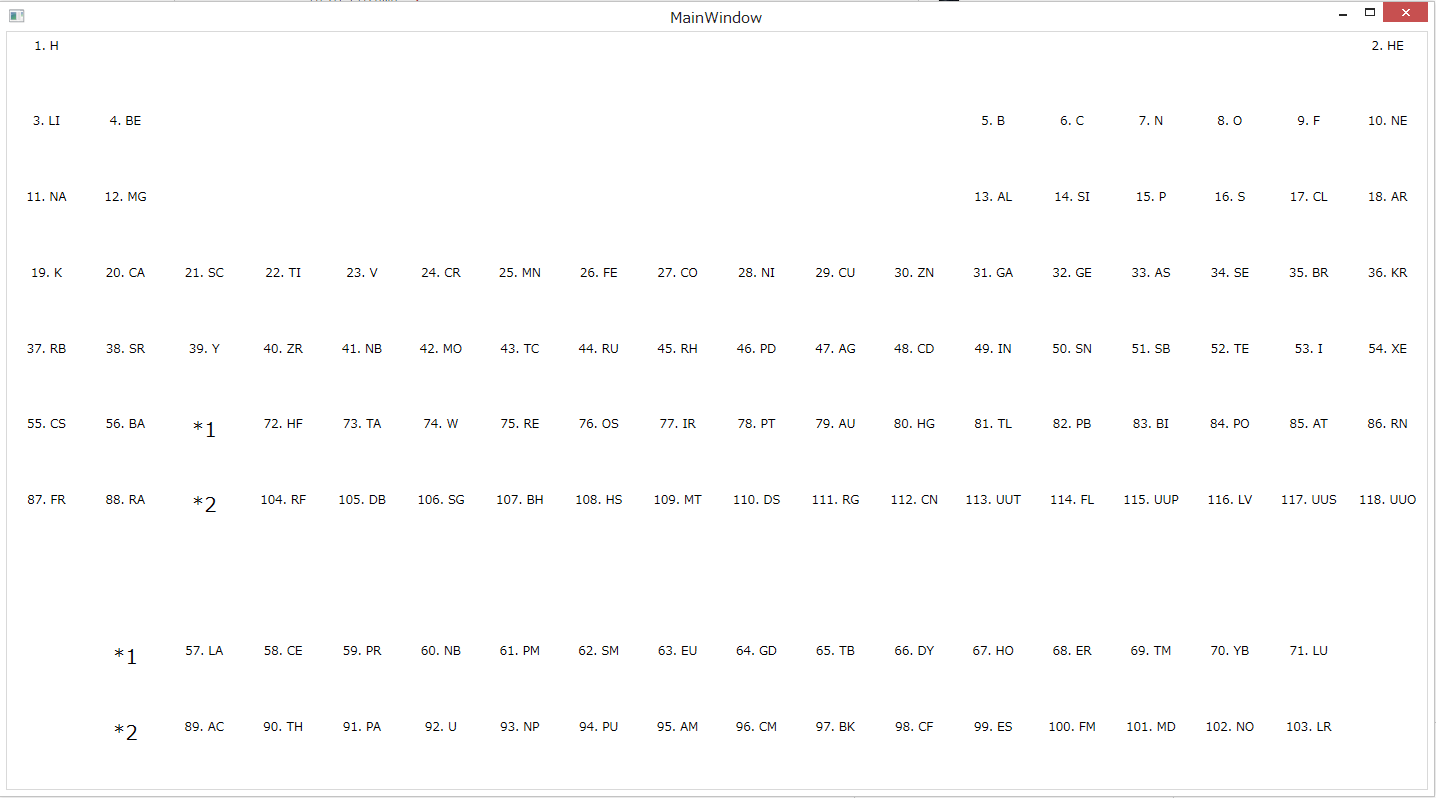
実行結果