はじめに
近年のVTuberやVRMモデルの流行から、
スカートや髪の毛へ物理演算揺れを与えられるクロスシミュレーションの注目度が高まっています。
その揺れ物系システムの中でも特に処理品質が高いのがUnity AssetStoreで公開されているMagica Clothです。
ところが、なんとQiitaにはMagica Clothに関する記事が一切存在しませんでした。
(執筆当時)(ほんまか、、?)

ということで、
自称Qiita初の「Magica Cloth入門記事」を書く運びとなりました。
よろしくお願いします。
なおMagica Clothの入門記事自体は世間にいくつも存在しているので、
Magica Cloth自体の詳細や、より詳しい解説はそちらに任せるとして、
この記事では「とにかくスカートを揺らしたい」という夢を叶えるための
最速作業行程だけを解説していきます。
作業環境
Magica Cloth(というか揺れ物系)は特に環境依存による問題が発生しやすいため、
アセット自体のバージョンやUnityバージョンなどは注意しておきましょう。
Unityのメジャーバージョンが合っていれば大体は正しく動くはずです。
今回は以下の通りのバージョン構成で解説します。
| version | |
|---|---|
| Unity | 2022.1.6f1 |
| Magica Cloth | 1.12.9 |
| Burst | 1.7.4 |
| Jobs | Version 0.70.0-preview.7 |
| VRM関連 | v0.104.2 |
下準備
Magica Clothインポート後
Magica ClothではUnityプロジェクトデフォルトでは入っていない
BurstとJobsパッケージがそれぞれ必要になります。
Magicaをインポートしただけでは大量の赤エラーが出るはずなので、
(順不同ですが)BurstとJobsをPackageManagerからインポートしましょう。
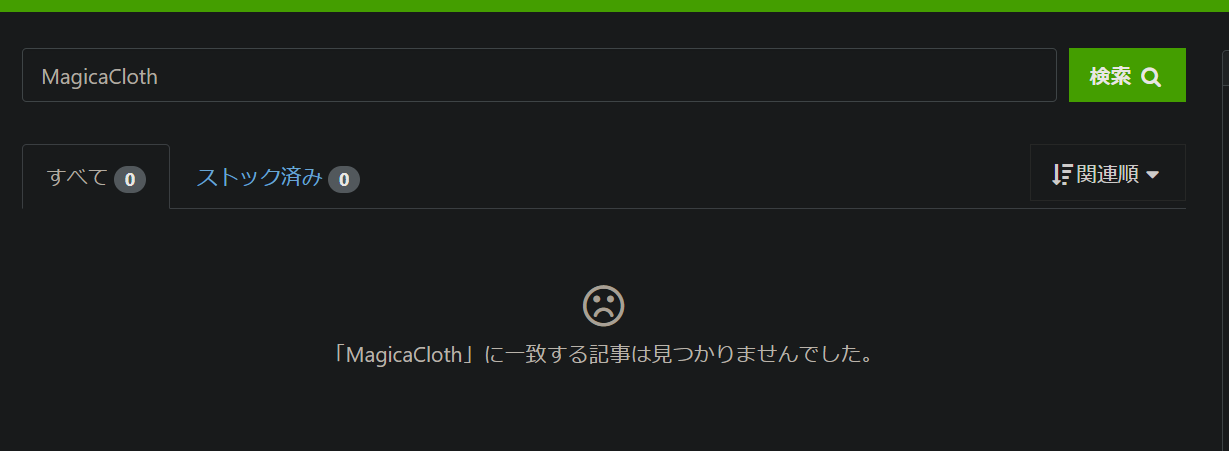
Burstパッケージは既に公式提供が始まっているので、
PackageManagerのPackagesからUnity Registryを選択後に現れる一覧に
Burstがあるはずです。
検索窓を活用して絞ると良いでしょう。
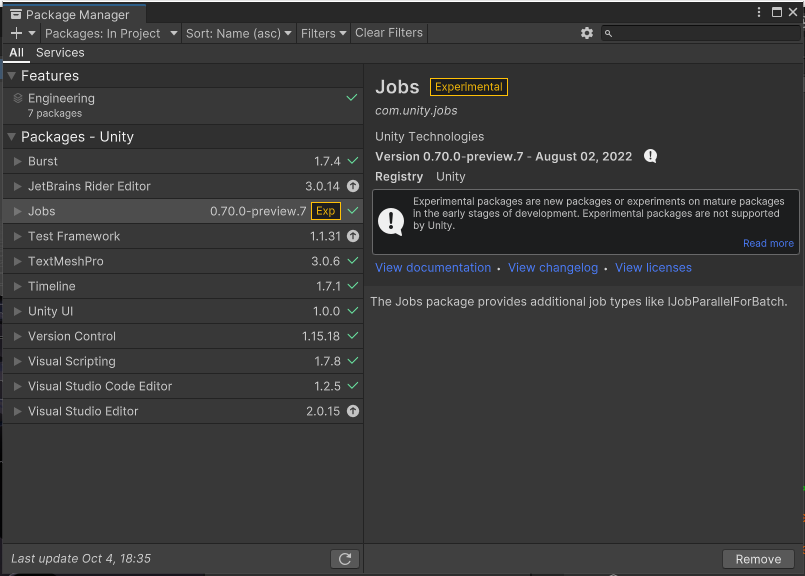
Jobsパッケージはまだ公式提供が始まっておらず(Experimental)、
パッケージ一覧には表示されないので、
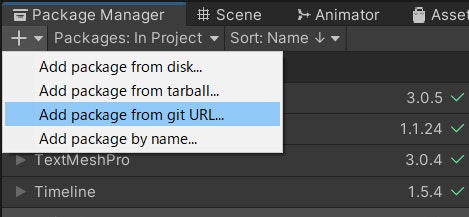
左上の+ボタンから
Add package from git URLで表示されるボックスに
com.unity.jobsを入力してダウンロードしてきましょう。
VRMを扱う準備
今回はテスト用モデルとしてニコニ立体ちゃんを採用しました。
VRMモデルをロードするためにVRM各種パッケージをインポートしておきましょう。
VRMモデルではないFBXなどを扱う場合この工程はスキップして大丈夫です。
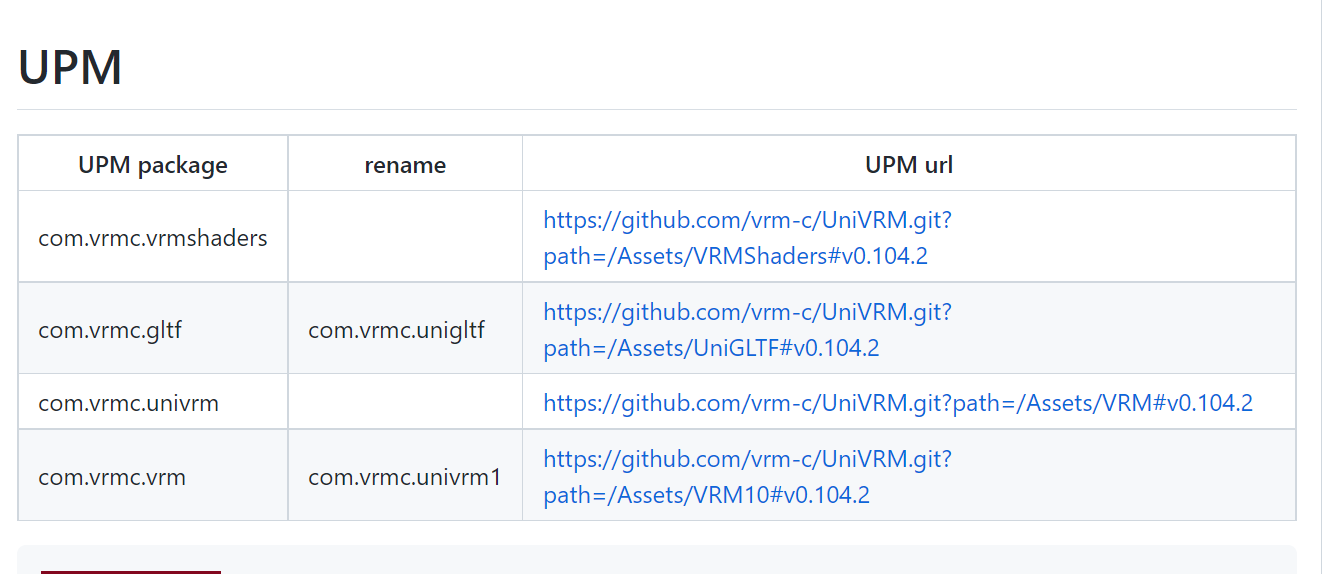
Releaseページ下部にあるUPMリンクから4つのパッケージをインポートします。
VRMパッケージがインポートし終わったら、
ニコニ立体ちゃんをインポートします。
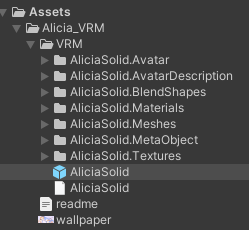
VRMパッケージのインポートが正しく済んでいれば
AliciaSolidのPrefabが生成されるはずです。
本作業
1.既存揺れ物系の除去
VRMモデルはデフォルト機能としてVRM Spring Boneという揺れ物機能がありますが、
今回はMagicaClothで置き換える形になるので、全て除去しておきます。
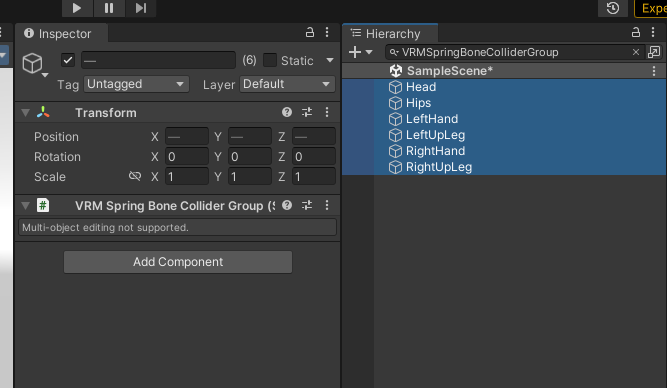
除去するコンポーネントは以下の通りです。
VRMSpringBone VRMSpringBoneColliderGroup ←シーン検索用コピペ文字列
コンポーネント消し忘れがないように、シーン内検索を活用すると良いでしょう。

2.シーンにMagicaPhysicsManager設置
Magicaの全体計算を行うMagicaPhysicsManagerをシーンに設置します。
既にMagica側でPrefab化されているので、
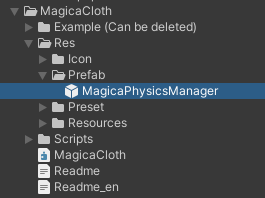
Assets/MagicaCloth/Res/Prefabに配置されているMagicaPhysicsManagerを
シーンに置いておきましょう。
なお、Magica公式ドキュメントで記載されているアセットパスと異なるので
(多分バージョンアップで変わった)
ProjectビューでMagicaPhysicsManagerを検索してしまうのが早いと思います。
ちなみにMagicaPhysicsManagerでは色々なパラメータが設定できますが、
基本的にデフォルト状態で問題ないと思います。
もし既にパフォーマンスに難があるなどといった場合では、
公式ドキュメントのPhysicsManagerのページを参照し、
各パラメータを調整するとよいでしょう。
3.Clothセットアップ
3dモデルで衣服や髪の揺れを表現する場合、
既にボーンが組み込まれた物を揺らすケースと
ボーンがないorメッシュ頂点そのものを直接揺らすケースがあります。
MagicaClothでは、
前者はBoneCloth機能、後者はMeshCloth機能として
両方のパターンに対応できるようになっています。
他にもBoneSpring、MeshSpringといった機能がありますが、
発展的内容なので今回はパスします。
3a.BoneCloth
BoneClothは前述の通り、既にボーンが組み込まれているメッシュを揺らすための機能です。
髪の毛や一部のスカートなどはモデルの時点でボーンが組み込まれている事が多いので、
こちらを使っていきましょう。
揺らすルートボーンの設定
初めにどのボーンを揺らすかの設定を行います。
今回扱うニコニ立体ちゃんの場合は大きく分けて
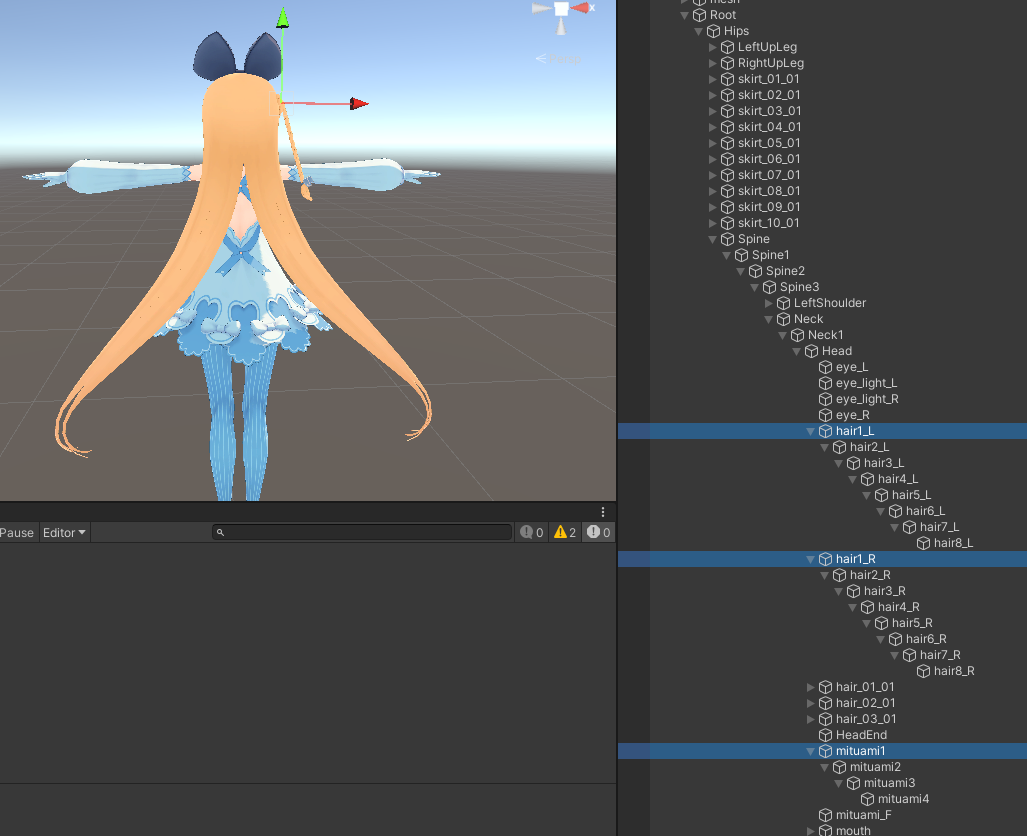
hair1_L hair1_R mituami1 の3つの髪の束を揺らしたいと思います。
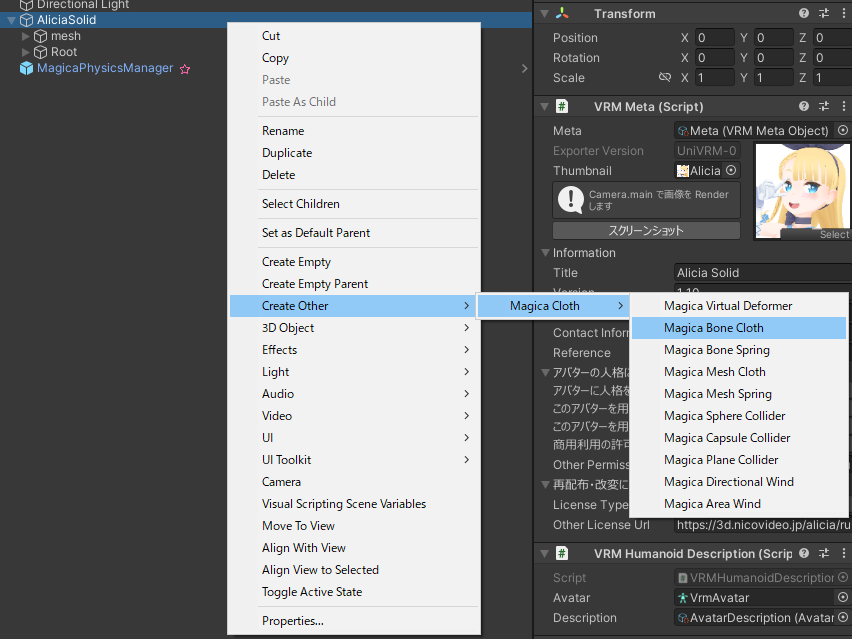
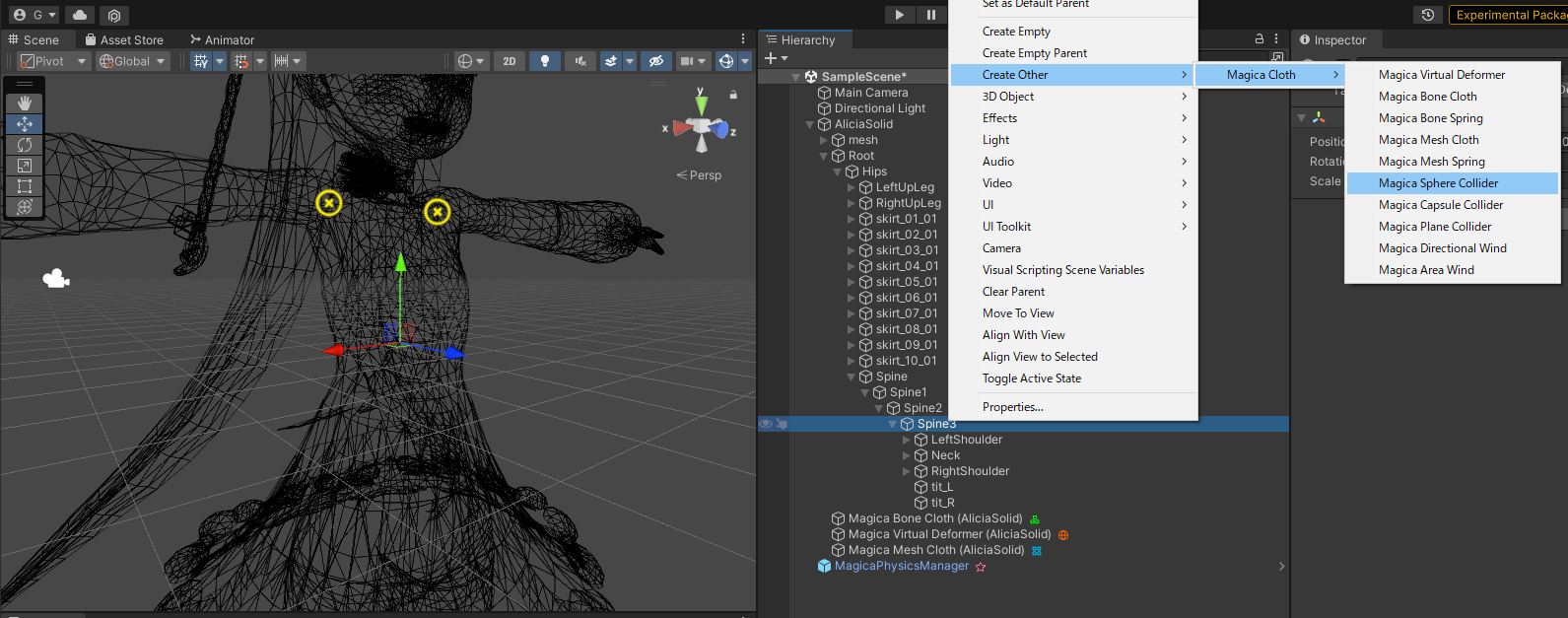
まずはキャラクターモデルのRootにCreateOtherから
Magica Bone Clothオブジェクトを追加します。
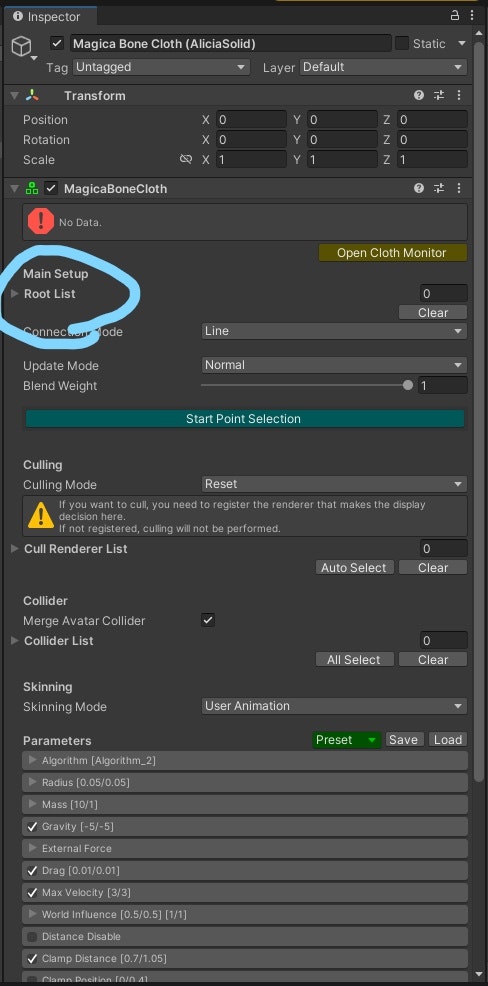
インスペクタを見ると赤エラーが出ていますが、
これはClothのデータが未構築であるためでこの後解消します。
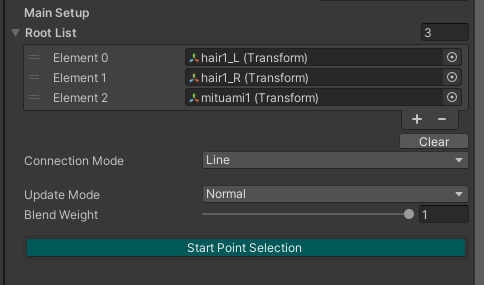
次に揺らすボーンのRootをMagicaBoneClothコンポーネントのRoot Listに参照を渡します。
渡すオブジェクトは先ほど確認したhair1_L hair1_R mituami1 の3つになります。
どのボーンを揺らすか
ボーン参照を渡したら下にある青ボタンのStart Point Selectionから
髪の毛ボーンの「どれを根本として固定するか、どれを毛先として揺らすか」を設定します。
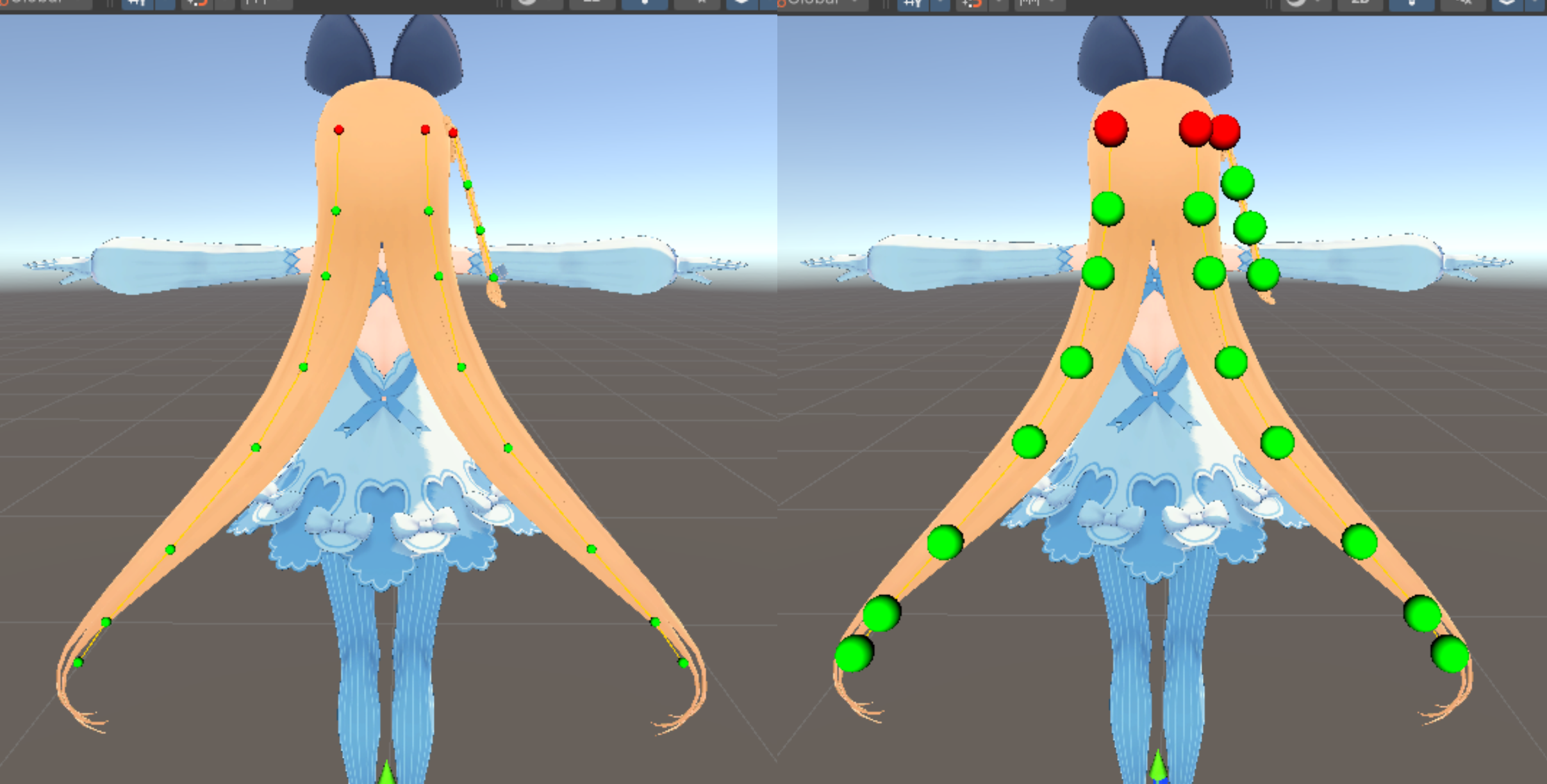
Start Point Selectionを押すとSceneビューがどのボーンを揺らすか設定するためのギズモ表示に変化します。
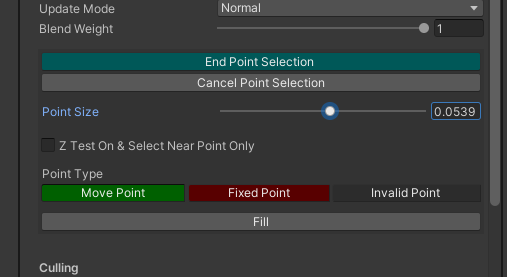
ボーン座標に赤や緑の球体が表示され、それらを編集することになります。
ただ、デフォルト状態ではそれらのポイントサイズが小さく表示されるケースがあるようなので、
インスペクタのPointSizeからギズモ表示のサイズを調整するとよいでしょう。


このモードでは表示されているポイントを3種類のTypeに分けて、
物理演算の挙動を設定することが目的です。
赤のポイントが固定されている根本(毛根)、
緑のポイントが移動することができる毛先、
灰のポイントが物理演算の計算から除外する完全無効ポイントになります。
上の画像では根本ボーンにあたる部分が赤くマークされており、
その下に続くボーンが緑色で移動することができると設定されています。
ニコニ立体ちゃんのような比較的シンプルな髪の毛の場合、
MagicaCloth側で自動的に設定されるデフォルト状態のType設定で問題ありません。
逆にハーフアップなど複雑な髪型の場合は、
自力でどのボーンを揺らすか・固定するかを塗る必要があります。
デフォルト状態から変える場合、各ポイントをクリックすることで
そのポイントのTypeを変更することができます。
インスペクタに表示されている
Move Point Fixed Point Invalid Pointをクリックした後、
Scene上で各ポイントをクリックするとその選択したTypeに塗ることができます。
詳細な操作は以下の動画をご覧ください。
Qiita記事に埋め込む用 pic.twitter.com/NX937jllUk
— ごんびぃー𓊍 (@GONBEEE_project) October 6, 2022
ポイントのType設定が終わったらインスペクタから
End Point Selectionを押して設定を保存・反映させましょう。
どのように揺らすか
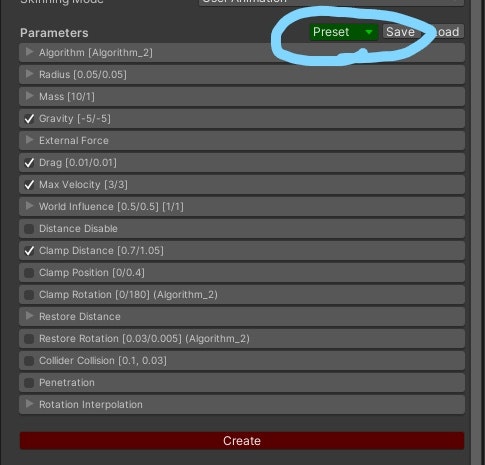
ポイント設定が終わったらそれらのボーンをどのように揺らすかのパラメータ設定をしますが、
設定項目が非常に多い上、それぞれ複雑なパラメータなので
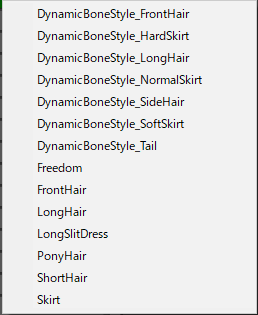
基本的にMagica側で用意されている揺れ方のプリセットを活用するとよいでしょう。
公式ドキュメントによるとこのPresetボタンはv1.8.4から実装された物のようで、
環境によって表示されていない場合があります。
その際は右にあるSave/LoadからMagicaCloth/Presetフォルダ内の各種JsonファイルをLoadするとよいでしょう。
プリセットパラメータも数多く存在します。
今回は下から3つ目のPonyHairを設定します。
各種パラメータが変更されたらインスペクタ下部にあるCreateボタンで、
Clothデータを作成・反映させましょう。
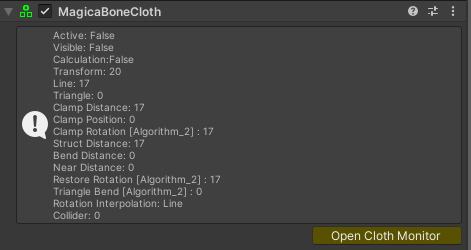
反映が終わると最初に赤エラーが表示されていた部分に
Clothのデータが表示され、白フキダシに変化するはずです。
これで髪の毛が物理演算に従って揺れるようになりました。
ニコニ立体ちゃんに任意のAnimatorControllerを指定、
Unityを実行して髪の毛の挙動を確認してみましょう。
Qiita記事に埋め込む用2 pic.twitter.com/lR1MjdA90k
— ごんびぃー𓊍 (@GONBEEE_project) October 6, 2022
今回はMagicaCloth提供のプリセットを使ったので、
髪の毛の揺れ方に「ニコニ立体ちゃんらしさ」みたいな物はありませんが、
とりあえず揺らすだけならばこれらの手順で実装することができました。
3b.MeshCloth
MeshClothはBoneClothとは異なり、ボーンが設定されていない物を
メッシュを直接変形させることで揺らすための機能となります。
スカートなど衣類はボーンが設定されていないケースがあるため、
それらはMeshClothを活用することになるでしょう。
(ニコニ立体ちゃんに関してはスカートにもボーンがあるが、
今回は説明のためMeshClothを使う)
公式ドキュメントによるとBoneClothと異なり、
メッシュの頂点単位で物理演算計算と、その結果を反映させる処理が発生するため
BoneClothよりも計算負荷が高くなる傾向があるそうです。
ボーンがあるモデルならBoneClothを使うほうが負荷軽減に繋がりそうです。
Deformerの設定
まずメッシュを変形させるためのRenderDeformerというコンポーネントを
セットアップする必要があります。
揺らしたいメッシュ(今回はスカート部分)のオブジェクトを選択し、
Add Componentから MagicaRenderDeformerを追加します。
MagicaRenderDeformerにもCreateボタンがありますが、
アタッチと同時に自動的にデータを取得・更新するので、
ボタンを別途押す必要はありません。
VirtualDeformerの設定
上の項目で設定したRenderDeformerを1つの大きなメッシュとして計算するための
バーチャルデフォーマーを設定する必要があります。
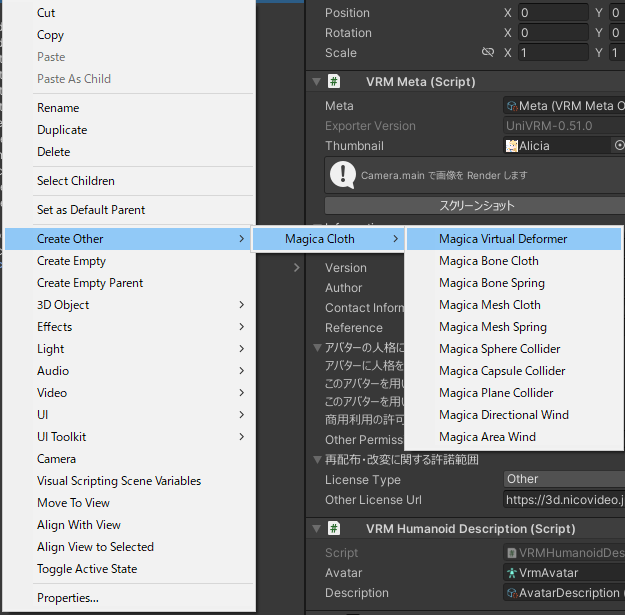
モデルのRootを右クリックし、Create OtherからMagicaVitualDeformerを追加します。

追加したMagicaVitualDeformerのRender Deformer Listに
先ほどアタッチしたMagicaRenderDeformerの参照を登録します。
コンポーネント内に関連するRenderDeformerを自動的に探索する
All Selectボタンがあるので、これを活用するとよいでしょう。
参照を渡し終えたらコンポーネント下部のCreateボタンから
計算用メッシュデータを作成しましょう。
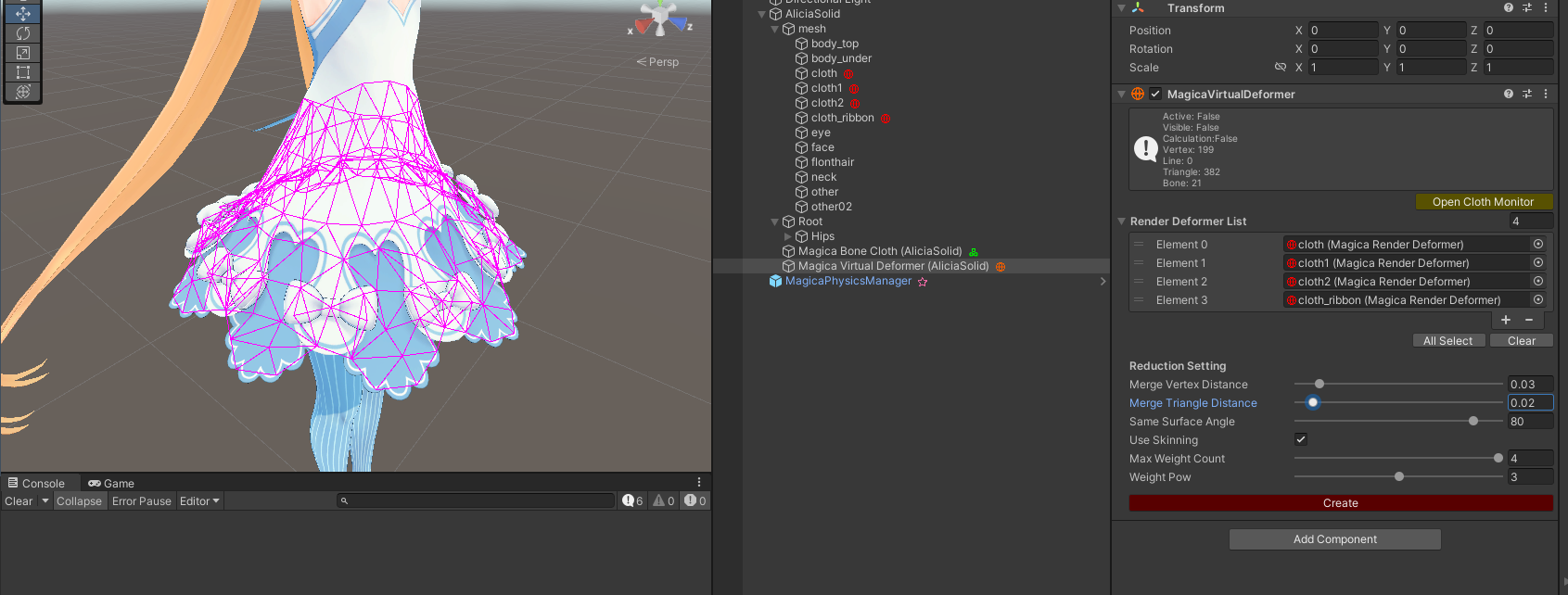
VirtualDeformerのリダクション
デフォルト状態では計算用メッシュの頂点数が多く、計算負荷が非常に高いため、
Reduction Settingから計算用メッシュのリダクションを行います。
コンポーネント上部にあるOpen Cloth Monitorをクリックすると
Sceneビューに計算用メッシュが紫色で表示されます。
この紫メッシュの密度や頂点数を見ながらReduction Settingを操作しましょう。
リダクションをする際にいじるパラメータは
Merge Vertex DistanceとMerge Triangle Distanceの2つです。
これらの数値を変更→Createボタン押下を繰り返し、
ちょうどいいパラメータ設定を模索しましょう。
今回ニコニ立体ちゃんでは以下のような設定になりました。
メッシュ密度が適度に軽くなっていることがわかります。
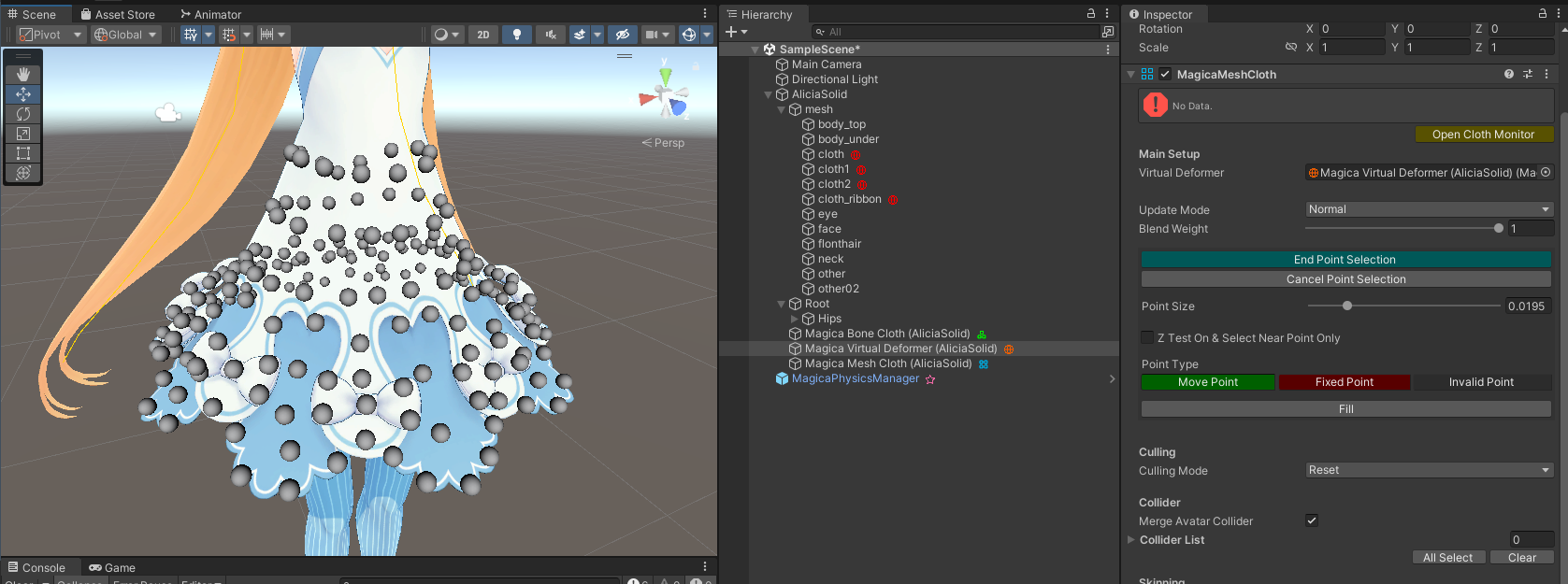
MeshClothの設定
ここから先は前述のBoneClothとほとんど変わらない操作になります。
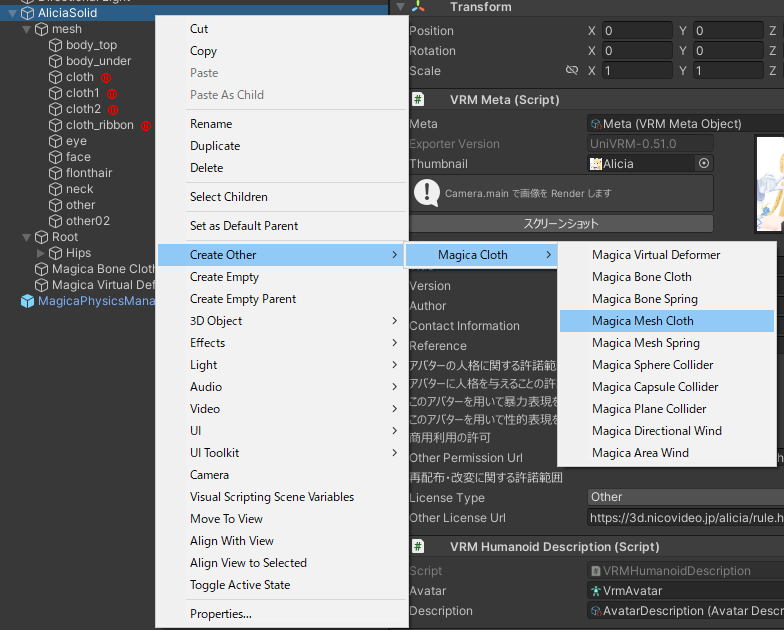
まずキャラクターモデルのRootからオブジェクト追加で
Magica Mesh Clothを追加します。

MagicaMeshClothコンポーネントの上部にVirtual Deformerの参照を渡すボックスがあるので、
そこに先ほど作成したMagicaVirtualDeformerの参照を渡しましょう。
Start Point Selectionをクリックすると
BoneCloth設定時と同じような表示に切り替わり、
どの頂点を揺らすか・固定するかのType塗りができるようになります。
ただBoneClothとは異なり、自動的にはType選択がされず
すべてのポイントがInvalid状態で表示されると思います。
大変ですが、各ポイントを地道に塗っていきましょう。
ドラッグするとなぞった部分を一気に塗ることができるので、
Sceneビューの平面投影などを活用して塗るとよいでしょう。
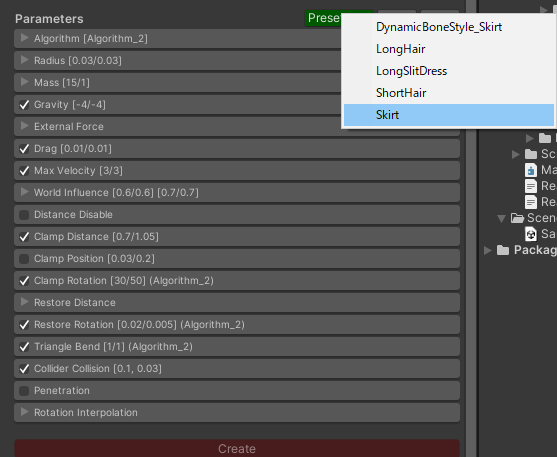
ポイントが塗り終わったら
コンポーネント下部のParametersを設定しますが、
こちらも先ほど同様にMagica公式提供のプリセットを活用します。
今回はスカート部分なのでプリセットSkirtを使います。
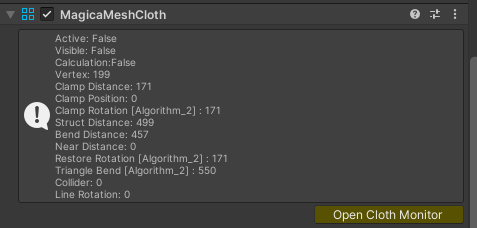
パラメータの設定が終わったらコンポーネント下部のCreateボタンで
Cloth情報を保存・反映させましょう。
Unityを実行するとスカートが物理演算に従って揺れていることが分かると思います。
ただこちらもBoneCloth同様「ニコニ立体ちゃんらしさ」といったものはなくなっているので、
キャラクターの属性や人間性を追求する場合は各種パラメータの設定をいじることになります。
また動画を良く見るとわかりますが、
太ももやパンツがスカートを貫通している場所があるので、
次はそういった貫通を回避するためのColliderセットアップを行っていきます。
Qiita記事に埋め込む用3改 pic.twitter.com/FeKYgXP1mk
— ごんびぃー𓊍 (@GONBEEE_project) October 6, 2022
4.Colliderセットアップ
上半身Colliderの配置
ここで設定するColliderはBoneCloth・MeshCloth両方とも共通で使える操作になります。
髪が特に貫通しやすいのは肩周り・胴体や上腕周辺、
スカートが貫通しやすいのはお尻・太もも周辺となります。
Colliderは上に挙げた各部位のボーンの子オブジェクトとして追加する形で
キャラクターに紐づけます。
設置のイメージは通常のSphereColliderやCapsuleColliderと同じです。
MagicaClothから提供されているColliderは以下の3種類です。
| Collider名 | 特徴 |
|---|---|
| MagicaSphereCollider | 球体。シンプルで計算が早い。 |
| MagicaCapsuleCollider | カプセル。上下の球体のサイズを別々に変更できる。 |
| MagicaPlaneCollider | 平面。地面・壁などに設定する。 |
例えば上腕ならMagicaCapsuleCollider、
胴体・お尻ならMagicaSphereColliderを使うことになるでしょう。
肩幅の広いモデルの場合は背中の面にMagicaPlaneColliderを設定するのもよいでしょう。
まずはBoneCloth時に設定した髪の毛の揺れが胴体に貫通しないように、
胴体・腕周りに各種Colliderを設定していきます。
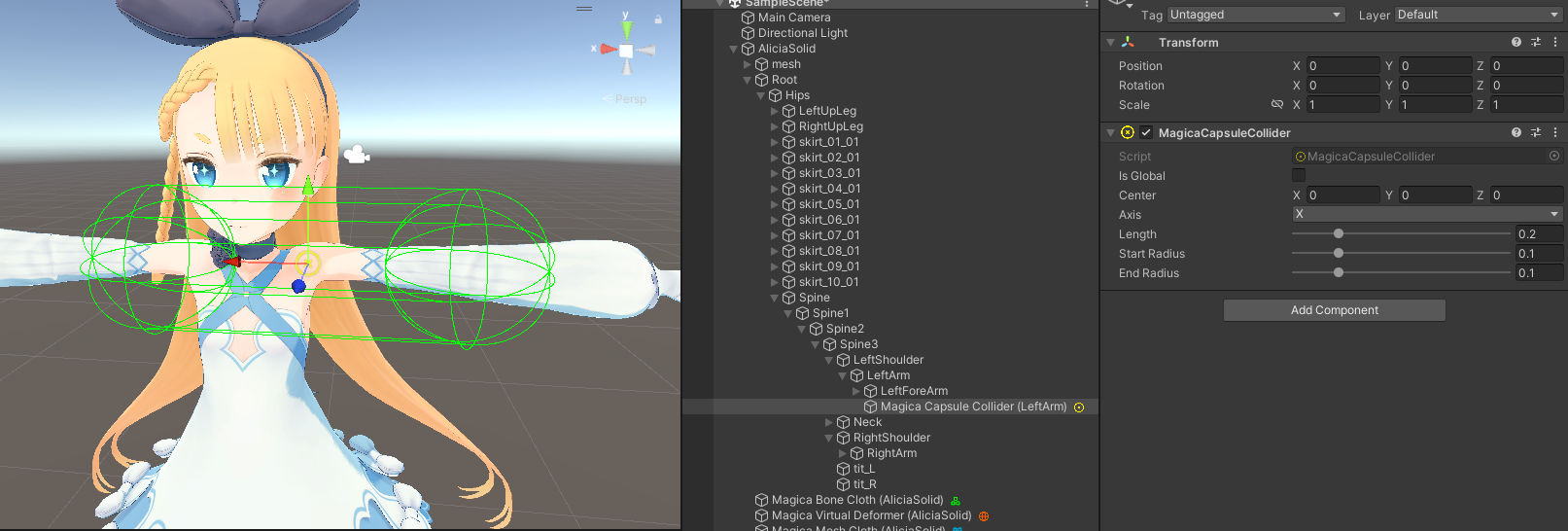
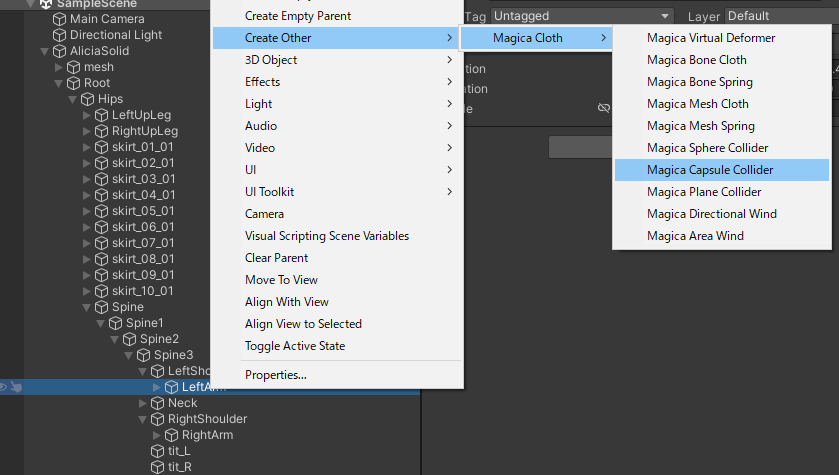
初めにLeftArm RightArmにMagicaCapsuleColliderを追加します。

追加直後は上の画像のように巨大なColliderになっているため、
MagicaCapsuleColliderコンポーネントの各パラメータを操作して、
上腕にあう適切な値に変更しましょう。
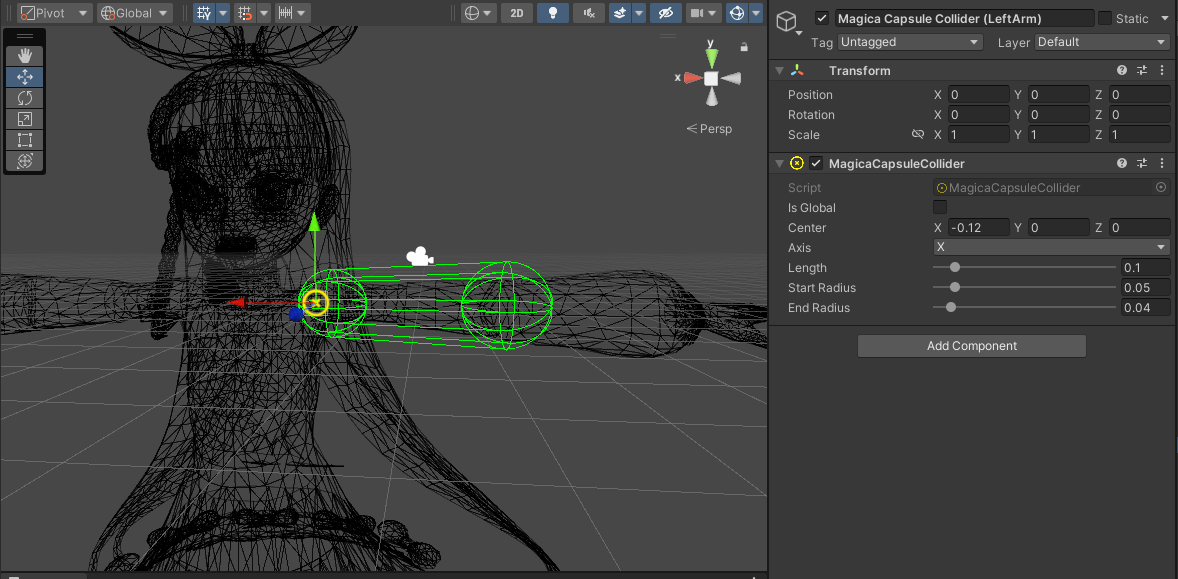
編集時はSceneビュー表示をWireframeにしておくとColliderの大きさがわかりやすくなります。
今回、左腕のColliderはこのようなパラメータで設定しました。
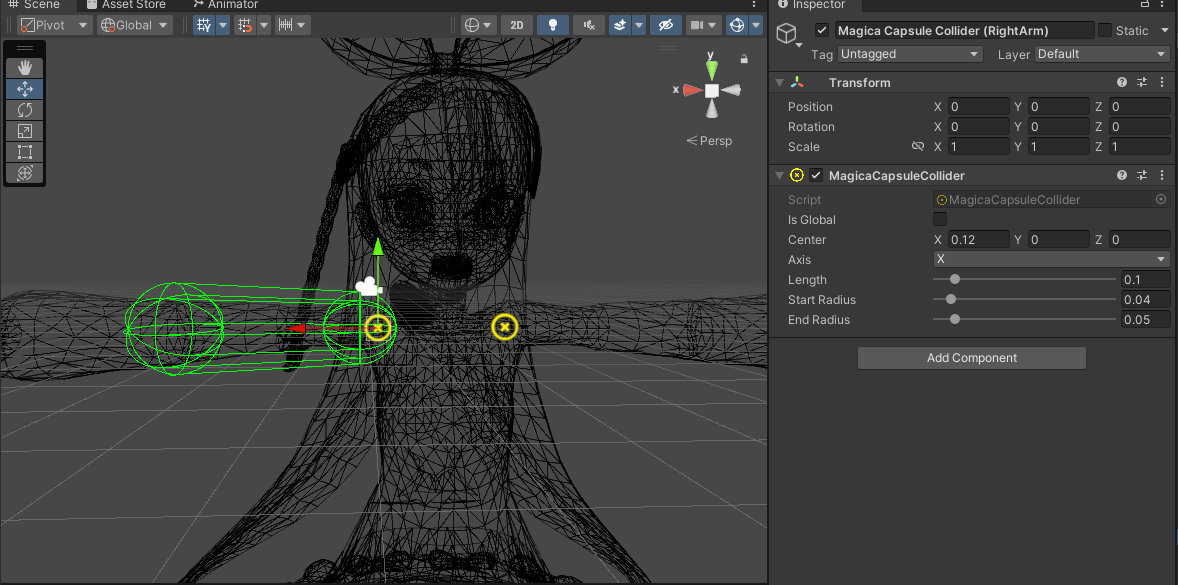
同様の操作を右腕側でも行います。
右腕側のパラメータは以下の通りです。
ここで豆知識ですが、Inspectorビューのコンポーネント右上にある3点ボタンからCopy Componentして、
反対側の腕コンポーネントにPaste Component Valueをすると
1回設定した値を割と簡単に転送することができます。
もちろんパラメータは鏡写しになってしまうので手直しは必要ですが、
左右を見比べて数値を入力する手間が省けるかもしれません。
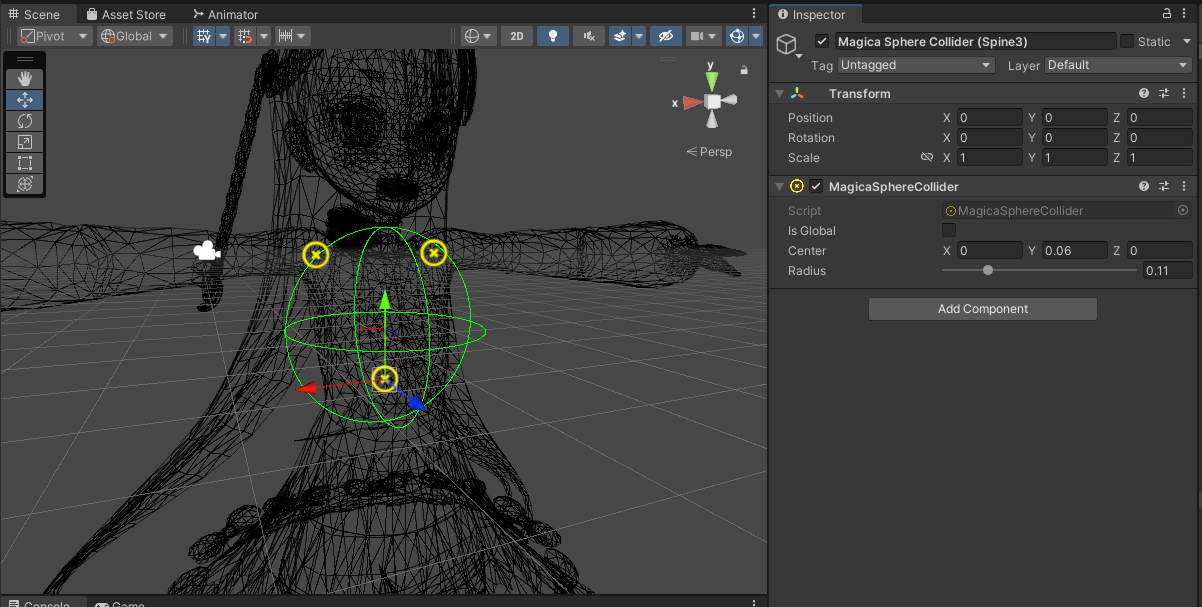
次に胴体部分へMagicaSphereColliderを設定します。
今回は球体を使いますが、
モデルによってはカプセル型や平面コライダーでも十分機能する可能性があります。
モデルの胴体形状を見てアドリブで判断しましょう。
胴体Colliderは首ボーンに相当する部位の1階層上(今回はSpine3)に
配置すると理想的な動きをすることが多いです。
今回は以下のように球体を配置しましたが、
ウエスト周りにも髪が貫通してしまう場合は更にColliderを追加するとよいでしょう。
ただ2つ以上MagicaSphereColliderを設置する場合は、
MagicaCapsuleColliderに変更してまとめてしまうというのも一つの手段です。
このあたりは実行させて様子を確認しつつ変更してください。
下半身Colliderの配置
MeshCloth用の下半身Colliderも上半身で行った操作と同様に、
両ふともも・お尻周辺にCapsuleやSphereColliderを設置していきます。
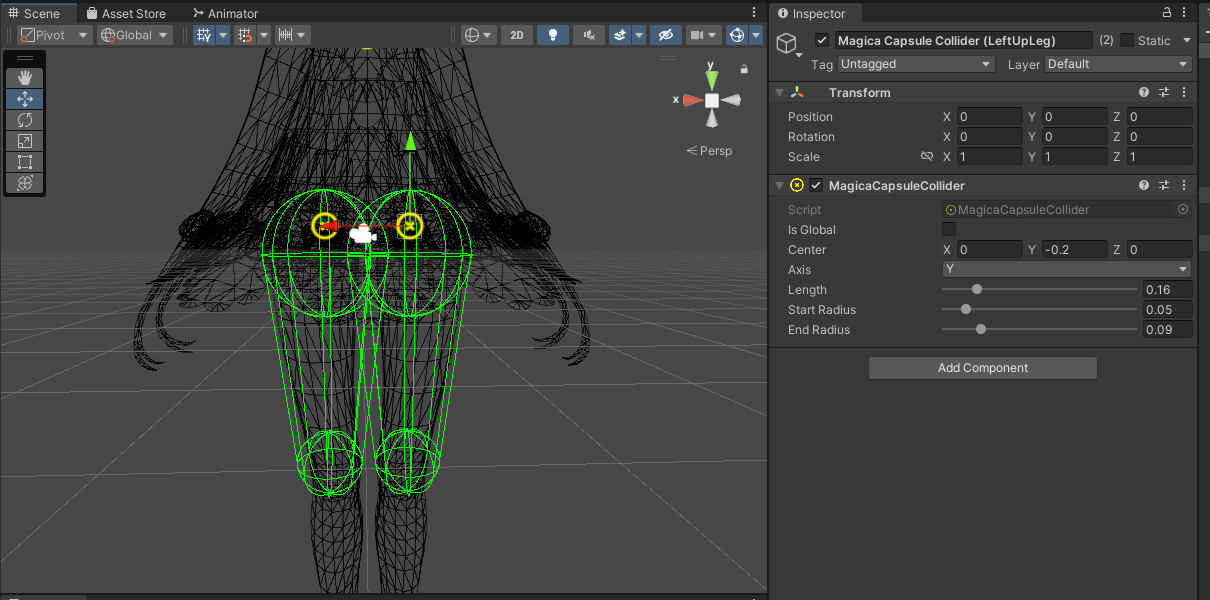
先ほどはTポーズの腕に設定したので問題ありませんでしたが、
MagicaCapsuleColliderはデフォルトでは水平方向にColliderが配置されます。
足の場合は上下方向に配置する必要があるので、
以下の画像で丸をつけた当たり判定の軸方向Axisを適当な値に変更します。(今回はY)
先ほど腕に設定したように各パラメータの値を適当な数字に変更します。
足Colliderは以下のような値になりました。
ここで豆知識ですが、
「足の付け根のほうを太くする」「膝側のほうを太くする」という2択は
各モデルに合わせて選択する必要があります。
例えばニコニ立体ちゃんの場合スカートが極端に短いため、
付け根を太く・膝側を細くすると自然な挙動になります。
逆にロングスカートを履いたモデルの場合、
付け根を細く・膝(というか足先全体)を太くすると干渉が減り
自然に見えるケースもあります。
このあたりの当たり判定サイズの設定は各モデルに合わせて柔軟に変更していきましょう。
更に豆知識ですが、
各Colliderのサイズを編集する際に
Sceneビューの平行投影を活用すると身体各部位のサイズに合わせやすくなります。
ギズモの平行投影はXYZ各方向の表裏から確認できるため、
様々な角度からColliderサイズ・身体サイズを比較するとよいでしょう。
情報提供:にー兄さん
Colliderの参照渡し
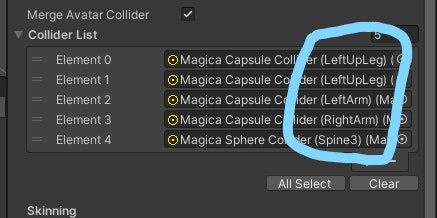
各部位へColliderが設定し終わったら、
BoneCloth・MeshClothにそれぞれモデル内にどのColliderが存在するかの参照を渡します。
それぞれのコンポーネントからCollider Listを探してください。
その下にモデル内から全てのCollider参照を自動的に取得してくるAll Selectボタンがあるので、
これを押してColliderへの参照を取得しましょう。
これでColliderの参照渡しは完了ですが、
絶対に衝突しえない組み合わせが存在します。
例えばBoneClothを設定した髪の毛は基本的に足Colliderとは衝突せず、
MeshClothを設定したスカートは上半身Colliderとは衝突しません。
処理負荷軽減のため、
それぞれのコンポーネントで衝突しえない組み合わせのColliderは
除去しておくことをオススメします。
ただ、ニコニ立体ちゃんの場合髪の毛が長く、足Colliderに侵入する可能性はありえます。
逆にスカートは上半身に関わらないので腕周りのColliderは除去するとよいでしょう。
(逆立ちアニメーションを流し込む場合を除く)
衝突範囲の設定
Colliderの参照を渡し終わったら、
それらのColliderと髪の毛やスカートがどれほどの範囲で衝突するかの設定を見直します。
BoneCloth・MeshClothで完全に共通の操作になるため、
BoneCloth側でのみ説明します。
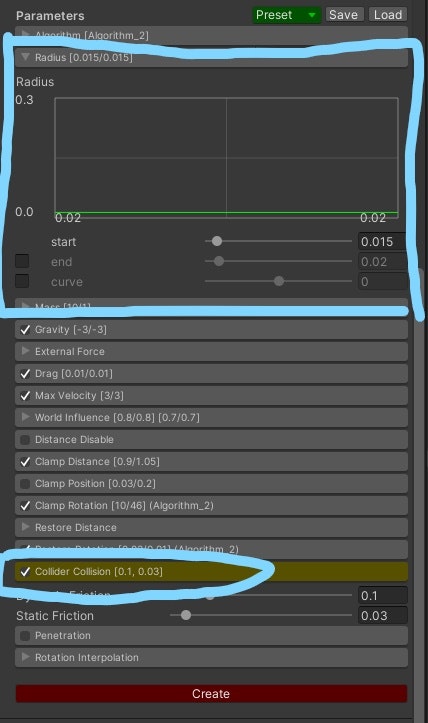
操作すべきは以下の画像で示す
Radius Collider Collisionの2箇所です。
Collider Collisionの方はチェックマークが入っていればOKです。
(当たり判定の参照を渡した時点で、自動的にチェックが入るはず)
先ほどColliderを設置した際に身体の各部位に合わせてColliderサイズを調整しましたが、
このRadiusパラメータは髪の毛やスカート側の衝突範囲の調整をする箇所です。
コンポーネント上部にあるOpen Cloth Monitorをクリックして、
Sceneビューにパラメータ状態を表示しながら編集すると分かりやすいと思います。
Radius内のパラメータ詳細は以下の通りです。
| Param | 内容 |
|---|---|
| start | ボーンの根本側のサイズ。下記のendを非アクティブにすると全ボーンに対してこの値が適用される。 |
| end | ボーンの先端側のサイズ。MagicaCapsuleColliderのStart Radius/End Radiusと同じ感覚。 |
| curve | 上記2つの数値の間をどのような曲線で補間するか。 |
これらのパラメータは実際にいじってみると感触がつかめると思います。
毛先のほうが大きく動きやすいため、多少大きめに当たり判定を設定しておくとよい気がします。
最終適用
Colliderの参照渡し、Cloth側の衝突範囲設定がすべて終わったら
コンポーネント下部のCreateボタンを押して、
これまでの編集状態を保存・反映させましょう。
Unityを実行すると髪やスカートが身体に貫通しなくなっているはずです。
Qiita用 pic.twitter.com/sWkaXMaCww
— ごんびぃー𓊍 (@GONBEEE_project) October 7, 2022
もしColliderサイズが大きすぎてスカートが跳ね上がったり、
お尻周りが貫通してしまったりする場合は
数ステップ戻ってColliderサイズ変更・Cloth側サイズ変更を繰り返して
ちょうどいい塩梅を探してください。
完成! & おわりに
おつかれさまでした!!
ここまでの手順を完全コピーしてMagicaClothセットアップを行うと
恐らく一通りの操作方法が身につくはずです。
揺れ物を設定する上で特に重要なのは身体を貫通させないためのCollider周りだと思うので、
Colliderの種類、設置階層、Collider自体のサイズなど
様々なパラメータの組み合わせを自分の持つモデルに合わせて試行錯誤してみてください。
今回は複雑なので触れませんでしたが、
Clothコンポーネントの各パラメータをいじると揺れ方の特性などを変えることが可能です。
キャラクターの属性や髪の毛の硬さ、来ている衣服の材質などを表現することもできると思います。
もちろん習得には時間がかかると思いますが、
キャラクターをより「そのキャラクターたらしめる」味付けを行うことができます。
冒頭でも書いた通り、近年VTuberやVRMモデルが流行しているので、
この機会に是非Magica Clothを習得して、マイアバターを手に入れてみてはいかがでしょうか。
最後まで読んでいただきありがとうございました。
もし記事内で分からないことや間違っている部分がありましたら、
コメント欄かごんびぃーまでご連絡をいただければと思います。