オリジナルプロダクト開発に入る前に
この記事では、Unityで何かプロダクトを作る時に躓きがちなポイントや、エラー文、またこの記事以外にも、動画教材で躓きがちなポイントをまとめているQiita記事がこちらにもありますので、目を通してみてください!
便利なQiita記事
Unity動画教材 詰まりがちポイント
便利な機能のご紹介
Command(Ctrl)+○のショートカットキー
この機能はどのPCにも備え付けられているとても便利な機能です。なのでこれを知っておくと、Unity限らずExcelやWord、その他の場面でも効率よく作業を進めることができます!
入力方法ですが、Commandキー(もしくはCtrlキー)を先に長押ししたまま、使いたいコマンドに応じて他のキーを入力します。
例えば、「この文章コピーしたいなぁ」と思ったら、その文章を選択した後に、Commandキー長押しして、その間にCを押します。(MacではCommandキー、Windowsの場合はCtrlキーを使います!)
| Command + ○ | 役割 |
|---|---|
| Command + c | コピー |
| Command + v | ペースト |
| Command + d | 複製(オブジェクトもいけます) |
| Command + z | 1つ前に戻る |
| Command + Shift + z (Mac) | 1つ後に進む(zの逆です笑) |
| Ctrl + y (Windows) | 一つ後に進む |
| Command + p | Gameを再生してくれる(Unityのみ) |
| Command + s | セーブ(こまめにセーブ) |
上の表は、自分が主要で使っているものをまとめてみました!
このほかにも沢山のショートカットキーが用意されているので、気になる方は是非ご自身で検索して、効率よく開発していきましょう!
どのオブジェクトにスクリプトを付けたかわからなくなった時
開発を進めていくと、プレイヤーやステージ、CanvasやUIなど、だんだんオブジェクトが増えてきたり、スクリプトも増えていくと思います。そして、「あれ、このスクリプトどのオブジェクトにつけていたっけ…?」というような状況に陥ることがしばしばあります。
そんな時は**「Find Reference In Scene」**を使いましょう!
英語が苦手なので、どんな意味かは省きますが、要は、このスクリプトがついているオブジェクトをヒエラルキーウィンドウの中で勝手に絞り出してくれるんです!便利ですね!
やり方はですが、
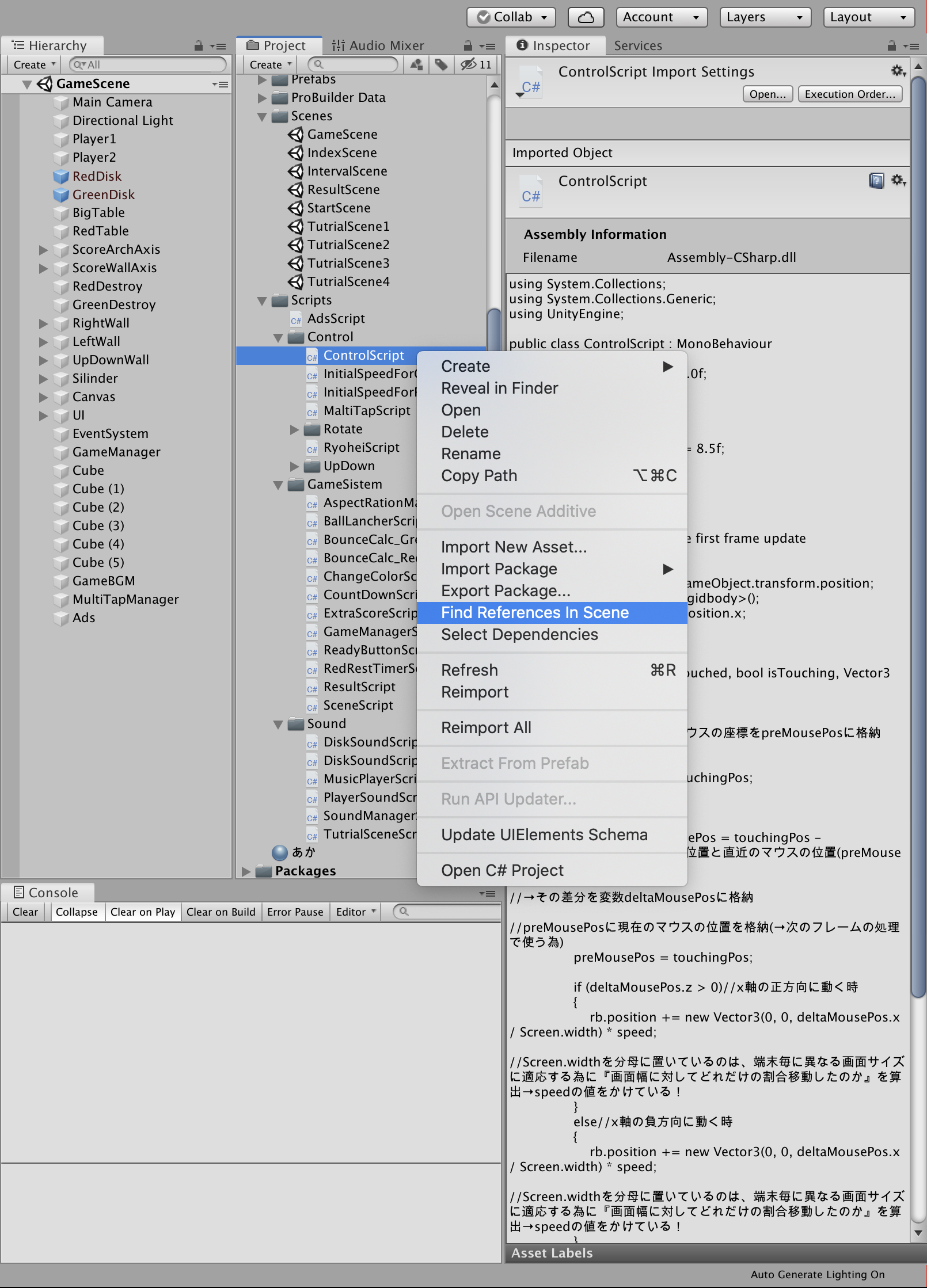
まず、スクリプトを右クリックした後、真ん中あたりに「Find Reference In Scene」とそのまんまの英語で出てきますのでそれを押してください!

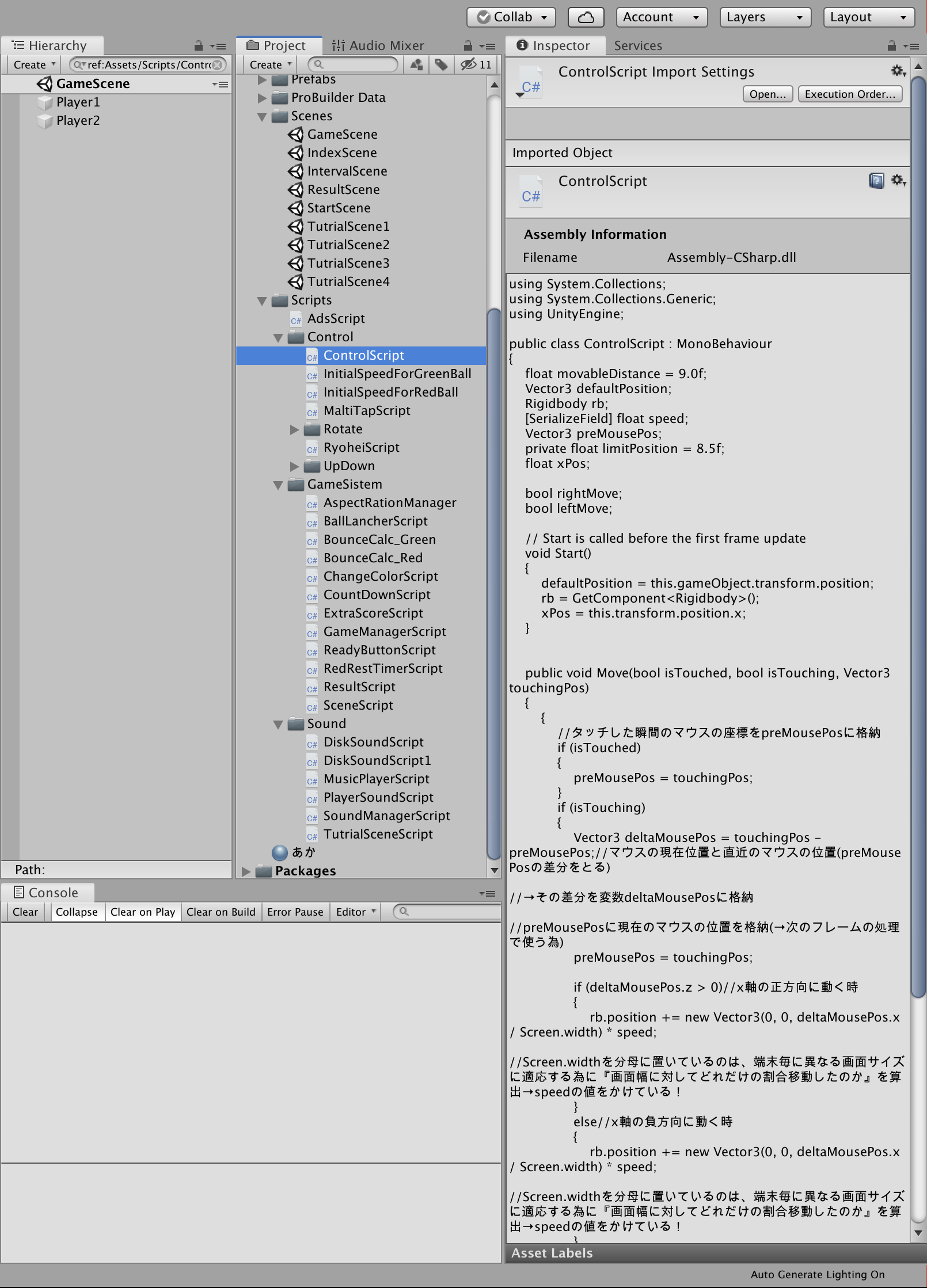
すると、ヒエラルキーウィンドウにそのスクリプトがついているオブジェクトのみが表示されるようになりました!

コードを書くときに押さえておきたいこと
これから初めてコードを書く人が初めてな人が多いと思うので、プログラムを書くときでもちょっとした決まりなどがあったりします。
それらをいくつかまとめていきます。
変数宣言するときはキャメルケースを使おう
「キャメルケースってなんぞや?」っていう方や、「初めて聞いた!」という方もいると思うので、説明していきます。
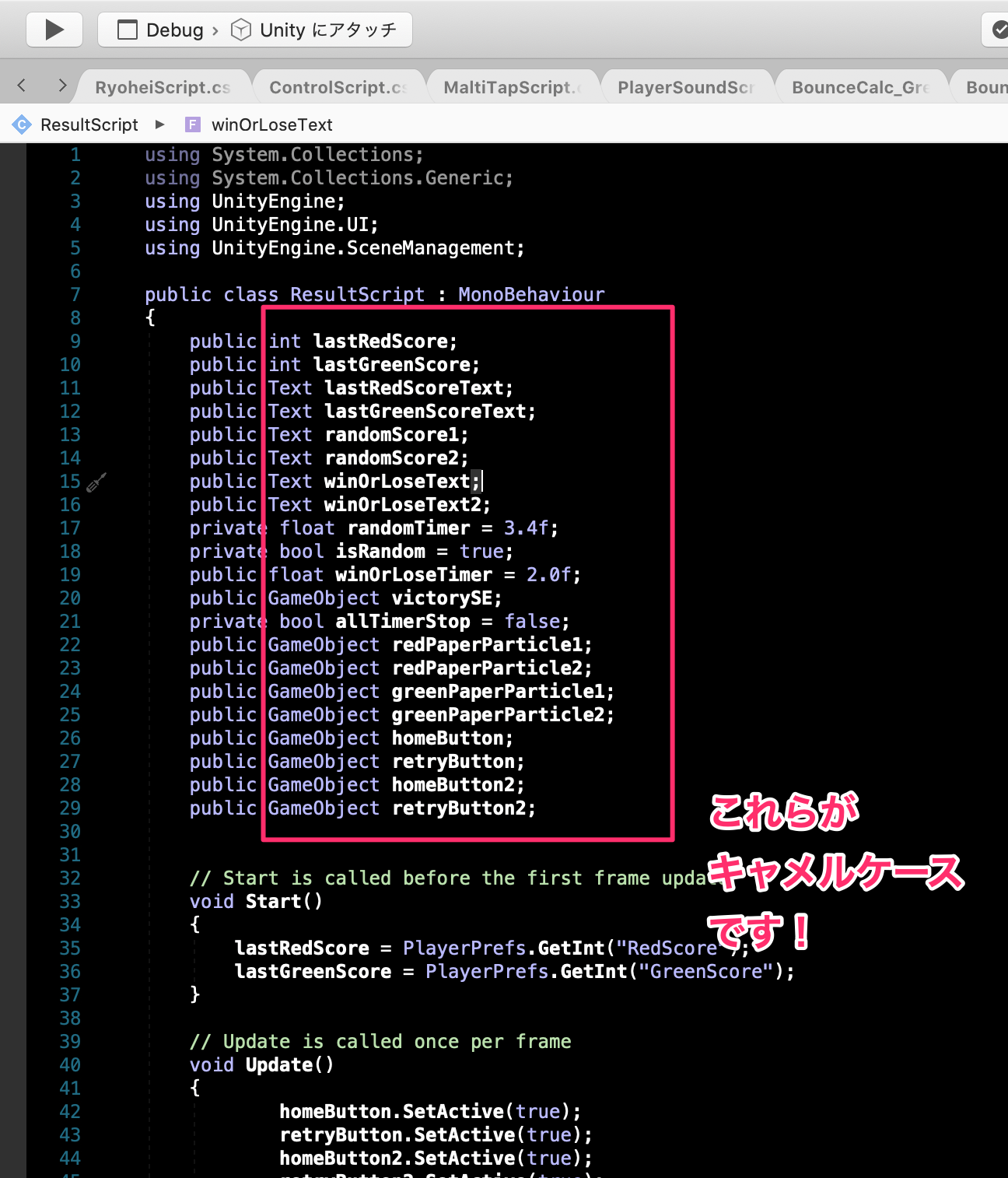
キャメルとは「Camel」という英単語からきていて、意味は「ラクダ」です!なんでラクダが出てきたんだ?って思う方もいると思うんですけど、下の画像を見てみてください。

この変数たちを見てピンときた方もいるかもしれません!例えば、一番上にある変数で「lastRedScore」というものがありますが、これらの変数で共通しているのは、頭文字「last」が小文字で、それ以降の英単語「Red」「Score」は大文字になっています!
**ズバリ、この大文字小文字の区別をさせているのがキャメルケースというものです!**この文字の羅列のデコボコした見た目から、ラクダの背中のコブのような見た目をしていることから、このような名前がつけられたそうです!
でも、どうしてわざわざこんなことをしているのか疑問に思っているでしょう。実際自分もそうでした笑
WordやPowerPointで文章やスライドを作るとき、皆さんはたまにスペースキーを押して空白を作り、余白で余裕を持たせたり、区切りがわかるようにしたりすると思います。
しかし、**実はコードを書くときスペースキーで空白を入力するのはタブーな行為なのです。**なので変数宣言するときも「last red score」と打ってしまうと、不具合が生じてしまいます。なので、空白の代わりにキャメルケースというものが存在するのです。
他にもメリットとして、Unityは大文字小文字のズレが原因でバグが生じた場合、エラーとして僕ら開発者側に報告する機能が実はありません…(そういう拡張機能はあるので任意で入れるのもありです!)。なのでこういう決まりを自分の中で持っておくと、そのようなバグも起きにくくなってとても良いです!!!
また、この決まりはUnityのオブジェクトに名前をつける時も同じように適応されるので(理由は長くなるので割愛します)、名前を変更するときは空白を入力しないようにしてください。
ただし、あくまでこれは変数宣言の時の話で、当然これからスペースキーを使うことはたくさん出てくるので、ごっちゃにならないようにしてください!
また、キャメルケースはあくまで例にすぎません。他にも「_(アンダーバー)」を用いた『スネークケース』や『パスカルケース』などたくさんの記法があるので、気になる方は是非調べてみてください!
関数の{}は自分で見やすくわかりやすく統一しよう!
C#でコードを書くとき関数や制御文というものが出てきます。関数は例えば、「void Update」や「void Start」みたいなやつで、制御文はif文やfor文などを指しています。
これらに共通して使われているのが、{}←こちらの中かっこです。この中括弧の囲まれた部分を**『ブロック』**と呼びます。このブロック内に処理して欲しい内容を書くと思うんですが、だんだん制御文や関数が増えていくと、こんな風になっている人がいるかもしれません…

これではどのブロックがどのif文のブロックなのか一目で見てもわかりません…
なので、こうならないためにも、自分が一番推している書き方があるのでそちらを伝授します!
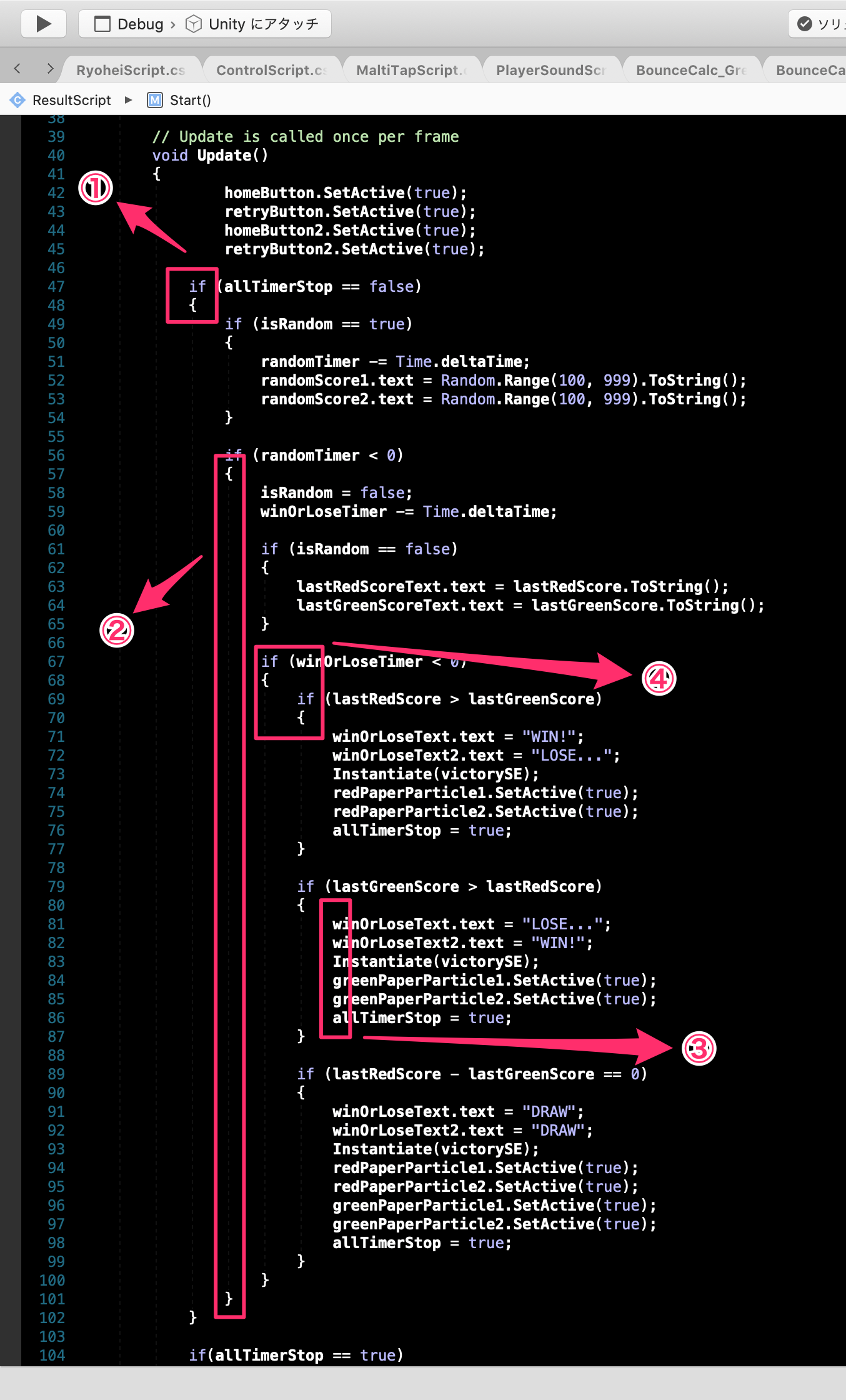
①ifの「i」のすぐ下に中括弧を持ってくる。
②括弧を閉じるときは①と同じ列に必ず合わせる。👈ココ重要
③処理内容が複数行になるときは必ず同じ列から書き始める。
④制御文の中に制御文を書くときは、同じ大きさの空白を使って列をずらす。
①〜④をやってみたので、先ほどの画像と見比べてみてください!

最初に比べてかなりスッキリしましたよね!
④のやり方なんですが、自分は4マス開けています。「でもこれ毎度毎度やるのめんどくさい」っていう方もいると思いますが、安心してください。実はそれ専用のコマンドがあります。MacとWindows共通で、「Tabキー」というものを押すと、勝手に4マス分の空白を作ってくれます!これを使いこなせれば、コードの整理整頓も楽チンです
可読性
なぜここまでコードの書き方をいろいろお伝えしているのか少し疑問に思っている方もいるでしょうか。
作文みたいに1マス開けて書いたり、句読点はつけすぎないようにとか、そういう決まりはもう小さい頃から耳にタコができるほど教わってきたわボケナスビ!
しかし、プログラミングにも作文にも自分が今書いているこの記事にも、共通した考え方があります。
その名も可読性というものです。
可読性とは簡単に説明すると、読みやすさです。他の人に自分の書いた作文や手紙を見せるとき、「字が汚くて見せられない」、「句読点が多かったり、改行が無いので読みづらい」、「平仮名が多い」など、紙媒体の文章でも同じように可読性に関わる要素は多いです。
これらは当然プログラミングにも同じことが言えます。だから「キャメルケース」や「スペースを使わない」、「Tabキーで一定の空白を作れる」というような決まりや便利な機能が用意されているんですよね!
でも、「別に他人に見せるような事は無いよ」っていう方もいると思いますが、そんなこと言わないでください。
他人とは第三者だけではなく、未来の自分も含まれます(哲学みたい)。例えば、今さっき書いたコードは恐らく自分が一番理解しているのは当たり前ですよね。しかし、開発を進めていてたまにデバック中にバグが起きたので、1ヶ月前に書いたコードに戻ったとします。その時自分がもう一度そのコードを見たときに1っヶ月前の自分と同じ反応をすることができるでしょうか?少なくともパッと見で理解するのは不可能だと思います。(なれたら行けるかも笑)
なのでコードを書くときは「今の自分がわかっていればいいや」という気持ちは捨てて、常に見やすくわかりやすいコードを書くことを心がけてください!そうすれば後々楽になりますよ!
最後に
ここまで読んでいただきありがとうございました!
結構長文で説明しているところもあったので、苦痛だったかもしれませんが…笑
これからも便利機能や共有していきたいものがあったら、ここに更新したり、新しく記事にしてまとめるので、これからもよろしくお願いします!