react-cache Apiを追ってみた
本来やりたかったことが全くまとまっていないので、react-cacheについて皆さんへの質問です!
react-advent 17th のGenkiです!
本日は皆さんに聞きたいことがあります!Suspenseなどのサンプルコードで良く出てきていたcreateCache って使ってる?
もしかしてこれからはcreateResourceだけでいいのではないのか?
とにかく皆さんにはどちらを使っているか教えてほしいです! :)
以下の
react-cache 16.6.0 alpha canary - これまでSuspenseとかのデモとかで使われたりしてたやつ
react-cache 2.0.0 alpha - Latestで使われているやつ
import { createCache, createResource } from 'react-cache'
Suspenseを使う上で、良くこれまで出てきていたのが react-cacheを インポートしてしたいただろう
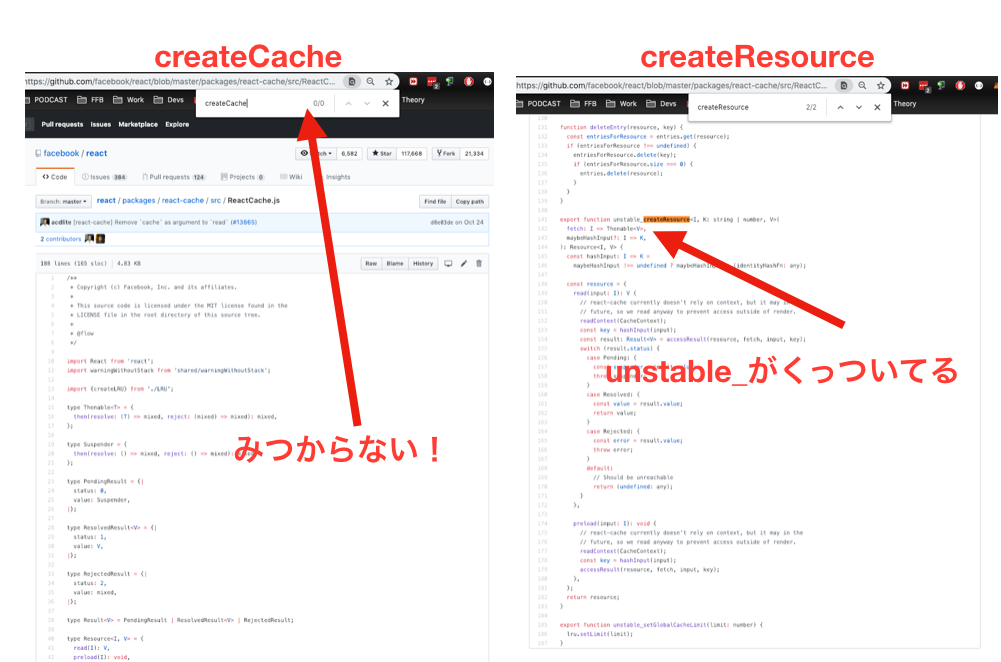
しかし現在のlatest codeからは createCacheがごっそりいなくなっていて
resource側は **unstabe_**がくっついていた!
参考: https://github.com/facebook/react/blob/master/packages/react-cache/src/ReactCache.js

それでは違いが起きてからのコードを紹介しよう!
createCacheを使ってみよう!(たぶんよく見てきたやつ!) ver.16.6.0 canary
参考: CodeSandBox https://codesandbox.io/s/ym411978lv
ポケモンAPI: https://pokeapi.co/api/v2/pokemon/
必要なとこだけPickUp... {ちょっとsnipetの切り出し方が下手かもだけど。。}
import { createCache, createResource } from "react-cache";
let cache = createCache();
// FetchしたデータをポケモンResourceとして作成
let PokemonCollectionResource = createResource(() =>
fetch("https://pokeapi.co/api/v2/pokemon/").then(res => res.json())
);
const PokemonList = () => {
return (
<ul>
{PokemonCollectionResource.read(cache).results.map(pokemon => (
<PokemonListItem key={pokemon.name}>{pokemon.name}</PokemonListItem>
))}
</ul>
);
};
createResourceのみを使ってみよう!(並列的に開発されているやつ) ver.2.0.0
参考: CodeSandBox https://codesandbox.io/s/z31182nxxl
// ここでは unstable_createResource を createResource として読み込む
import { unstable_createResource as createResource } from "react-cache";
// 3. FetchしたデータをポケモンResourceとして作成
let PokemonCollectionResource = createResource(() =>
fetch("https://pokeapi.co/api/v2/pokemon/").then(res => res.json())
);
const PokemonList = () => {
return (
<ul>
{PokemonCollectionResource.read().results.map(pokemon => (
<PokemonListItem key={pokemon.name}>{pokemon.name}</PokemonListItem>
))}
</ul>
);
};
みなさんに聞きたいこと!
ここのソースをみても本当にcreateCacheはいなくなってしまっていますが、皆さんはどっちを追っていっているなどありますか?
もしよければ教えてください!
https://github.com/facebook/react/blob/master/packages/react-cache/src/ReactCache.js
ちなみにここで英語にはなってしまいますがReact Adventがやっています!
おそらく今年中には日本語でまとめたものを公開しますが、早めに見たいという方はメーリングリストに登録するとほぼ毎日最新のニュースが送られてきます!
https://react.holiday/
ありがとうございます!