この記事はK3 Advent Calendar 2023の21日目の記事です。
Blender4.0が来た!!
ついにBleder4.0が来た……!新しいジオメトリーノードが追加されたり、カメラの色味が良くなったりしているらしいです。
ちょうどよい機会なので、Blenderに触れてみたいと思っている人に向けて簡単なチュートリアル的な記事を書くことにしました。Blenderのインストールから個人的に使いやすい設定、モデリング、よく使うアドオンの追加などを書いていきます。
モデリングまでしか書けなかったので、マテリアル設定など続きは気が向いたときに……
アドカレ的には、BlenderのTipsだけでも良いかもと思ったのですが、せっかくなので触れるきっかけになってほしいと思って卒論から目を背けながら頑張って書きました。
作ったものをXに載せてくれると泣いて喜びます。
K3のアイコンをつくろう!
今回のお題は、アヒルです。
K3のアイコンになっているアヒルは、ラバーダック・デバッグが由来らしいのですが、私は4年生になるまで知りませんでした。
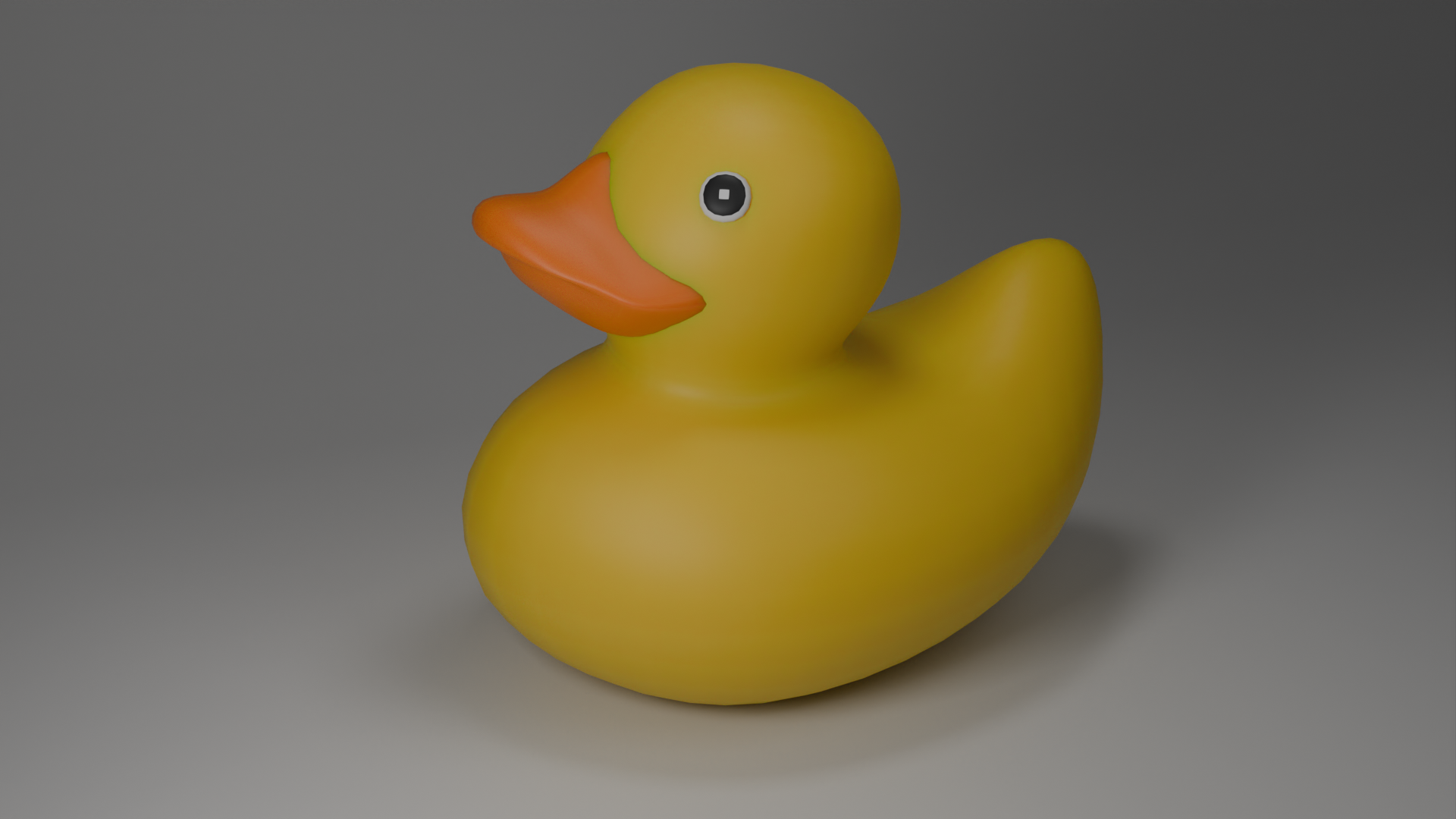
最終的な目標としてはK3botのプロフィール画像の再現を目指していきます。
Blenderのインストール
まずはBlenderのインストールです。
から、Download Blender 4.0をクリックしましょう。インストーラーがダウンロードされます。

ダウンロードしたものを開くとこんな感じになるので、Nextをポチポチしてインストールしましょう。
インストールが終わったらBlenderとのご対面です!
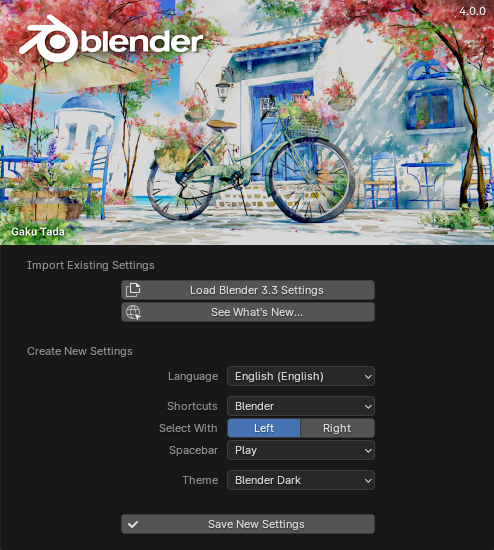
起動したらまずこんな画面が出てきます。

LanguageをJapanese、SelectWith(選択ボタン)は左、SpacebarはSearch(検索)にしてSave New Settingsを押しましょう。他はそのままで大丈夫です。
これまでBlenderを使ったことがある人はImport Exsisting Settingsから設定をインポートするのがいいと思います。

そうしたらこの画面が出てくるので、新規ファイルから全般を押しましょう。
これで、起動までのセットアップは完了です。Ctrl+Sを押して今のファイルを保存しましょう。

Ctrl+Sを押すとこのような画面になるので、好きなファイル名を入力して保存しましょう。
ここから少し設定が続きます。(もしこっちのほうがいいよ!っていう設定があったら教えてください。)
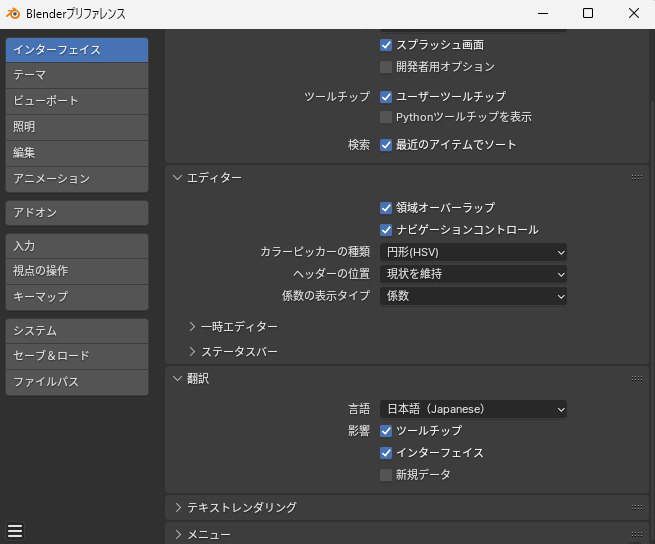
画面上部の編集からプリファレンスを開きます。
インターフェイス欄にある翻訳から新規データのチェックを外しておきましょう。マテリアルやオブジェクト名に日本語が含まれていると、外部ツール(UEやUnity)にオブジェクトをエクスポートした際にエラーになることがあり、それを防ぐためです。

次にキーマップ欄に行き、全選択切り替え、[Tab]でパイメニューと詳細シェーディングパイメニューアイテムにチェックを付けましょう。

この設定を行うことで、Tabキーを押したときとZキーを押したときにパイメニューが表示され、モデリングの際に使用する様々なモードに遷移しやすくなります。操作しやすくなる設定だと思ってください。
次に視点の操作欄に移動します。
選択部分を中心に回転と自動の深度にチェックを入れておきましょう。
また、自動の透視投影のチェックは外しておきましょう。勝手に透視投影と平行投影が切り替わってしまいます。

最後にシステムに行き、アンドゥ回数を適当な数に設定しましょう。これはCtrl+Zで戻れる回数です。初期値だと32回ととても少ないのでとりあえず最大の256にしておくといいと思います。
また、GPUを搭載しているPCで作業する方は、CyclesレンダーデバイスからOptiXを選択し、CPUとGPU両方にチェックを入れておきましょう。

これでやっと作業の下準備ができました!
この設定は自分が使っているものです。もし使いづらいと思ったら自由に変更してください……!
Blenderに慣れる
他の3Dソフト(Unity, UnrealEngne, Maya)と比べてBlenderの操作は少し特殊です(Blenderがおかしい)。よくこれらのソフトを使っている人は慣れるのに時間がかかると思うので頑張ってください。
個人的にBlenderの強みはショートカットによる操作の軽快さだと思っています。その分最初にBlenderに触れてしまうと他のDCCツールでの作業が苦痛になりがちですが……
Blenderでモデリングを行う場合、ここで説明するショートカットはなるべく早く覚えてしまいましょう。
視点移動は以下のように行います。
オブジェクトの選択:左クリック
視点の回転:マウス中ボタンドラッグ
視点移動:Shift + マウス中ボタンドラッグ
ズームイン・ズームアウト:マウスホイール or Ctrl + マウス中ボタンドラッグ
適当に視点をグリグリしてみて遊びましょう。
次にオブジェクトを選択してみましょう。オレンジ色でハイライトされていたら選択できています。その状態でGキーを押してマウスを動かしてみましょう。

オブジェクトが動きました。
Gキーを押してオブジェクトを動かした後に左クリックでオブジェクトの位置を確定します。右クリックを押した場合は、動作がキャンセルされオブジェクトは元の位置に戻ります。
Blenderではどんな動作でも基本右クリックがキャンセルになります。
次にGキーを押した後にXキーを押してマウスを動かしてみましょう。同じようにGキーを押した後にYキー、Zキーも押してみましょう。
XYZそれぞれの軸に沿ってオブジェクトを移動させることができます。

Gキー:移動
GキーのあとにX,Y,Zキー:X,Y,Z軸に沿って移動
位置の確定:左クリック
キャンセル:右クリック
次にオブジェクトを選択した状態でRキーを押してマウスを動かしてみましょう。オブジェクトが回転します。
移動のときと同じようにRキーを押した後X,Y,Zそれぞれのキーを押してみましょう。各軸に沿って回転してくれます。

Rキー:回転
RキーのあとにX,Y,Zキー:X,Y,Z軸に沿って回転
回転の確定:左クリック
キャンセル:右クリック
次にオブジェクトを選択した状態でSキーを押してマウスを動かしてみましょう。オブジェクトが拡大・縮小します。
これまでと同じようにSキーを押した後X,Y,Zそれぞれのキーを押してみましょう。各軸に沿って拡大・縮小してくれます。

Sキー:回転
SキーのあとにX,Y,Zキー:X,Y,Z軸に沿って回転
スケールの確定:左クリック
キャンセル:右クリック
次にオブジェクトを選択した状態でTabキーを押してみましょう。パイメニューが表示されます。
その状態で編集モードを選択してください。

編集モードに入るとオブジェクトの頂点を編集できるようになります。複数の頂点を選択したい場合は、Shiftキーを押しながら頂点を選択してください。編集モードでも、これまで用いたG,R,Sキーでの移動、回転、拡大操作が可能です。

編集モードの状態で数字キーの2(テンキーじゃない方)を押してみましょう。表示が変わったと思います。これは辺選択モードです。オブジェクトの辺を選択して編集できます。
同様に、数字キーの3を押してみましょう。面選択モードに切り替わります。
それぞれのモードは画面左上のアイコンからも変更ができます。

編集モードから戻る際は同様にTabキーを押してメニューを表示させ、オブジェクトモードに戻りましょう。
Tabキー長押し:モード切替
編集モード中
数字キーの1:頂点選択モード
数字キーの2:辺選択モード
数字キーの3:面選択モード
オブジェクトモードに戻ったら、Zキーを押してみましょう。シェーディングメニューが表示されます。

透過表示を切り替えを選択するとオブジェクトが透過表示されます。
ワイヤーフレームを選択するとオブジェクトがワイヤーフレーム表示になります。
マテリアルプレビューを選択するとオブジェクトに割り当てたマテリアルが表示されます。
オーバーレイ切り替えを選択すると各種UIが非表示になります。
レンダーを選択すると現在の視点でレンダリングを行った結果が表示されます。GPUが載っていないノートPCで作業を行っている場合は動作が重くなる可能性があるので、なるべく切り替えないようにしましょう。
オーバーレイ切り替えを意図せず行ってしまい、何も表示されなくて何もできない!みたいになることがよくあります。その時は焦らずZキーを押してオーバーレイ切り替えがオンになっていないか確認しましょう。
モデリング
では、モデリングを行っていきましょう。ここから、これまで書いた基本操作はできる前提で書いていくので頑張りましょう。
モデリングを行う前に
作成する対象の資料をなるべくたくさん集めましょう。調べれば調べるほどモデルの完成度は高くなります。
今回はラバーダックを作成するのでラバーダックでググって色々調べましょう。今回はK3の画像をメインに観察していきます。
解像度が低いですが、頭が結構上を向いていて、羽の立体感はなくツルツルした感じ、底面は真っ平らだとわかります。K3のこのタイプのラバーダックの画像は他に見つけられなかったのでとりあえず、
このK3ホームページのアイコンの画像がほぼ真横からラバーダックを見ている画像っぽいので、これを各パーツのサイズ感の指標としてモデリングを行っていきます。
下絵の配置
Blenderを開いた初期の状態では、カメラ、ライト、立方体の3つが配置されています。これらは一旦邪魔なので削除してしまいましょう。
![RubberDuck [C__BlendWorks_models_RubberDuck_RubberDuck.blend] - Blender 4.0 2023_11_19 (日) 11_46_30.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F3623470%2F544e9872-062d-adf2-11db-4ef0d01f4411.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=330bbd67c52927043404a662254b69ec)
Aキーで全選択し、Xキーで削除できます。
Aキー:全選択
Xキー:オブジェクトの削除(編集モード中:選択対象の削除)
モデリング作業中は基本的にカメラを平行投影にしてモデリングします。平行投影にすることで、パースによる大きさのズレがなく正確にモデリングできます。
右上のアイコンの一番下、マス目のボタンを押しましょう。そうすると平行投影・透視投影を切り替えることができます。

透視投影:パースのついた描画方法
平行投影:遠近感のない描画方法
まずはラフモデルを作成します。ラバーダック全体の大まかな形を作成していきましょう。
画面上に何もない状態になったら Shift+A を押してみましょう。
Shift + Aキー:オブジェクトの追加
![_ RubberDuck [C__BlendWorks_models_RubberDuck_RubberDuck.blend] - Blender 4.0 2023_12_13 (水) 2_19_25.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F3623470%2Fa3092672-7bb0-ff32-e1c7-654d6fb272db.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=9d7545a63cc86c4f5feb9bfcb3e8e3cb)
適当に画像を読み込むとこのように斜めに下絵が読み込まれてしまいます。
この場合、画像を選択している状態で右上のアイテムメニューから回転のXYZの数値を選択し、それぞれ0度にしましょう。
すべての角度が0になったら、画像をx軸に90度回転させましょう。
ショートカット:R→X→90
Blenderは右手座標系なので、-Y方向が正面、+Zが上となるので、画像をY軸に少し後ろに移動させます。
このような形になっていたらOKです。
![_ RubberDuck [C__BlendWorks_models_RubberDuck_RubberDuck.blend] - Blender 4.0 2023_12_13 (水) 3_31_23.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F3623470%2F51649a2f-0a42-7fba-0f30-ed3135f2ba04.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=b1cd73f63122044b966772bc277c242f)
胴体の製作
そしたら、基本の形である立方体を表示させます。
Shift+Aでしたね。
どうせ立方体を表示させるなら最初に立方体は消さなくていいじゃんと思ったそこのあなた!!その通り……!!ただ儀式的にやっているだけなんです……!!
![_ RubberDuck [C__BlendWorks_models_RubberDuck_RubberDuck.blend] - Blender 4.0 2023_12_13 (水) 3_54_59.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F3623470%2Fc99eb442-a526-3511-463b-e7f4ac9cb11a.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=722d053d8066419b89cb24c39988aba3)
この立方体を編集して、まずはアヒルの胴体を作りましょう。
立方体を選択し、編集モードに移ります。
そうしたら、右上のYと書いていない方の緑の丸をクリックしてください。(もしくはテンキーの1)

そうすると-Yからの視点にカメラが移動します。
![_ RubberDuck [C__BlendWorks_models_RubberDuck_RubberDuck.blend] - Blender 4.0 2023_12_13 (水) 4_03_27.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F3623470%2Fe957cc89-5554-92cf-cd2f-eb16992b470f.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=3650840ae0c5eef3bb5bbd5f1d75350f)
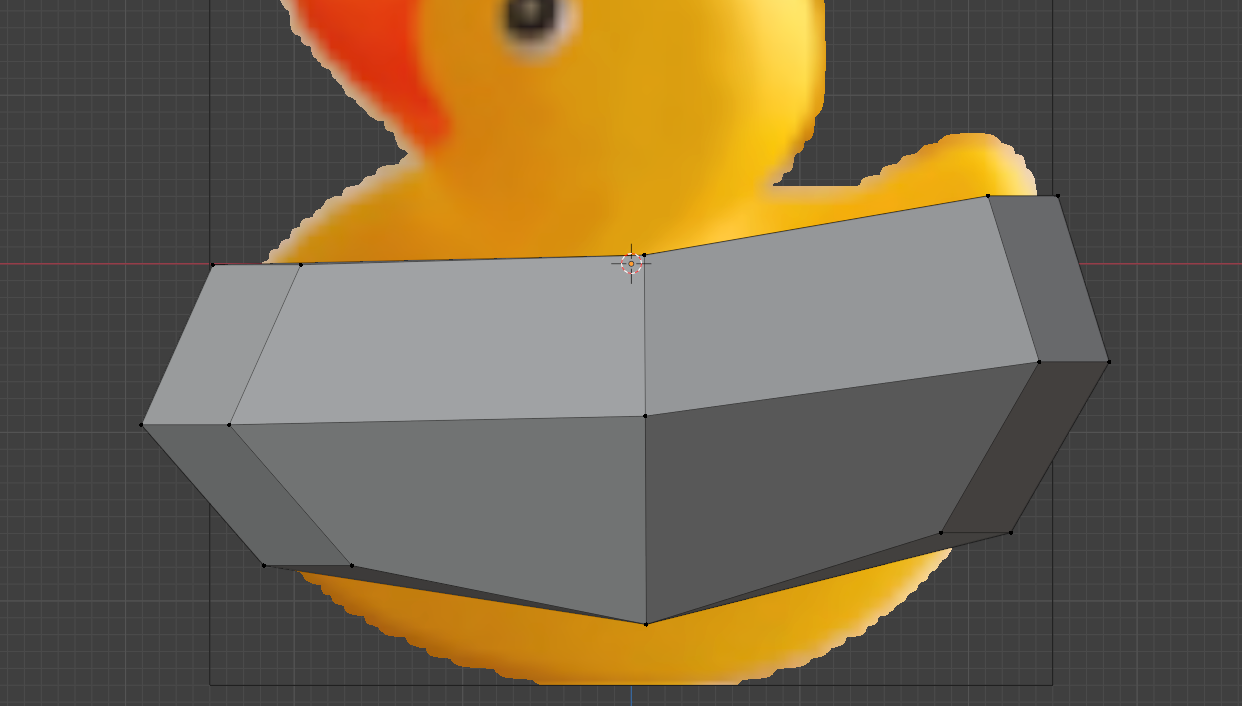
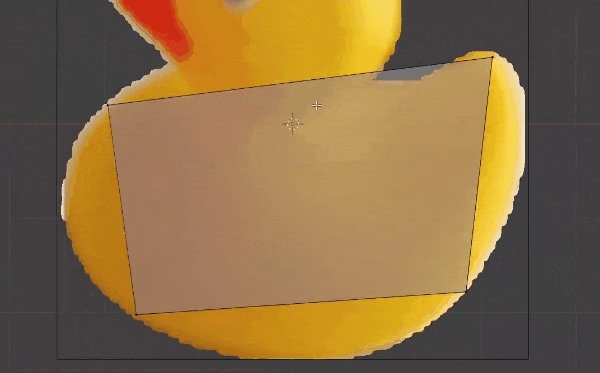
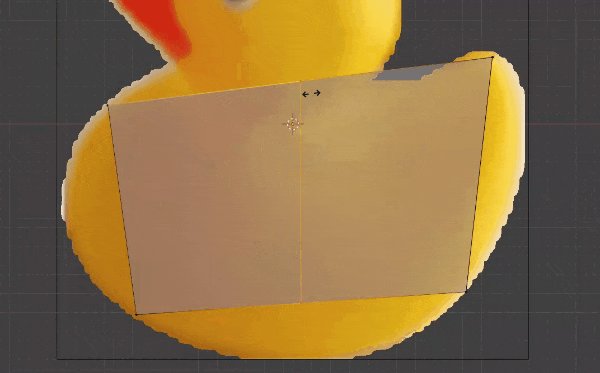
この状態で、先程配置した下絵に沿って頂点を動かしてモデリングを行っていきます。
早速頂点を動かしたいところですが、現在の視点からだと、ただ頂点を選択するだけでは、手前側の頂点しか選択できません。
解決策として、透過状態でモデルを表示させましょう。
Zを押すとシェーディングメニューが表示されます。この状態で透過表示を切り替えを選択しましょう。

このようにモデルが半透明で描画されます。

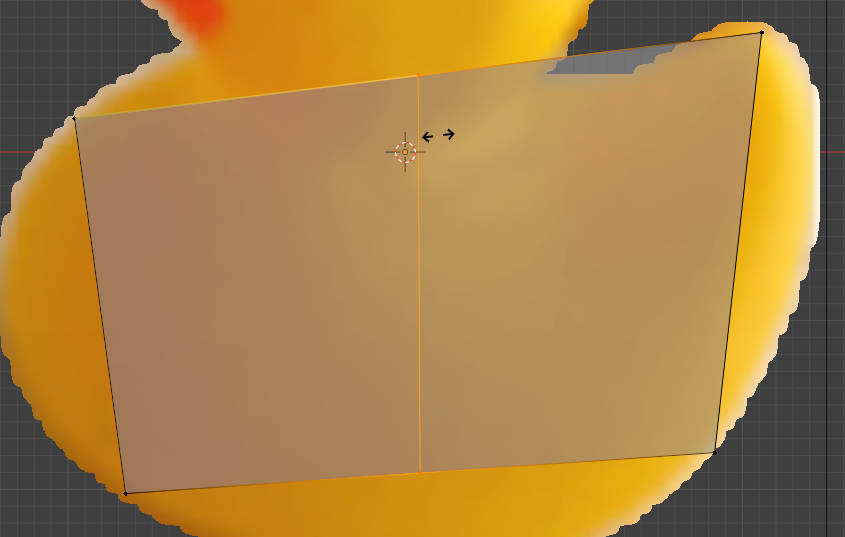
この状態で、左クリックを押しながら範囲選択。そうすると、奥の頂点も一緒に選択するとができます。

そしたら頂点を動かしてみましょう。このような形になれば良いと思います。

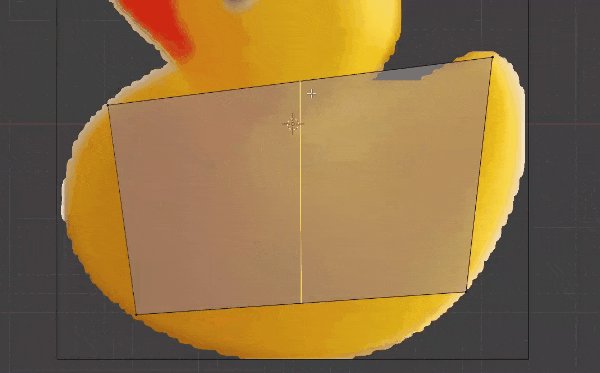
しかし、このままでは頂点が足りませんね。その場合はモデルに近い位置にマウスを持っていき、Ctrl+Rを押してみましょう。ループカットができます。

ループカットを確定させるには、左クリックを押します。逆にキャンセルしたい場合は右クリックを押しましょう。

左クリックを押したあと、マウスを動かすことでループの位置を動かすことができます。ループを動かした位置で確定させる場合は左クリック、初期位置で確定させたい場合は右クリックを押してください。
Ctrl+R:ループカット モデルの周に沿って辺を追加することのできる機能。
ループカットの初期の分割位置は線分の中点になる。ループを移動させたい場合はループカットの表示が出ているときにマウスを動かす。
ナイフツール(Kキー)を用いて頂点を増やす方法もありますが、個人的にはループカットを用いて頂点数を増やすのがおすすめです。理由としては、ループカットで分割を増やした場合は必ず、モデルを構成するポリゴンが四角になるからです。
モデルを四角ポリゴンで構成することで、モデルの編集が行いやすく、UV展開が行いやすい扱いやすい3Dモデルを作成することができます。
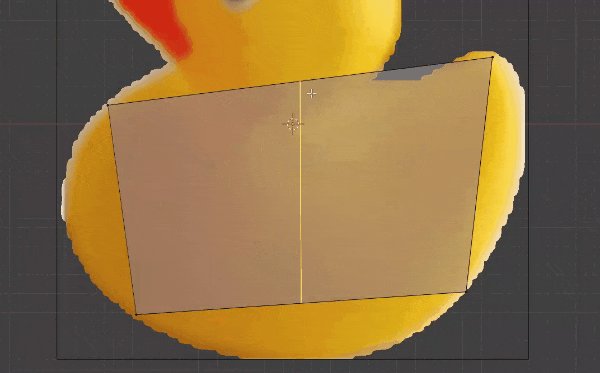
ループカットを使って縦と横それぞれに辺を追加したあと、このような形に頂点を移動させてみてください。

とりあえずこの形で側面からのラフ形状は完成とします。
次に正面の形状を作りましょう。先程のように右上のアイコンから、今度は赤丸を選択して-X方向からの視点に切り替えます。

これを修正するため、Y軸方向にモデルを拡大させます。
Altを押しながら辺の周上で左クリックを押すことで、ループ選択ができます。これを用いてモデルの真ん中の辺を選択しましょう。

Alt + 左クリック:ループ選択
そしたらS→Yを押し、Y方向に拡大を行います。
これらの操作を繰り返し、形状を下の画像のようにしてみましょう。
前と後ろの頂点を選択し、Y方向に縮める。
また、Z方向に厚みを感じたため、Z方向に縮める。
最後にx軸に沿ってループカットを追加、頂点を動かして雫型に近づける。
さて、このままではあまりにもザ・ポリゴンなモデルです。
そこで、サブディビジョンサーフェス(再分割曲面)を利用します。
このような曲面の多いラバーダックなどのモデリングをする際に、サブディビジョンサーフェスがよく用いられます。
サブディビジョンサーフェス:ポリゴンメッシュを規則的に分割して得られる面のこと。なんか細かくするやつって覚えておけばよし
編集モードからオブジェクトモードに戻りましょう。
右下のメニューから、レンチのマークを選択。

モディファイアーを追加からサブディビジョンサーフェスを選択しましょう。

モディファイアーのビューポートのレベル数を2にます。

そしたらモデルを選択した状態で右クリック。スムーズシェードを選択します。

すると、サブディビジョンサーフェスによって分割されたポリゴンがなめらかに描画され、いい感じにラバーダックっぽくなりました。
少し脱線して、サブディビジョンサーフェスを適用した状態の現在のポリゴン数がどのくらいか調べてみましょう。
右上のビューポートオーバーレイから統計を選択。

すると左上に選択したオブジェクトのポリゴン数が表示されます。(モディファイアー適用後の数値が表示されます)
現在の状態で768ポリゴンでした。

モデリングに戻ります。
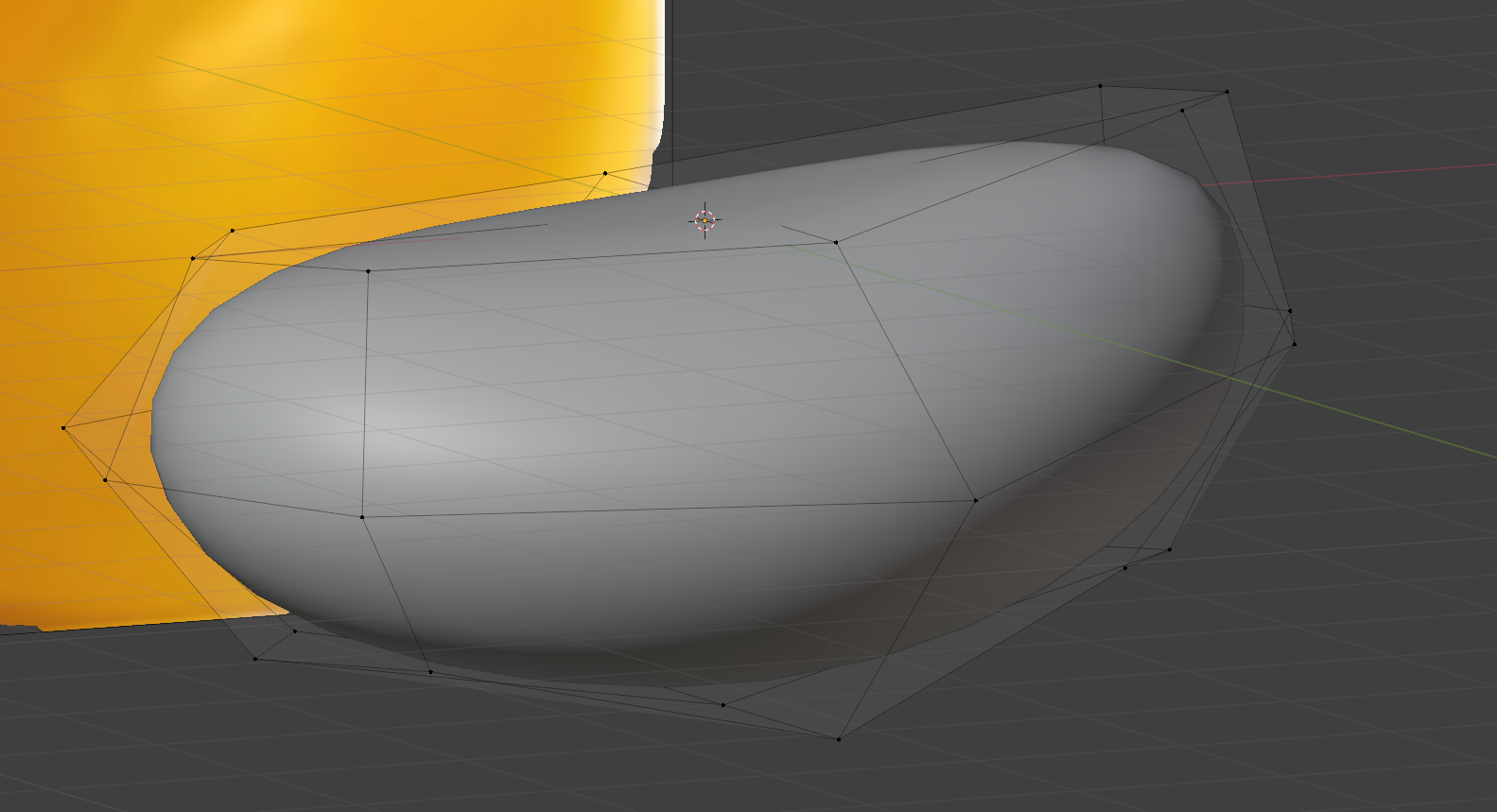
サブディビジョンサーフェスを適用したら、もう一度編集モードに戻りましょう。
このように、頂点が描画されている位置と実際にモデルが描画されている位置が異なることがあります。これは、サブディビジョンサーフェスモディファイアーを適用しているためです。

このままだと編集しづらいため、モディファイアー欄の右上、▽に○がついてるマークを押しましょう。

これにより、モディファイアーが適用された頂点の位置で編集を行うことができます。
次に編集を行いやすいようにするため、ミラーの設定を行いましょう。
モデルの左側をすべて選択します。

Xキーで削除してしまいましょう。

そうしたら右側のモディファイアーを追加から、生成→ミラーを選択します。
座標軸をYにしてクリッピングにチェックを付けましょう。こんな感じになるはず。
ミラーモディファイア
その名の通り、モデルの原点を中心として反対側にオブジェクトを鏡写しにするやつ。
ミラーオブジェクトに任意のオブジェクトを設定すると、そのオブジェクトを対象の軸としてミラーしてくれます。
クリッピング:ミラーの軸より向こう側に頂点や面が移動することを防ぐ
ミラーが無事に適用できたら、ミラーモディファイアをサブディビジョンモディファイアの上に移動させます。
モディファイアウィンドウの右上(::::)をマウスドラッグでモディファイアの順番をいじることができます。

ミラーを上にしたのには理由があります。モディファイアーは上から順番に適用されていきます。そのため、サブディビジョン→ミラーの順に適用したものと、ミラー→サブディビジョンと適用したものではモデルの形状に差が出てしまうのです。
サブディビジョンサーフェスはモデルの頂点、面の情報を用いるため、今回のように左右対称にモデリングを行いたい目的でミラーモディファイアを利用している場合には、ミラーで左右対称なモデル情報を作成→サビディビジョンを適用という形にしないと意図した形状を得ることができません。
意外と見落としやすいミスなので注意しましょう。
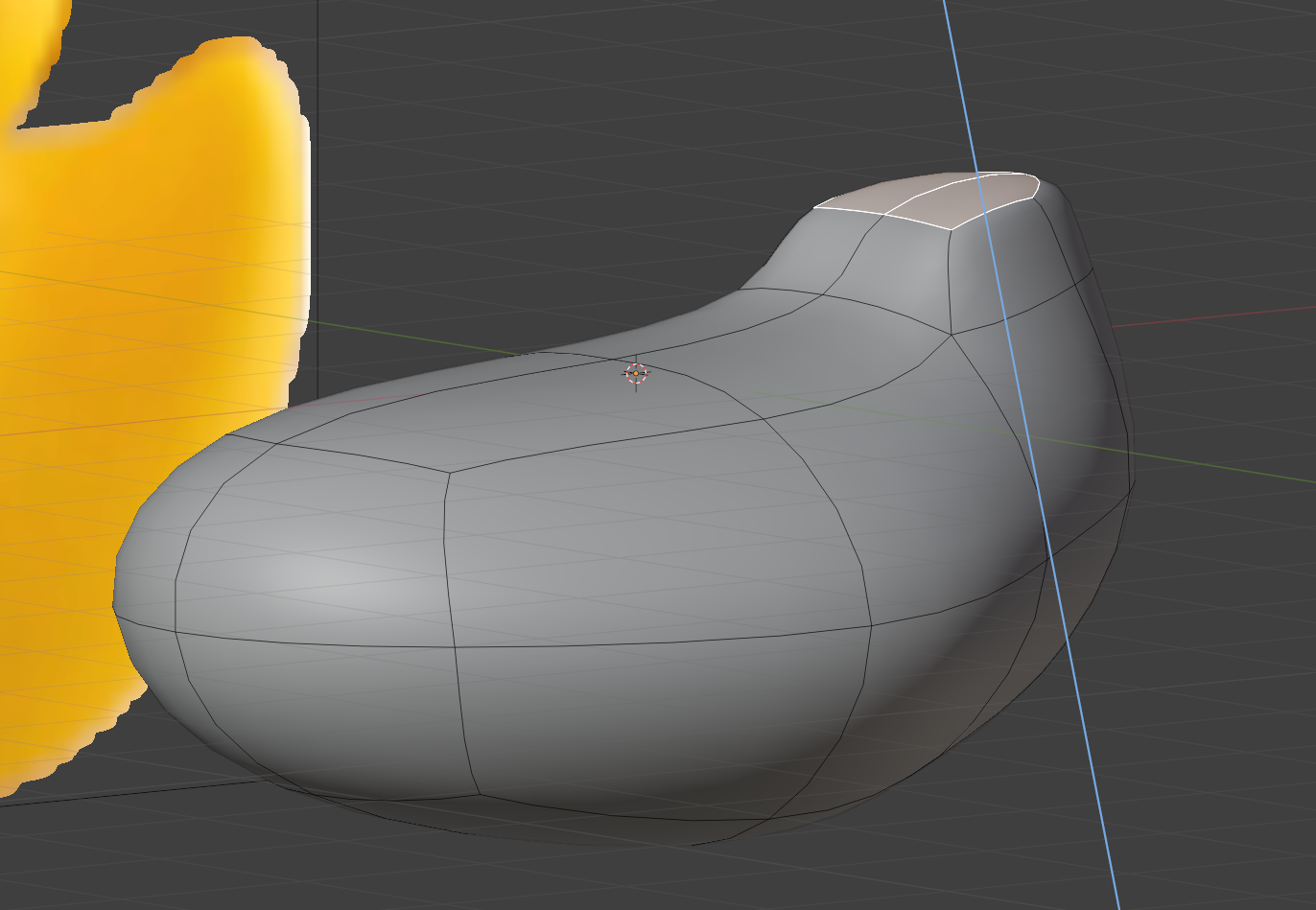
ここまでできたらアヒルの尻尾を作りましょう。
後ろ側の面を選択します。

その状態でEキーを押しましょう。面の押し出しができます。
押し出しの軸は面の法線方向になります。
もし、任意の軸方向に押し出したい場合はEキー→任意の軸キーというふうに押すと、その軸に沿って押し出すことができます。
左クリックで押し出した状態を確定することができます。

Eキーを押したあと、右クリックしてしまうと押し出した面が押し出しを指定した面と同じ位置に置かれてしまいます。この状態になると、面が重なってしまい描画がおかしくなる原因になります。
意図せずこの動作をしてしまうこともあるので、気をつけましょう。
もし押し出しをした後、右クリックしちゃったかも?って思ったらctrl+Zで戻りましょう。
Eキー:面の押し出し
ある程度押し出したら、Sキーの拡大縮小や頂点を選択して移動させていい感じの位置に移動させましょう。
正解はありません、思い思いのアヒルの体を作りましょう。
体の制作はこれで終わりにして、次は頭に進むので、他の頂点の微調整もここで行ってしまいましょう。
すべてのパーツができたあと、最終的な微調整を行うので、ある程度の形状ができたら次に進みましょう。
頭の制作
頭を作ります。
今回は便利なアドオンを入れて作成してみましょう。
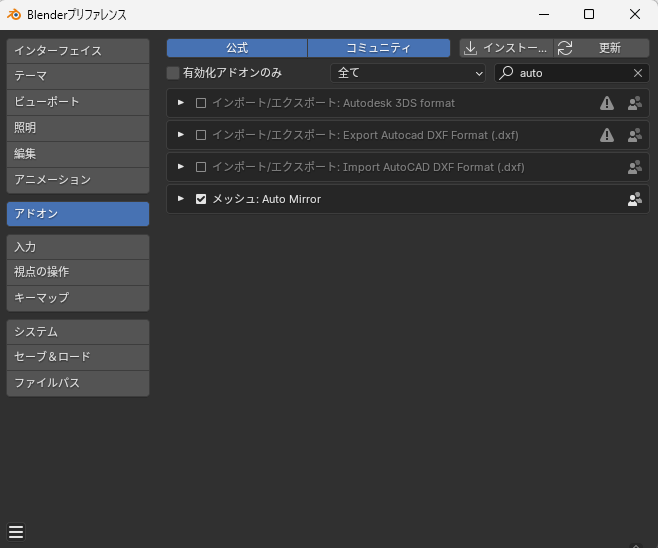
左上の編集→プリファレンスからアドオンを開き、右上の検索欄で「loop」と検索します。
すると、「メッシュ:LoopTools」が見つかるので□をクリックして有効化しましょう。

ついでにAutoMirrorというアドオンも入れておきましょう。後で使います。

作業に戻ります。
Shift+Aから立方体を作成します。
サブディビジョンモディファイアーとミラーを追加します。今回はショートカットを使って追加してみましょう。
立方体を選択した状態で、Ctrl+2を押してみましょう。サブディビジョンモディファイアーが適用されます。Ctrlキーと同時に押す数字に応じたレベルのモディファイアーが適用されます。
モディファイアーウィンドウにある▽のマークを押すのを忘れずに。
Ctrl+数字キー:任意の数字レベルのサブディビジョンモディファイアーを適用
立方体を右クリックでスムーズシェードにします。
編集モードに移りましょう。
編集モードに移ったら、Aキーで全選択、右クリックで細分化を行いましょう。その後に画像の位置までモデルを動かしてください。

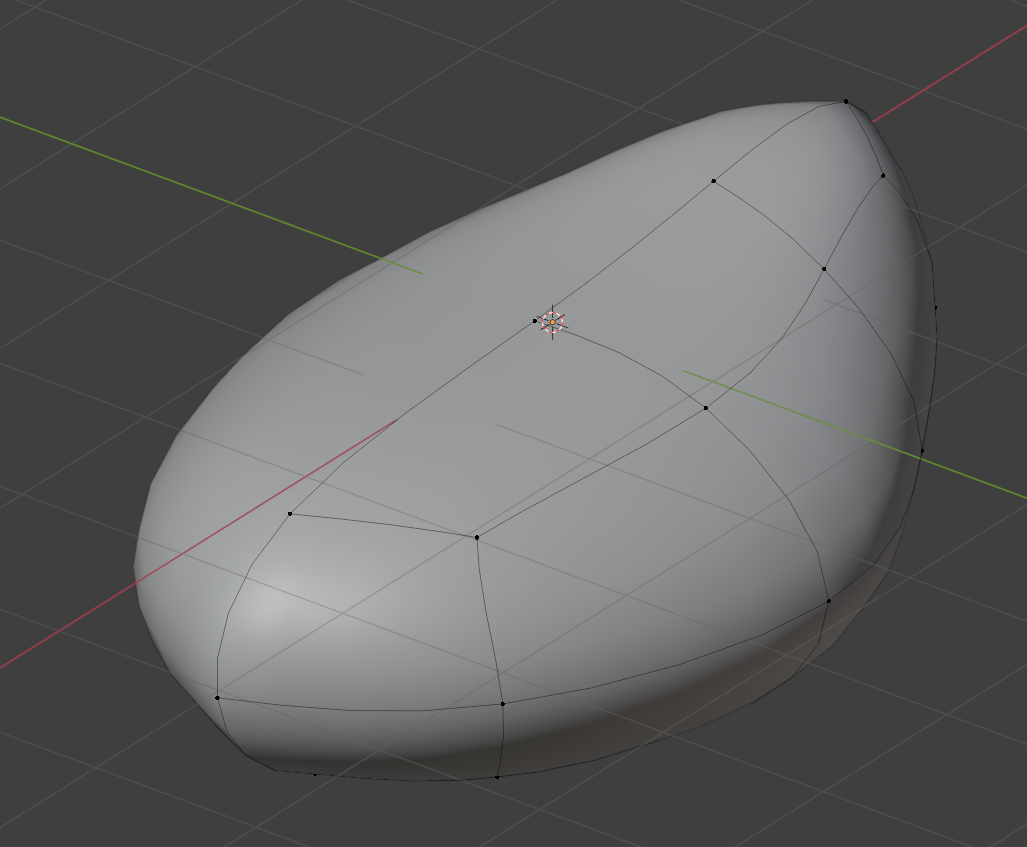
このメッシュを球状にしていきます!
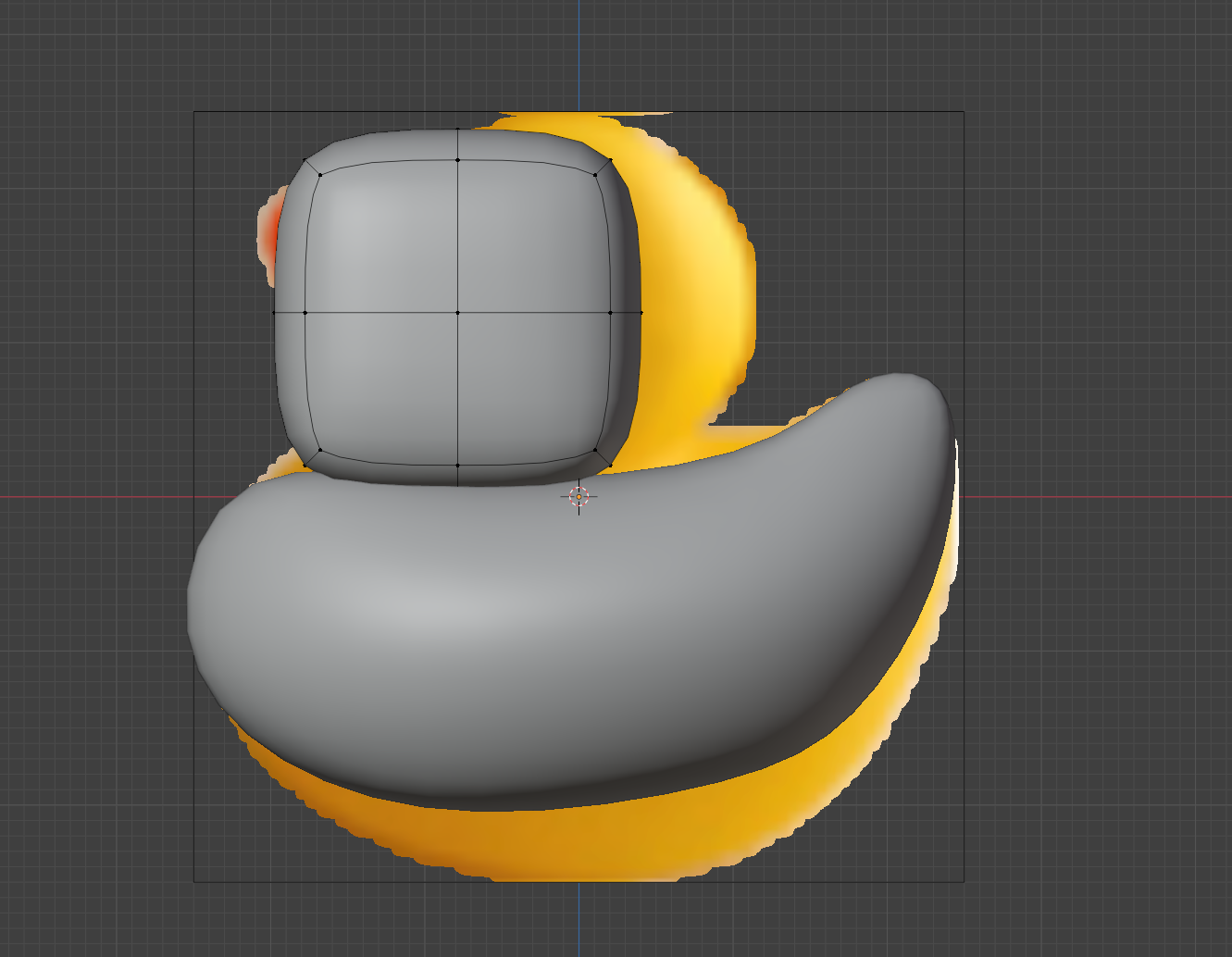
Aキーで全選択、上部メニューのメッシュからトランスフォーム→球状に変形を押してみましょう。マウスを動かすとメッシュが球状に変形します!!すごい!!この機能知りませんでした。

最後にミラーです。右側編集タブからAuto Mirrorを選択します。
画像のように設定し、AutoMirrorボタンを押しましょう。ミラーモディファイアが自動的に追加されます。

AutoMirrorはミラーを適用するための操作(メッシュを半分で分割、頂点を削除、クリッピング)を自動で行ってくれるアドオンです。便利。
これを行ったあと、モディファイアーウィンドウからミラーを上にするのを忘れずに。
最後にプロポーショナル編集の説明をしてあとは自分で頑張ってねって感じにします。(世の中のBlender本出してる人はすごいね……)
プロポーショナル編集は上部の◎マークを押すと有効になります。

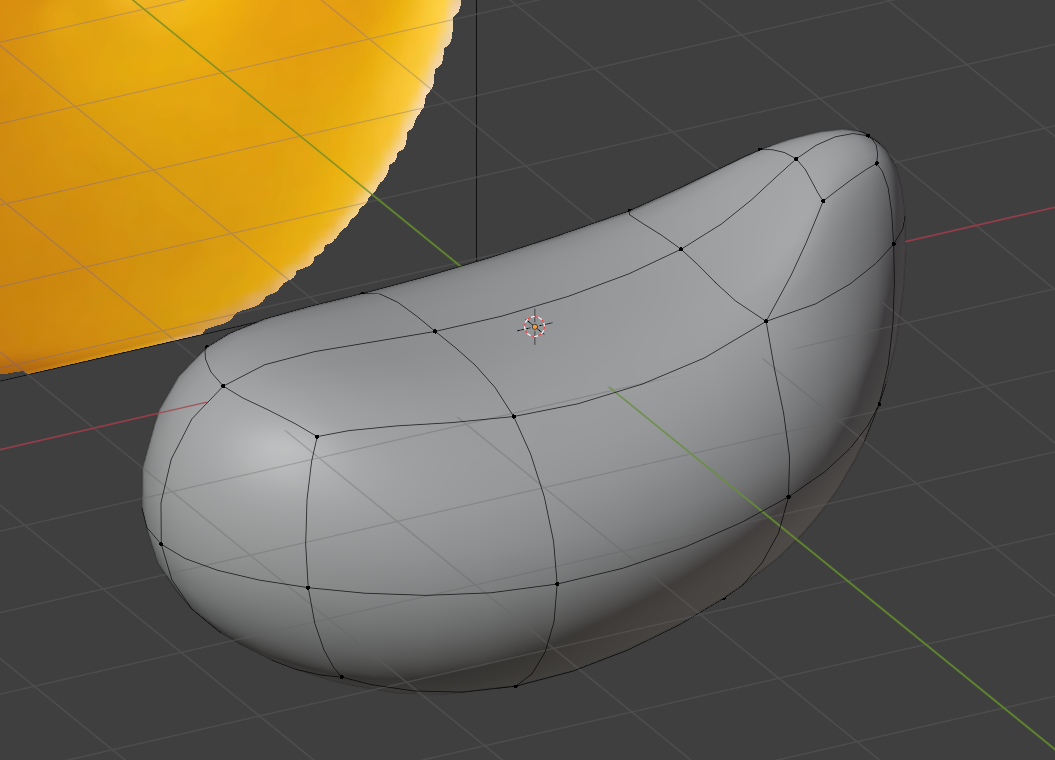
プロポーショナル編集は選択した頂点や辺、面に対する移動、回転、拡大の影響が周囲の頂点にも適用される機能です。
右側のメニューから、他の頂点への影響度合いの計算式?を変更することができます。今回はスムーズを使いますが、他にも色々あるので試してみてください。

プロポーショナル編集機能をオンにしたら、後頭部の頂点を選択して少し後ろに移動させましょう。プロポーショナル編集の影響範囲は頂点の移動、回転、拡大操作中にマウスホイールで変更することができます。

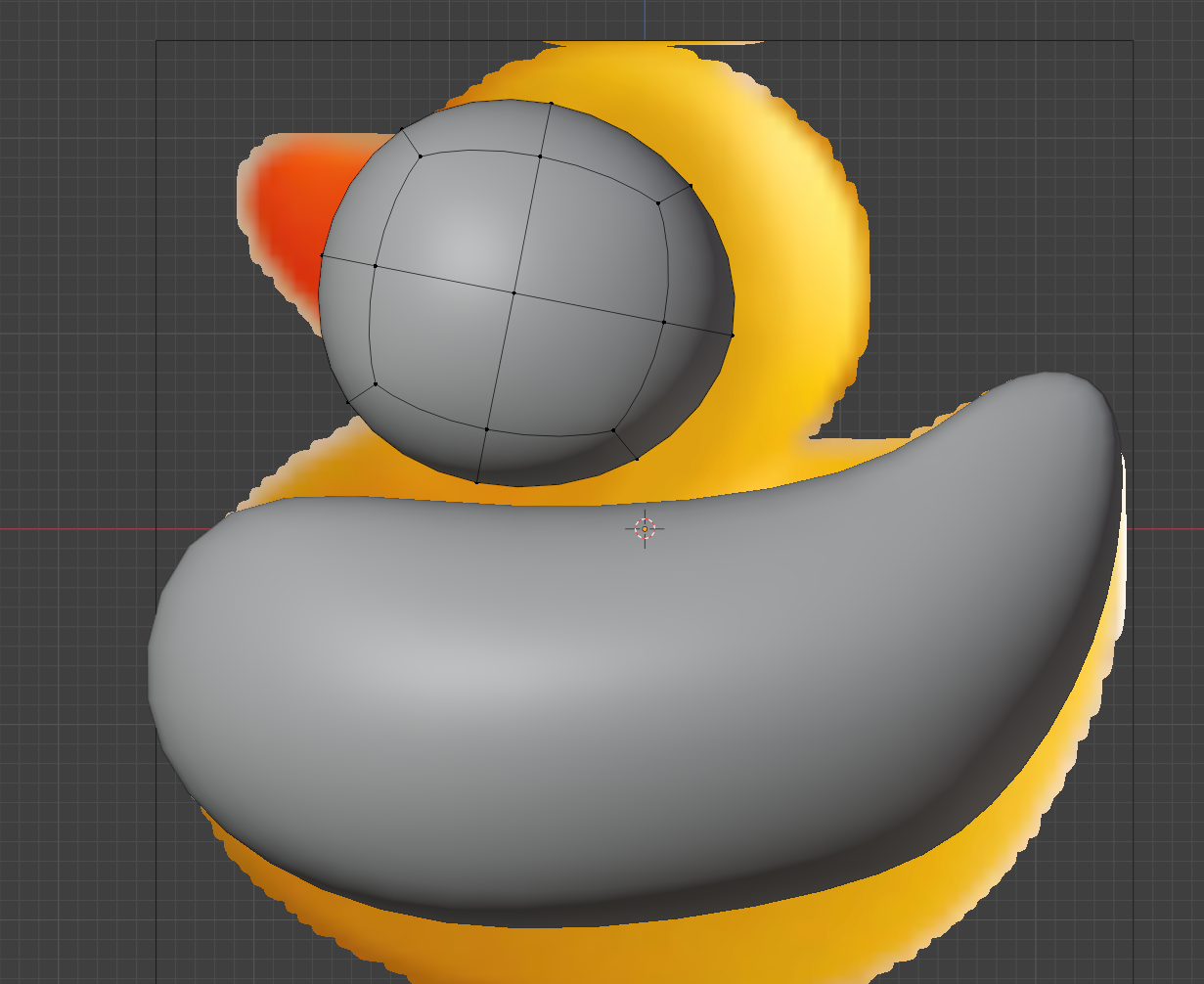
くちばしの制作
これまで紹介した技術のみで作成できます。それぞれ頑張ってみてください。
立方体から作成し、モディファイアーにはミラーとサブディビジョンサーフェスを使用しています。
頂点の流れを見るとどんな感じにループカットしたかわかると思います。
目の制作
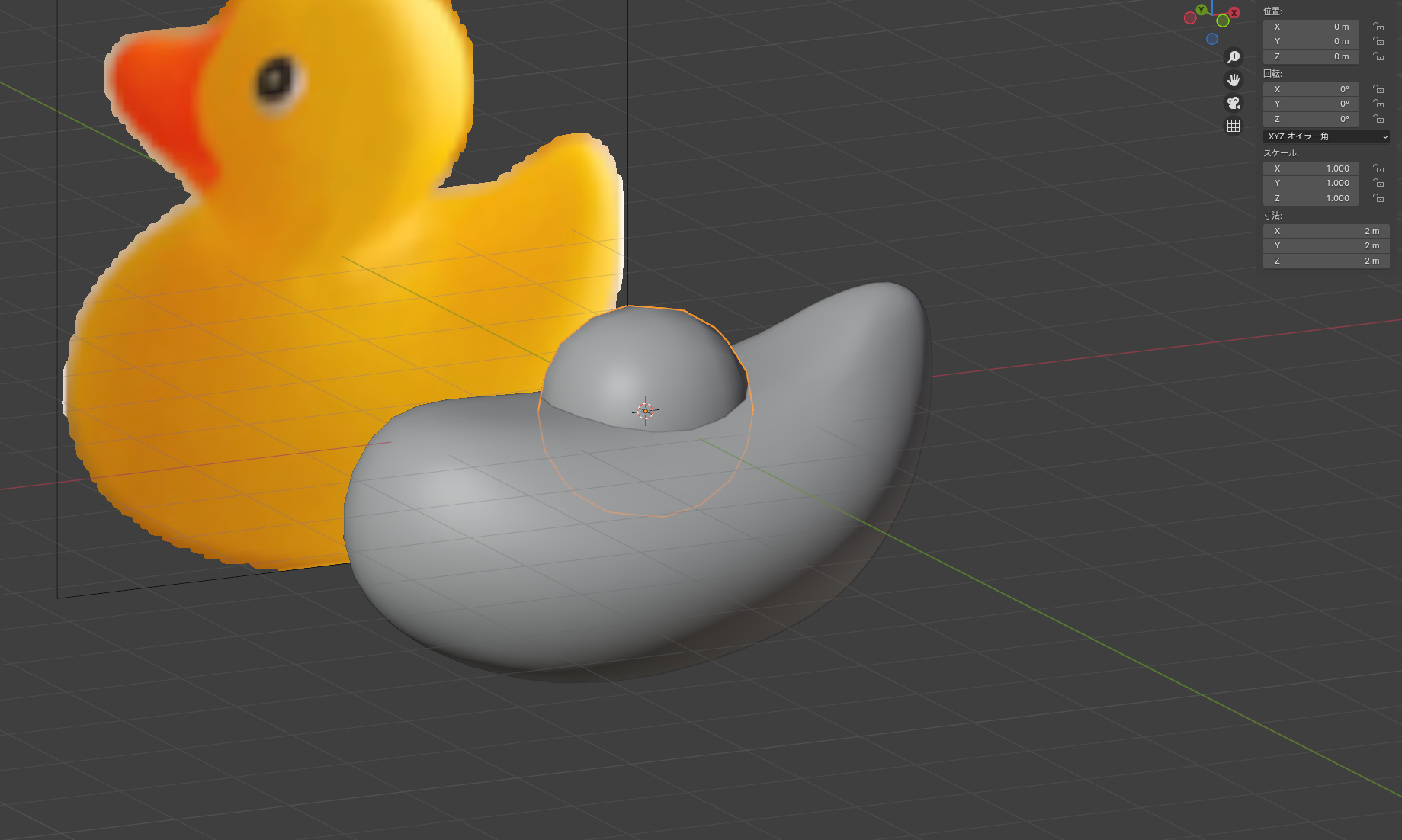
これまでと同様に立方体から作成していきます。
レベル2のサブディビジョンモディファイアーを追加し、Y軸方向に縮小したものを目の位置に移動させます。
この際、オブジェクトモードで目のオブジェクトを移動させるとすこし楽です。
オブジェクトモードではGキーを押したあとにXキーを2回押すことで、オブジェクトのローカルX軸に沿って移動を行うことができます。Y,Zでも同様の操作が可能です。
ローカル軸での操作は、移動だけでなくSキーの拡大縮小、Rキーの回転でも使えるので活用しましょう。
(オブジェクトモードで)G,R,Sキー→X,Y,Zキー2度押し:オブジェクトをローカルX,Y,Z軸に沿って移動,回転,拡大縮小
いい感じに目の位置に移動できたら、モディファイアーを追加からミラーモディファイアを追加しましょう。
ミラーオブジェクトのスポイトマークをクリックしたあと、頭のオブジェクトをクリックしてください。

頭と体の接続
頭と体をつなぎましょう。
体のオブジェクトを選択し、編集モードに移ります。
このままだと他のオブジェクトが邪魔なので、「/」キーを押すと選択したオブジェクトのみが表示される状態になります。

Kキーを押して見ましょう。ナイフツールになります。
左クリックで切断する位置を指定することができるので、下の画像のように指定していきます。
Enterを押すと確定します。
Kキー:ナイフツール、面を切断できる。Enterで確定。
Shiftを押して赤色の2点を選択、その後Jキーを押してみましょう。
2点間が辺で繋がれました。同様に青で示している頂点でも同じ操作をしましょう。
Jキー:選択した順に頂点間を辺でつなぐ。2点以上も可。試してみて。
ここまでできたら、真ん中の面を削除します。
オブジェクトモードに戻ります。「/」キーを押して表示をもとに戻すのを忘れずに。
次は頭のオブジェクトを選択して編集モードに移ります。
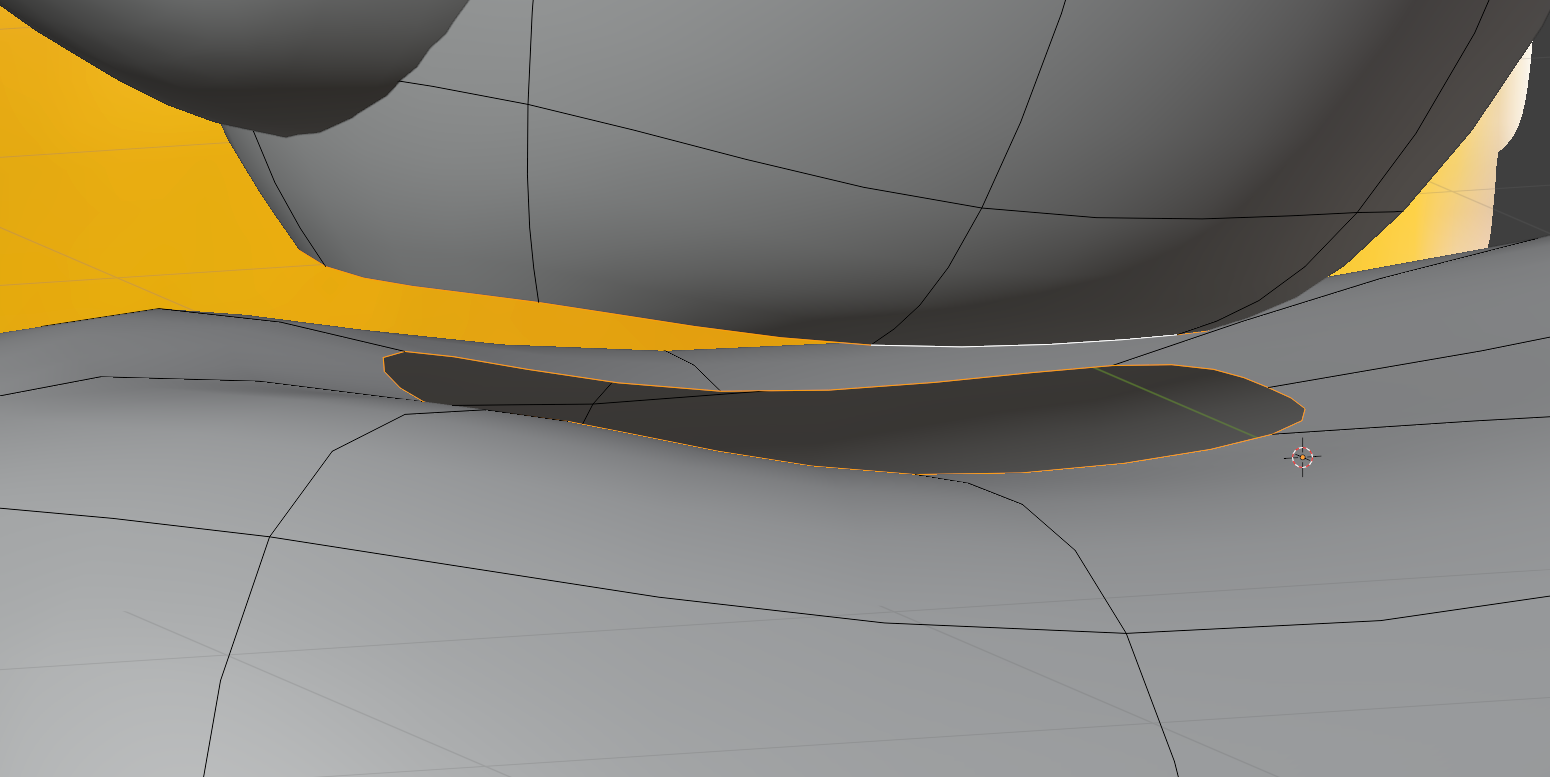
下の面を選択して、Eキーで押し出しを行いましょう。
押し出した面は削除します。
下準備が完了しました。
オブジェクトモードでShiftを押しながら頭のオブジェクトと胴体のオブジェクトを選択してください。
その状態でCtrl+Jキーを押しましょう。2つだったオブジェクトが一つになります。
Ctrl+J:選択オブジェクトの統合。最後に選択したオブジェクトが親として統合される。
統合したオブジェクトを選択して、編集モードに移ります。
Altキーを押しながら、先程面を削除した部分の辺ループを選択しましょう。
Shift+Altで辺ループの追加選択も可能です。
選択できたらLoopToolsからBridgeをクリックしましょう。

オブジェクトを統合した際に、目のミラーモディファイアーに設定していたミラーオブジェクトが外れてしまっているかもしれません。その場合は、再設定しましょう。
扱いやすいデータにする
最後にオブジェクトの向きを調整して終わりにしましょう。
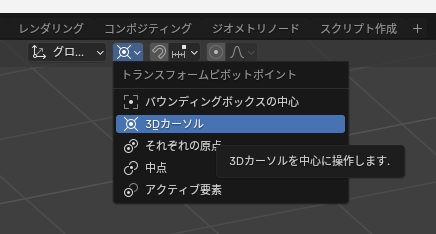
3Dカーソルが原点にあることを確認したら、画面上部のトランスフォームピボットポイントを3Dカーソルに設定します。(3Dカーソルの説明は「Blenderに慣れる」の章にあります)

この状態で、すべてのオブジェクトを選択して、Rキー→Zキー→90の順で入力しましょう。
Gキー→Zキーでオブジェクトが緑のラインの上に行くように移動します。

すべてのオブジェクトにあるミラーモディファイアーを適用します。

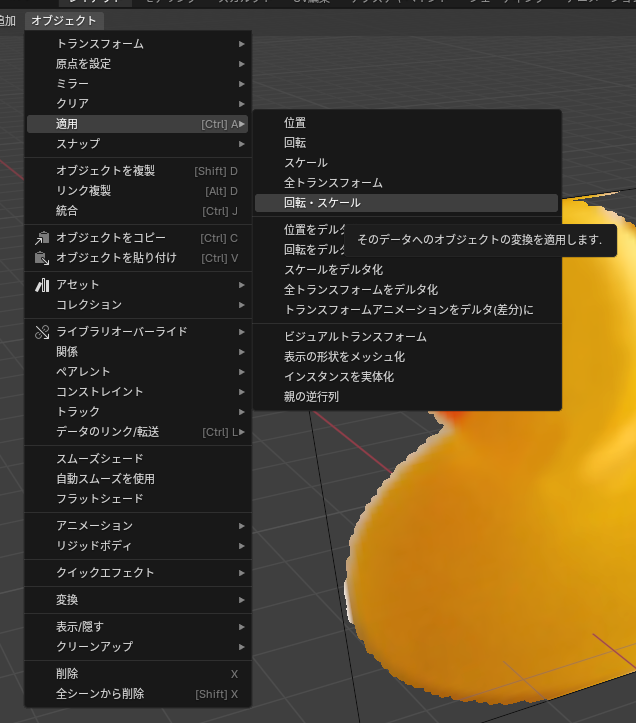
ミラーを適用したら、すべてのオブジェクトを選択してオブジェクト→適用→回転・スケールを選択しましょう。

これを行うことで、回転、スケールの値がリセットされます
全体の微調整
すべてのパーツを組み合わせた状態で各部の調整を行います。
ミラーモディファイアが必要だと感じた場合、再度適用しましょう。
先程オブジェクトの向きを変えたため、ミラーの軸が変わっていることに注意。
胴体が長いのと、頭が少し横長すぎる感じがしたので調整しています。
くちばしの形状もいじっています。
以下に細かいTipsを載せておくので調整する際に活用してください。
頂点、辺、面を選択した状態でGキー2回押し:頂点スライド。辺に沿って頂点等を移動させることができる。
ここは個人の感覚によって調整の仕方が分かれますので、頑張って調整してください。
自分のものはこのようになりました。

完成
これでモデリングは終了です。この後、マテリアルの設定などを行ってこのモデルに色を付けていきます。
楽しく書いていたら卒論と同じくらいの文字量になってしまいました(まだ卒論書き始めてないのにね……)。
だいぶボリューミーな記事になってしまいましたが、Blenderを始めるきっかけになったらうれしいです。
マテリアルの設定などはやる気があったら書きます……















![_ RubberDuck [C__BlendWorks_models_RubberDuck_RubberDuck.blend] - Blender 4.0 2023_12_13 (水) 4_37_07.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F3623470%2Fd1455124-1023-8c4c-142e-5b3e209dee17.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=1421b35f8ae56431ed02a008a1d4ae91)