使うプレイヤーはこちらにありますので、素材欲しい方はダウンロードして下さい
Terrainでフィールドを作成
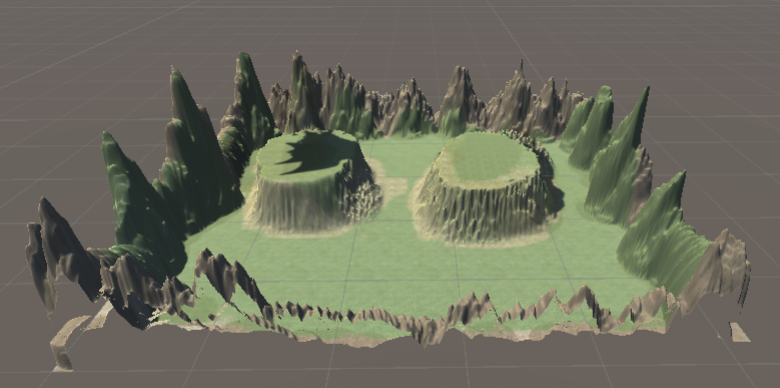
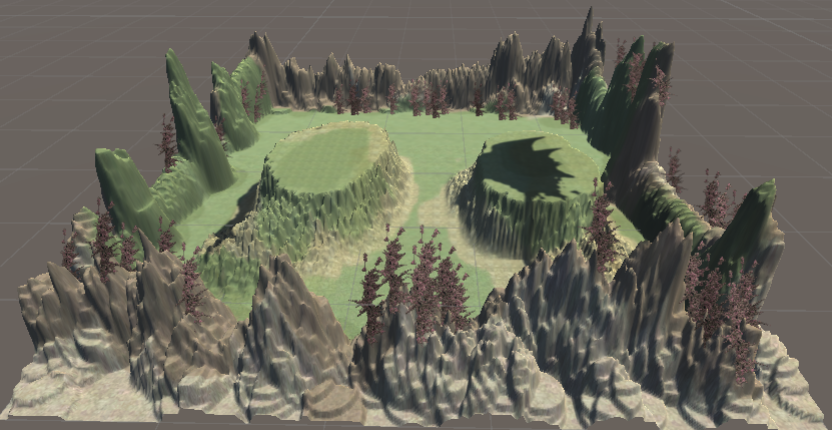
Terrainはゲームの地形を作るツールです
画像のような地形を簡単に作ることができます

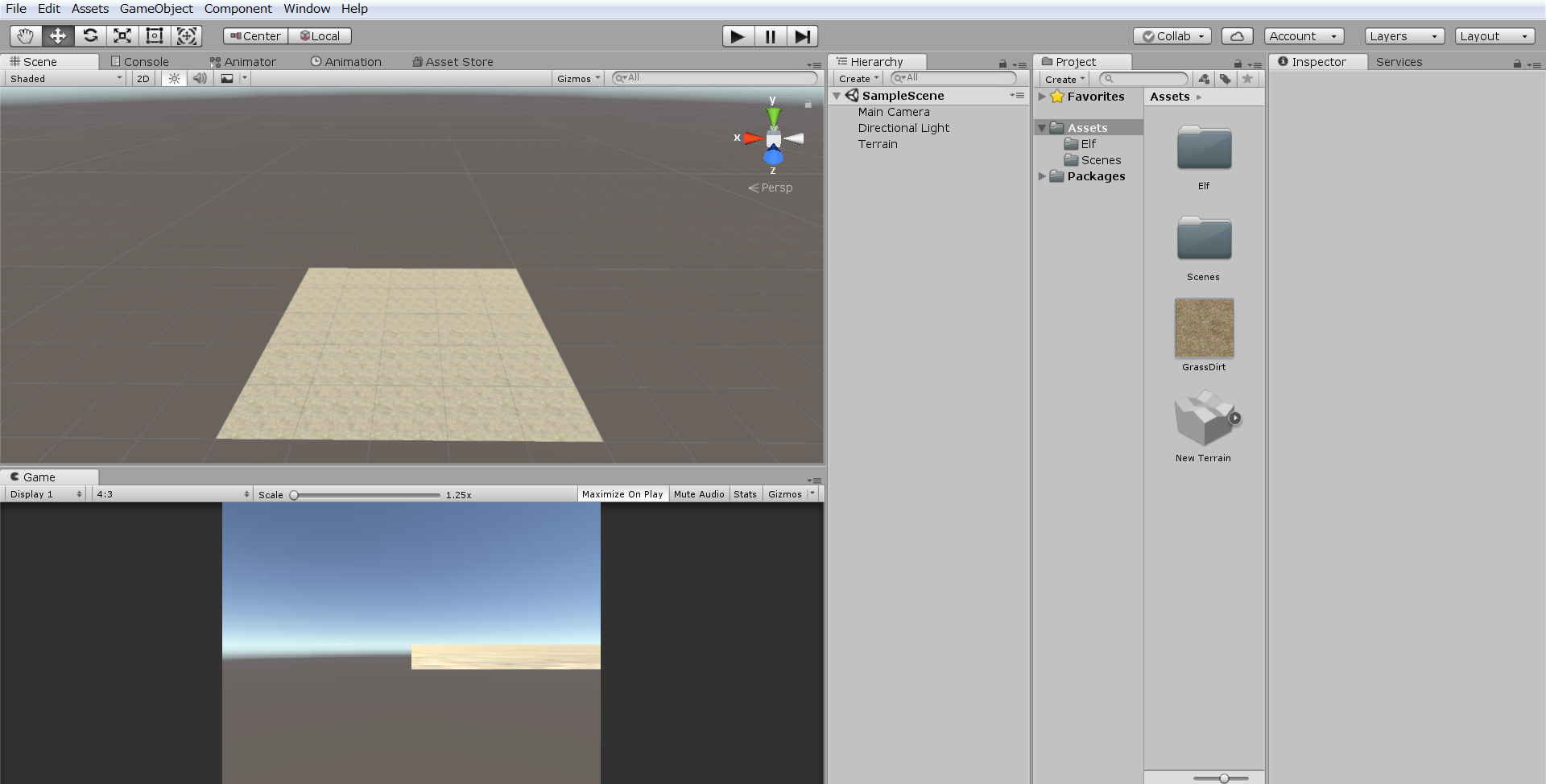
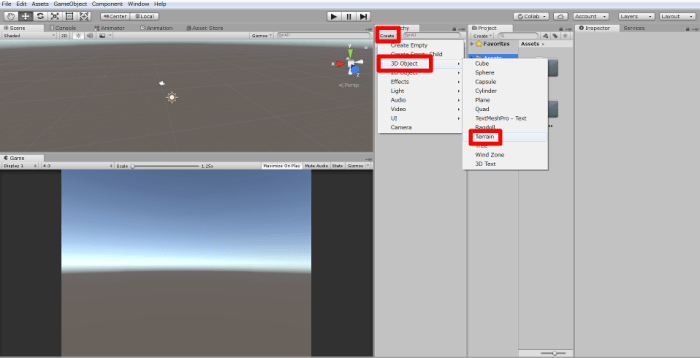
Terrainを出す
画像のようにCreateをおして3D ObjectからTerrainを選択します

テクスチャーを貼る
このままでは真っ白で味気ないのでテクスチャーを貼ります
テクスチャーは素材名(英語) textureとかで検索してダウンロードして下さい
例えば…草原なら grass texture、岩場なら rock texture、砂なら sand texture
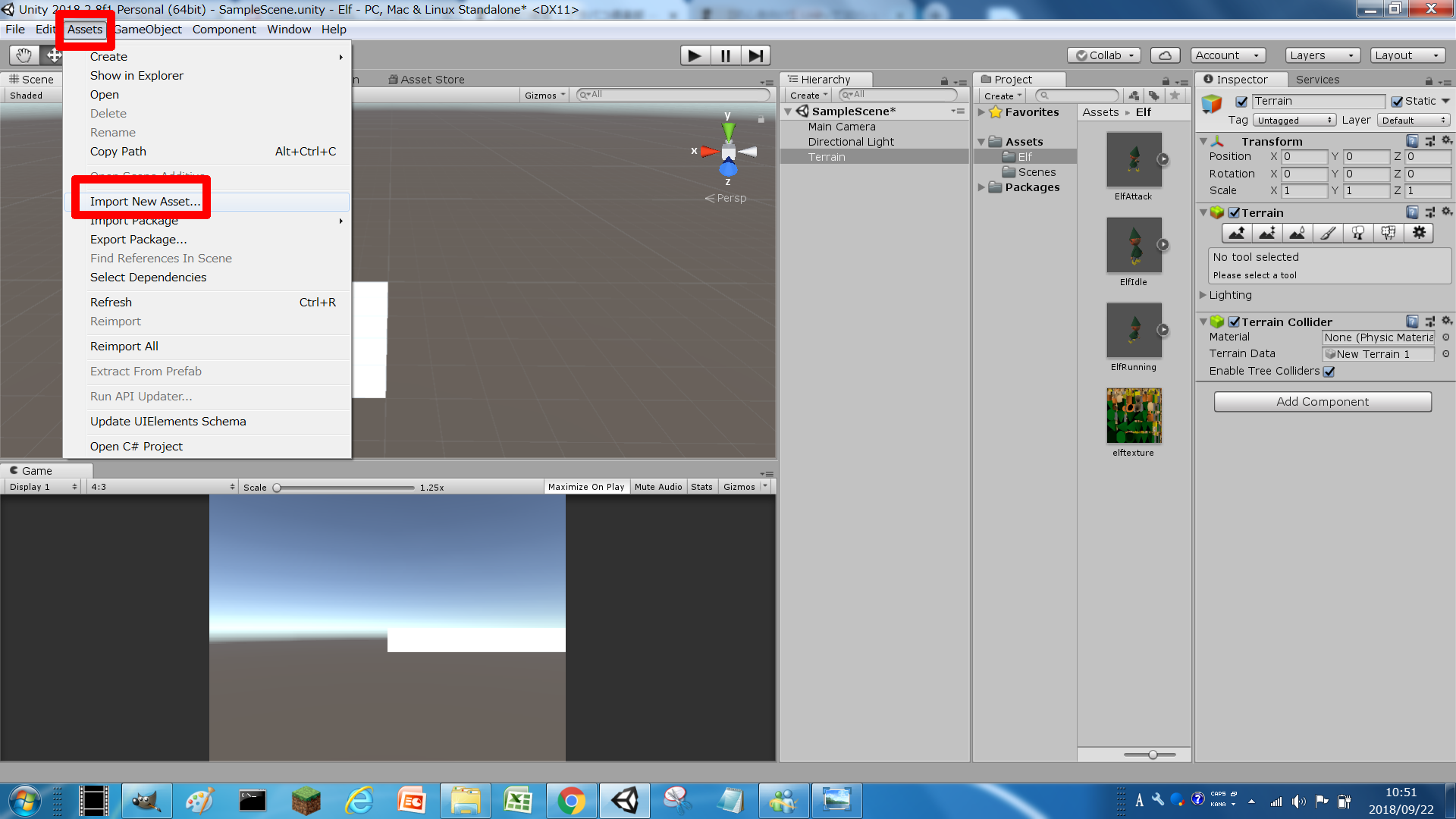
ダウンロードしたテクスチャーは画像のようにAssetsをおしてImport New Assetをおして貼りたいテクスチャーを選びます

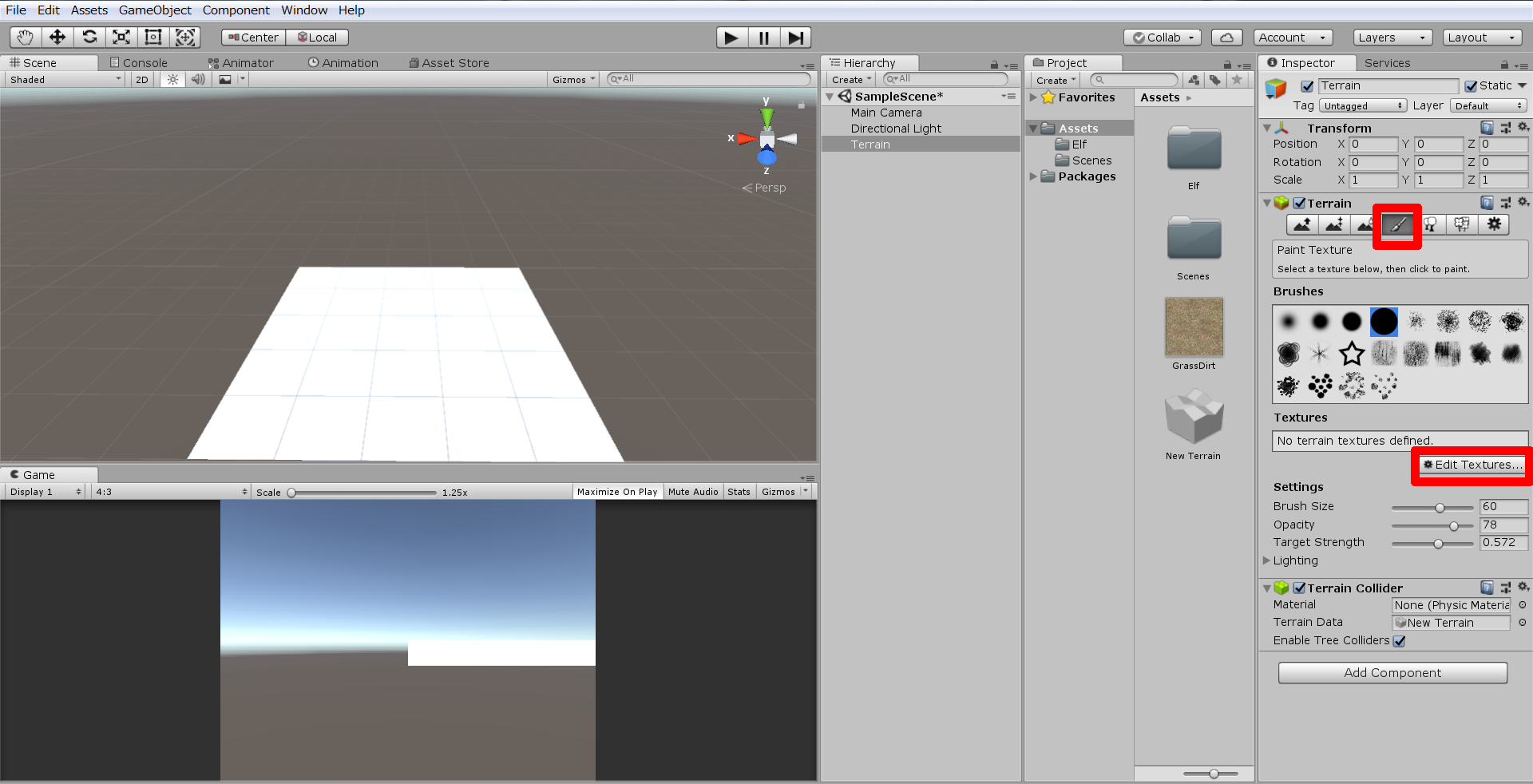
そうしたらTerrainを選択し、右側の筆のアイコンをおして、EditTextureをおします

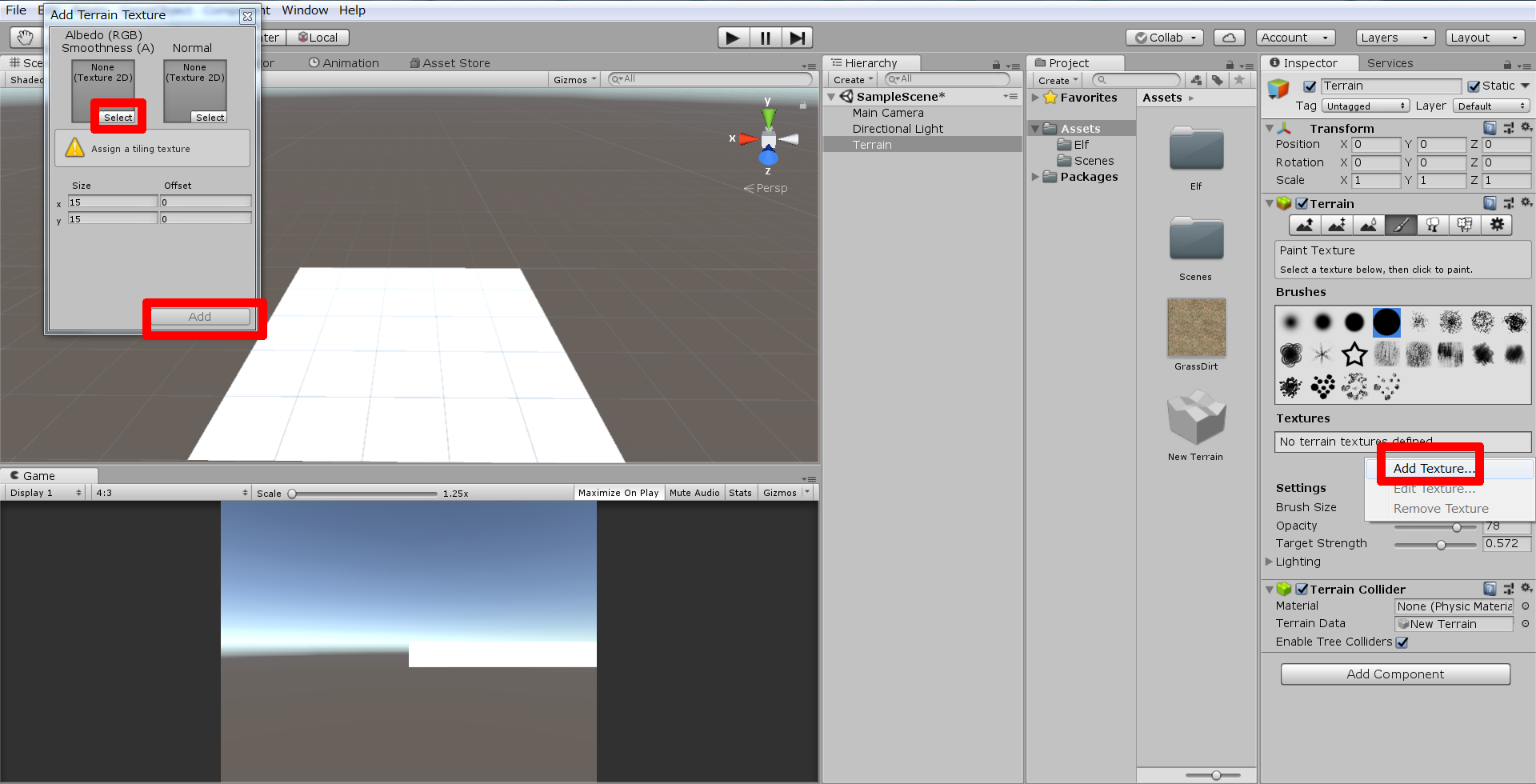
EditTexturesをおして、左上に出るSelectをおして、Addをおします
dテクスチャーのサイズはSizeのXとYをいじると変えられます

テクスチャーを追加する
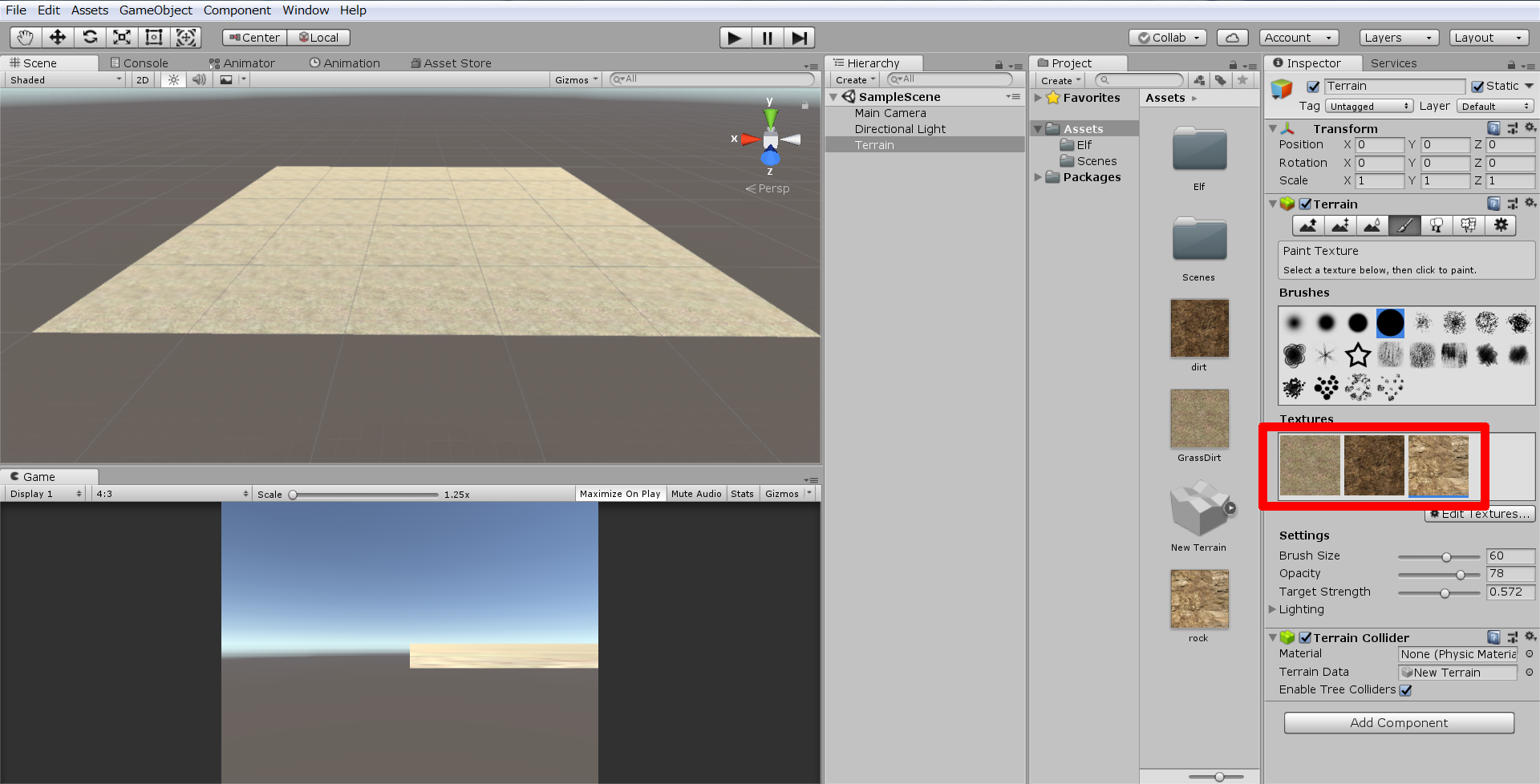
このままだと全部草原になってしまうので先程のように必要なテクスチャーをダウンロードして入れましょう
追加の仕方も先程と同じです。土と、岩を追加してみました

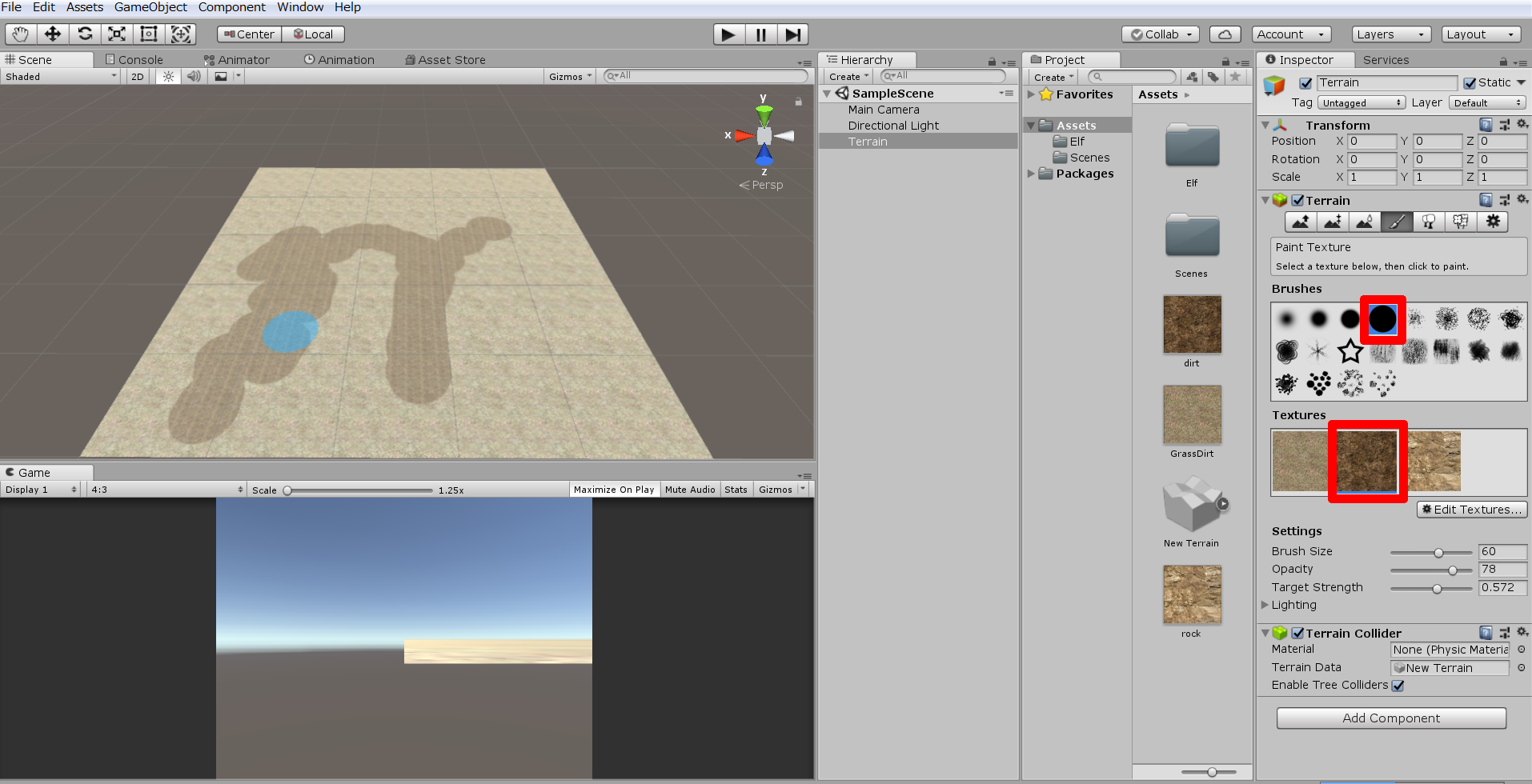
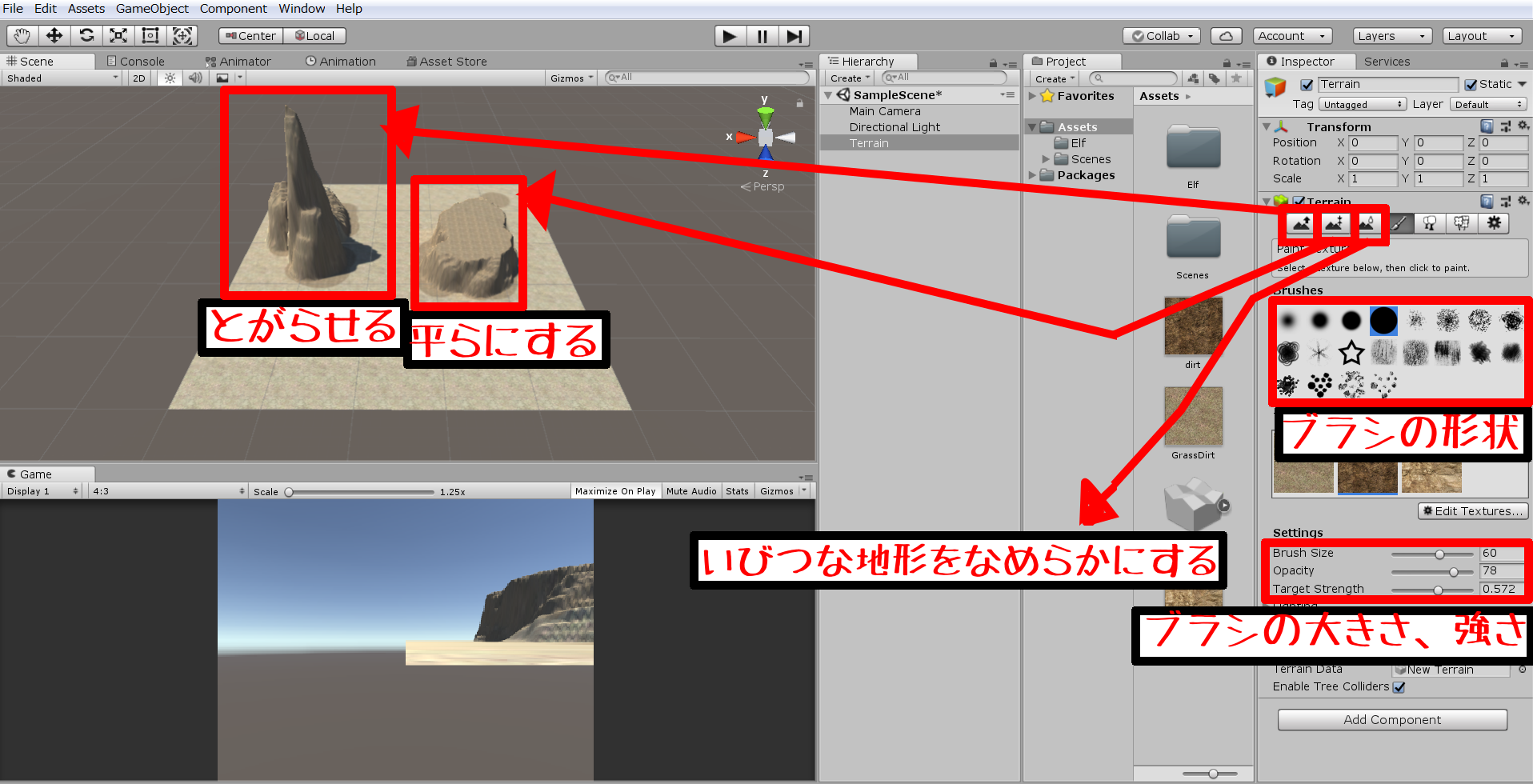
画像のように好きな筆とテクスチャを選択すれば、地形を好きなテクスチャで塗ることが出来ます

地形を作る
画像のように各ブラシを選んで地形を作っていきましょう
一番左のブラシは尖った山になり、その右のブラシは頂上が平らになります。

CharacterControllerの説明
今回はCharacterControllerというものを使って、プレイヤーの移動とジャンプを実装していきたいと思いますCharacterControllerとは?
①取り付けたオブジェクトにはカプセル状の当たり判定(CapsuleCollider)がつく
②傾斜や段差の判定を自動で行ってくれる
とりあえず、3D空間をいい感じに歩き回れてジャンプとかもさせたいんだ!という方にオススメです
素材を入れる
こちらよりダウンロードして使って下さい
とりあえずはプレーンな棒人間にしてあるのでUnityの操作に慣れたら是非自分で作ってみて下さい
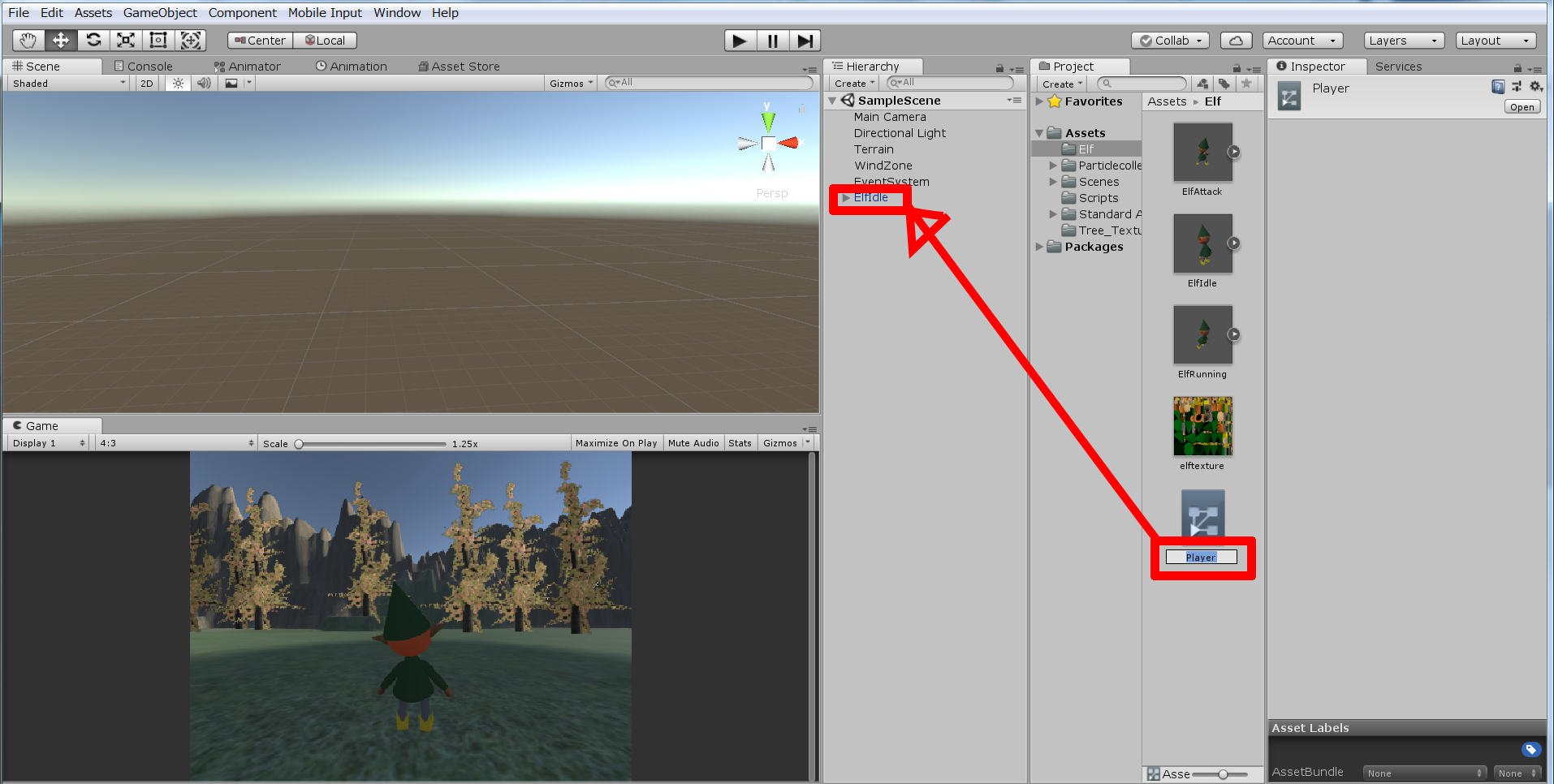
プレイヤーをフィールドに出す
画像のようにプレイヤーの待機アニメーションをドラッグ&ドロップします
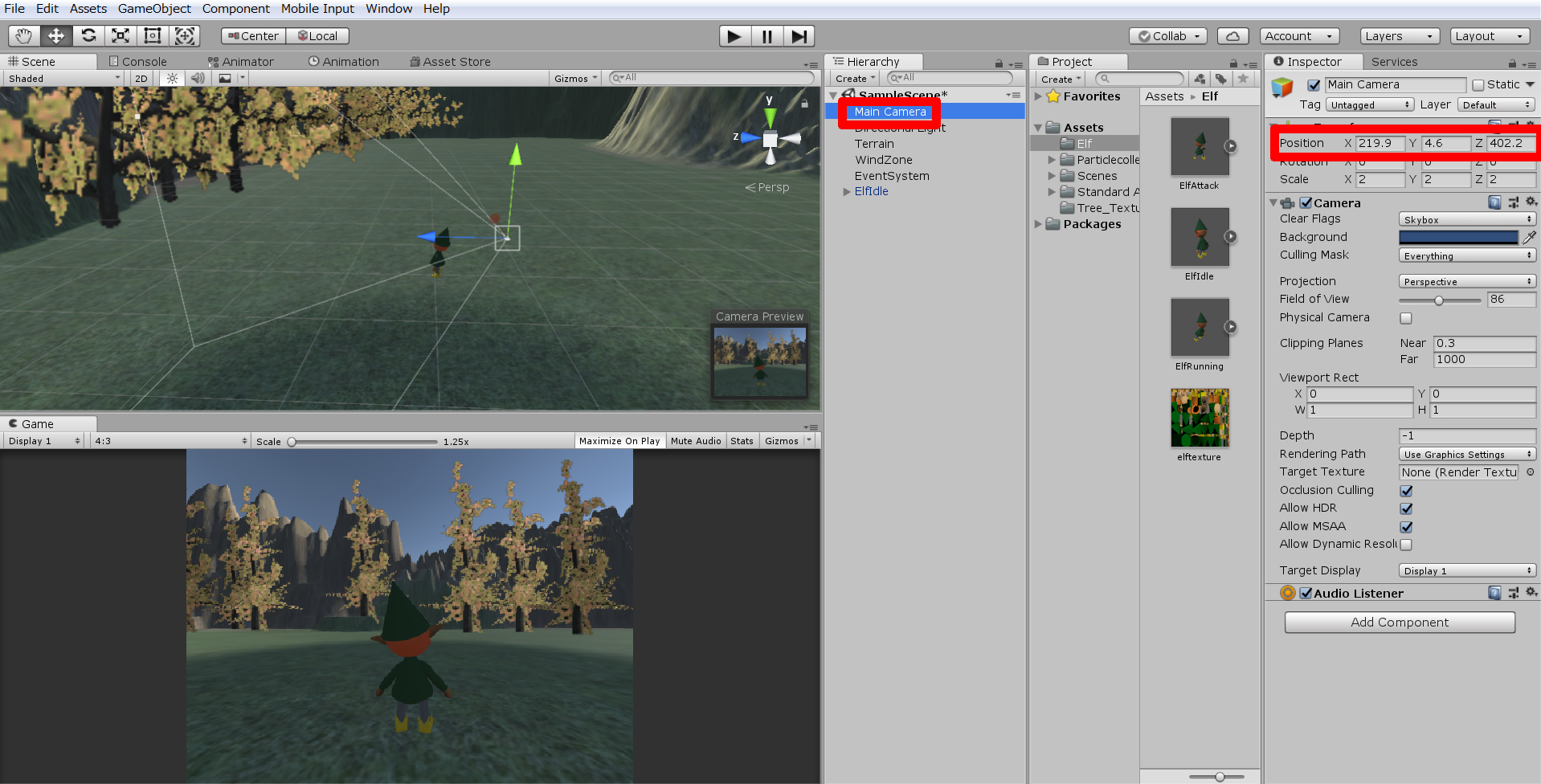
プレイヤーとカメラの位置を調整する
赤枠内の数字をいじってプレイヤーをスタート地点に移動させます CharacterControllerを取りつける
プレイヤーを選択して、AddComponentをおします 下の検索欄に「ch」と入力して、CharacterControllerを選択します
CharacterControllerを調整する
CharacterControllerには当たり判定の役割もあります なのでその当たり判定がちょうどプレイヤーの頭、胴体、足を包み込むように調整しましょう 画像のように当たり判定のY座標や半径、高さを調整しましょう
プレイヤーを移動させる
では、プログラミングをしていきます CharacterControllerにはcharacterController.MoveとcharacterController.isGroundedというCharacterController独自のコードがありますので覚えておきましょうcharacterController.Move();
①CharacterControllerを移動させる
②()の中にはVector3型の変数を入れる
characterController.isGrounded;
①CharacterControllerが地面についているか判定する
②if(characterController.isGrounded){}のように使う
また、上記のようなコンポーネント独自のコードを扱う場合、
①コンポーネントの機能を代入する変数を作成
②コンポーネントの値を作成した変数に代入
③実際に値を操作
という手順を踏みます
スクリプトの作り方やプレイヤーにつける方法、スクリプトの書き方はこちらの漫画に出てきますので参考にして下さい
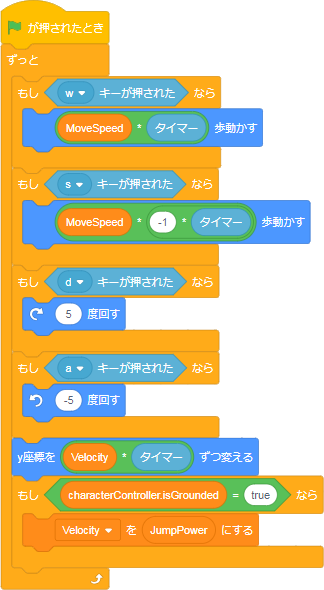
今回作成するスクリプトはScratchで表すとこんな感じになります

こちらに対応表がありますので参考にしながら記述していきましょう
以下スクリプトです
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
private CharacterController characterController;//①CharacterControllerの機能を使うためにcharacterControllerという変数を作成
private Vector3 Velocity;//CharacterControllerを動かすためのVector3型の変数を作成
[SerializeField]
private float JumpPower;
[SerializeField]
private float MoveSpeed;//移動スピードを入れるための変数
// Use this for initialization
void Start()
{
characterController = GetComponent<CharacterController>();//②characterControllerにCharacterControllerを代入する
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.W))//Wキーがおされたら
{
characterController.Move (this.gameObject.transform.forward * MoveSpeed * Time.deltaTime);//前方にMoveSpeed * 時間経過分動かす
}
if (Input.GetKey(KeyCode.S))
{
characterController.Move (this.gameObject.transform.forward * -1 * MoveSpeed * Time.deltaTime);//後方にMoveSpeed * 時間経過分動かす
}
if (Input.GetKey(KeyCode.A))
{
transform.Rotate(new Vector3(0, -5, 0));//左回転する
}
if (Input.GetKey(KeyCode.D))
{
transform.Rotate(new Vector3(0, 5, 0));//右回転する
}
characterController.Move (Velocity * Time.deltaTime);//characterControllerを常にVelocity * Time.deltaTime分動かす
Velocity.y += Physics.gravity.y * Time.deltaTime;//Velocityのy軸をPhysics.gravity.y * 時間の経過分動かす
if (characterController.isGrounded) {//もしcharacterControllerが地面に着いたら
if (Input.GetKeyDown (KeyCode.Space)) {//もしSpaceキーがおされたら
Velocity.y = JumpPower;//Velocity.yをJumpPowerにする
}
}
}
}
入力し終わったらJumpPower、MoveSpeedに数値を入力してみましょう(お好みで調整してほしいですが、オススメは4、10です)
また、カメラをプレイヤーにドラッグ&ドロップします
!1-4.png
AnimatorControllerの説明
名前の通りキャラクターのアニメーションを切り替えます
例えば何もしてない時は、待機アニメーションにしたり、移動キーがおされたら、走るアニメーションに切り替えたりします
切り替えは変数を使って行います
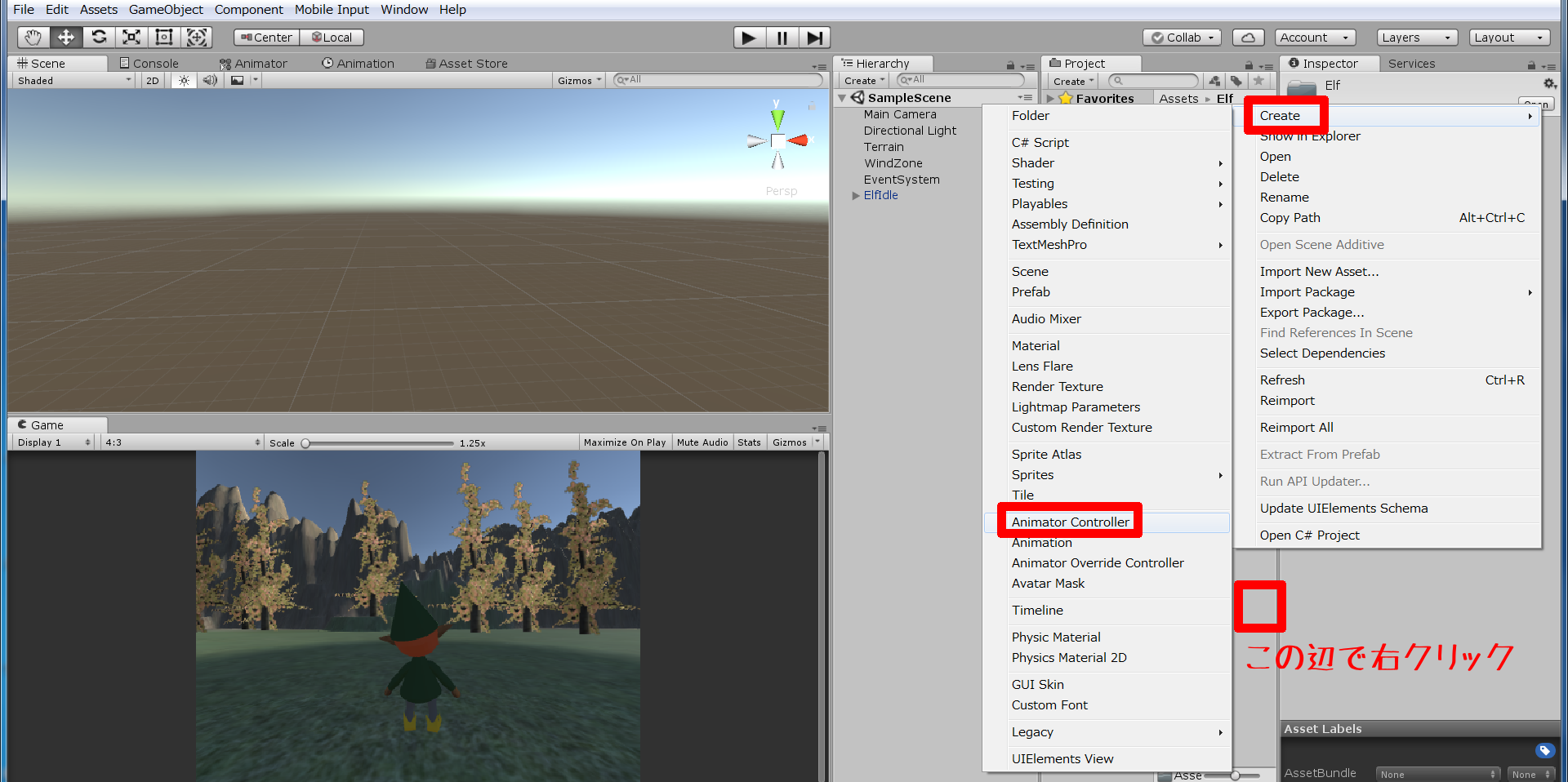
AnimatorControllerの作成
まずは、AnimatorControllerを作成します
画像のように、右クリック → Create → AnimatorControllerで作成します

続いて、Playerと名前をつけて、プレイヤーにドラッグ&ドロップします

AnimatorControllerの設定
AnimatorControllerにアニメーションをいれる
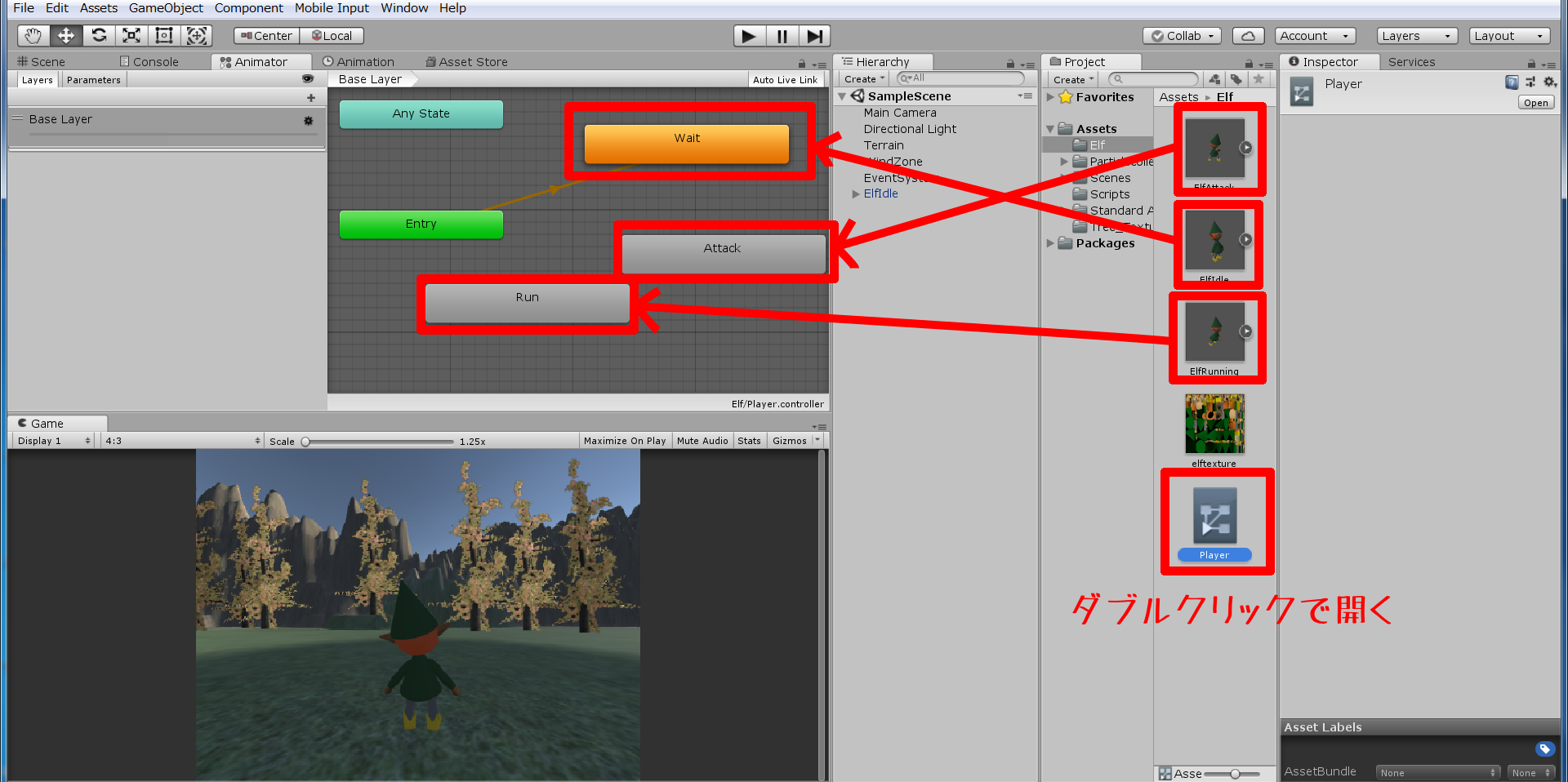
作成したAnimatorControllerをダブルクリックして開き、各アニメーションのデータをD&Dします

アニメーションの名前を変更する
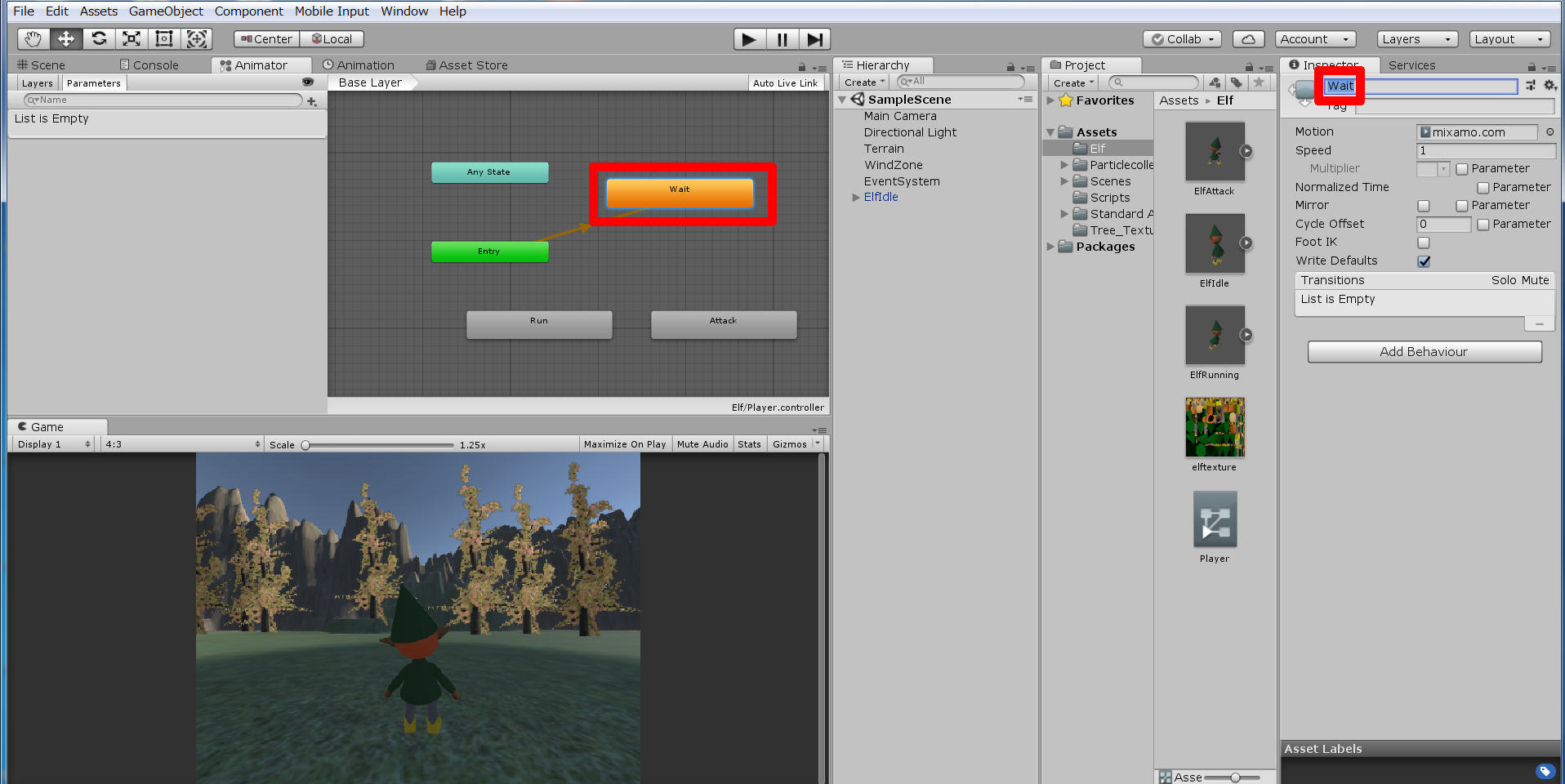
ドラッグ&ドロップしたアニメーションを選択し、名前を分かりやすいように変更します
今回は待機アニメーションをWait、走るアニメーションをRun、攻撃アニメーションをAttackに変更しました

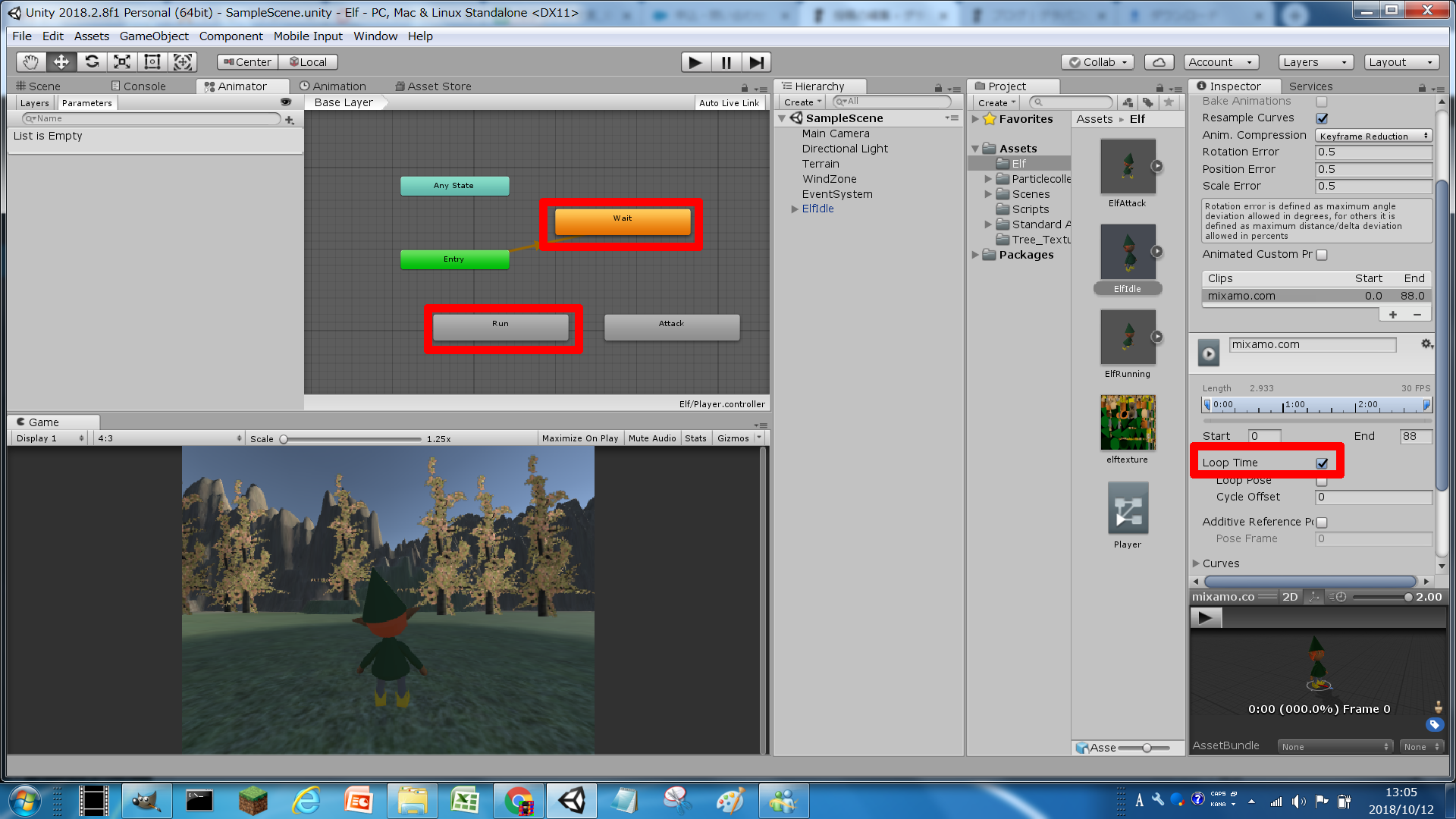
アニメーションが繰り返し再生するようにする
アニメーションには繰り返し再生するものと単発で終わるものがあります
繰り返し再生するもの(今回の場合は待機、走り)はアニメーションをダブルクリックし、Loop Timeにチェックをいれます

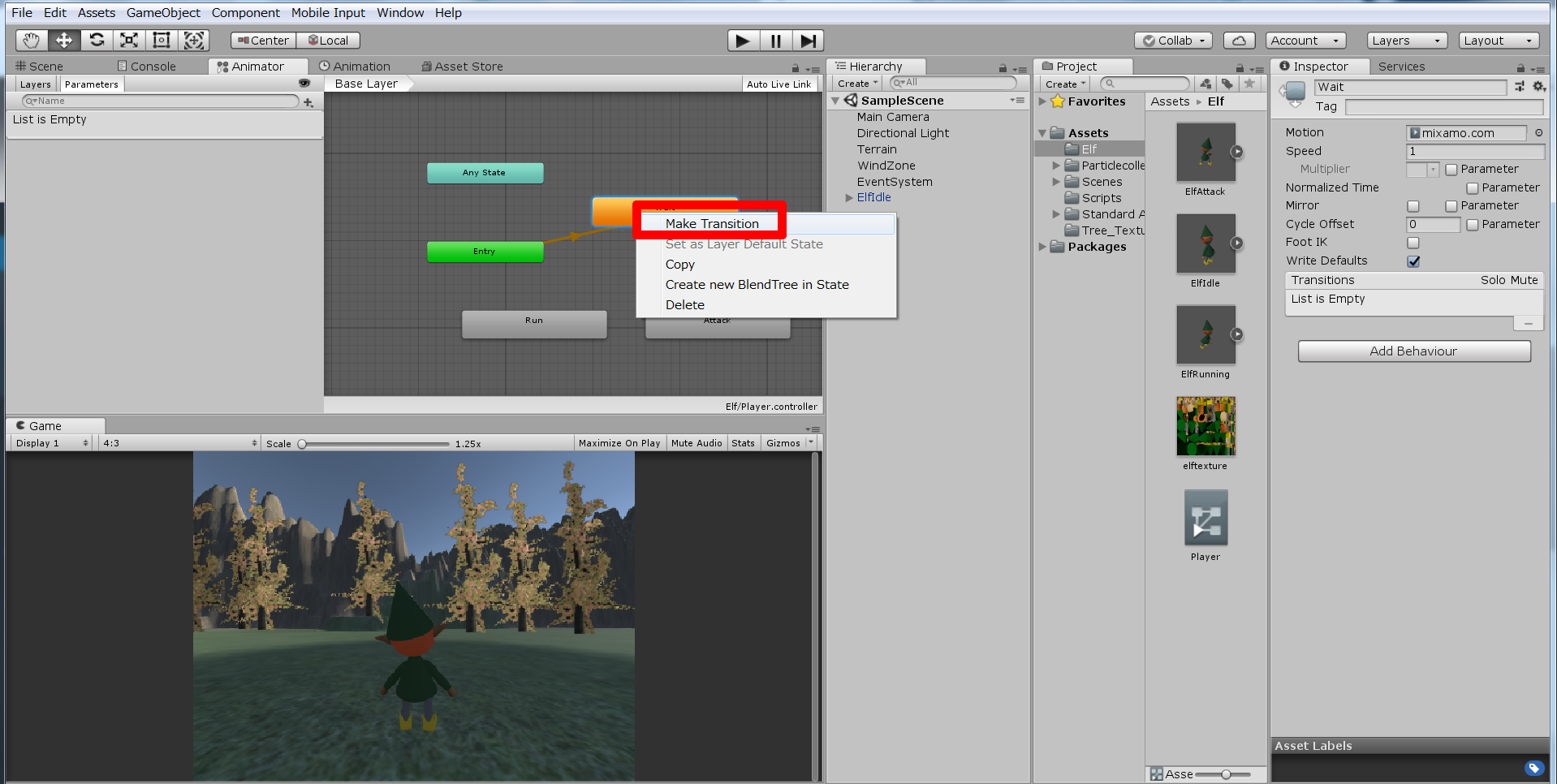
アニメーションを矢印で結びつける
アニメーションは矢印で結んで遷移させます
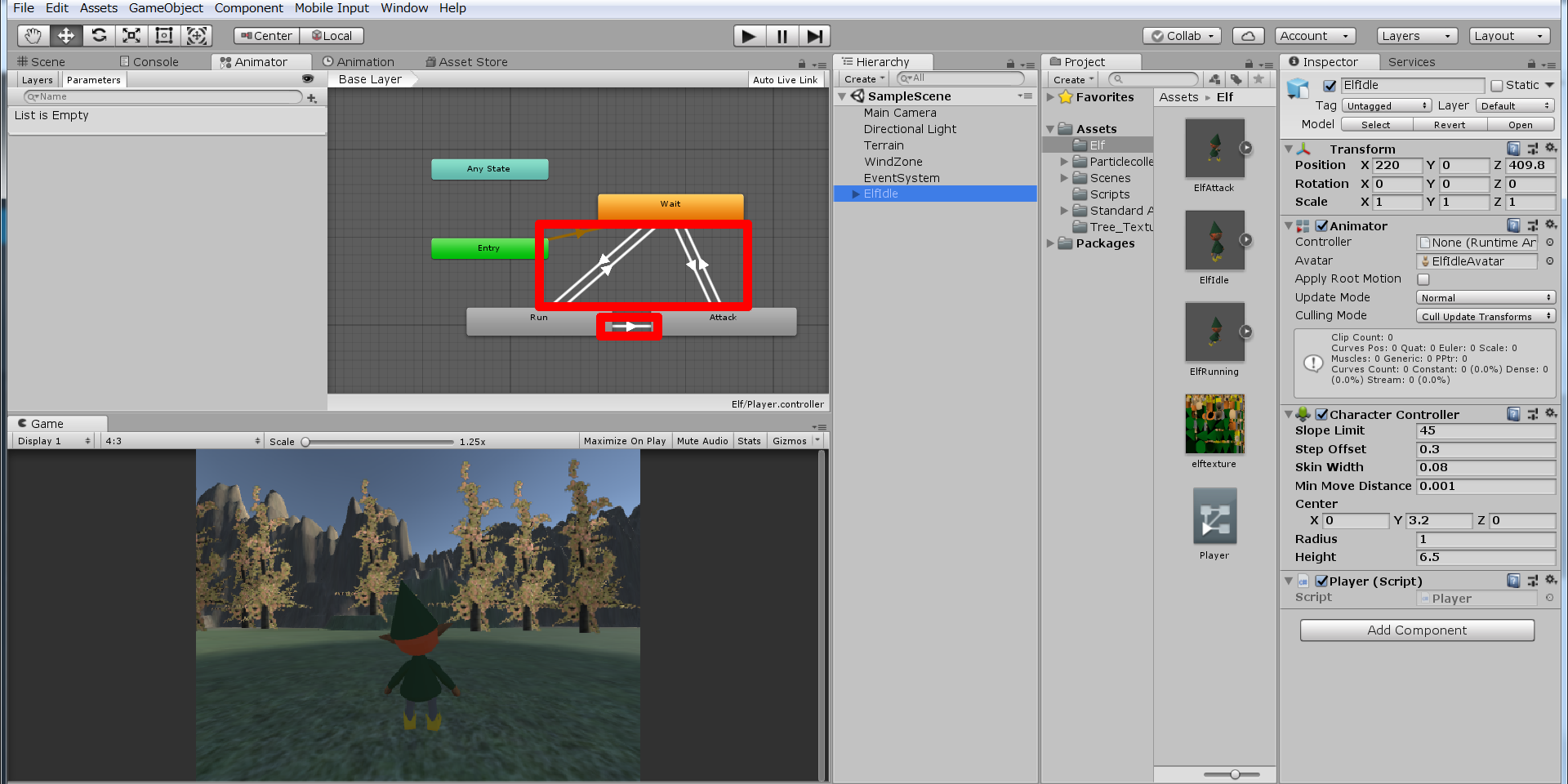
今回は待機→走り、待機→攻撃、走り→攻撃、走り→待機、攻撃→待機とつなぎます
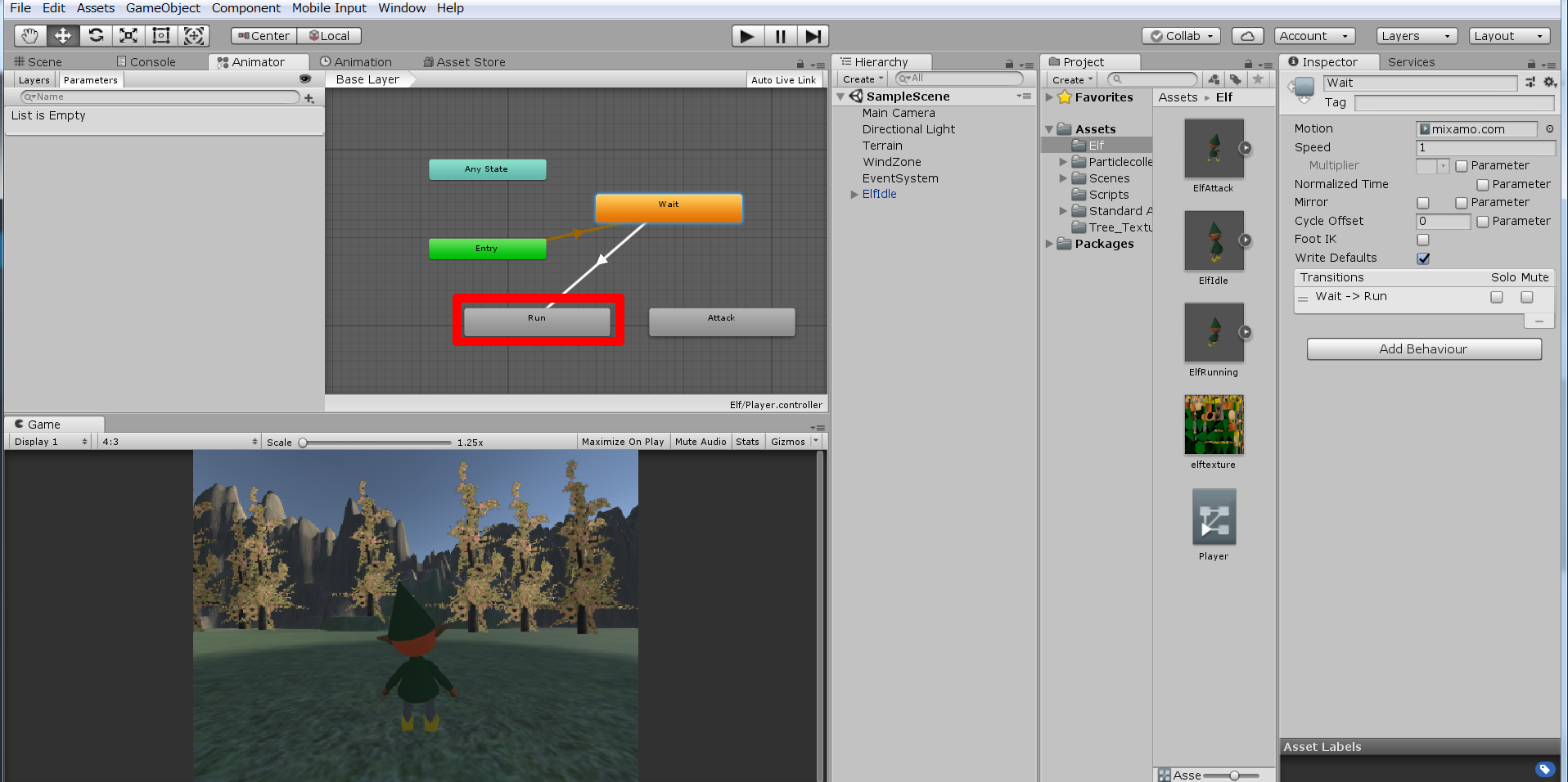
まずは待機で右クリックし、Make Transitionをおします

続いて、走りの方まで矢印をひっぱり、走りで左クリックして確定します

同様に待機→攻撃、走り→攻撃、走り→待機、攻撃→待機もつなぎましょう

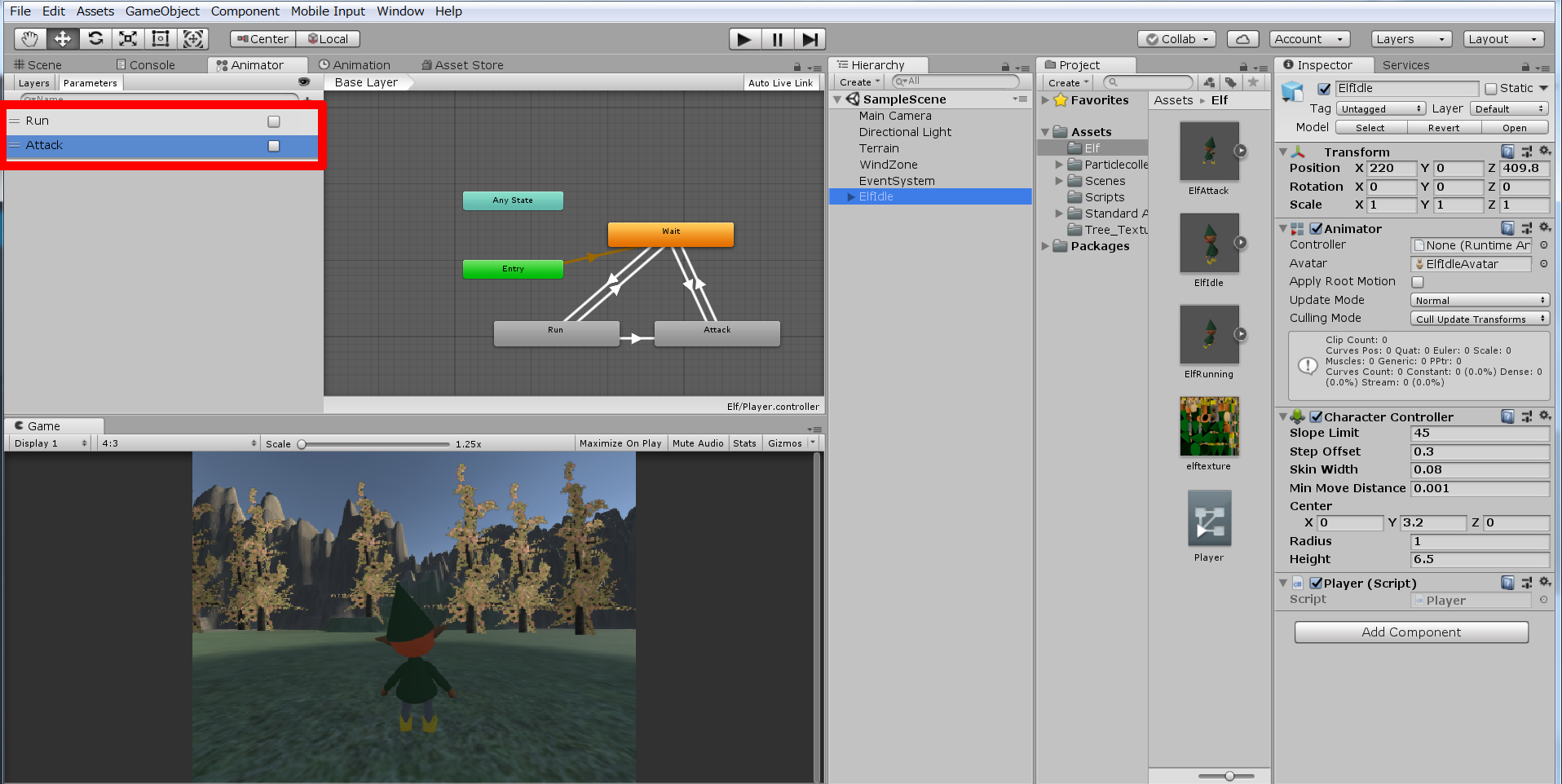
アニメーションを遷移させる変数をつくる
アニメーションの遷移は変数で管理します
そのための変数を作ります
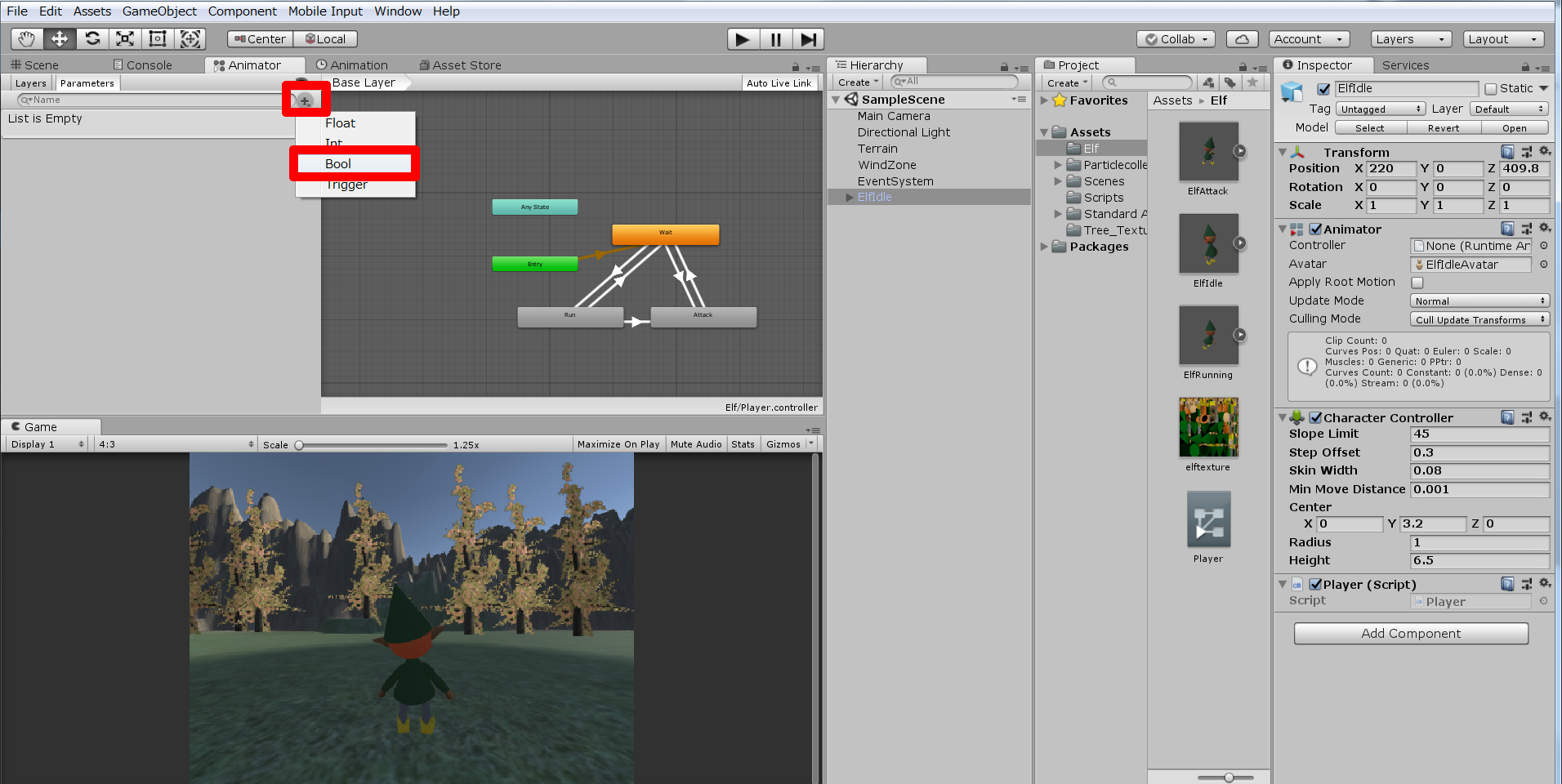
+をおして、変数の型をBoolにします

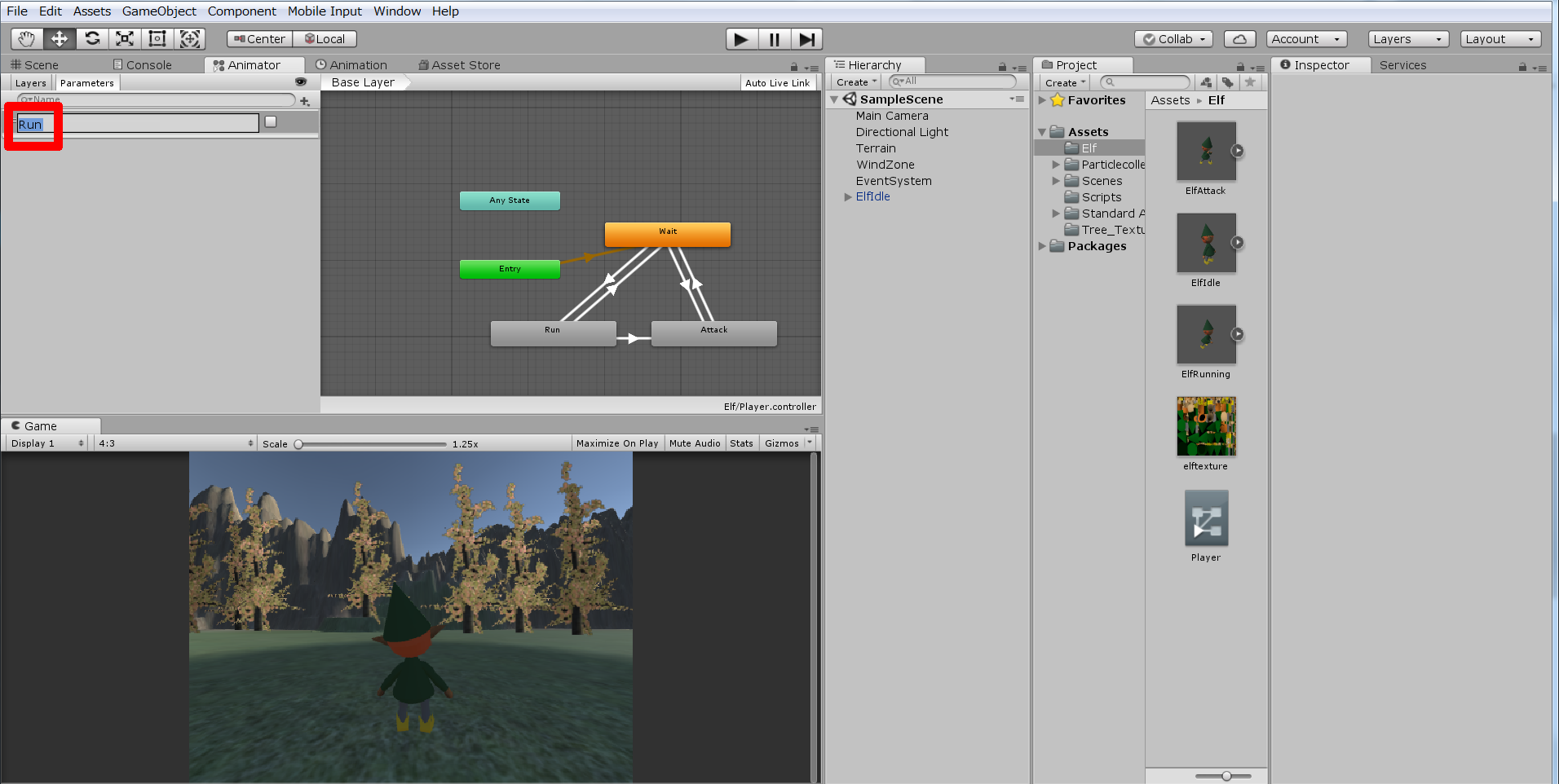
変数の名前はRunにしておきます

同様にAttackという変数も作りましょう

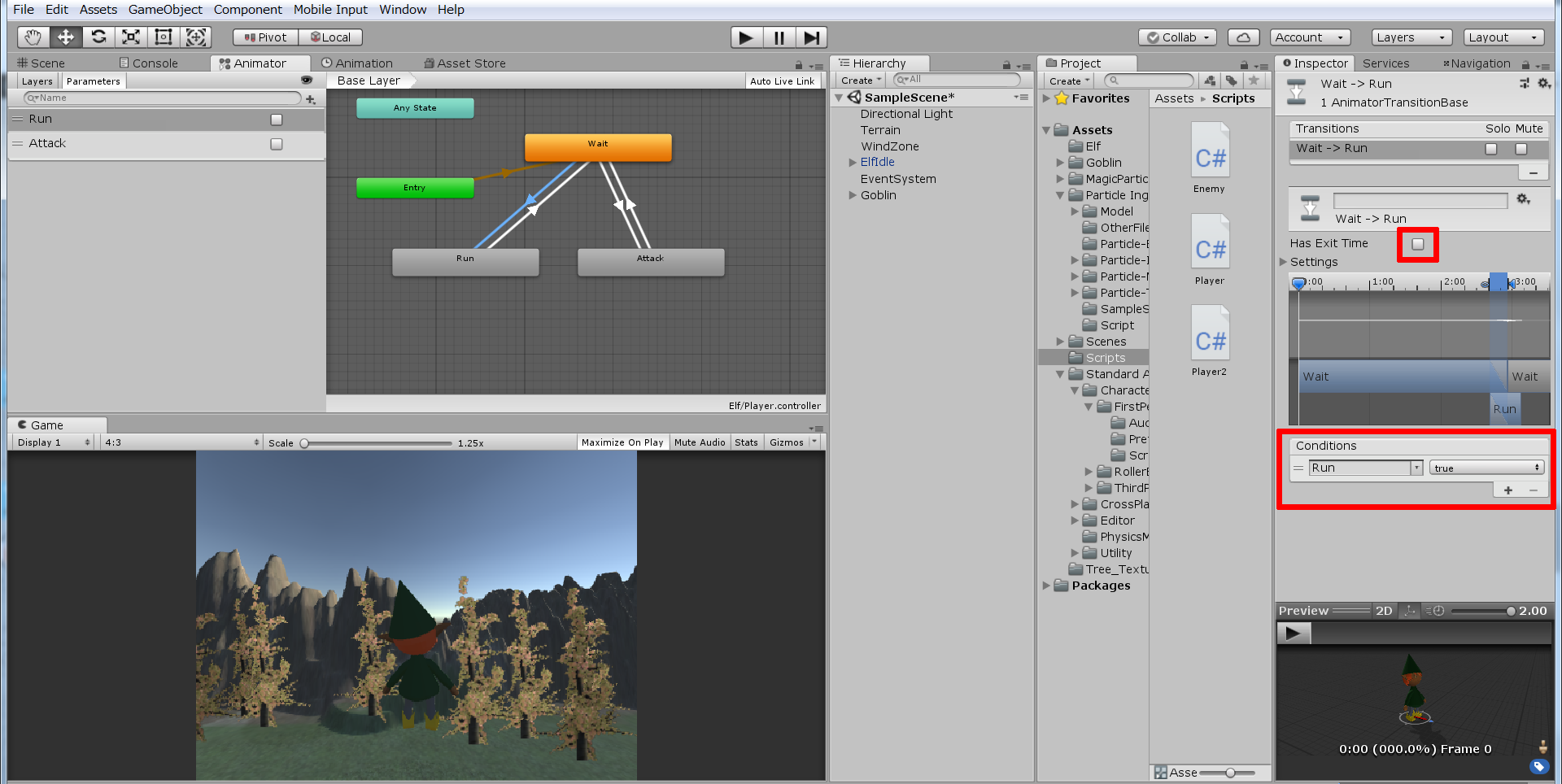
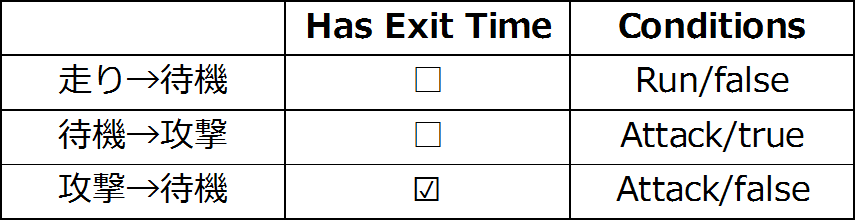
アニメーションを遷移させる条件を設定する
各変数がどうなっていたら遷移をするのかを設定します
まずは、待機→走りの矢印を選択します
そうすると右側に設定画面が開くので、Has Exit Timeのチェックを外します
Has Exit Timeはチェックを付けた場合、前のアニメーションを最後まで再生してから切り替えます
チェックを外した場合は、遷移の条件が切り替わった時に、前のアニメーションを中断して次のアニメーションに切り替わります
Conditionsは+をおしてRunをtrueにします
同様に走り→待機、待機→攻撃、攻撃→待機の条件も設定します
設定の条件は以下の通りです
設定した変数をスクリプトで制御する
こちらもCharacterControllerの時と同様に
①コンポーネントの機能を代入する変数を作成
②コンポーネントの値を作成した変数に代入
③実際に値を操作
という手順を踏みます
スクリプトにコメントでそれぞれの該当する部分を書いておきましたので参考にしてください
簡単に説明するとWASDキーで移動している時はRunをtrue、キーが離された時はRunをfalse、
同様に攻撃のボタンであるマウスが左クリックされたらAttackがtrue、離されたらAttackがfalseになるようになっています
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Player : MonoBehaviour
{
private CharacterController characterController;
private Vector3 Velocity;
[SerializeField]
private float JumpPower;
[SerializeField]
private float MoveSpeed;
private Animator animator;//①コンポーネントの機能を代入する変数を作成
// Use this for initialization
void Start()
{
characterController = GetComponent<CharacterController>();
animator =GetComponent<Animator>();//②コンポーネントの値を作成した変数に代入
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.W))//Wキーがおされたら
{
characterController.Move (this.gameObject.transform.forward * MoveSpeed * Time.deltaTime);//前方にMoveSpeed * 時間経過分動かす
animator.SetBool("Run", true);//③Runをtrueにする
}
else if (Input.GetKeyUp(KeyCode.W))
{
animator.SetBool("Run", false);//③Runをfalseにする
}
if (Input.GetKey(KeyCode.S))
{
characterController.Move (this.gameObject.transform.forward * -1 * MoveSpeed * Time.deltaTime);//後方にMoveSpeed * 時間経過分動かす
animator.SetBool("Run", true);//③Runをtrueにする
}
else if (Input.GetKeyUp(KeyCode.S))
{
animator.SetBool("Run", false);//③Runをfalseにする
}
if (Input.GetKey(KeyCode.A))
{
transform.Rotate(new Vector3(0, -5, 0));//左回転する
}
if (Input.GetKey(KeyCode.D))
{
transform.Rotate(new Vector3(0, 5, 0));//右回転する
}
characterController.Move (Velocity * Time.deltaTime);//characterControllerを常にVelocity * Time.deltaTime分動かす
Velocity.y += Physics.gravity.y * Time.deltaTime;//Velocityのy軸をPhysics.gravity.y * 時間の経過分動かす
if (characterController.isGrounded) {//もしcharacterControllerが地面に着いたら
if (Input.GetKeyDown (KeyCode.Space)) {//もしSpaceキーがおされたら
Velocity.y = JumpPower;//Velocity.yをJumpPowerにする
}
}
}
}
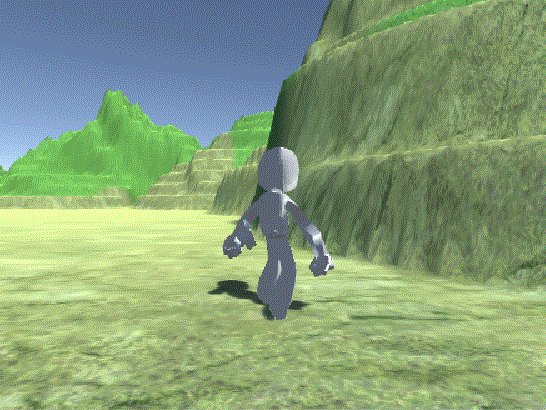
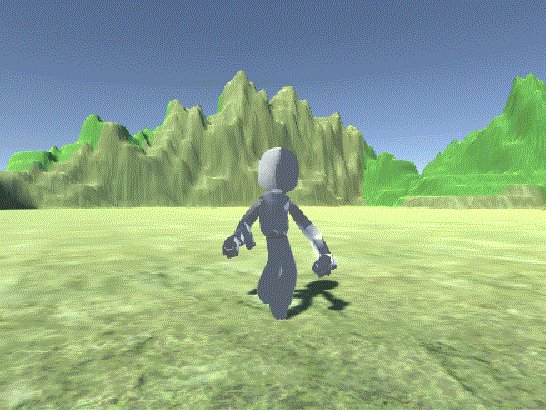
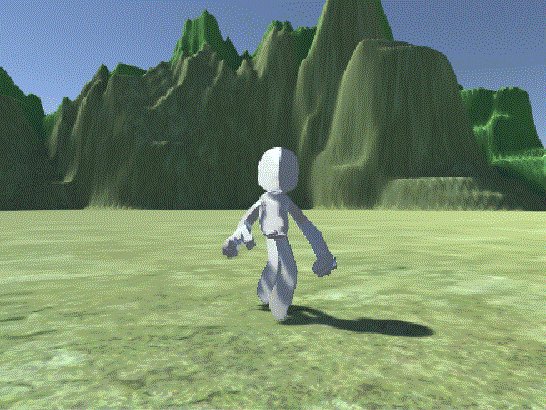
テストプレイしてみるとこんな感じです♪
走っている時は、走っているアニメーション、攻撃や待機ポーズもバッチリですね