Cordova, Node.js, Android sdkを含んだ開発環境をコンテナで作成してみました。
android-sdkも入っているので、androidの実機動作までできます。
動作環境準備
WSL2とDocker desktopをインストール(Windows環境です)
vscodeにRemote Developmentを入れおきます。
コンテナの起動
WSL2のシェルから次のコマンドを実行します
$ git clone https://github.com/masahiro-999/cordova-container
$ cd cordova-container
$ code .
VSCODEが開いたら、F1を押し、コマンドパレットで、Build and reopen in containerを実行
これでCordovaの開発環境が起動します。
サンプルアプリを実行してみる
以下は、Cordovaでサンプルアプリを実行する方法です。
プロジェクトの作成
$ cordova create hello-app
$ cd hello-app/
ブラウザーで動作させる
$ cordova platform add browser
$ cordova run browser
Android端末で動作させる
Android端末にUSB接続したadbで、adb tcpip 5555を実行しておく
Wifiで接続して、開発機と通信できる状態にする
$ cordova platform add android
$ adb connect 10.0.33.3:5555
$ cordova run android
10.0.33.3の部分はAndroid端末のWifi接続のIPアドレスに変更してください。
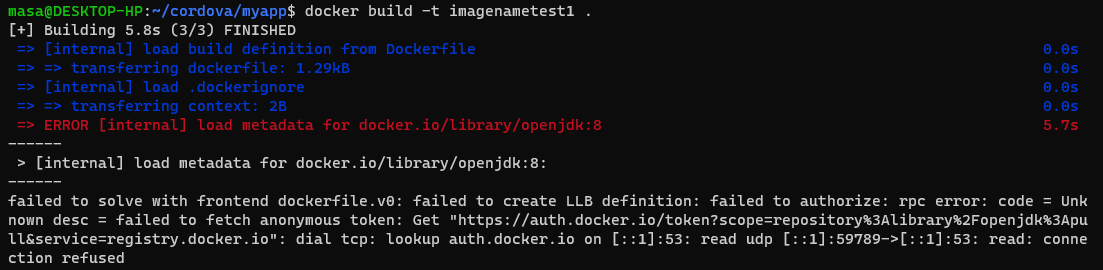
うまくいかない時の確認点
ContnerのBuild時に次のようなエラーがでてうまいかない事がありました。
WindowsのDocker DesktopのSettings>Docker Engineの
"buildkit": false に変更する
ことで解決しました
{
"builder": {
"gc": {
"defaultKeepStorage": "20GB",
"enabled": true
}
},
"experimental": false,
"features": {
"buildkit": false
}
}
参考