昔から作ってみたかったけど、Webゲーム以外で実際に作ったことがないのでバトル画面を作ってみることに。
Webゲームだと表示するだけなので、Flashとの連携とかで終わってしまうことが多々ありますが、今回はUnityを使用して作ってみようかと思います。
目標は
とか
とか
な感じ。
これを作るための工程とかをここに載せていこうかと思います。
完全な趣味です。ハィ。
(´∀`*)ウフフ
さて、「さあ、作ろうぜ!」と意気込みたいところですが、平凡スキルを自負する僕にはそんなクリエイティブなことは早々にできません。
なので、まずは設計から考えていこうと思います。
バトルに必要なもの
「○○みたいなバトル」と言っても、その言葉には隠れた意味がたくさんあります。
なので、一つ一つ棚卸しをしながらやっていきましょう
一度でできるものでもないので、多分都度やっていきます。
まず、何もないところから始めるので概要レベルから作りましょう。
必要なもの
まず、これらを実装するのに必要なものを挙げましょう。
- ゲームエンジン
- キャラクターモデル(なんでもいいのだけど、今はフリーで代用)
- BGM,SE
- 趣味で集めていた某ゲームのサントラで今は代用。(TSUTA○Aとかで借りられる、自分のモチベーションが上がるものを推奨)
- 必要な仕様
- キャラクターモーションの制御ルール
- 入力受付時は待機モーション
- 入力後は構え
- 時間になったら攻撃
- 終わったら待機
- 待機時にダメージを受けたら被ダメージ(中)
- 防御時にダメージを受けたら被ダメージ(小)
- 待機時にクリティカルダメージを受けたら被ダメージ(大)
- 技を発動するときは特殊モーション
- 等々。
- キャラクター配置ルール
- N角形の配置または直線配置ルールと演算
- 入力部分のUIレイヤーのルール
- ウィンドウAで完結するパターン(たたかう等)
- ウィンドウAで入力するとウィンドウBが表示されるパターン(まほう→ファイアとか)
- ターゲット入力を必須または任意とするパターン
- ターンや時間制御を行うゲームメインのルール
- 時間管理
- コマンド受付
- 割り込み処理
- キャラクターモーションの制御ルール
ざっと思い付きでこんな感じかな。
頑張って実装していこうと思います。。
ベースイメージ作り
まず大事なのは実装スキルでも聡明な計画でもなく、具体的なイメージです。
どんなに計画を練っても目に見えて進捗が見えないと、脱線したり熱が冷めたりとモチベーションダウンを起こしてしまいます。
描ける人は絵でもいいし、Unityはその辺が楽になっているツールなので、この際具体的なバトルシーンのイメージを作ってみましょう
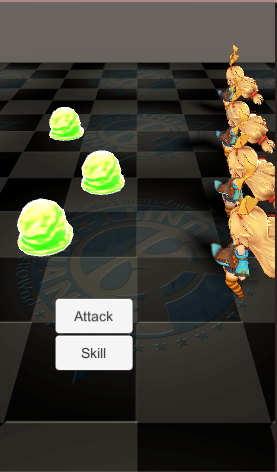
というわけでできました。
ついでなのでちょっと動かしてみましょう。
動画撮るのも久しぶりなので、テストも兼ねてYoutubeに載せてみました。
上記で実装したのは
- モーションの簡易実装
- PrefabをN個ロードして配置する
といった程度のことです。
この辺までは載せる必要ないと思うので、省略します。
ちなみに、スマホで動くことを想定して画面比率は弄ってあります。
後書き
今回発生した問題
- ユニティちゃんSDには攻撃系モーションがないので、ジャンプで代用するしかなかった。(というかモーション数が少ないのでモチベが...。魅力的な3Dキャラクターを作れる能力が欲しい。。)
- スライムは"アバター"じゃなく"アニメーションのみ"の制御っぽいので、Animatorが使えない。。
- 動画キャプチャは専門外なので難しかった
といったところです。
アバターの勉強しないとなぁ。。。