うったて
オリジナルテーマを作ろう、というサイトやテーマも実際のところPHPがわからない人にはかなり敷居が高い。無駄を省いて超簡略化することで、オリジナルテーマを作り始めよう。という話です。noteでも書いたものを焼き直ししてます。
対象者
・PHPがよくわからん人
・Wordpressインストールして、とりあえず使った経験がある人
・HTMLとCSSは分かる人
なのでプログラミング的におかしな日本語説明になりますが、そこら辺を気にしだすとダメです。
無駄を省いたテーマ構成
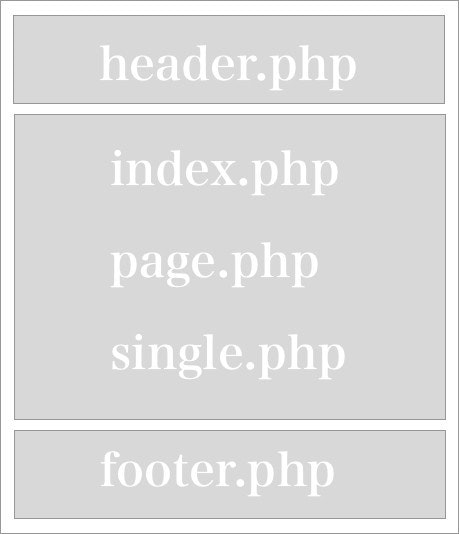
Wordpressというのはザックリ以下のような構成になっています。
とどのつまり、必要なファイルだけ書けばそれっぽい感じに仕上るわけです。以下のファイルだけ揃っていればWordpressのオリジナルテーマとして利用することが出来ます。
・index.php
トップページだと思ってOKです。結構HTMLべた書きで大丈夫。
・header.php
bodyのスタートからロゴ・メニューエリアあたりをカバーします。
・footer.php
ページのフッターです。コピーライトとか。
・category.php
ブログ投稿の一覧ページだと考えておいてください。
・page.php
固定ページ、所謂会社概要とかそういうの。
・single.php
ブログとか、お知らせなど「投稿」から作るページ。
・functions.php
設定ファイルだと思ってください。
・style.css
メインのCSSファイル。
各種ファイルを作る
functions.php
設定ファイルに当たるfunctions.phpははっきり言って初歩の初歩の場合何も書かないほうがいいと思ってます。理由としてはオリジナルテーマを作る最大の敷居はここじゃないかと。理解を遅らせる原因にもなるため以下のように書いて放置します。
<?php
header.php
ヘッダーは全ページで呼び出されるエリアになるので、ロゴやメインメニューを記載するエリアになります。ですので、metaとかそういうのは全部ここに記載します。超シンプル版で説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link href="<?php echo get_template_directory_uri(); ?>/style.css" rel="stylesheet" type="text/css" media="all"/>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/js/admin.js"></script>
<?php wp_head(); ?>
</head>
<body>
<header>
<h1>LOGO</h1>
<?php wp_nav_menu( $args ); ?>
</header>
<?php wp_nav_menu( $args ); ?>
Wordpressで作った固定ページをメニューとして出力しなさい、という命令文です。
<?php echo get_template_directory_uri(); ?>
テーマディレクトリのURLを出せ、という1文になっています。
footer.php
ヘッダー同様、全ページに出すフッターエリア。大体コピーライトなんかを書きます。
<footer>
<p>Copyright© 2018 All Rights Reserved.</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
index.php
所謂フロントページです。ここは後で解説しますが、新着記事だけを表示させるように書いておきます。カテゴリーページも同じような記載でOKです。
<?php get_header(); ?>
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php endwhile; endif; ?>
<?php get_footer();?>
<?php get_header(); ?>
先程作ったheader.phpを呼び出しなさいという1文です。同様にフッターはget_footer()と書いています。
<?php if(have_posts()): while(have_posts()):the_post(); ?>
この一文が「もし投稿が存在するならば、繰り返せ。という命令文になっています。「もし〜ならば」と「繰り返せ」から始まっているので、処理の終わりを書きます。
<?php endwhile; endif; ?>
これはある種のお約束事項なので、ifとかwhileが書かれていればこの1文が書かれているところまでが「繰り返される処理」となります。
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
投稿のURLと、投稿のタイトルを取得するための文章です。
先程説明したとおり繰り返しでくくられているので、もし投稿が存在すれば投稿のタイトルをリンク付きで表示させ続けろ、という意味合いになります。
single.php page.php
下層ページで、所謂固定ページが page.php。ブログっぽい投稿がsingle.phpです。これぶっちゃけ同じ内容を書けば大丈夫です。
<?php get_header(); ?>
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
<?php get_footer(); ?>
もし〜ならば繰り返せ、の命令は先程説明しました。
<?php the_content(); ?>
この箇所は投稿に含まれるコンテンツを出力しなさい、という1文になっています。
style.css
スタイルのファイルには一式がテーマですよ、という文章を書きます。
@charset "utf-8";
/*
Theme Name: origin
Description: オリジナルテンプレート
Version: 1
Author: あなたの名前
Author URI: あなたのURL
*/
仕上げ
ここまでに作ったファイル一式をoriginというフォルダに保存。Wordpressのテーマが入っているディレクトリにアップロードしたら完成。まずはここからスタートすればいいんじゃないかなぁなんて。
Kindle本にまとめました。
https://www.amazon.co.jp/dp/B07KS4RXG8