やあ、タイトルの通りだ。
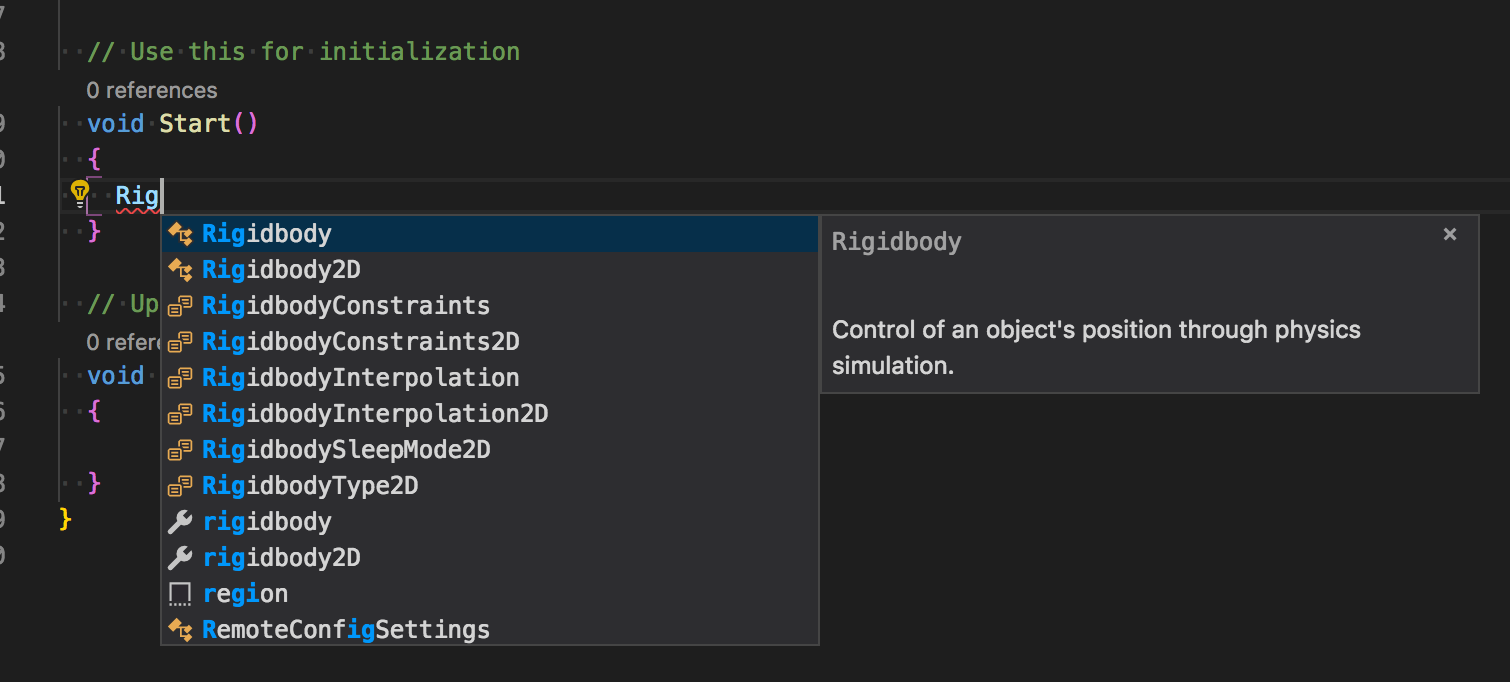
環境構築していざ、コーディングだ!ってときにコード補完効かなくてあるぇ…?ってなって時間が取られたから書くぞ。
前提としてインストールしておくもの
- Unity(書いてる人は
2018.2.17f1を使ってるんだぜ) - VSCode
VSCodeにプラグインを突っ込む
最低限これが必要ってのはなんか調べると大体出てくる。後はお好みでSnippet突っ込むと良いんじゃないかなぁ
- C#
- Debugger For Unity
- Mono Debug
で、実は今回の対象は一通りやったけどなんかコード補完が効かねぇおrrrrrrrrr!ってなってる人が対象だったりする。
次に用意するもの
- .NET SDK -> 多分Unityでは使わんけど変なエラーダイアログVSCodeに出てうざったいから入れた。ストレージに余裕が有るならばどーぞだ。
- Mono -> こいつが重要、絶対HomeBrewで入れような
brew install mono
おーし、いろいろ入れたな?じゃあVSCodeと連携だ
手順はこんな感じ
- 設定を開いてVSCodeをエディタとして設定するわけなんだけど、プロジェクトを開いてないと設定項目自体が出てこない。だから適当にプロジェクトを作る。
-
cmd+,または Unity -> Preferences…で設定を開く - 画像のように
External Toolsを選択してExternal Script Editor項目でBrowse…を選ぶ

- VSCodeを選択
終わりっ!一応これで環境構築は終了だ。
ハマりどころ(ここがミソってやつだ)
- あぁ!?.NET SDK突っ込んでもエラーダイアログ消えねぇぞ!
dotnet コマンド使えるか?使えないならパスが通ってない可能性が有りますぜ?
パスが通って無いとVSCode君は .NET SDK が見えない(入ってるか使えるかもわからんってこと、 で見つからないんだけどってダイアログが出続ける)
だからVSCode君がdotnetコマンドが見える&使えるようにする必要が有る。
シンボリックリンクでも貼っとこう。
ln -s /usr/local/share/dotnet/dotnet /usr/local/bin
- 公式ページでインストーラからMono入れたけどなんかOmnisharpホニャホニャとか言われてなんか読み込みが失敗してるっぽいんだけど…
で、コード補完が効かないって寸法よぉ!私めはここであらぁ!?ってなって悩んだのだ…
なんか Mono を入れ直すと良いみたいな記事がちらほら有った。
公式ページとかではいろんなところで使ってるかもよ?大丈夫?みたいなこと書いてあるけど、気にするな勇気を出してまるっと消す。削除がコマンドで不安?大丈夫、公式サイトにもそう書かれてる。
sudo rm -rf /Library/Frameworks/Mono.framework
sudo pkgutil --forget com.xamarin.mono-MDK.pkg
sudo rm /etc/paths.d/mono-commands
でHomebrewから Mono を突っ込むのだ。これで入れ直しは完了したはず。
- あぁ!?この記事の手順でやっても読み込みが失敗してるっぽいんだけど(半ギレ)
mono コマンド使えてるか? command not found. だと意味が無い。やっぱりVSCode君が mono コマンドその他諸々使える&見える状態にしないといけない。
でHomebrewで突っ込んだならこうする。
# これでOK
brew link mono
# だめなら…こうじゃ
brew link --overwrite mono