はじめに
前回はVisual Studioのインストールから、DXライブラリが使えるようにした。今回はDXライブラリを使いこなせるようになろう。
やること
- ウインドウの設定
- 画像の表示
ではどんどんやっていこう。
ウインドウの設定
前回作成したプログラムでは、ウインドウがフルスクリーンになってしまい、フリーズしたときにタスクキルしづらくなったり、Log.txtが出力されて邪魔だったりする。そこでそこの解決を含めたウインドウの設定をするソースコードを下に示す。main1.cppとするが、いちいちプロジェクトを作成するのも手間取るため、前回作成したmain.cppに上書きしよう。
# include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
{
SetAlwaysRunFlag(TRUE); //ウィンドウがノンアクティブでも実行
SetWindowSizeChangeEnableFlag(TRUE); //ウィンドウサイズを自由に変更できるようにする
SetOutApplicationLogValidFlag(FALSE); //ログ出力しない
SetFullScreenResolutionMode(DX_FSRESOLUTIONMODE_DESKTOP); //フルスクリーン時に縦横比を維持する
SetWindowText("シューティングゲーム"); //ウィンドウタイトルを付ける
ChangeWindowMode(TRUE); //ウィンドウモードに変更
SetGraphMode(960, 720, 32); //画面サイズ指定
if (DxLib_Init() == -1) return 1;
WaitKey();
DxLib_End();
return 0;
}
このプログラムを実行すると今度はフルスクリーンではなく、ウインドウとして生成された。今回はHDディスプレイの縦のピクセル数に合わせて、縦の幅を720として横と縦の比が4:3でウインドウを生成した。ウインドウの設定等の関数はDxLib_Init()関数の前に記述する。
画像の表示
次は生成したウインドウに画像を表示してみよう。
DXライブラリが生成するウインドウに画像を表示するときにx,y座標を指定するのだが、x軸の正の向きが右向き、y軸正の向きが下向きなので、x,y座標を大きくすると、画像はそれぞれ右へ、下へと移動する。
以下の画像をダウンロードし、エクスプローラーを開き、プロジェクトのフォルダまで移動して、画像をプロジェクト名.vcxprojと同じ階層に移動させる。

そうしたら次のソースコードをmain.cppに上書きして実行する。
# include "DxLib.h"
void setup()
{
SetAlwaysRunFlag(TRUE); //ウィンドウがノンアクティブでも実行
SetWindowSizeChangeEnableFlag(TRUE); //ウィンドウサイズを自由に変更できるようにする
SetOutApplicationLogValidFlag(FALSE); //ログ出力しない
SetFullScreenResolutionMode(DX_FSRESOLUTIONMODE_DESKTOP); //フルスクリーン時に縦横比を維持する
SetWindowText("シューティングゲーム"); //ウィンドウタイトルを付ける
ChangeWindowMode(TRUE); //ウィンドウモードに変更
SetGraphMode(960, 720, 32); //画面サイズ指定
}
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
{
setup(); //ウインドウの設定等を関数にまとめる
if (DxLib_Init() == -1) return 1;
int image = LoadGraph("./hoshi.png");
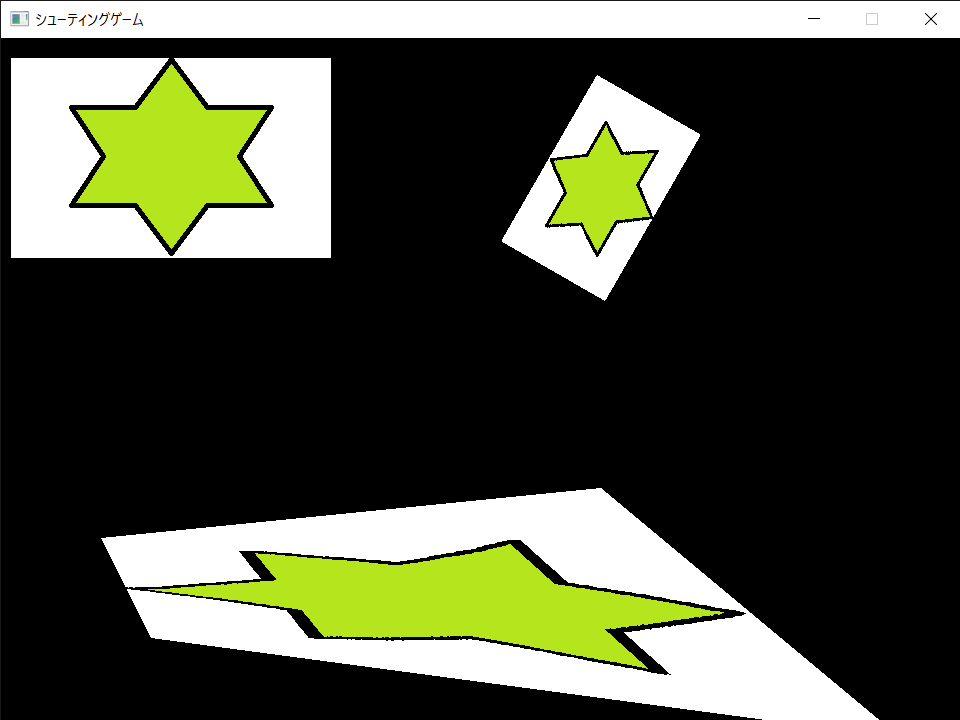
DrawGraph(0, 0, image, FALSE);
DrawRotaGraph(600, 150, 0.6, 3.14 * 2 / 3, image, FALSE);
DrawModiGraph(100, 500, 150, 600, 900, 700, 600, 450, image, FALSE);
WaitKey();
DxLib_End();
return 0;
}
int image = LoadGraph("./hoshi.png");
DrawGraph(0, 0, image, FALSE);
DrawRotaGraph(600, 150, 0.6, 3.14 * 2 / 3, image, FALSE);
DrawModiGraph(100, 500, 150, 600, 900, 700, 600, 450, image, FALSE);
上の部分で画像の読み込みとウインドウの表示を行っている。
DXライブラリでは読み込んだ画像、音楽ファイルは全てint型に格納される。
格納されたint型の変数をDrawGraphなどの関数で使用することでウインドウに画像が表示される仕組みである。
DrawGraph関数は画像をそのまま表示する。
DrawGraph関数の引数は順にx座標、y座標、表示する画像を格納している変数、透過フラグである。
DrawGraph関数に与える座標は画像の左上の座標である。
透過フラグはDXライブラリで__TRUE__と__FALSE__の定義を行っているのでそれを用いる。
もし透過画像を表示させたいときは、最後の引数をTRUEにする。
DrawRotaGraph関数は画像の大きさを変え、画像の中央を中心として回転させて表示する。
DrawRotaGraph関数の引数は順にx座標、y座標、画像の大きさの倍率、回転角度(弧度法)、表示する画像を格納している変数、透過フラグである。
DrawRotaGraph関数に与える座標は画像の中央の座標である。
Draw系の関数の引数は基本int型だが、大きさの倍率と回転角度はdouble型で渡す。
DrawModiGraph関数は左上、右上、右下、左下4つの端点の座標を与え、そこに合わせて画像を変形させて表示する。
DrawModiGraph関数の引数は順にx座標1、y座標1、x座標2、y座標2、x座標3、y座標3、x座標4、y座標4、表示する画像を格納している変数、透過フラグである。
DrawModiGraph関数に与える座標は順に左上、右上、右下、左下の座標である。
座標によってはリボン型の中心でねじれたような表示も可能である。
まとめ
ウインドウの設定を行う関数はDxLib_Init関数より前に書く。
画像はLoadGraph関数で変数に格納してからDrawGraph関数などで表示させる。
次回は画像の移動などの簡単なアニメーションを作成する。
追記
ログ出力をしないようにする
SetOutApplicationLogValidFlag(FALSE);
は一番初めに書かないとログが出力されるようです。
なので、画像を表示するプログラムにおいては
# include "DxLib.h"
void setup()
{
SetOutApplicationLogValidFlag(FALSE); //ログ出力しない
SetAlwaysRunFlag(TRUE); //ウィンドウがノンアクティブでも実行
SetWindowSizeChangeEnableFlag(TRUE); //ウィンドウサイズを自由に変更できるようにする
SetFullScreenResolutionMode(DX_FSRESOLUTIONMODE_DESKTOP); //フルスクリーン時に縦横比を維持する
SetWindowText("シューティングゲーム"); //ウィンドウタイトルを付ける
ChangeWindowMode(TRUE); //ウィンドウモードに変更
SetGraphMode(960, 720, 32); //画面サイズ指定
}
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int)
{
setup(); //ウインドウの設定等を関数にまとめる
if (DxLib_Init() == -1) return 1;
int image = LoadGraph("./hoshi.png");
DrawGraph(0, 0, image, FALSE);
DrawRotaGraph(600, 150, 0.6, 3.14 * 2 / 3, image, FALSE);
DrawModiGraph(100, 500, 150, 600, 900, 700, 600, 450, image, FALSE);
WaitKey();
DxLib_End();
return 0;
}
とするようです。