Adoleとは
Adalo(アダロ)は、スマートフォンなどのモバイルアプリ開発に特化したノーコードツールで、プログラミングの知識がなくてもアプリケーションを作成できる点が大きな特徴です。以下にその主な特徴をまとめます:
主な特徴
-
直感的な操作性
- GUI(グラフィカルユーザーインターフェイス)を使い、スライドを操作するようにデザインを簡単にカスタマイズできます
- ソースコードを記述する必要がなく、初心者でも取り組みやすい環境が整っています
-
テンプレートの豊富さ
- タスク管理アプリ、SNSアプリ、ECアプリなど、さまざまなテンプレートが用意されています。
- これにより、アプリ開発初心者でも目的に最適化したアプリを素早く作成できます
-
初心者に最適
- 開発経験が浅い人やアプリ開発に、初めて挑戦する人に特に適したツールです
Adaloの使い方 : 登録から開発までの流れ
1アカウントを作成する
公式サイトの右上の「サインアップ」をクリックします。
次に以下の画面で、Email、Password、Full nameを入力します。そして、「LET'S DO THIS!」をクリックします。
2開発環境設定
ここではどのようなアプリを作るかを決めます。今回はスマホでできる、Todo Listのアプリを作成します。その開発環境設定を行います。
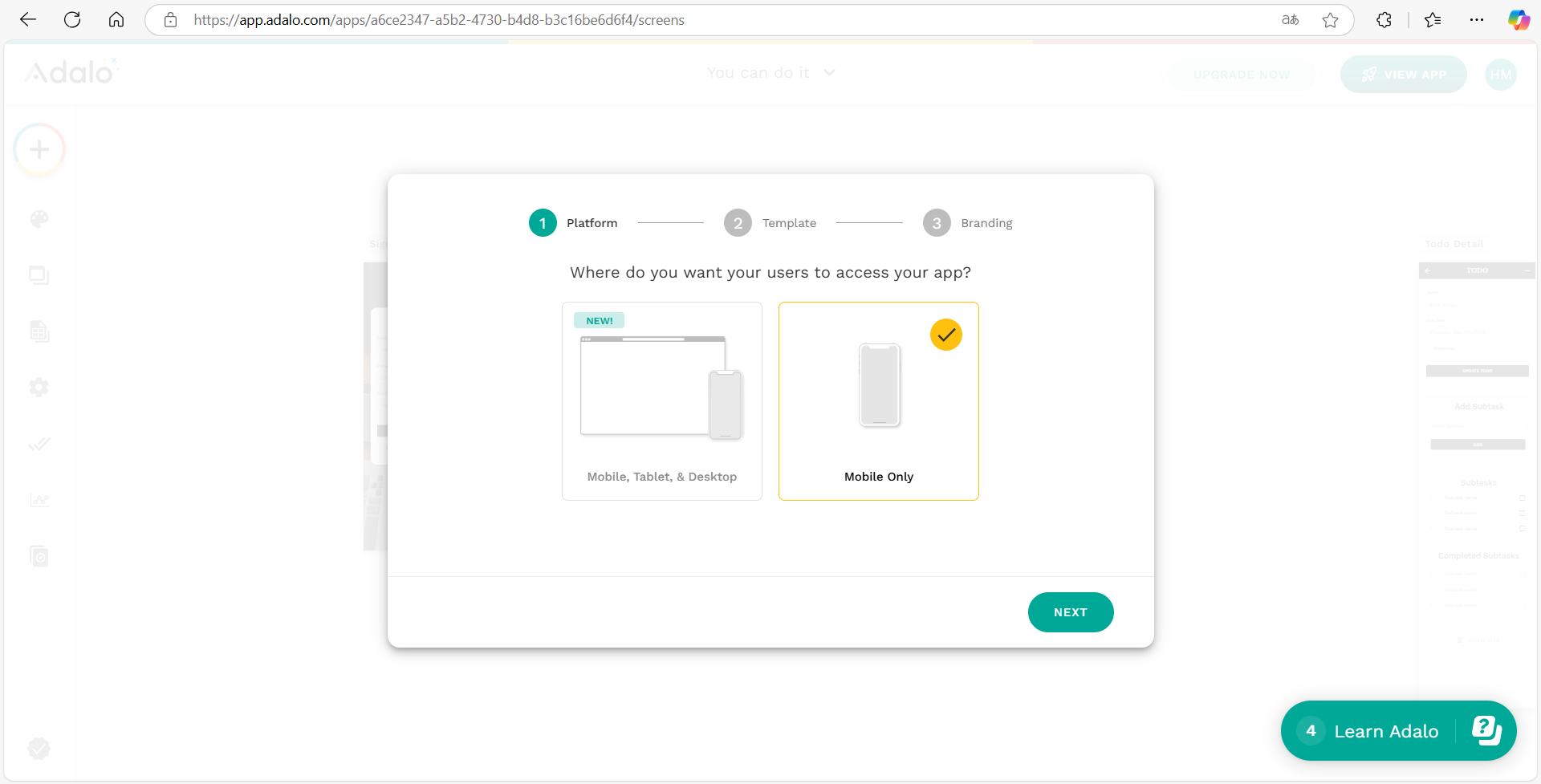
2.1アプリ種類の決定
まず開発するアプリの種類を決めます。Mobile OnlyとMobile,Tablet, & Desktopの2つがあります。今回はスマホでできるアプリを作るので、Mobile Onlyを選択します。そしてNextを押すと次に進みます。
2.2テンプレートを選択
Adaloでアプリを作成する際には、さまざまなテンプレートが用意されています。具体的には以下のようなテンプレートがあります:
- Classes(クラス管理)
- Chat(チャット)
- Shopping(ショッピング)
- Social Media(ソーシャルメディア)
- Appointments(予約管理)
- Inventory Management(在庫管理)
- Restaurant(レストラン管理)
- Todo List(タスク管理)
- Trips(旅行管理)
今回は、Todo List(タスク管理) を選択します。
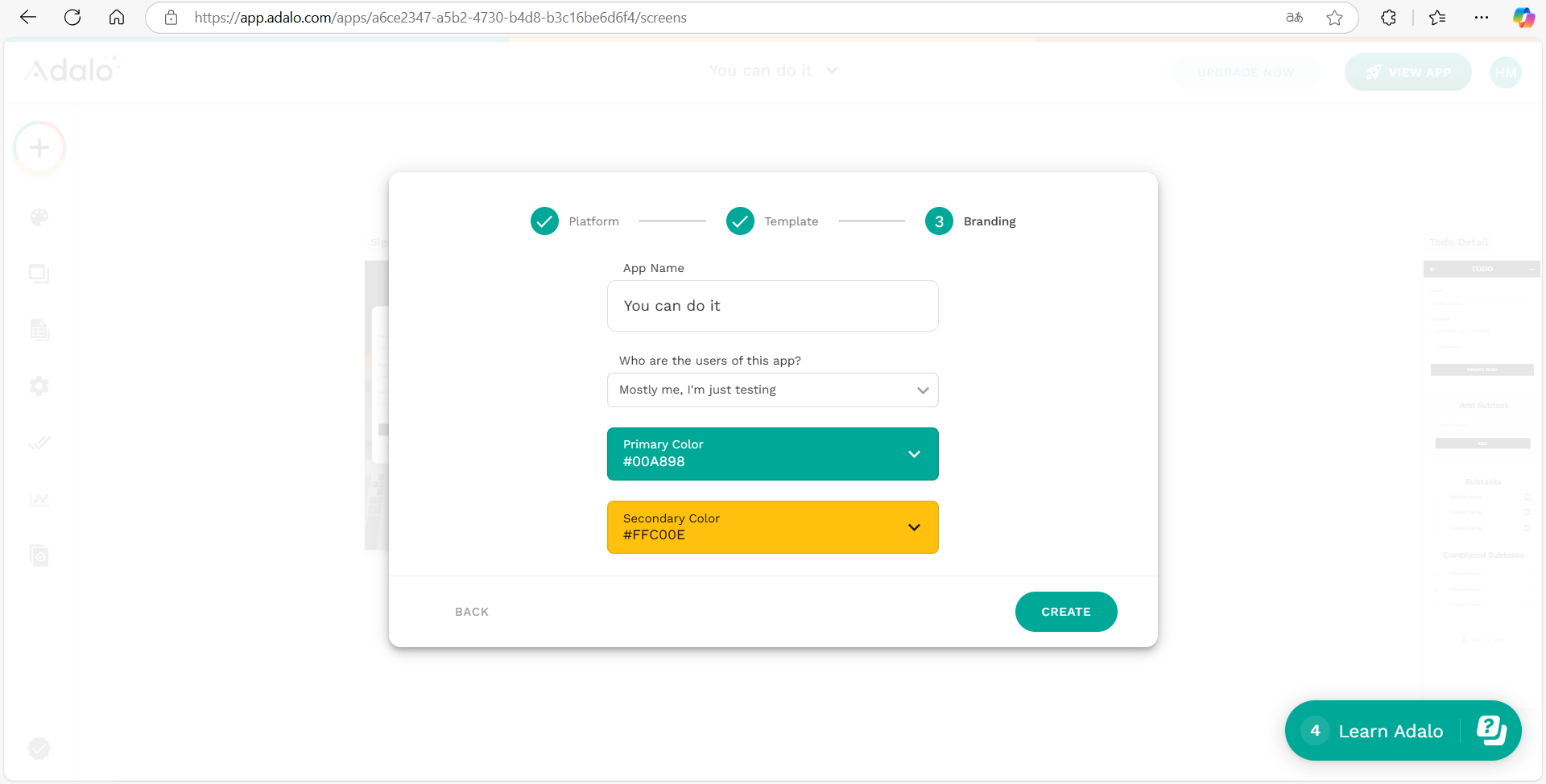
2.3ブランディング
アプリの名前と、このアプリを誰が使うかを決める必要があります。ここでは、アプリの名前を「You can do it」誰がアプリを使いますか?を「Mostly me, I'm just testing(ほとんど自分のためで、ただ試しているだけです)」を選択します。
設定が完了すると、選択したテンプレートに基づいたアプリの編集画面が表示されます。以下の画面でデザインや機能を自由にカスタマイズできます。
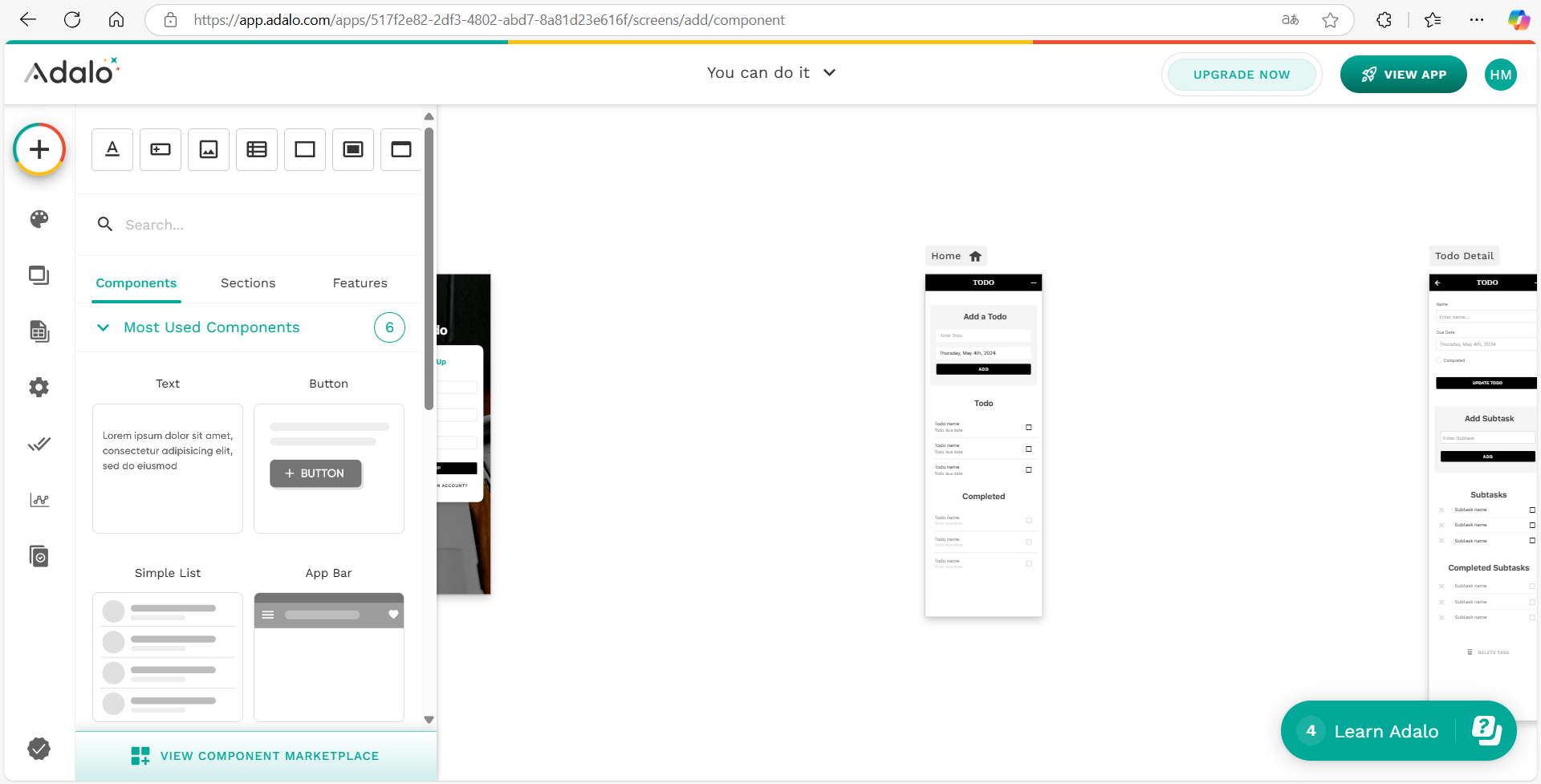
3開発
コンポーネントの配置
左の十ボタンを押して、Componentsを押すとこのような画面になります。ここで、ボタンやリストなどを各画面に配置できます。例えば、Buttonを押してHomeの所にカーソルをやると、カーソルの位置にボタンを設置することができます。
自分好みのを作ってみましょう。
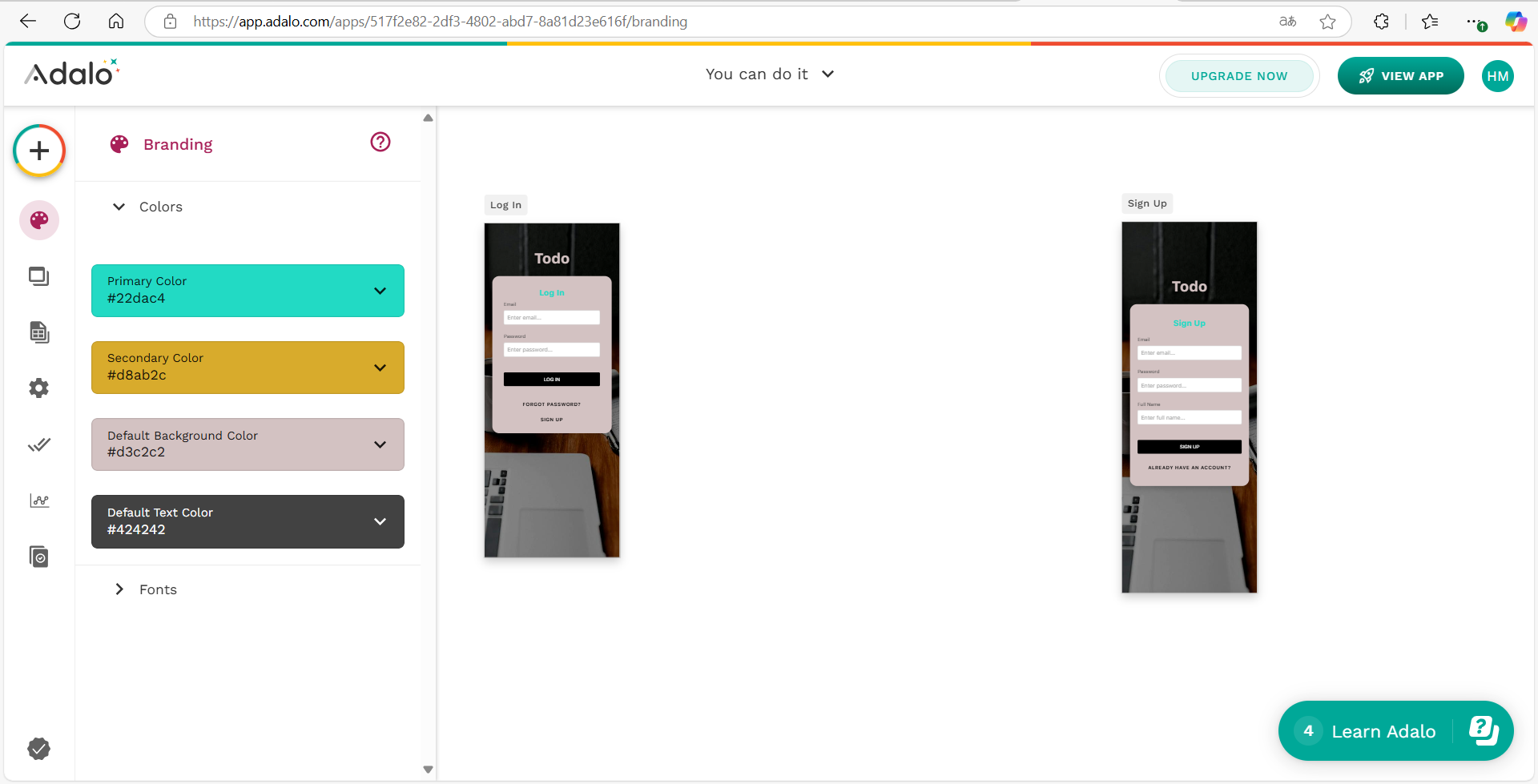
色設定
その下のパレットのボタン(Branding)で全体の色を調整することができます。今回は色をこのように変えてみました。
各スクリーン設定
Brandingボタン下のScreensで各スクリーンのコンポーネントを編集することができます。今回は基本のもの(元からのもの)を使います。
環境設定
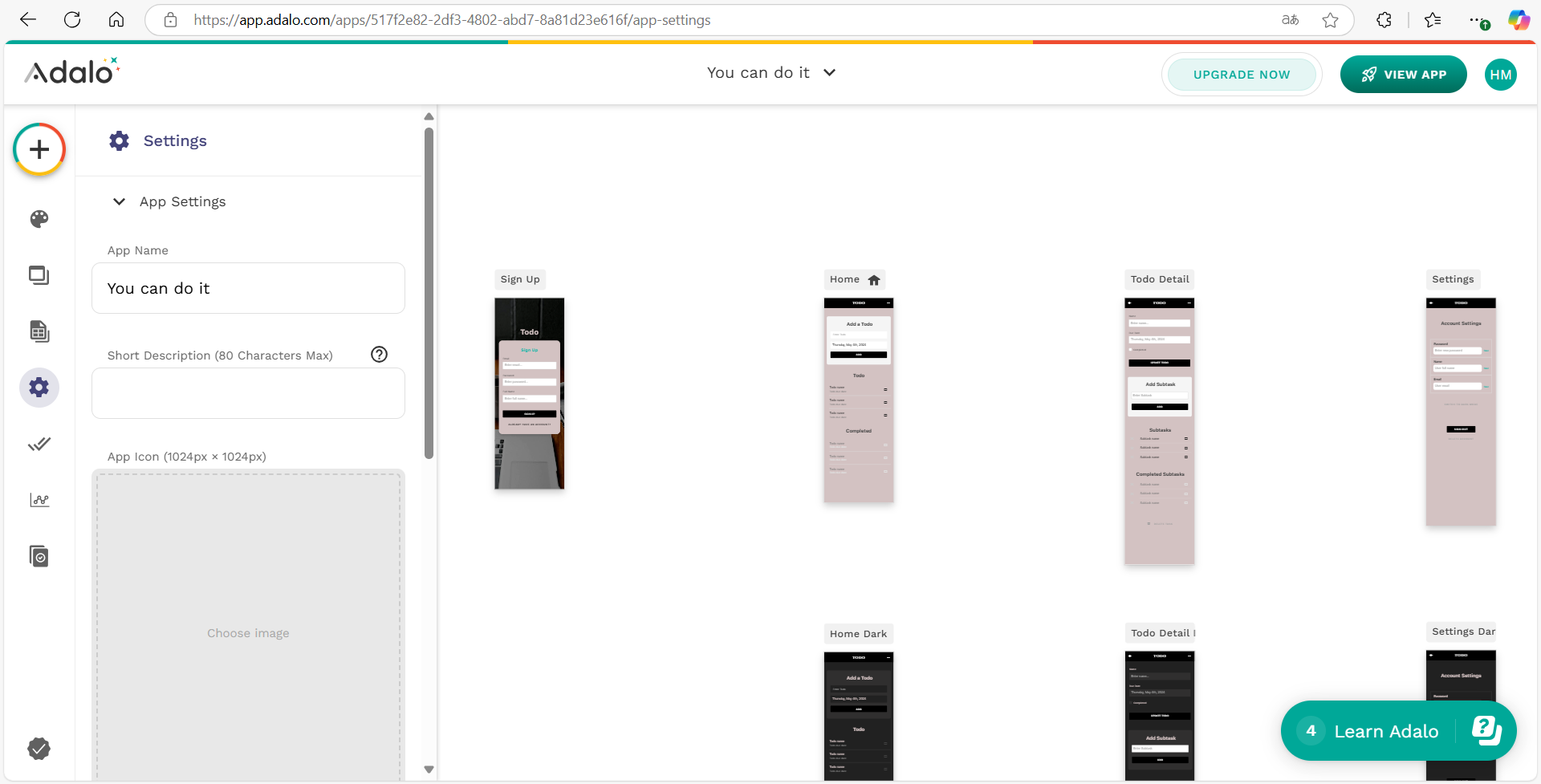
環境設定ではアプリの名前、説明、アイコンなどを設定できます。
公開設定
Publishでは公開URLの確認ができます。こちらはアップグレードをしないと使うことができません。ちなみにAdaloの料金はこのようになっています。
Analytics
Analyticsで何人のユーザーがアプリに訪れたかなどが分かります。
現状
現状このようになりました。ここから実際に使うとどうなるかを試していきます。
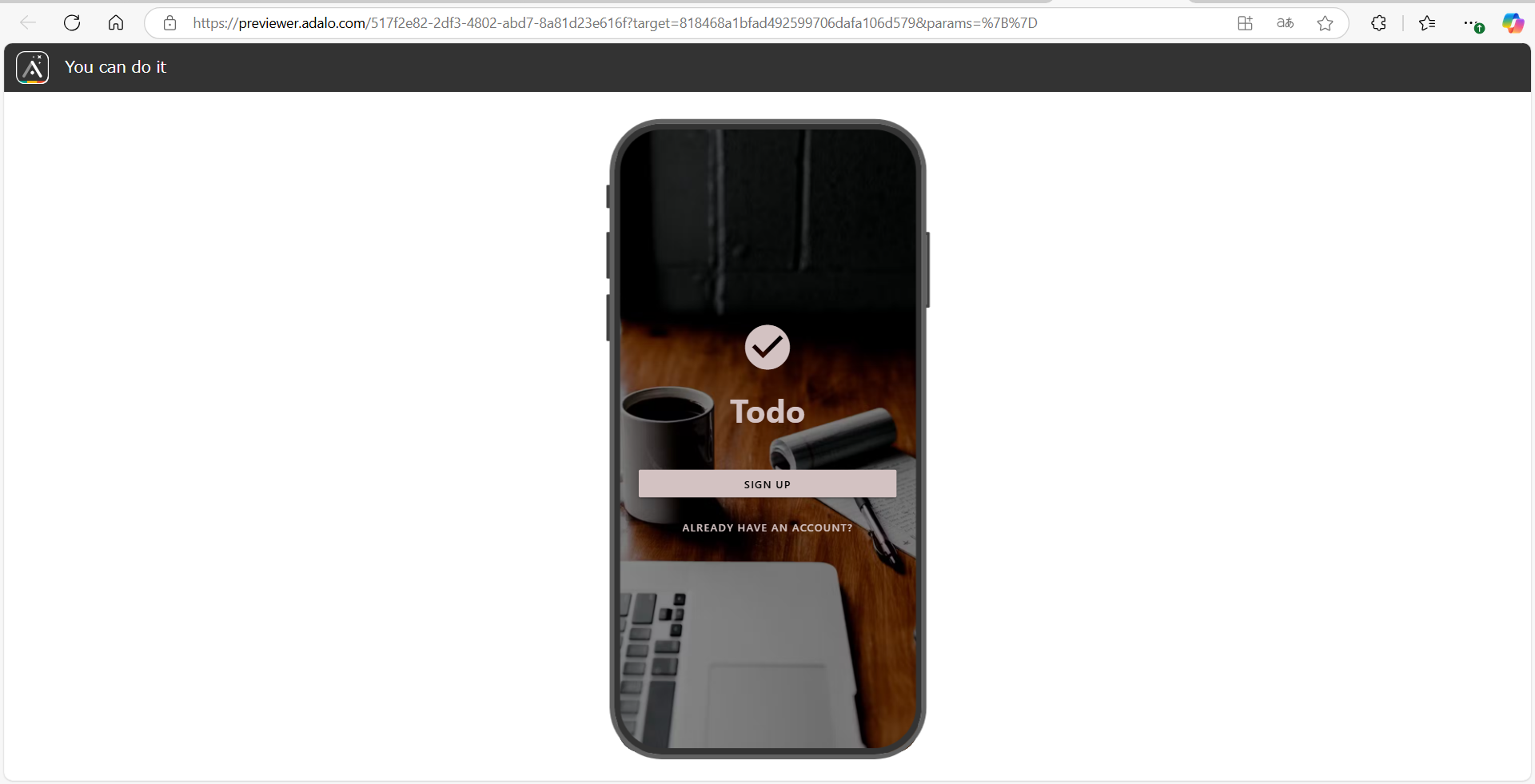
右上の「VIEW APP」をクリックして、「Starting Preview」をクリックします。
するとこのような画面になります。
ここで実際に操作することができます。Sing upが終わった後はホーム画面に遷移します。
4追加要素
実際に使ってみると、することを書かずに「Add」を押しても「Todo List」に入ってしまいます。そこで、することが書かれたときのみ追加するようにします。
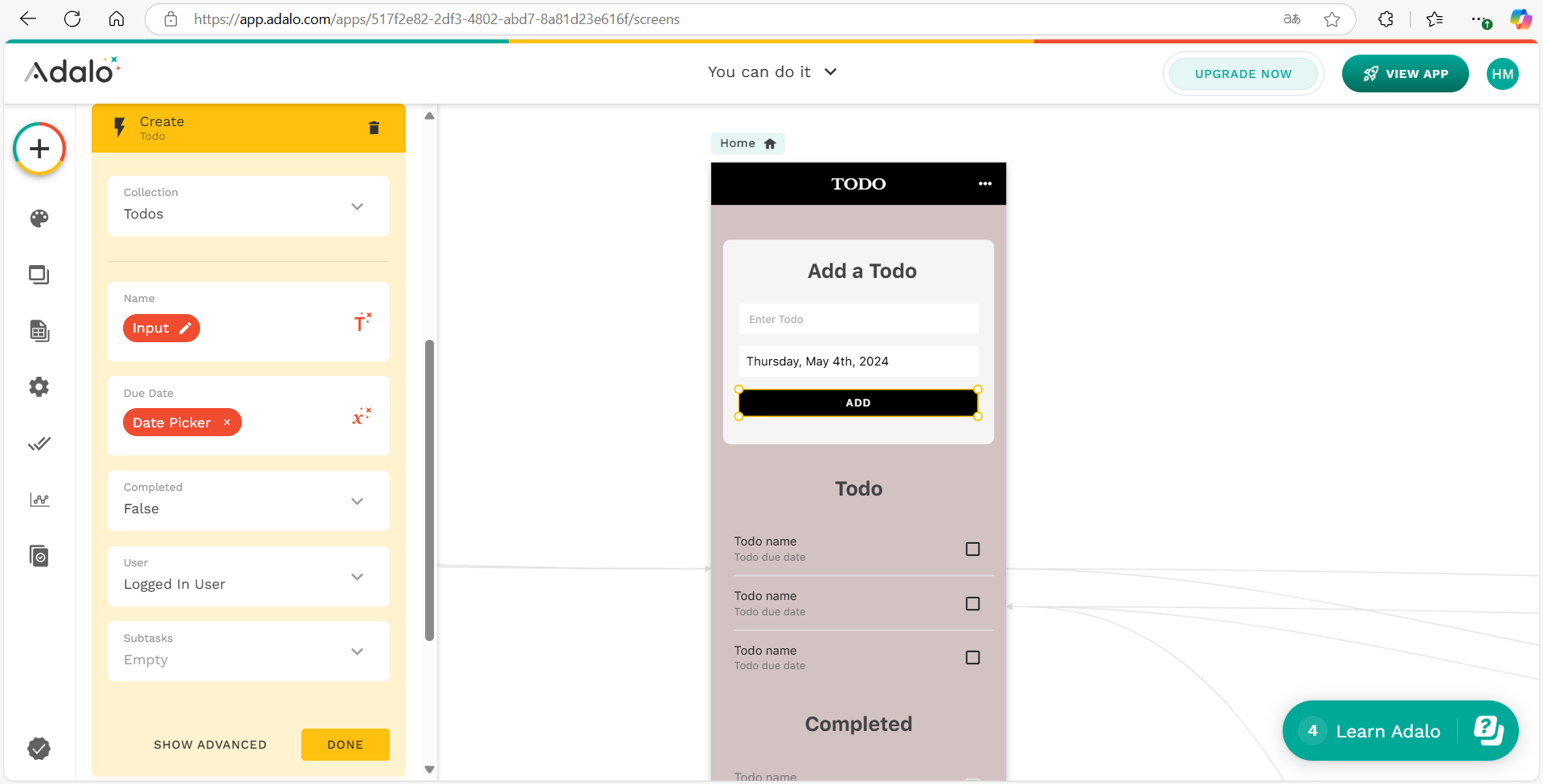
黒枠に白文字で「Add」と書かれた場所をクリックします。
その後左にある「button2」をクリックします。
そして、黄色い枠で囲まれた「create」と書かれたところの一番したまでスクロールします。
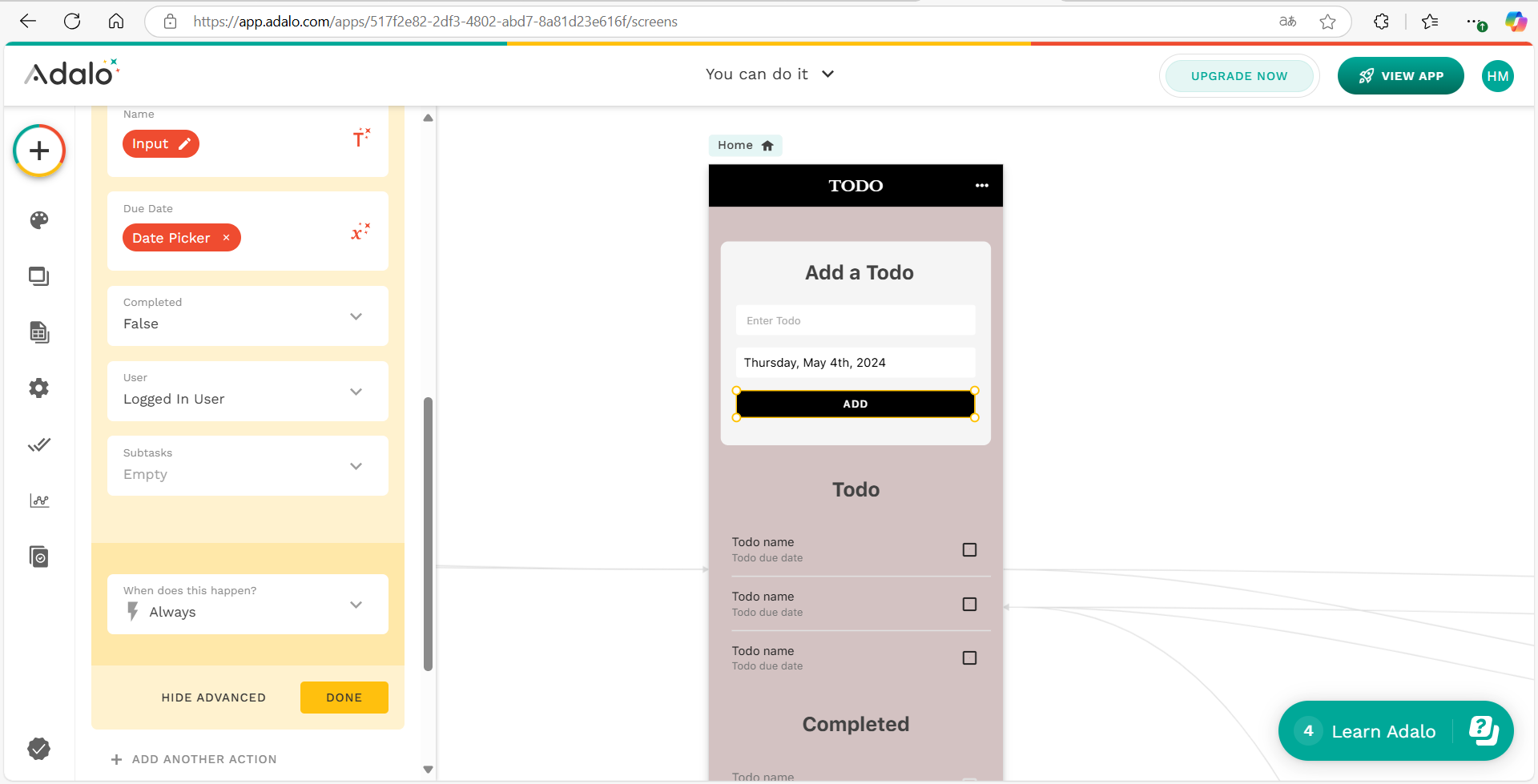
そして「Show Advantage」をクリックします。すると「Always」と書かれた場所がでてきます。
そこをクリックすると「Always」の他に「Sometimes」という選択肢がでてきます。これを「Sometimes」にしてください。
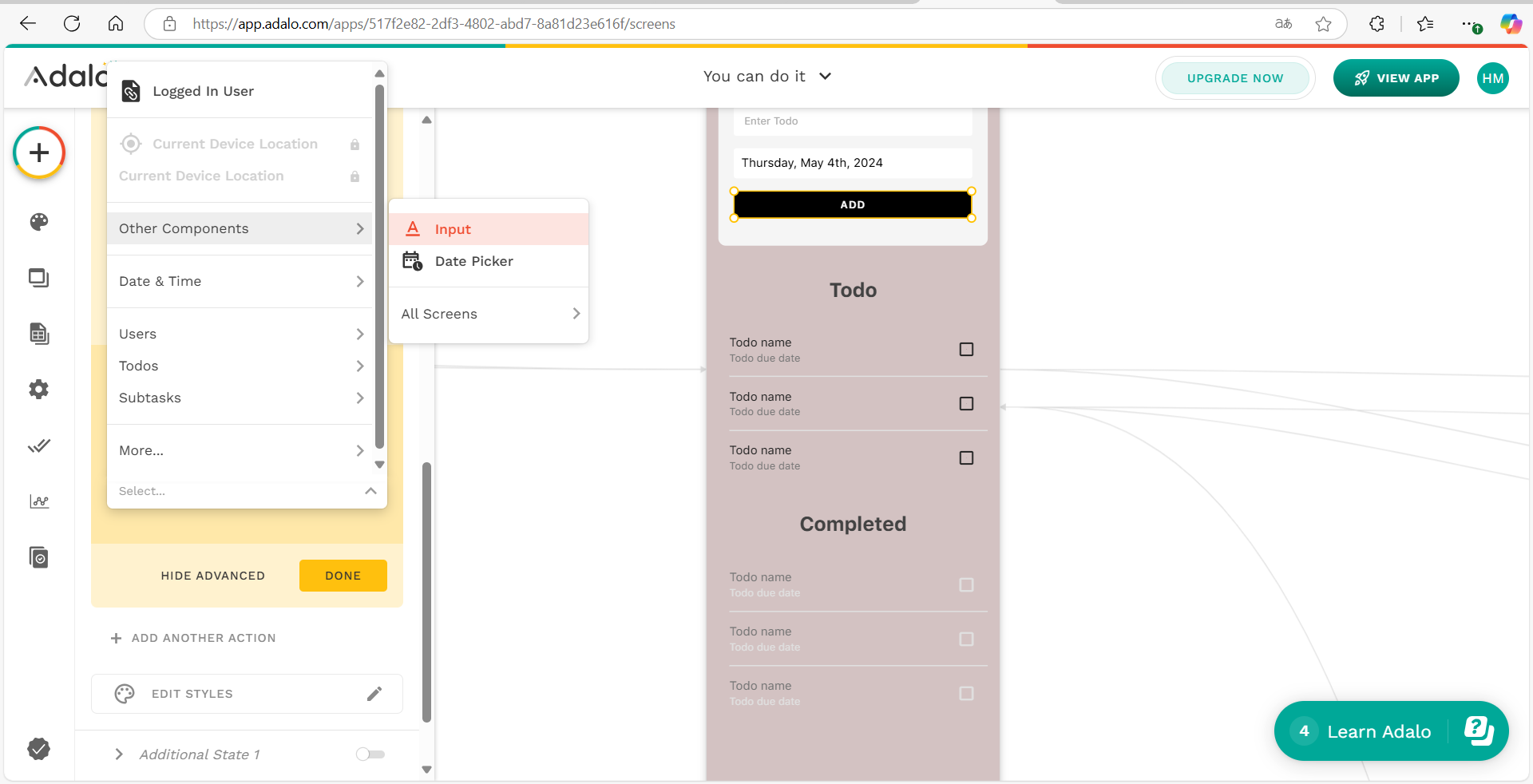
その後、下にあるThis action will only happen if...と書いてあるしたをクリックしてください。そこで「Other Components」の「Input」を押します。
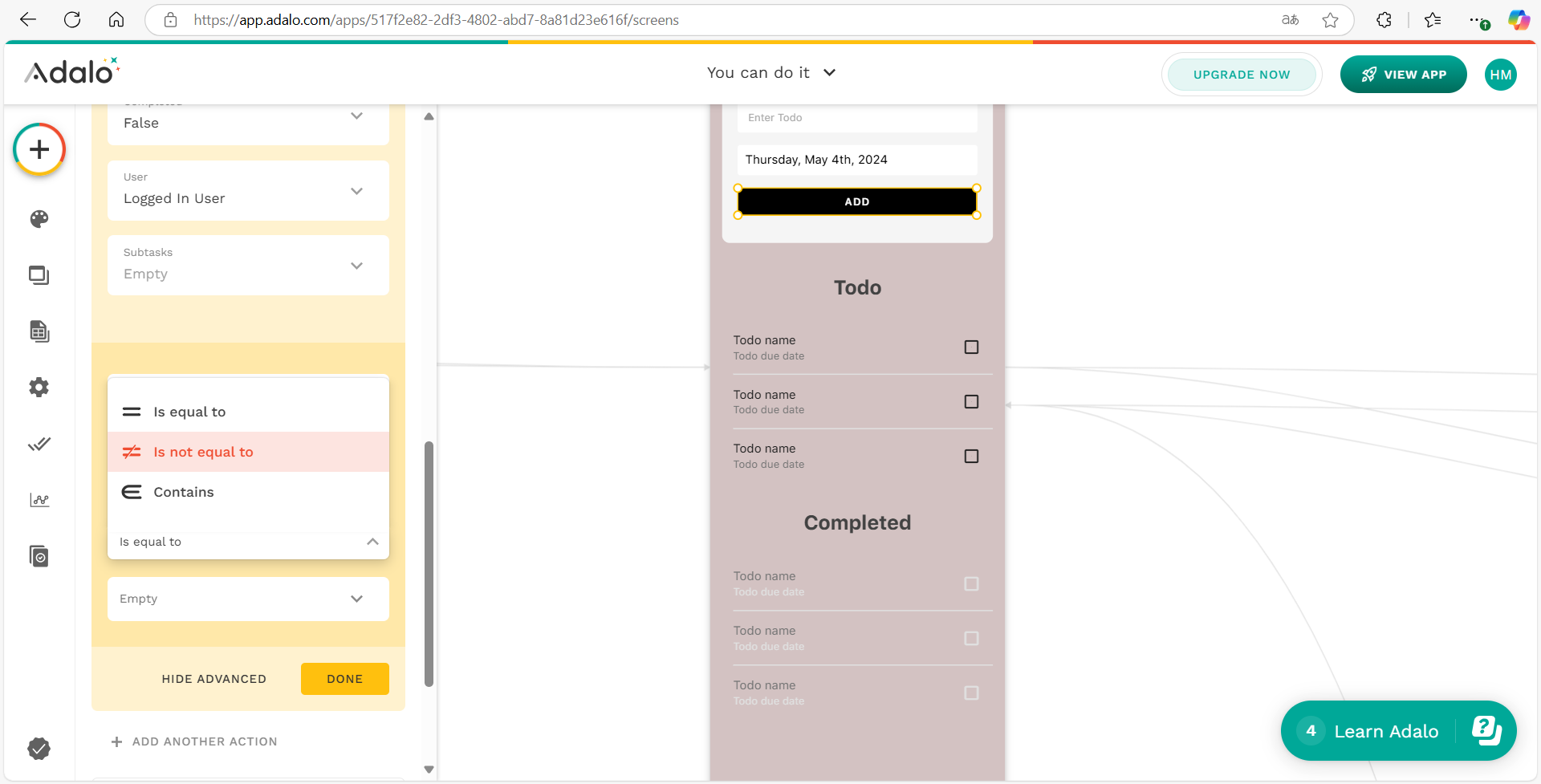
次に1つ下のマスを「is not equal to」にして、最後のマスを「Empty」にしてください。
これで「Preview」に戻ってみましょう。タイトルなしで「Add」ボタンを押しても追加されないようになりました。
タイトルを入れるとしっかりできます。
最後に
「Adalo」はノーコードでアプリ開発をすることができて、UIが分かりやすく、初心者にはとてもいいものとなっています。今回の記事では、基本的なことしかしていないので、皆様が望むアプリ開発を試してみてください。