背景
チーム内開発でサーバー管理をなくしたいと思ったので、サーバーレスのサービス(Azure Functions)を利用してみました。今回はVSCode上でAzure Functionsを開発、デバッグ、デプロイする環境の構築について紹介させて頂きます。
環境及びツール
-
VSCode(Remote-Containers使用、前回の記事をご参照ください↓)
WSL2にDocker環境を構築してVSCodeのRemote-Containersを使ってみた -
Python 3.9
-
Azure
Azure Functions開発環境構築
拡張プラグイン導入
最初にVSCodeでAzure Functionsの開発を行うための拡張プラグインを導入します。詳細は下記リンクから確認できますが、簡単に言うとVSCode上でAzure Functionsの開発、デバッグ、デプロイを可能とするものです。
コンテナを立ち上げると同時に適用したいので、devcontainer.jsonのextensionsセクションに拡張プラグイン名を追記してコンテナをリビルドします。
"extensions": [
"ms-azuretools.vscode-azurefunctions"
]
Pythonのバージョンを3.9に指定します。
"name": "Python 3"
"build": {
"dockerfile": "Dockerfile",
"context": "..",
"args": {
"VARIANT": "3.9",
"NODE_VERSION": "lts/*"
}
}
コンテナ再起動後に下記のような見た目になっていれば正しくインストールされています。

依存パッケージのインストール
Azure Functionsプロジェクトをビルドするにはpipパッケージazure-functionsが必要です。
pip install -r requirements.txt
また、ローカルデバッグを行うにはAzure Functions Core Toolsが必要です。
Azure Functions Core Toolsのインストール
これらのインストールコマンドをDockerfileに追記してコンテナを再起動します。
Azure Functionsプロジェクトの初期化
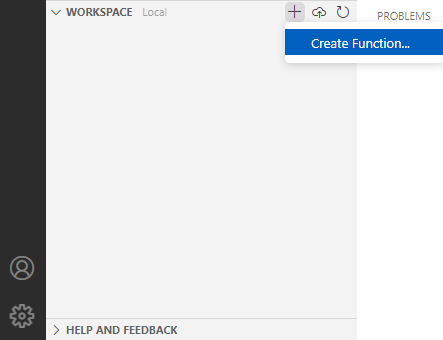
Azure Functionsプロジェクトの初期化を行います。WORKSPACE右側のプラスボタンをクリックしてCreate Functionを選択します。警告ダイアログが表示されますが特に気にする必要はないのでそのまま進みます。

Azure Functionsプロジェクトを設定していきます。
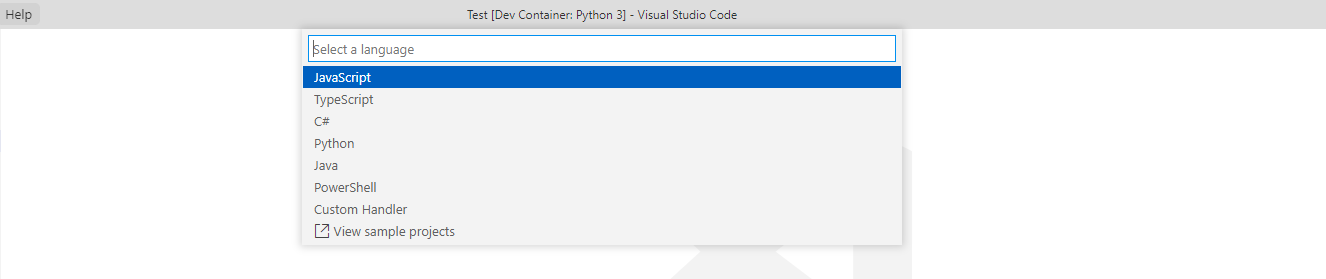
1.プログラム言語
使用するプログラム言語です。Pythonを選択します。

2.venv(仮想環境)
仮想環境を作成する場合に利用するPython環境を指定するオプションです。すでにコンテナ化しているので仮想環境はなしで進めます。Skip virtual einvironmentを選択します。

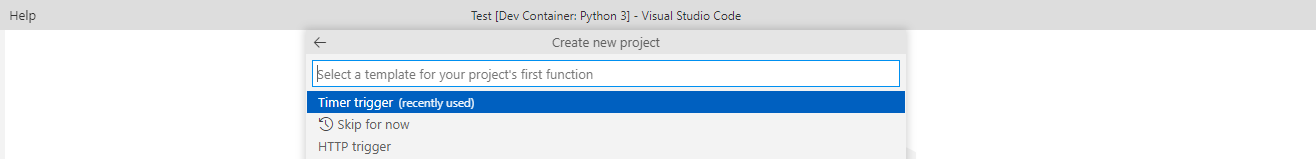
3.トリガータイプ
Azure Functionsを実行する条件を指定します。様々な条件を指定できますが、今回は定期的に実行したいのでTimer triggerを選択します。

4.プロジェクト名
プロジェクト名を指定します。qiita_testを指定します。

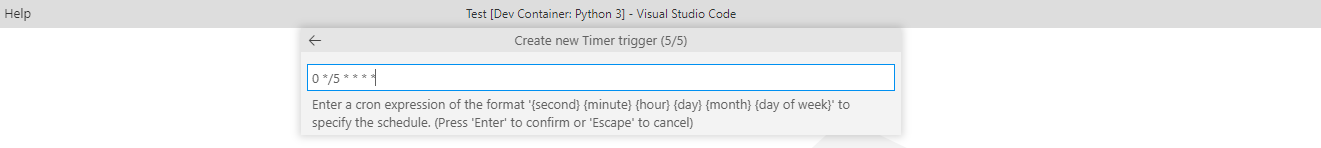
5.実行スケジュール
cron式で指定します。後からでも変更可能です。デフォルトの5分毎で設定します。

-
__init__.py
Azure Functions本体。 -
host.json
Azure Functionsの全体設定を記載するファイル。詳細は公式ドキュメントをご参照ください。
host.jsonレファレンス -
local.settings.json
ローカル実行時に参照する環境変数を設定するファイル。デプロイ後の関数には影響しません。
以上でAzure Functionsプロジェクトの作成は完了です。
Function Appの作成
Azure上にFunction Appを作成します。最初に、作成する予定のAzureアカウントにログインします。(Webページが表示されますのでそちらに従って操作します。)

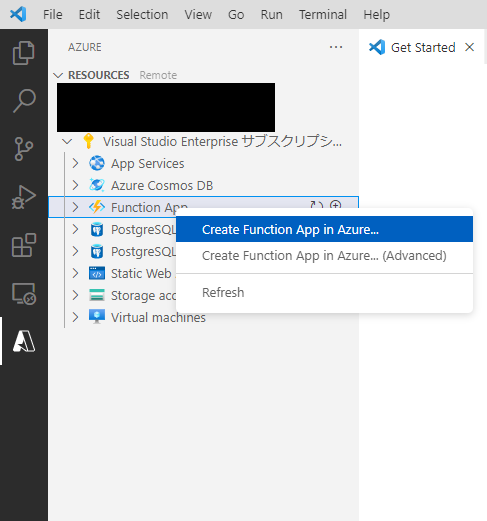
ログイン後は利用できるサブスクリプション一覧が表示されます。使用するサブスクリプションを展開し、Function Appを右クリックしてCreate Function App in Azureを選択します。

Function Appの情報を指定していきます。
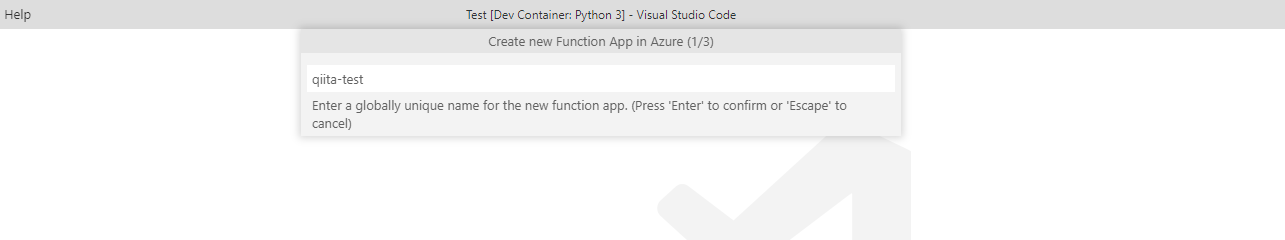
1.Function App名
Function Appの名前です。qiita-testにします。

2.ランタイムスタック
Function Appでランタイム環境です。Python3.9を選択します。

3.デプロイリージョン
Functionを配置するリージョンです。(必要に応じて選択してください。)

設定後、しばらくするとコンソール画面に作成完了メッセージが表示されます。

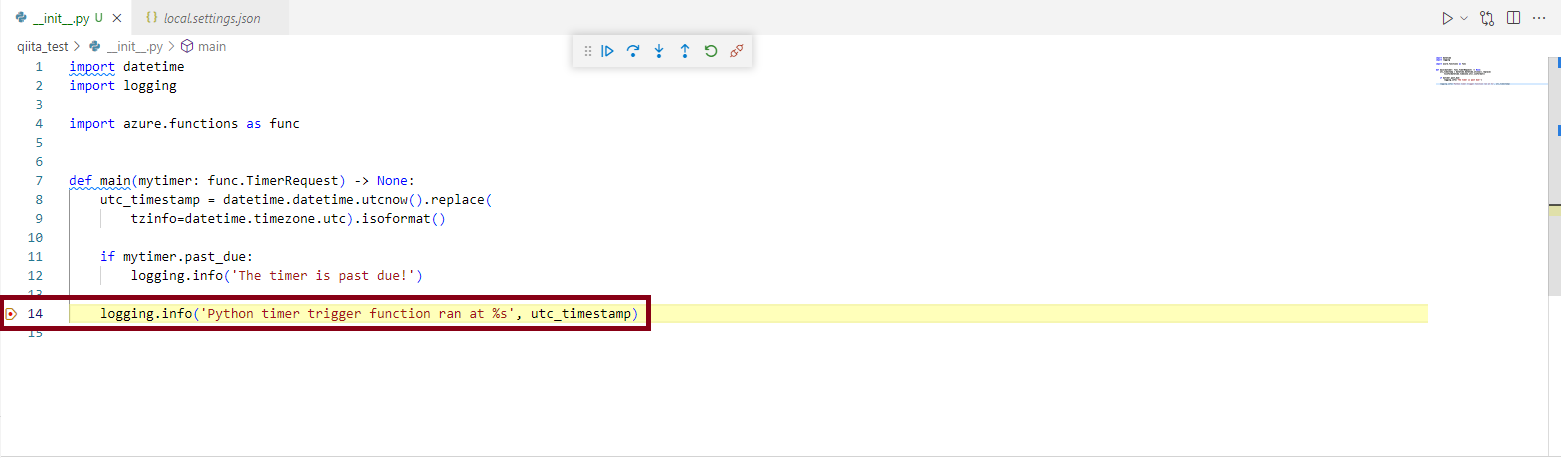
Azure Functionsのデバッグ
F5ボタンを押してAzure Functionsのデバッグを行います。最初にストレージアカウントを選択してAzure Functions本体の保存場所を指定する必要があります。ダイアログが表示されたら、Select storage accountを押下してストレージアカウントを選択します。先ほどAzure Functionsを作成した際に自動でqiitatestという名前のストレージアカウントが作成されているのでそちらを選択します。

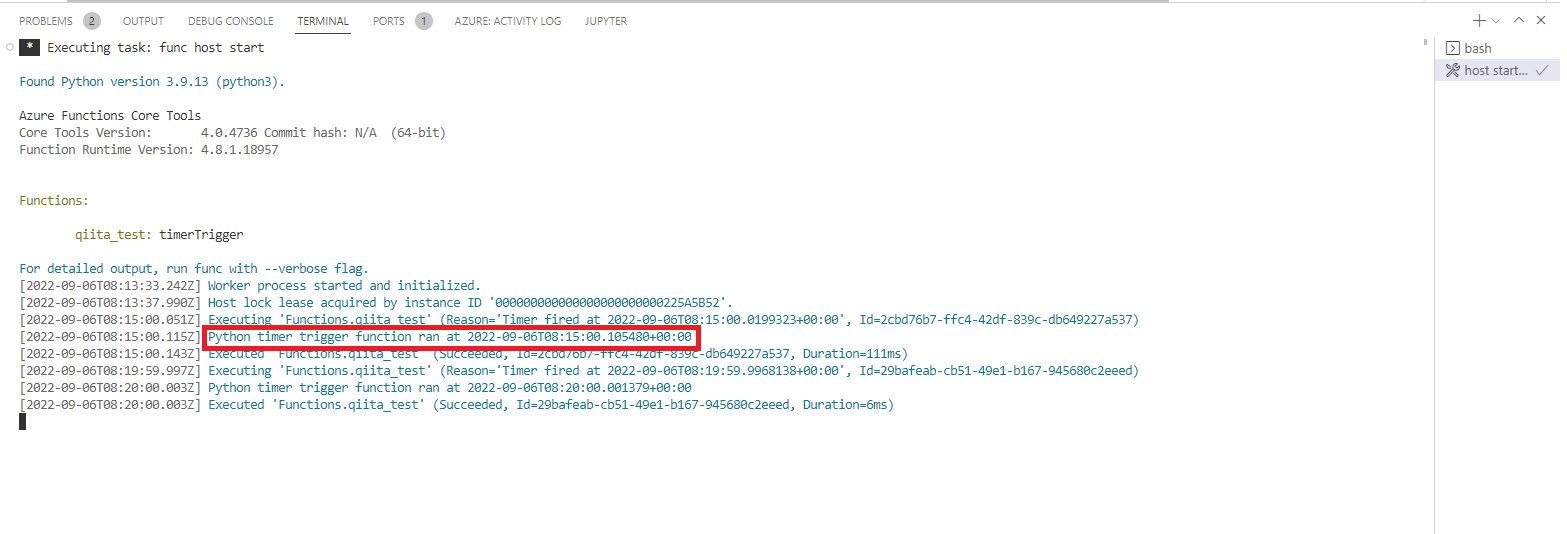
少し待つとコンソール画面にログが表示されますので、正しく実行されたことが確認できます。

ブレークポイントを設定しておけばしっかり中断します。

Azure Functionsのデプロイ
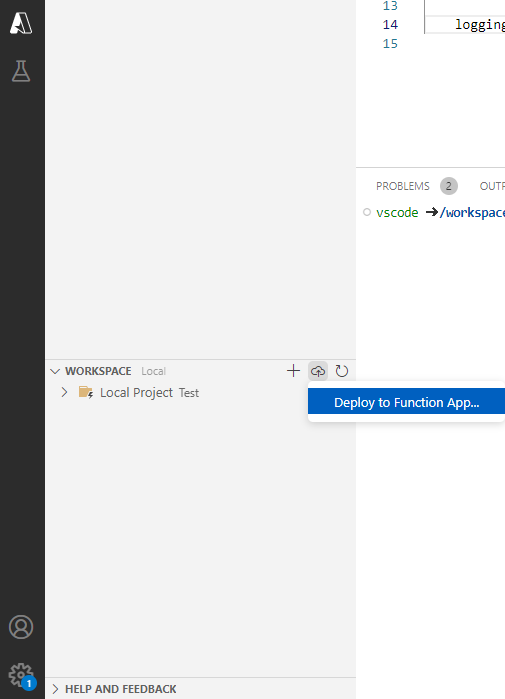
作成したAzure FucntionsをAzure上にデプロイします。WORKSPACE右上のクラウドアイコンを押下してDeploy to Function Appを選択します。

デプロイの情報を設定していきます。
1.サブスクリプション
Azureのサブスクリプションを指定します。(必要に応じて選択してください。)

2.Function App
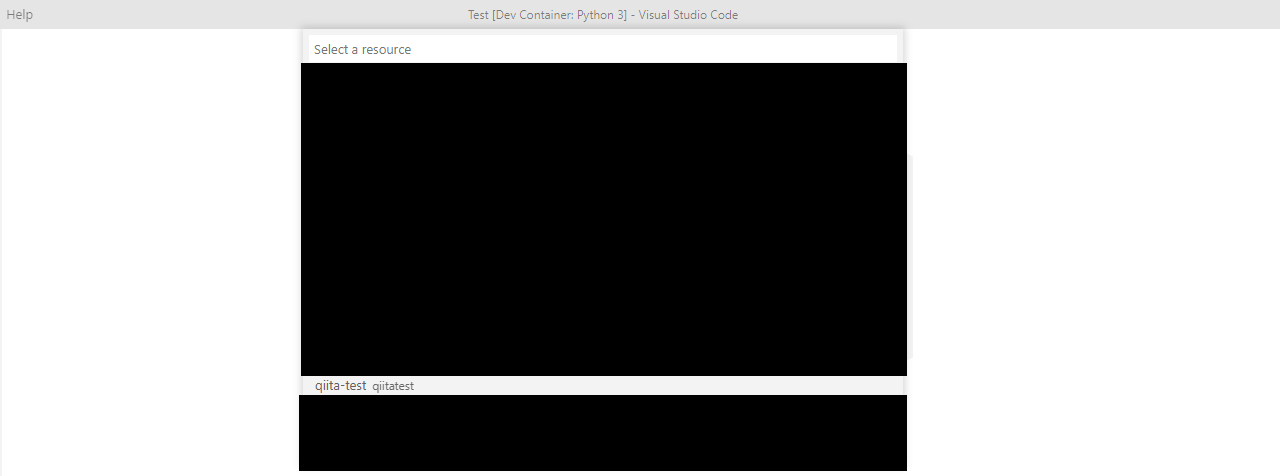
デプロイ対象のFunction Appです。先ほど作成したqiita-testを選択します。

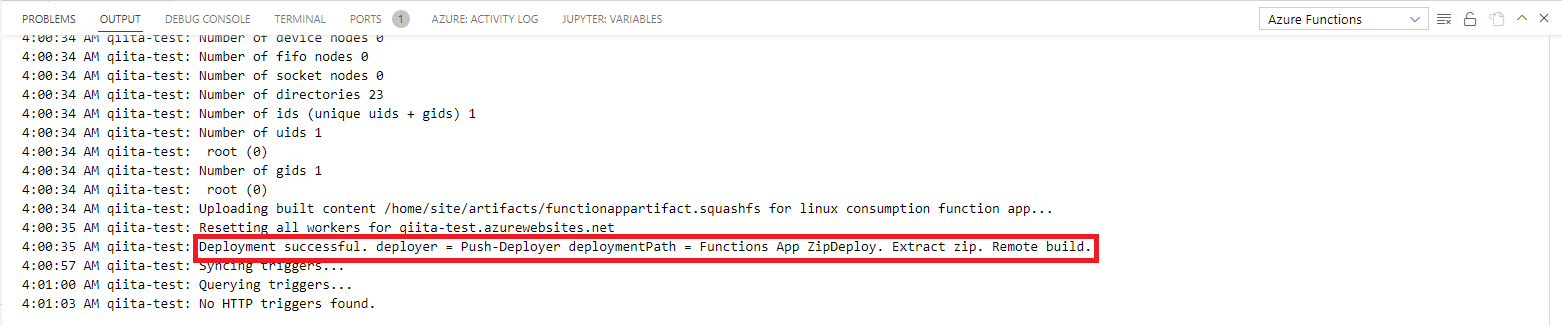
Function Appの上書き確認ダイアログが表示されますが、特に問題ありませんのでDeployボタンを押下します。しばらくするとデプロイが完了します。

Azureの方を確認してみます。関数アプリqiita-testに移動します。下記のメトリックの通り、関数が5分間隔で実行されていることが確認できます。

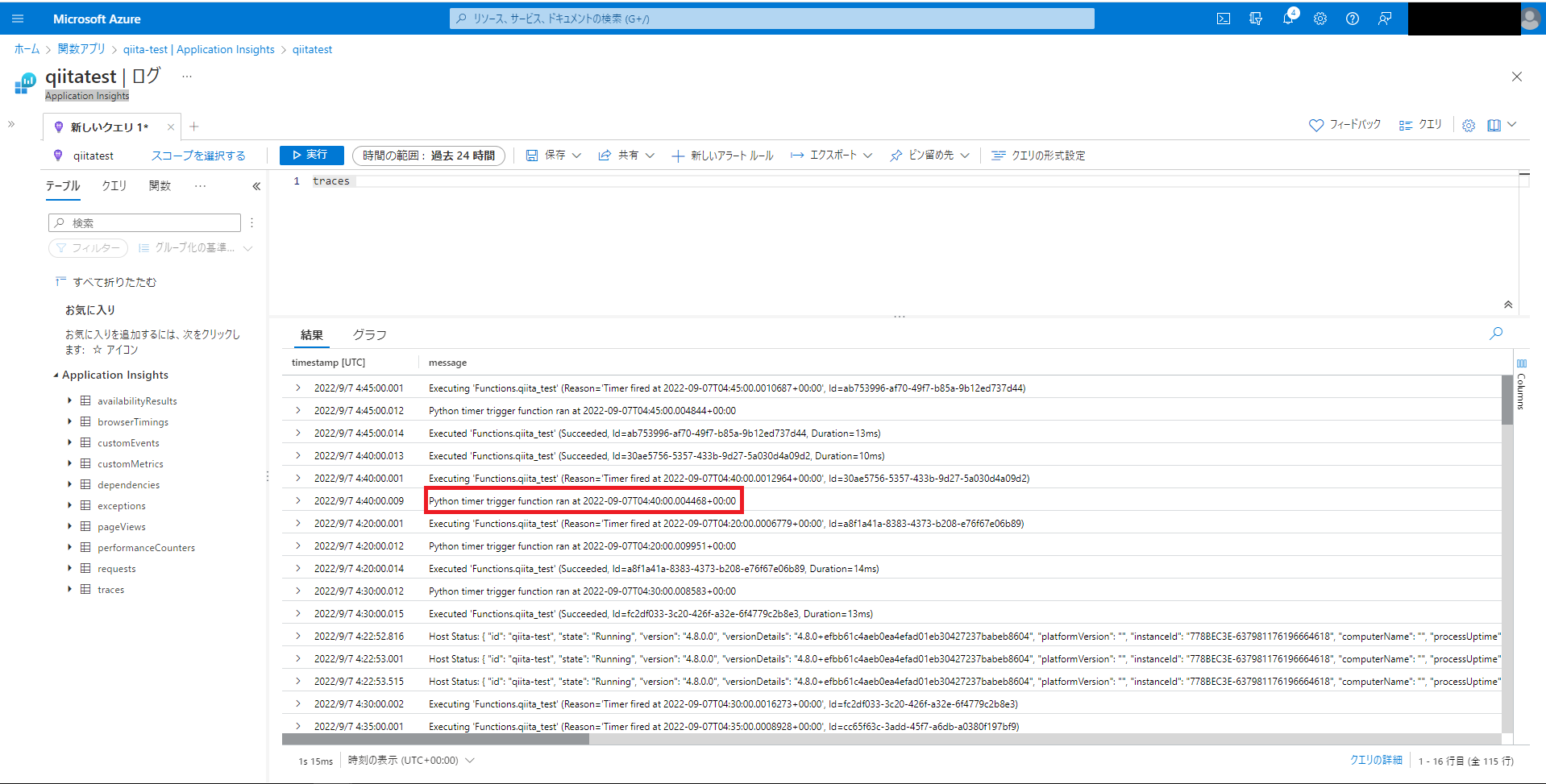
続けてApplication Insightsのログを確認してみます。トレースから関数が正しくトリガーして実行されていることが確認できます。

最後に
VSCode上でAzure Functionsを開発する手法について紹介しました。Azure Functionsの作成からデプロイまでかなり便利に行えるかと思います。次回はAzure Functionsを使って何か作ってみたいと思います。
