NestJSでGraphQLを試そうと思ったらつまった件
GraphQLをためそうと思いとりあえずtodo app作ろうと思ったらつまったので備忘録
tl;dr
- @nestjs/graphql,graphql-tools,graphqlをいれて
- tsconfig.jsonにとりあえず "skipLibCheck": true をいれて
- apollo-server-expressをいれて
- 最低でも一つのschemaかく
で動きます。
下に流れとファイルを書いていきます。
目次
- NestJSのアプリケーション作成
- GraphQLの依存関係をinstallしていきます
1. NestJSのアプリケーションを作成
NestJSのcliを利用していくので、URLを参考にinstallしておくと便利です。
$ nest new nest-graphql
$ cd nest-graphql
$ npm run start
localhost:3000に以下のように表示されます。
2. GraphQLの依存関係をinstallしていきます
公式ドキュメントに記載があるように、依存関係を追加していき、app.module.tsを変更していきます。
$ npm i --save @nestjs/graphql graphql-tools graphql
GraphQL Moduleを追加していきます。
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
import { Module } from '@nestjs/common';
//ここから追記
import { GraphQLModule } from '@nestjs/graphql';
//ここまで追記
@Module({
imports: [
//ここから追記
GraphQLModule.forRoot({
debug: true,
playground: true,
}),
//ここまで追記
],
})
export class AppModule {}
記載が完了したところで、serverを起動していきます。(Errorの一つ目がでます)
$ npm run start
node_modules/apollo-server-core/dist/ApolloServer.d.ts:5:8 - error TS1259: Module '"/nestjs-graphql/node_modules/@types/ws/index"' can only be default-imported using the 'esModuleInterop' flag
5 import WebSocket from 'ws';
~~~~~~~~~
node_modules/@types/ws/index.d.ts:270:1
270 export = WebSocket;
~~~~~~~~~~~~~~~~~~~
This module is declared with using 'export =', and can only be used with a default import when using the 'esModuleInterop' flag.
Found 1 error(s).
Errorを確認するとtype scriptのdefinitionsがおかしいとあります。
GitHub issueにもあがっているようにtsconfig.jsonを修正して対応します。
{
"compilerOptions": {
"module": "commonjs",
"declaration": true,
"removeComments": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es2017",
"sourceMap": true,
"outDir": "./dist",
"baseUrl": "./",
"incremental": true
},
"exclude": ["node_modules", "dist"]
}
{
"compilerOptions": {
"module": "commonjs",
"declaration": true,
"removeComments": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es2017",
"sourceMap": true,
"outDir": "./dist",
"baseUrl": "./",
"incremental": true,
//ここから追記
"skipLibCheck": true
//ここまで追記
},
"exclude": ["node_modules", "dist"]
}
表示されたErrorは修正したので、serverを起動します(また、エラーがはかれます。)
$ npm run start
[Nest] 22047 - 2020-05-26 12:15:28 AM [PackageLoader] The "apollo-server-express" package is missing. Please, make sure to install this library ($ npm install apollo-server-express) to take advantage of GraphQLModule. +10ms
apollo-server-expressをinstallしなさいと表示されるので、表示通りapollo-server-expressをinstallします。(こんにちはまた、エラー)
$ npm install apollo-server-express
$ npm run start
UnhandledPromiseRejectionWarning: Error: Apollo Server requires either an existing schema, modules or typeDefs
schema, modules or typeDefsが必要とのことなので、app.module.tsの追記ととりあえずtodo.graphqlを追加します。
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { join } from 'path';
@Module({
imports: [
GraphQLModule.forRoot({
debug: false,
playground: true,
typePaths: ['./**/*.graphql'],
definitions: {
path: join(process.cwd(), 'src/graphql.ts'),
outputAs: 'class',
},
}),
],
})
export class AppModule {}
次に、todo.graphqlを追加します。(これはお好きに変えてください)
$ touch src/todo.graphql
type Query {
getTodos: [Todo]
todo(id: ID!): Todo
}
type Todo {
title: String
id: String
description: String
}
最後にちゃんと動くか確認していきます。
$ npm run start
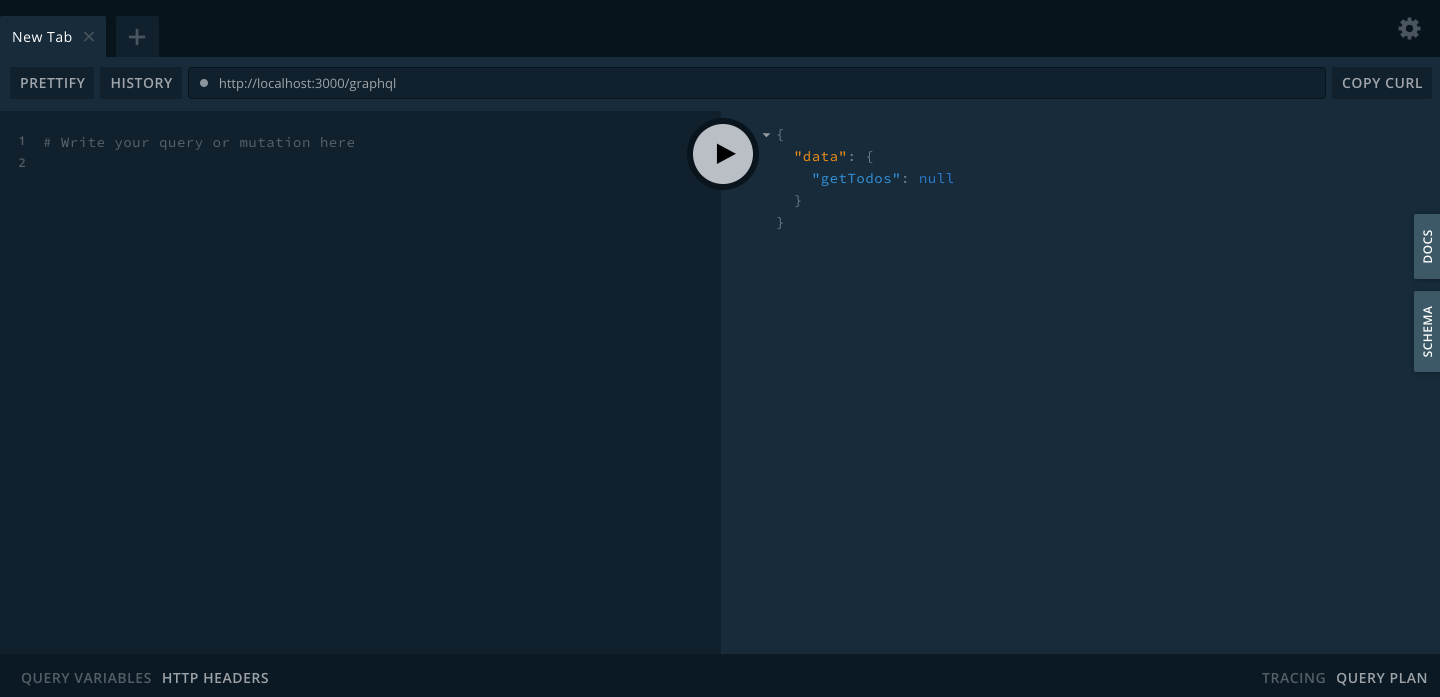
を実行してplaygroundが以下のように表示されれば対応終了です。