背景
nrwl blogからstorybookのbuilderをwebpack5からviteに変更ができるという記事がでたので、導入したらいろいろバグったのでその記録
環境
| package(or language) | version |
|---|---|
| node | v16.13.2 |
| @nrwl/cli | v14.4.3 |
| react | 18.2.0 |
| @emotion/react | v11.19.3 |
| vite | v3.0.2 |
| @storybook/builder-vite | v0.2.0 |
バグではないですが、vite-buidler, webpack5 builderにて、別のlibaryを読み込んだ時に tsconfigのaliasが解決されないケースが発生している。(solutionは別口で提供されている)
[nrwl/nx/issues/2320](https://github.com/nrwl/nx/issues/2320)
[storybookjs/builder-vite/issues/85](https://github.com/storybookjs/builder-vite/issues/85)
TL;DR
@stroybook/builder-viteを入れたあとに、webpack builder周りをpackageから削除を実施して、builder fileをviteのみにする。
vite-builderを有意義にするため、preview.tsxを作成してstory bookのdecoratorsまわりでtheme-providerを有効化する。
Table of Contents
0. nx, storybook周りまでの環境作成
1. vite, @storybook/builder-viteを入れる
2. Story Bookのbuilderを変更する
3. PreView周りを整える
0. 環境準備
0-a. nx reactの環境を作成する
対話式で丸っと環境が作成されるため、react@v18.2.0とemotion@11.9.3周りの環境を丸っと作成します。
% npx create-nx-workspace@latest
Ok to proceed? (y) y
✔ Workspace name (e.g., org name) · myorg
✔ What to create in the new workspace · react
✔ Application name · todos
✔ Default stylesheet format · @emotion/styled
✔ Set up distributed caching using Nx Cloud (It's free and doesn't require registration.) · No
一応起動確認
% yarn nx serve todos
http://localhost:4200/で書きのように確認ができます。
次にstorybookの環境を有効化します。
% yarn add --dev @nrwl/storybook
% yarn nx g @nrwl/react:storybook-configuration todos
✔ Configure a cypress e2e app to run against the storybook instance? (Y/n) · true
✔ Automatically generate *.stories.ts files for components declared in this project? (Y/n) · true
✔ Automatically generate *.spec.ts files in the Cypress E2E app generated by the cypress-configure generator? (Y/n) · false
adding .storybook folder to the root directory
The root Storybook configuration is in JavaScript,
so Nx will generate JavaScript Storybook configuration files
in this project's .storybook folder as well.
adding .storybook folder to your application
todosappのstorybookが有効かされるので、一応起動できるのかの確認を実施。
% yarn nx storybook todos
╭────────────────────────────────────────────────╮
│ │
│ Storybook 6.5.9 for React started │
│ 15 s for manager and 20 s for preview │
│ │
│ Local: http://localhost:4400/ │
│ On your network: http://localhost:4400/ │
│ │
╰────────────────────────────────────────────────╯
http://localhost:4400/で確認が取れれば起動終了です。
1. vite, @storybook/builder-viteを入れる
下準備が完了したので、viteと@storybook/builder-viteを有効化していきます。
% yarn add -D vite @storybook/builder-vite
webpack5 buildeをvite builderへの書き換えを実施していきます。
const rootMain = require('../../../.storybook/main');
module.exports = {
...rootMain,
core: { ...rootMain.core, builder: ‘@storybook/builder-vite’ }, # builderの設定をbuilder-viteに変更
stories: [
...rootMain.stories,
'../src/app/**/*.stories.mdx',
'../src/app/**/*.stories.@(js|jsx|ts|tsx)',
],
addons: [...rootMain.addons, '@nrwl/react/plugins/storybook'],
webpackFinal: async (config, { configType }) => {
// apply any global webpack configs that might have been specified in .storybook/main.js
if (rootMain.webpackFinal) {
config = await rootMain.webpackFinal(config, { configType });
}
// add your own webpack tweaks if needed
return config;
},
};
書き換えが完了したら起動の確認を実施します。
% yarn nx storybook todos
╭────────────────────────────────────────────────╮
│ │
│ Storybook 6.5.9 for React started │
│ 19 s for manager and 11 s for preview │
│ │
│ Local: http://localhost:4400/ │
│ On your network: http://localhost:4400/ │
│ │
╰────────────────────────────────────────────────╯
http://localhost:4400/で確認が取れれば起動終了です。
2. Story Bookのbuilderを変更する
1で対応したところがミニマムで次に不要になったファイルなどを整理していきます。
% yarn remove @storybook/manager-webpack5
% yarn remove @storybook/builder-webpack5
const rootMain = require('../../../.storybook/main');
module.exports = {
...rootMain,
core: { ...rootMain.core, builder: '@storybook/builder-vite' },
stories: [
...rootMain.stories,
'../src/app/**/*.stories.mdx',
'../src/app/**/*.stories.@(js|jsx|ts|tsx)',
],
addons: [...rootMain.addons, '@nrwl/react/plugins/storybook'],
// ここから webpack builderの整理なるため、したまで消す
webpackFinal: async (config, { configType }) => {
// apply any global webpack configs that might have been specified in .storybook/main.js
if (rootMain.webpackFinal) {
config = await rootMain.webpackFinal(config, { configType });
}
// add your own webpack tweaks if needed
return config;
},
// [END] webpack builder setting
};
settingをしたに書き換えます。
const rootMain = require('../../../.storybook/main');
const { mergeConfig } = require('vite');
module.exports = {
...rootMain,
core: { ...rootMain.core, builder: '@storybook/builder-vite' },
stories: [
...rootMain.stories,
'../src/app/**/*.stories.mdx',
'../src/app/**/*.stories.@(js|jsx|ts|tsx)',
],
addons: [...rootMain.addons, '@nrwl/react/plugins/storybook'],
async viteFinal(config, { configType }) {
// return the customized config
return mergeConfig(config, {
// customize the Vite config here
resolve: {
alias: { foo: 'bar' },
},
});
},
};
% yarn nx storybook todos
╭────────────────────────────────────────────────╮
│ │
│ Storybook 6.5.9 for React started │
│ 17 s for manager and 10 s for preview │
│ │
│ Local: http://localhost:4400/ │
│ On your network: http://localhost:4400/ │
│ │
╰────────────────────────────────────────────────╯
http://localhost:4400/で確認が取れれば起動終了です。
webpack周りや設定をちゃんといじらないと.storybook/preview.jsを修正した際に、builder周りの読みこみが失敗してしまうため、記事にはないですが書き換えを実施しました。
3. PreView周りを整える
vite-builderを利用した恩恵として、.storybook/preview.jsをそのまま.storybook/preview.tsxでDecoratorsにそのままThemeを突っ込みに行けます。
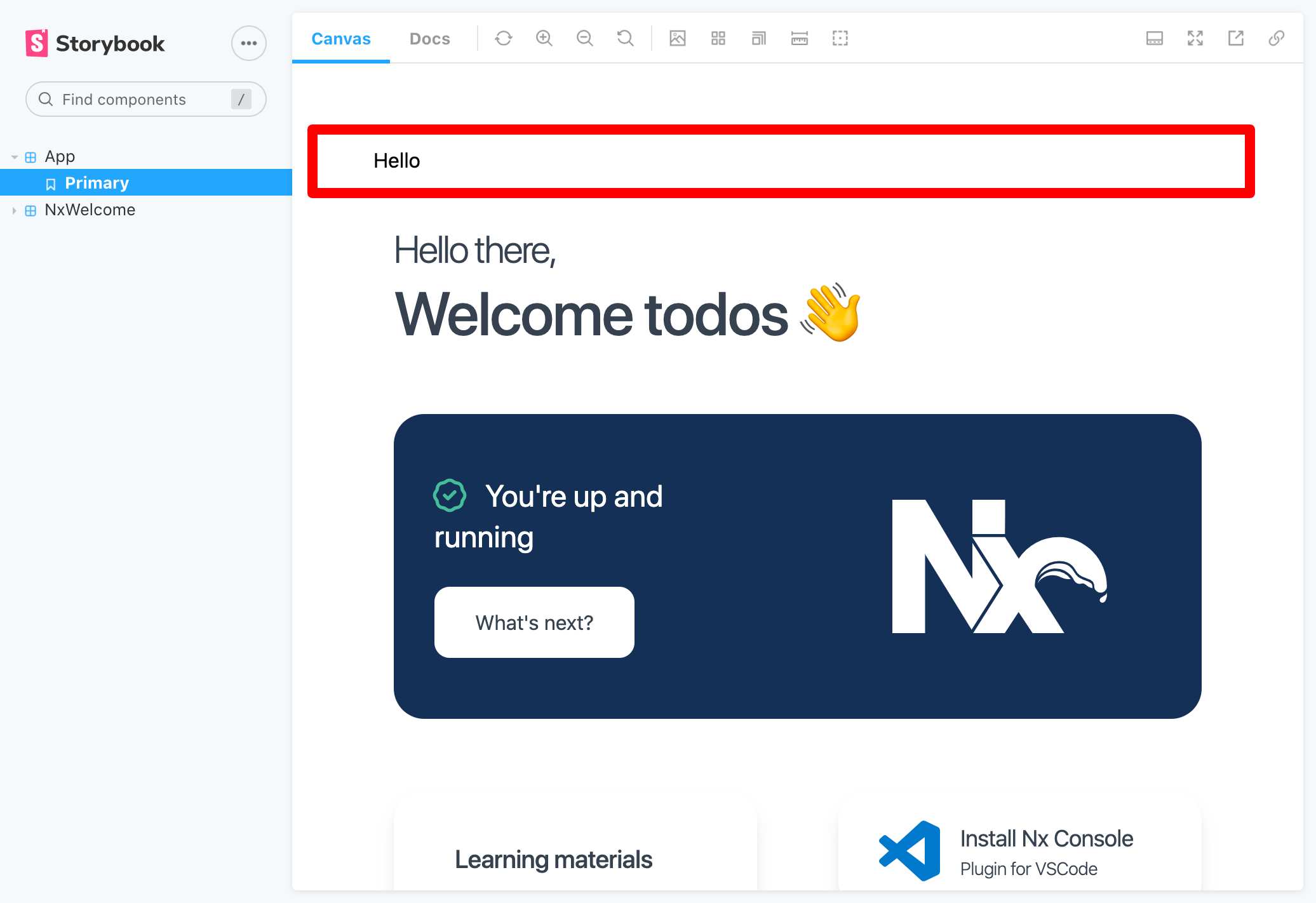
import type { FC } from 'react';
export const decorators = [
(Story: FC) => (
<div style={{ margin: '3em' }}>
Hello
<Story />
</div>
),
];
{
"extends": "../tsconfig.json",
"compilerOptions": {
"emitDecoratorMetadata": true,
"outDir": ""
},
"files": [
...
],
"exclude": [
...
],
"include": [
...,
"preview.tsx"
]
}
雑に記載したのですが、以下のようにHelloが下のように表示されます。