はじめに
Qiitaには星の数ほど記事が投稿されていますが、ある同じ分野を担当しているときに有益な情報となるものは、それほど多くないはずです。
たとえば尊敬するプログラマが居たとして、その人が参考になった記事へ自力で辿り着けたのならば、それは光栄なことでしょう。
あるいは、後輩から「こんな昔に先輩はこの記事を見ていたのか。流石だなぁー」と思われたら嬉しいかもしれません。
そんなアホなことをコロナで寝込んでいるときに考え、一日で書き上げたクソ拡張がこちらです。
成果物
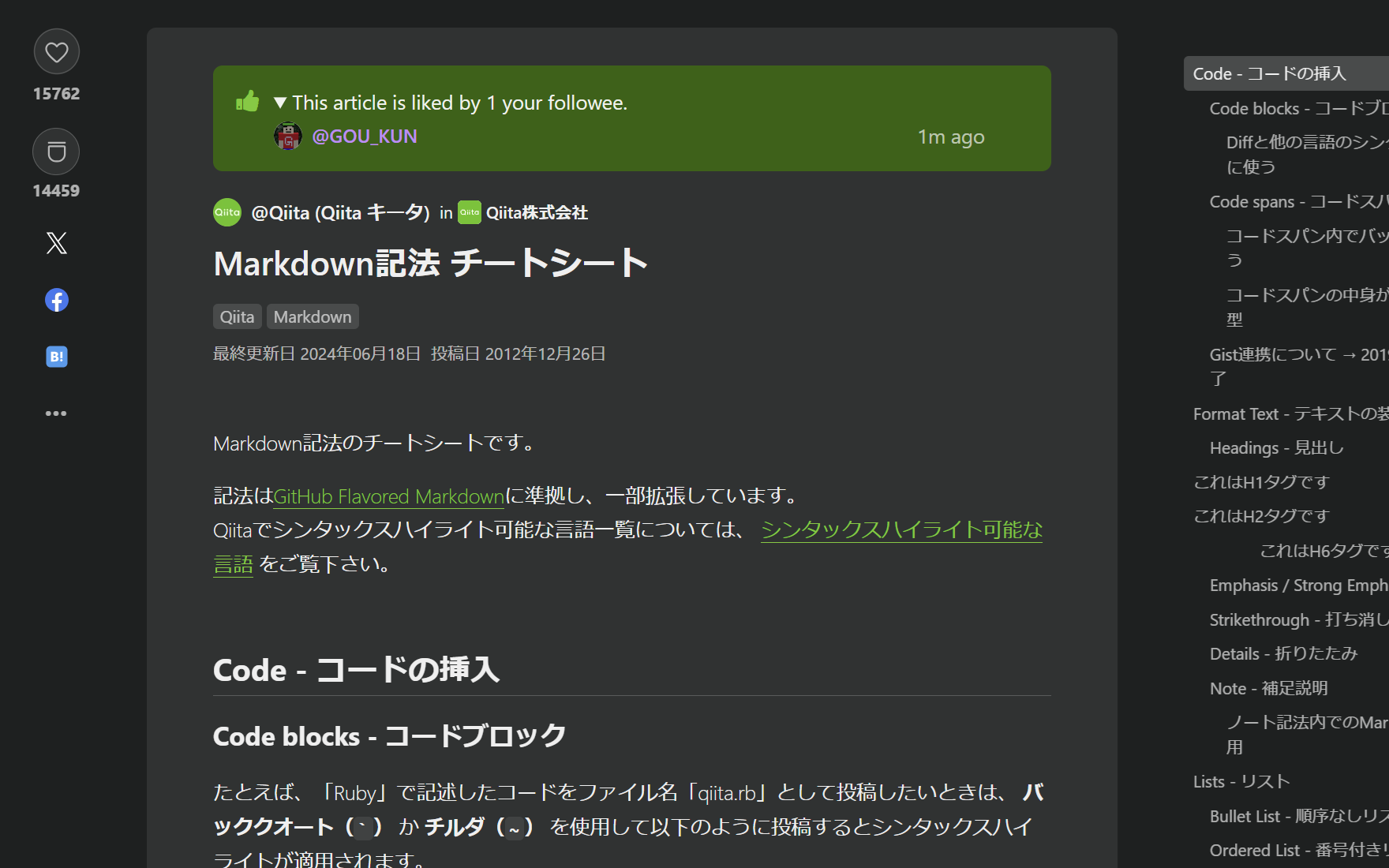
表示する場所は、記事の初めと終わりの2カ所指定できます。
日時をクリックすることで、簡易表示と詳細表示を切り替えられます。
詳しくはウェブストアのスクリーンショット、またはご自身でインストールして確かめてみてください。
ファイル構成
1000行にも満たないちっちゃなプログラムです。HTML、CSS、JSは1つずつしかないのでrootに直置きしました。
コードの全容は、ウェブストアから落として見てください。
Qiita APIについて
アクセストークンを指定しないと、すぐに利用制限がかかり、同じ回線を利用する他のQiitaAPIユーザーにも迷惑をかけてしまいそうです。
認証している状態ではユーザーごとに1時間に1000回まで、認証していない状態ではIPアドレスごとに1時間に60回までリクエストを受け付けます。
公式ドキュメントより
アクセストークンはここから発行できます。
この拡張機能で利用するには read_qiita にチェックが入っていればOKです(デフォルトのまま)。
センスがないなら借りてくる
この拡張機能において、いちばんユーザーが目にする場所は、「いいね」した人を表示する箇所です。そこがダサくて見づらければ目も当てられません。
変に凝ろうとするのではなく、既存のデザインを流用すれば良いのだと気付きました。
新たなCSSを探してくるのも面倒くさいので、Qiitaのアコーディオンとノートを組み合わせて使うことにします。
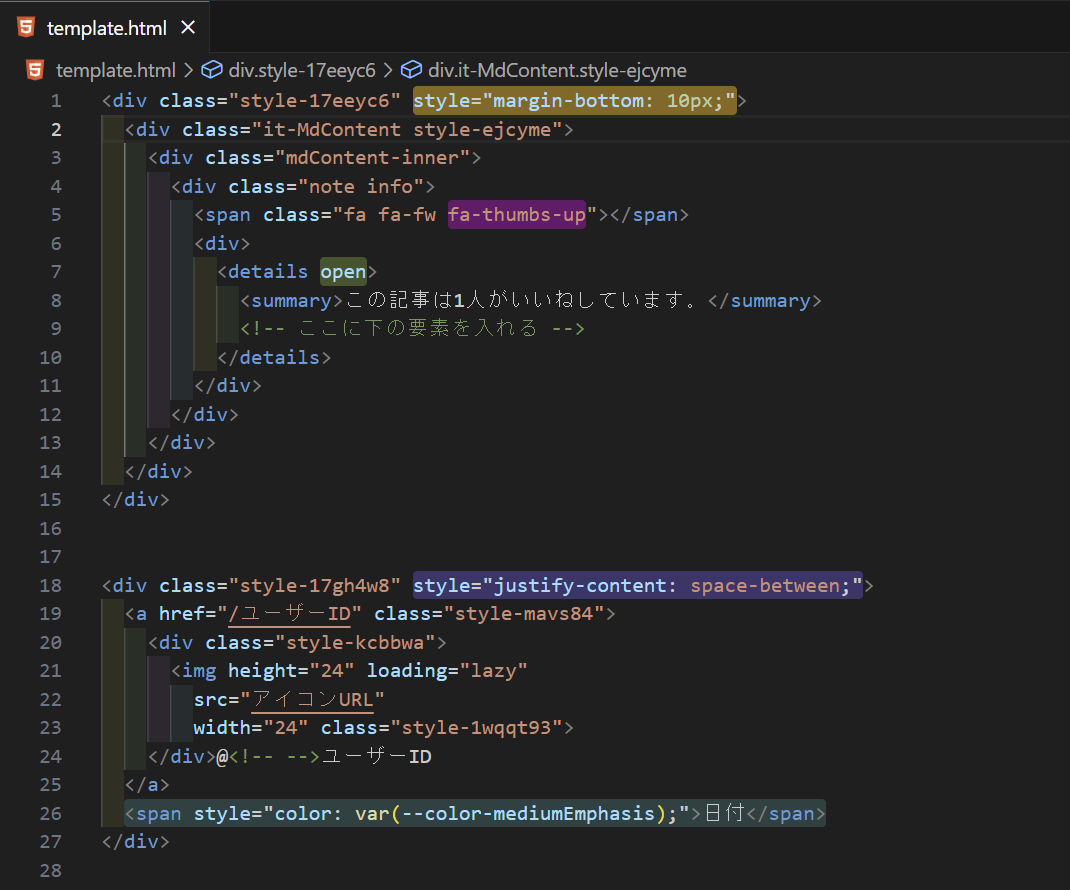
Markdownで雛形を作り、Developer toolでそれっぽい箇所を取ってきました。
ユーザー名の表示部分は、筆者の表示を流用します。
これらのHTMLの要らない部分を削り、少し付け足しをすれば完成です。
HTMLにstyleを直書きするのは避けたかったのですが、構造を単純化するためにやむなしです。
設定画面
流石に設定画面にまでQiitaのデザインを流用することはできません。が、自分でデザインを考えるのは極力避けたいところです。
背景、ボタン、テキストボックス、ラジオボタン、当たり前のように全てがコピペ品です。
背景
暗い青の背景に白の囲い線、というデザインは私が普段から愛用しているDark Readerという拡張機能から着想を得ました。
ボタン
テキストボックス
ラジオボタン
Chrome拡張のi18nは複数形をサポートしていないらしい
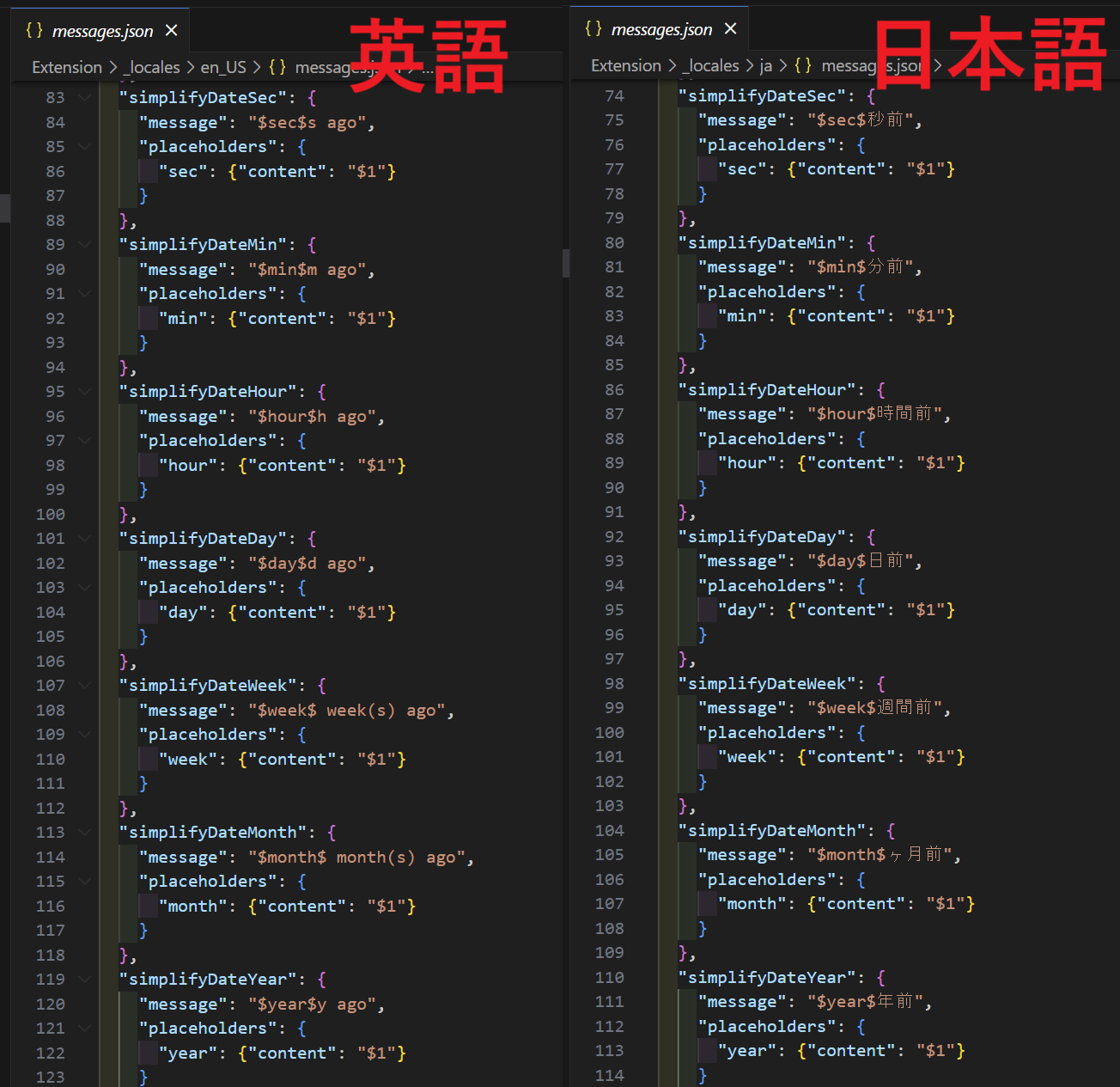
せっかく公開するのなら多言語化しよう!、ということで日本語に加えて英語をサポート。しかし英語には複数形という概念が存在します。1 week が 2 weeks になったりする悪魔のルールです。
しばらく調べましたが、これを実現する方法は無さそうでした。
英語圏の利用者は少ないと思うので、諦めて week(s) と表記することにしました。どなたか、良い表記を知っている方教えてください。
アイコンの作成
このくらいなら、Windows標準のペイントが便利です。
まずカラーピッカーでQiitaの緑を取ってきて、正方形に整えたキャンバスを塗りつぶし。次に円を2回書いて隙間を白で塗りつぶし。虫眼鏡の持ち手をひし形ツールで描いて、ハートを置く。仕上げにレンズのテカテカを極太ブラシで手書きすれば完成です。
オンラインの画像リサイズツールを使って16x16、48x48、128x128に変換しました。
ウェブストアに申請
初めての公開なのでChromeウェブストアのデベロッパー登録を行います。初回のみ5ドルが必要ですが700円程度なので抵抗はありません。 Apple Developer Programに比べれば断然マシ
一番面倒だったのはスクリーンショットの撮影。1280x800の画像を日本語と英語で最低1枚ずつ用意する必要があります。少しでもサイズが違うとはじかれるので正しい比率で切り抜きましょう。
拡張機能の用途や権限を利用する理由などを記入する必要がありますが、適当に埋めても大丈夫そうです。
朝の2時くらいに申請して14時くらいに承認されました。たったの12時間で済むとは、思ったよりスピーディーですね。

課題点
「いいね」を取得するAPIは一度に最大100件までしか取得できないため、「いいね」が何千何万もある記事では、表示するまでに数秒かかってしまうことが挙げられます。
DOMの読み込み前からfetchし始めるか、すべての「いいね」取得を待たずに段階的にレンダリングしていくか。回避策は色々ありそうですが、誰も使わない拡張機能にこれ以上時間をかけても無駄な気がするのでこれで良しとします。
おわりに
良い記事を見つけたら積極的に「いいね」しましょう![]()