過去に作ったクソアプリをPWA対応にする
未だにさくらインターネットのレンタルサーバーではPython3系動きません。が、まぁ過去に作ったクソアプリケーションをなんとかしたい。とりあえずPWA対応の練習に使えばいいんじゃないかと思ってはじめました。
準備
必要なファイル一式について
・index.html エンドポイント
・manifest.json マニフェストが書かれたファイル
・service-worker.js 色々処理を書くやつ
・icon.png アイコン
サーバーのディレクトリスクショ

基本的に既に他の人が解説しているので、
細かい解説はすべて省略します。
{
"short_name": "QRさん",
"name": "QRコードクリエイトアプリ",
"display": "standalone",
"start_url": "index.html",
"background_color": "#333",
"theme_color": "#fff",
"icons": [
{
"src": "icon.png",
"sizes": "192x192",
"type": "image/png"
}
]
}
"sizes": "192x192" が存在していないとバナーが追加されないそうです。
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
});
self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
});
self.addEventListener('fetch', function(event) {});
ここまで出来たらあとは index.htmlに以下を追加するだけ。
head 内にこういう形で追加。
<head>
<link rel="manifest" href="manifest.json">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="QRさん">
<link rel="apple-touch-icon" href="icon.png">
</head>
Service-workerは以下のように書き入れます。
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js').then(function(registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
console.log('ServiceWorker registration failed: ', err);
});
}
</script>
ちなみにSSL化されていない場合は使えません。
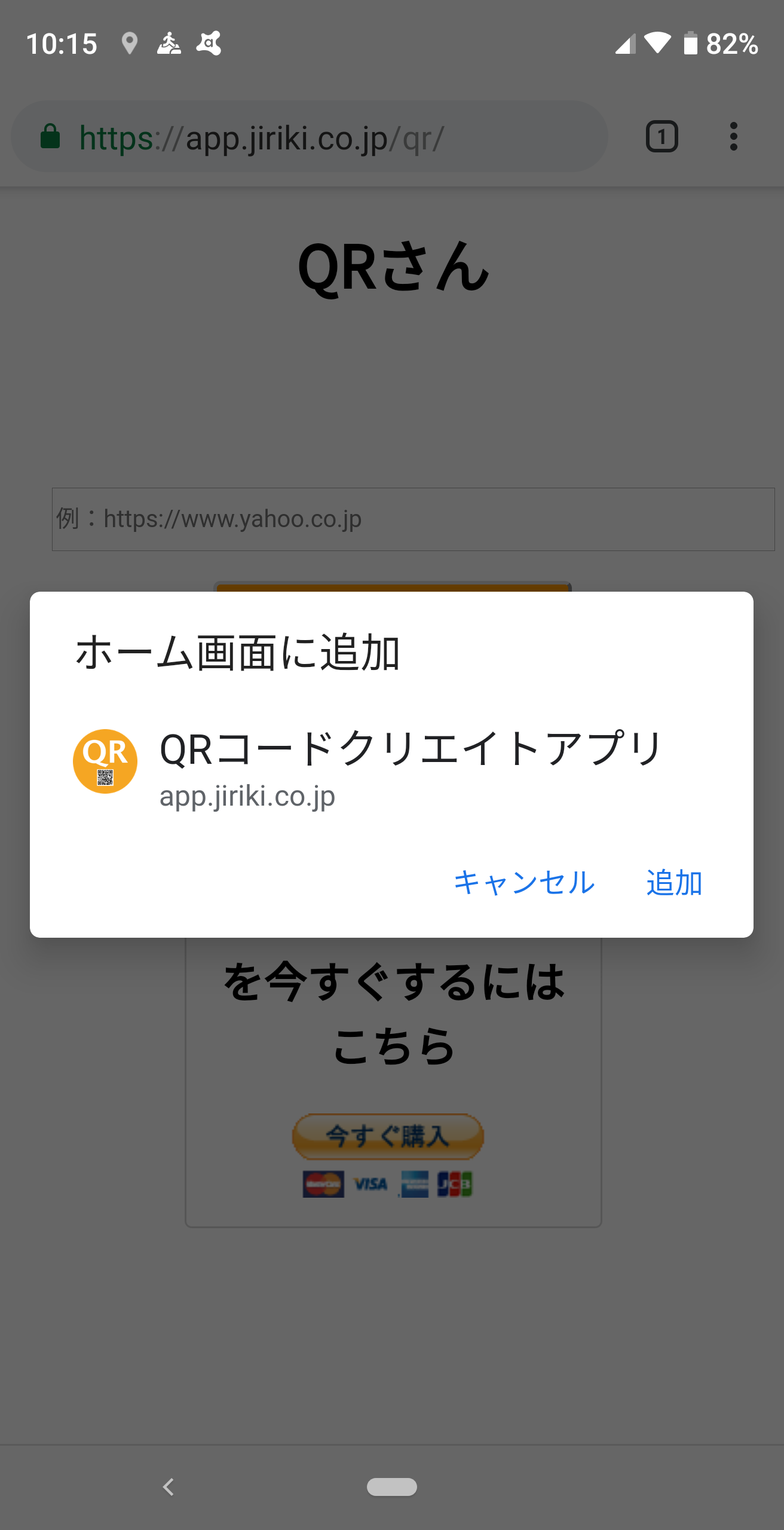
PWA対応成功後
こういう感じでホームへ追加することなります。
ホームに追加するとアプリっぽい挙動になるのは面白いですよね。
PWA対応進めてこれホントにホームに追加できるのかな?
という不安はChromeのツールで確認可能です。

これを踏まえてWordpressのサイトやブログも片っ端からPWA対応してみましたとさ。