事前準備
WSL2を有効にしたWindow PCを使っています。
WSL2を有効にしてUbuntuをインストールし、VSCODEには、Remote Developmentのextension packを導入してください。
store.vuetifyjs.comにユーザ登録し、ThemeをGetする
ユーザ登録する。
好きなThemeをダウンロードする(Freeのもの選んで試してみるのがよいとおもいます。)
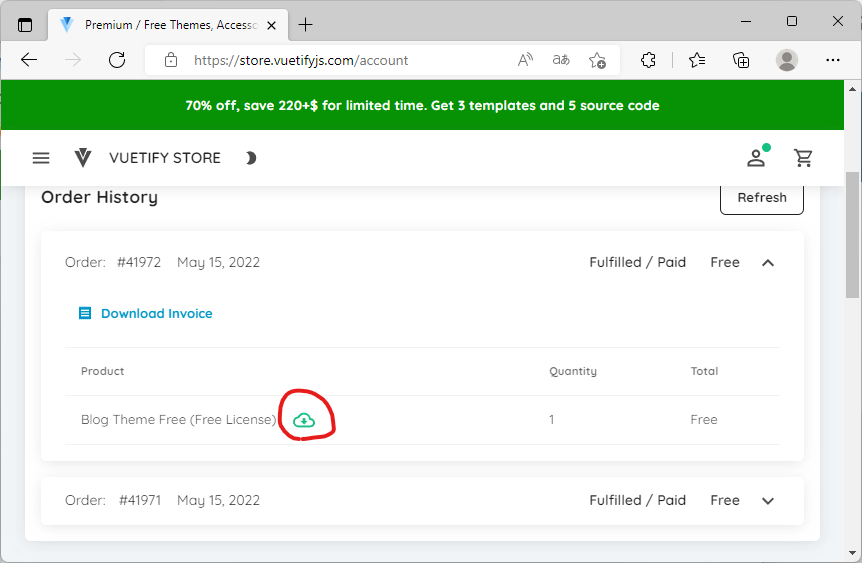
Order Historyを開くと、Downloadのボタンがあるのでダウンロードする。
File Copy
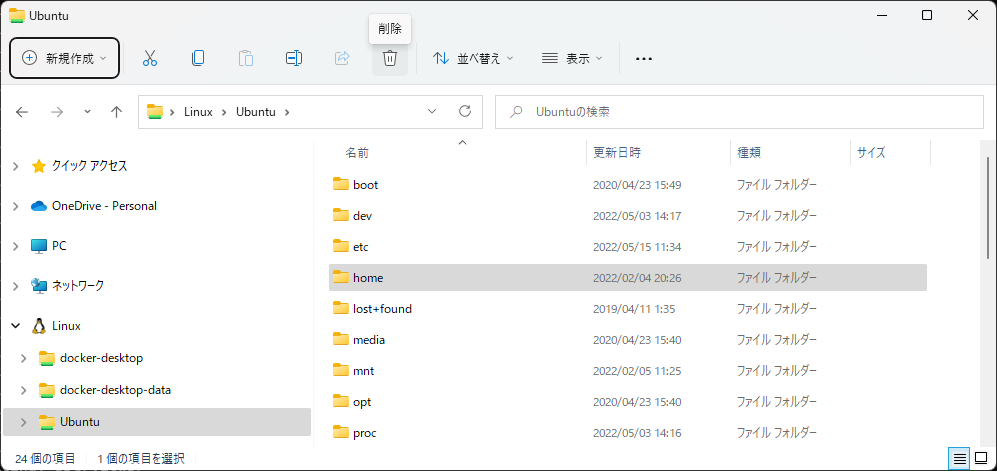
ダウンロードしたファイルを、WSL2のフォルダーにコピーする。
Windows11の場合、エクスプローラにLinuxのフォルダがあって、便利です。
unzipコマンドで解凍する。
unzipコマンドがない場合は、
sudo apt get install unzipでインストールする。
エクスプローラで解凍してから、コピーしてもOKですが、WindowsからLinuxのファイルを操作すると非常に遅いので、Linux側でunzipする方が、おすすめです。
$ unzip ../blog-free-v1.0.0.zip
Archive: ../blog-free-v1.0.0.zip
extracting: .browserslistrc
inflating: .editorconfig
inflating: .eslintrc.js
inflating: .gitignore
inflating: babel.config.js
inflating: now.json
inflating: package.json
inflating: postcss.config.js
inflating: public/favicon.ico
extracting: public/favicon.png
inflating: public/index.html
inflating: README.md
inflating: src/App.vue
creating: src/assets/
creating: src/assets/articles/
inflating: src/assets/articles/adventurealtitude.jpg
inflating: src/assets/articles/adventurecave.jpg
inflating: src/assets/articles/ancient.jpg
inflating: src/assets/articles/ancientruins.jpg
inflating: src/assets/articles/artoftravel.jpg
inflating: src/assets/articles/autumnclouds.jpg
inflating: src/assets/articles/beachjar.jpg
inflating: src/assets/articles/blurcamera.jpg
inflating: src/assets/articles/christmas.jpg
inflating: src/assets/articles/firepots.jpg
inflating: src/assets/articles/garden.jpg
inflating: src/assets/articles/greengrass.jpg
inflating: src/assets/articles/jellyfish.jpg
inflating: src/assets/articles/july4.jpg
inflating: src/assets/articles/lightcave.jpg
inflating: src/assets/articles/marketgrains.jpg
inflating: src/assets/articles/moroccandays.jpg
inflating: src/assets/articles/mountain.jpg
inflating: src/assets/articles/mountaincabin.jpg
inflating: src/assets/articles/pigduck.jpg
inflating: src/assets/articles/rain.jpg
inflating: src/assets/articles/ruins.jpg
inflating: src/assets/articles/snowcabin.jpg
inflating: src/assets/articles/snowcup.jpg
inflating: src/assets/articles/spices.jpg
inflating: src/assets/articles/swedishfishing.jpg
inflating: src/assets/articles/umbrella.jpg
creating: src/assets/instagram/
inflating: src/assets/instagram/adventurealtitude.jpg
inflating: src/assets/instagram/garden.jpg
inflating: src/assets/instagram/pigduck.jpg
inflating: src/assets/instagram/rain.jpg
inflating: src/assets/instagram/spices.jpg
inflating: src/assets/instagram/sunset.jpg
inflating: src/assets/logo.png
inflating: src/assets/logo.svg
creating: src/components/
creating: src/components/base/
inflating: src/components/base/Btn.vue
inflating: src/components/base/Card.vue
inflating: src/components/base/Subheading.vue
creating: src/components/core/
inflating: src/components/core/AppBar.vue
inflating: src/components/core/Cta.vue
inflating: src/components/core/Drawer.vue
inflating: src/components/core/Footer.vue
inflating: src/components/core/View.vue
inflating: src/components/Feed.vue
inflating: src/components/FeedCard.vue
creating: src/components/home/
inflating: src/components/home/About.vue
inflating: src/components/home/Articles.vue
inflating: src/components/home/Banner.vue
inflating: src/components/home/Social.vue
inflating: src/components/home/Subscribe.vue
inflating: src/components/Instagram.vue
inflating: src/components/NewestPosts.vue
inflating: src/components/Tags.vue
creating: src/data/
inflating: src/data/articles.json
inflating: src/main.js
creating: src/plugins/
inflating: src/plugins/base.js
inflating: src/plugins/vuetify.js
creating: src/router/
inflating: src/router/index.js
creating: src/store/
inflating: src/store/index.js
creating: src/views/
inflating: src/views/Home.vue
inflating: vue.config.js
inflating: yarn.lock
git を初期化
gitは必須ではありませんが、commitしながら作業するとうまくいかなくなった時に戻せるので、入れておきます。
特に書きませんが、この作業も時々commitしながら作業しました。
$ git init .
Initialized empty Git repository in /home/masa/blog-free-v1.0.0/.git/
dockerのファイルを作成
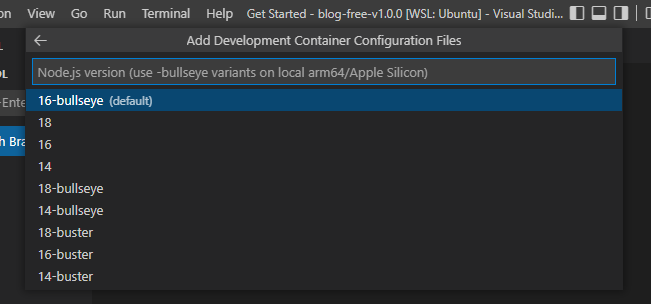
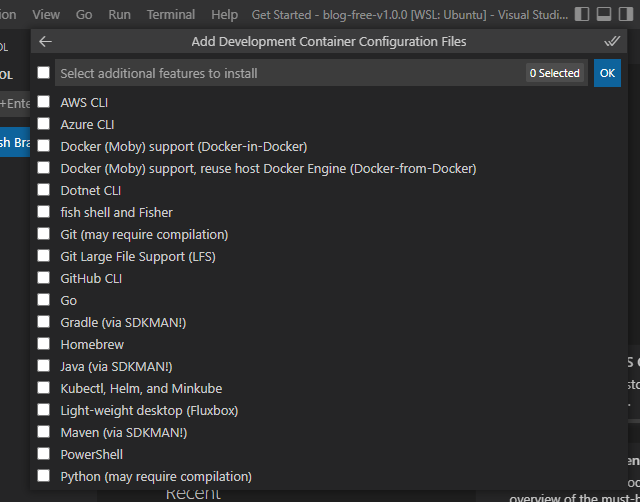
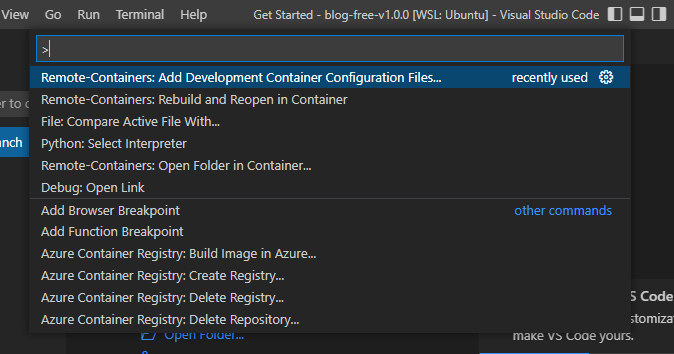
Ctrl+SHIFT+Pで、コマンドパレットを開き、Add Development Container Confiuration Files...を選択

VSCODEのextensionsにvueturを追加。
個人的に、git-grapthもよく使うので入れました。ほかに必要なextentionsがあれば追記します。

コンテナを起動
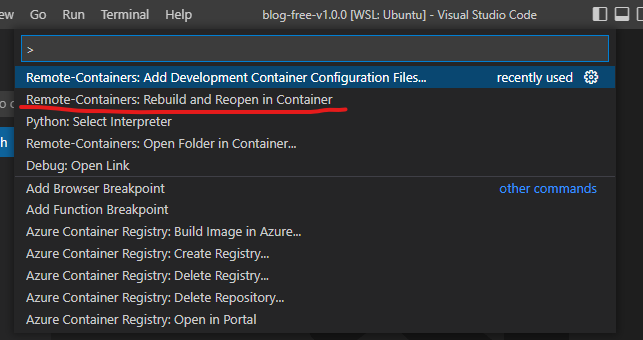
Ctrl+SHIFT+Pで、コマンドパレットを開き、Rebuild and Reopen in Containerを選択

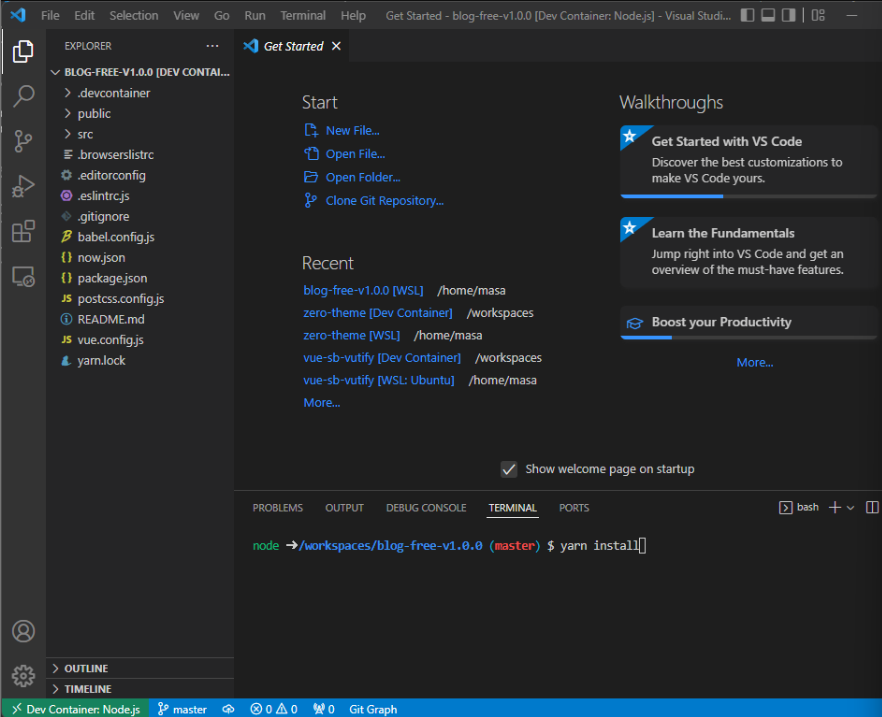
dockerコンテナが起動し、コンテナ内のVSCODEが表示されます。

yarn の実行
$ yarn install
$ yarn serve
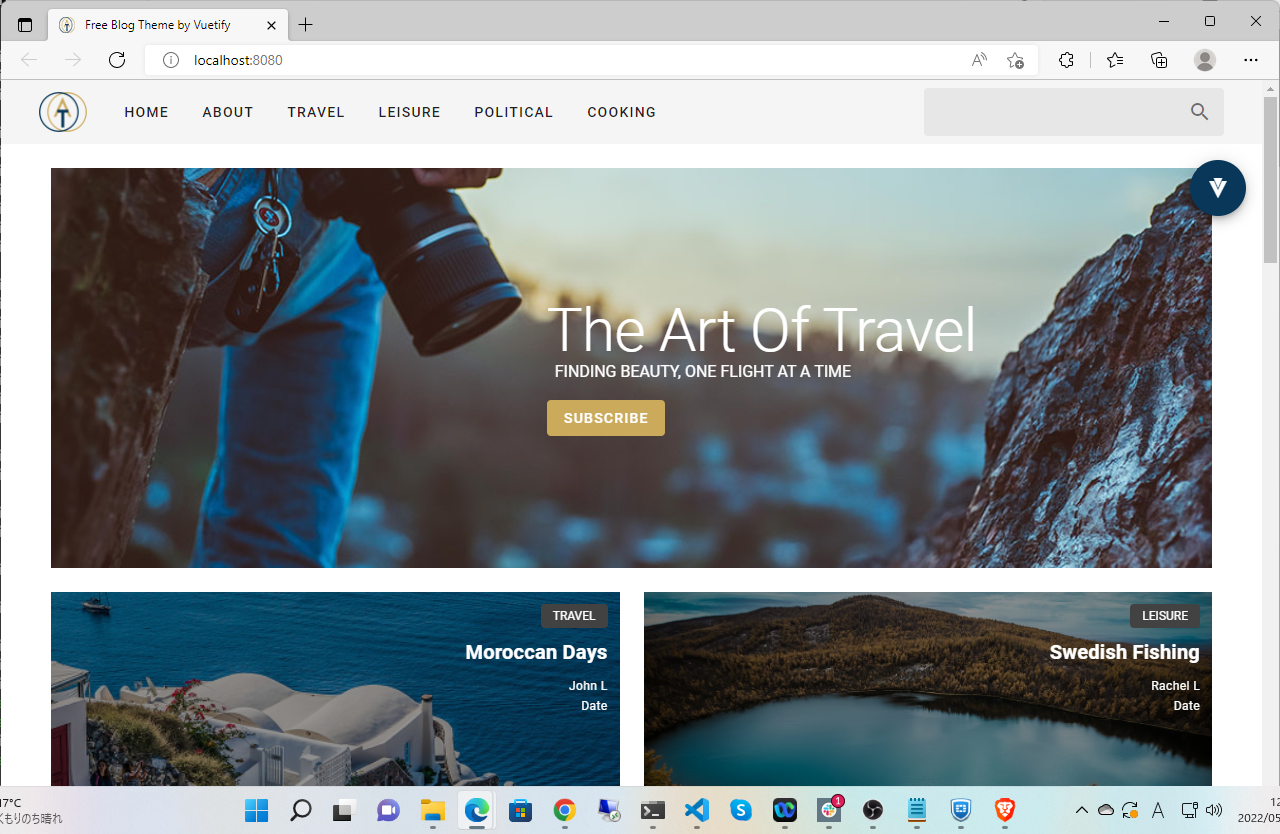
ブラウザで表示確認
ブラウザーで- Local: http://localhost:8080/のリンクをCtrlをおしながらクリックしてブラウザーを開く。
Open in BrowserやPreview in Editorの通知ボタンを押してもよい。
表示できました。