MiraPrismの日本語文献が全くなく、血の涙を流し続けたので
後発のために知見を残す。
俺の屍を越えてゆけ。
はじめに
この記事にたどり着いている時点でMiraPrismがどんな物かは知っていると思われるので、
デバイス紹介はスキップする。
知らない人は目の前の箱を粗大ゴミに持っていこう。
知ってる人は以下のものを用意して本編を神妙に待たれよ。
・Unity2017.1以降
・iPhone6
・Mac(Xcodeビルド用)
・Xcode8以降
・MiraPrism
構築作業
1. パッケージダウンロード
MiraPrismのGitHubにアクセスして、
最新パッケージをダウンロードする。
2018/12/20時点ではver0.7.1
2. Unityにインポート
Unity2017.1以降のプロジェクトにインポートする。
初めてMiraを触る場合は新プロジェクト作成を強くおすすめする。

インポート直後
ちなみにdll入りパッケージなので、GitHubやらで管理する場合は.ignoreに要注意
3. シーンを覗く
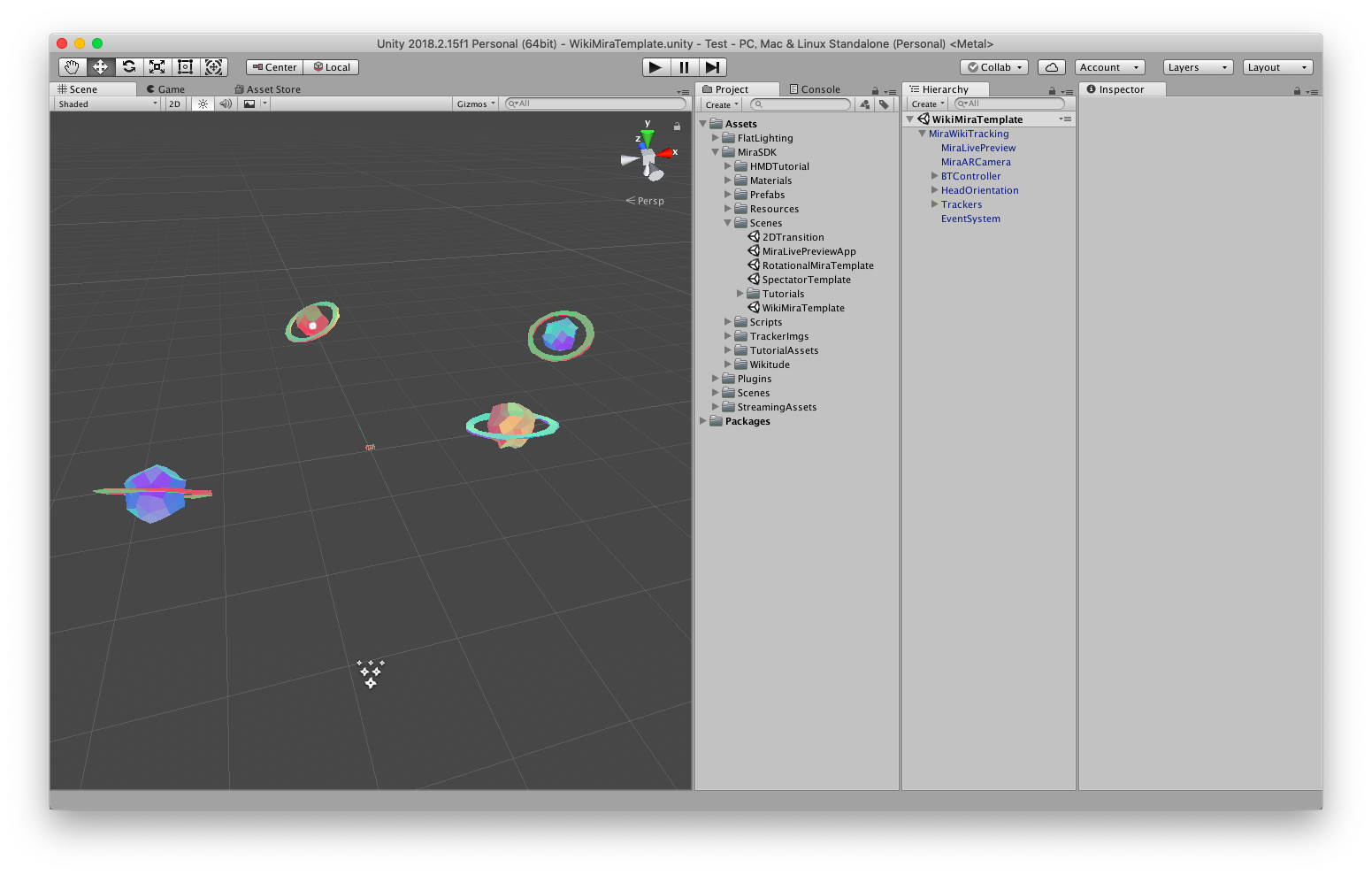
MiraSDKフォルダ内のScene/MiraWikiTemplateを開く。

このシーンのHierarchyを解体していけばMiraSDKは完全に理解できる。
今回は特に重要なマーカートラッキングに関するGameObjectだけ解体する。
4. マーカーを探す
MiraWikiTemplateシーンから
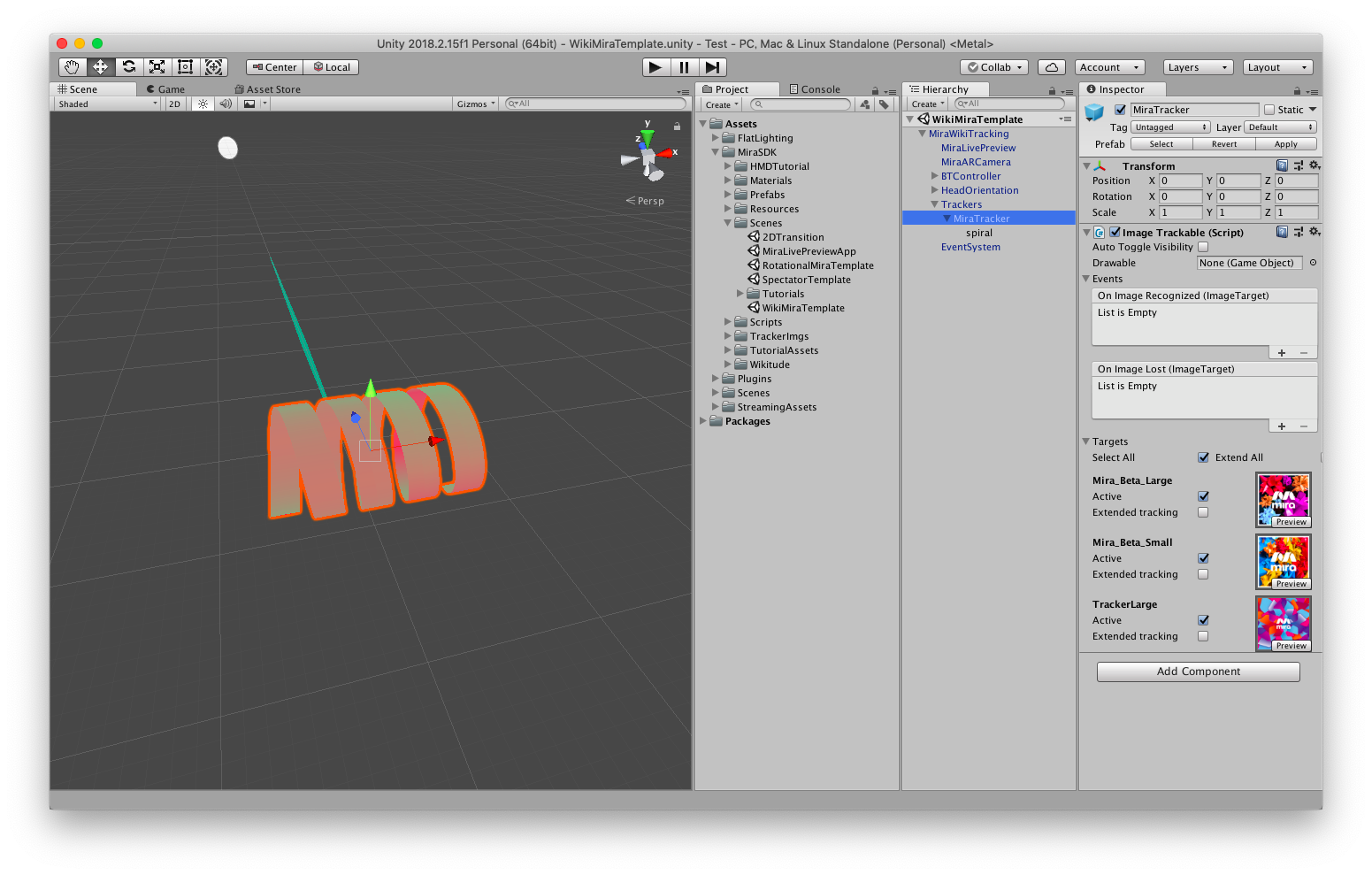
MiraWikiTracking/Trackers/MiraTrackerを探す。
Inspectorを見ると分かるが、マーカートラッキング用の画像が3種類登録されている。
特に何も触らなくてもランタイムでマーカーを自動で追っかけてくれる。
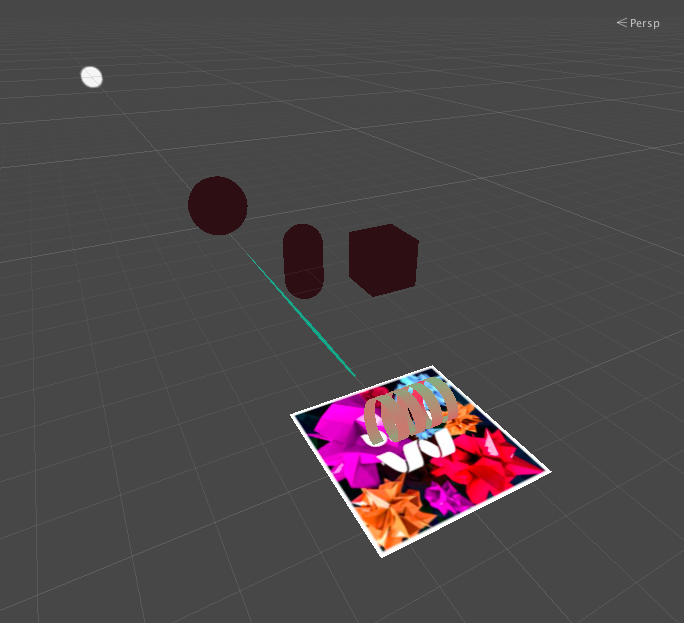
注目すべきはMiraTrackerオブジェクトの子のspiralオブジェクトで、
この階層に登録されているオブジェクトがマーカーに固定される。
今回はspiralと同じ階層にいくつかGameObjectを追加してみる。
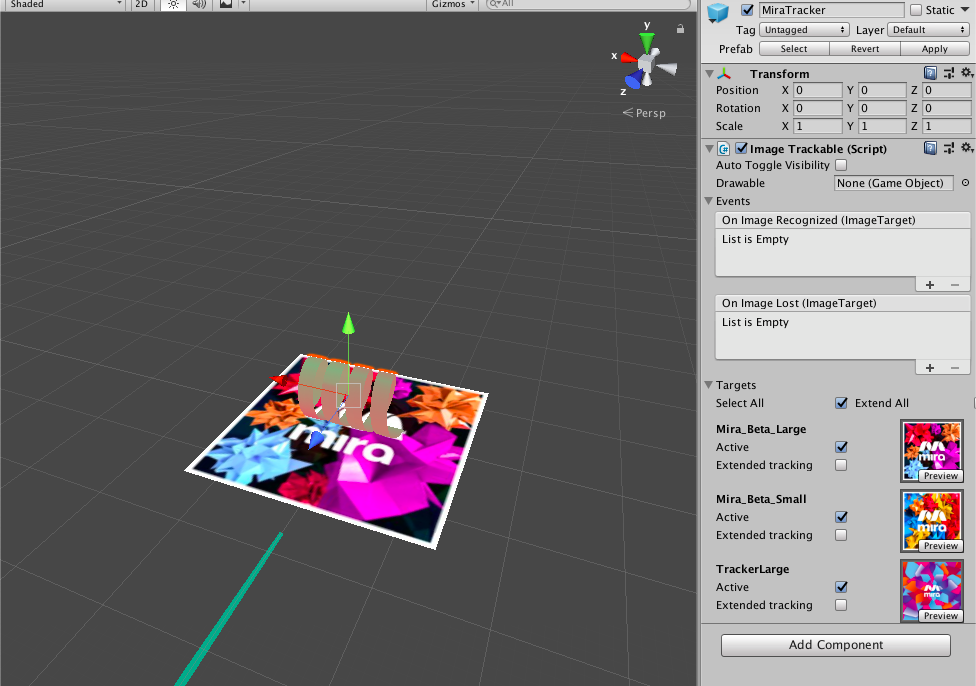
ちなみにImageTrackableスクリプトのPreviewボタンを押すとシーンにマーカーが表示され、
マーカーとGameObjectがどのような位置関係で表示されるかが確認できる。
5. オブジェクトを置く
spiralと同じ階層にオブジェクトを追加する。
今回は適当にUnity基本オブジェクトをいくつか置いてみた。
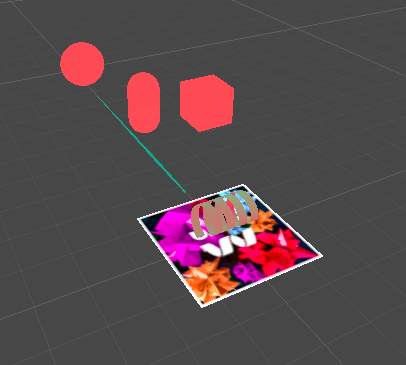
このシーンは初期状態では光源を置いていないので、何も考えずにオブジェクトを置くと真っ暗になってしまう。
回避策としては光源を置く、シェーダを変えるなどがある。
今回はシェーダをUnlitColorに変えて対応した。
光源を置かなかった理由としては、Miraをいじってる間にUnityちゃんを表示したことがあったが、
ディレクショナルライトの設定が面倒だったため、UnityちゃんのシェーダをUnlitTextureにして対応した。
その流れでUnlitにしただけなので、光源チョットデキル人はお好きなシェーダを使えばいいと思う。

6. プロジェクト設定を変更 !!極めて重要!!
ちゃんと設定しないとビルド通っても動きません
一番大事!
大事ならインポート直後にやれって?うるせぇ!
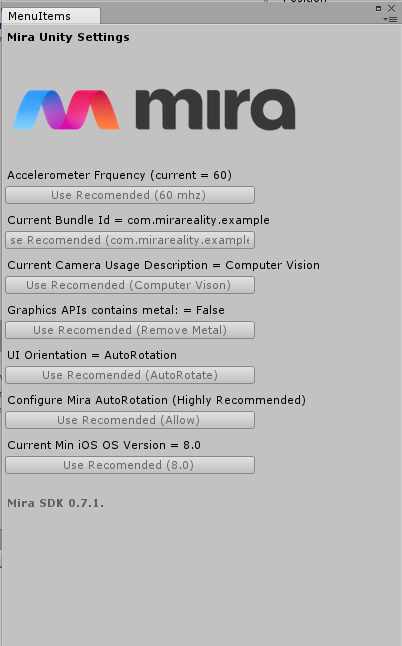
ProjectSettingをMiraPrism推奨の状態に設定する。
SteamVRのUse Recomendみたいな感じ。
上部メニューにあるMira/Settingsでセッティングメニューを開く。

こんなメニューが出てくるので、作りたてプロジェクトであれば脳死で全部Use Recomended押して大丈夫。
ただし上から2つ目のBundleIDに関しては必ずしもRecomendedでなくても平気、というかBundleIDにRecomendedがあることが逆にびっくり。
上から3つ目にあるCamera Usage Descriptionが微妙に曲者で、これがComputer Visionではないと
アプリ起動後スプラッシュスクリーンすら出ずにアプリ落ちする現象が確認できている。
正確にはComputer Visionではなくても大丈夫だが、せっかくRecomendedされているのでそのまま使おう。
iOSには何かしらの権限を要求する際、何のために使うかを明記しないとアプリまるごと落とされる。
そういうとこやぞ、Apple
参考:iOSでカメラにアクセスすると落ちるのをUnityエディタ上で修正するメモ
今後調査を進めてここの項目を書き加える可能性アリ
6. ビルドしよう!
今回編集したシーンはMiraWikiTemplateなので、BuildSettingsからMiraWikiTemplateシーンを追加し、
Xcode(iOS)に向けてビルドしよう。
ここまでたどり着ければ後は普通のiOS、iPhoneアプリ開発と同じ流れになるので、
これ以降は省略させていただく。
(正確にはXcode側でもちょっとした作業があったが、
2018/12/20時点の最新版SDK0.7.1ではXcodeでの作業は省略できるようになっている。やさしい世界。)
さいごに
MRゴーグルは視野角が広いだけで圧倒的プレゼンスと言われる。
MiraPrismは反射式なので非常に視野角が広く、映像もきれいなのでとてもいいデバイスに見える。
だが忘れてはいけない。その美しいホログラムの裏側には血の海が広がっているということを...
俺の屍を越えてゆけ
それはそうとMiraPrismの反射板、NorthStarに移植したいんだけど、誰かやってくれないかな