はじめに
この記事はenebular Advent Calendar 2022に参加している記事になります。
登録を忘れていたら24日枠しか空いてなかったぜ
今回はタイトル通り、UnityEngine製のアプリと
enebular・SpreadSheetを接続して、
クリスマスギフトをおいておける場所を作ってみました。
それはもう絵馬掛所では?
せっかくのクリスマスということと、
せっかくの24日枠ということで、
若干のプレッシャーを感じつつも皆に楽しんでもらえそうなモノにしてみました。
各種ソースコードは公開予定なので、
中身が気になった方は是非読んでみてください。
どんなアプリ?
GitHub pagesで実行環境を用意しました。
ギフトの送信も出来るので、遊びに来た人は是非何か書いてみてください。
元々WebGLで公開予定でしたが、
CORS問題(詳しくは後述)を突破出来ず、exeでの公開になります。
Googleドライブに置いておくので、興味がある方は是非ダウンロードしてください。
Enebular側の実装は主にこちらの公式記事を参考にしています。
Enebularのアドベントカレンダーに24日担当で参加しております!
— ごんびぃー (@GONBEEE_project) December 22, 2022
これはQiita記事に埋め込む用の動画w
お楽しみに!
enebular Advent Calendar 2022 https://t.co/2ECaxBTY0s #Qiita pic.twitter.com/gyjwUxpHKC
ギフト表示の挙動としては
- UnityからenebularへHTTP Get
- enebularクラウド実行環境からG Sheetノードを経由して、セル情報を取得
- セル情報をJSON形式でHTTP Response
- Unity上で受け取ったJSONをデシリアライズ、プレゼント箱に反映
といった流れで動いています。
ギフト送信は
- Unity上で送信者名、添付メッセージを入力
- 入力された文字列をByte配列に変換
- JSON形式でenebularクラウドへHTTP Post
- enebularクラウドでG Sheetノードを経由して、最後の行にデータをAppend
という形です。
今回はダウンロード用・アップロード用でクラウド実行環境を2つ用意しました。
それぞれ順を追って説明したいと思います。
ギフト表示側
1. UnityからHTTP Get
今回Enebularから取得する文字列は以下のような形です。
["gon","こんにちは","ごんびぃー","アドカレの記事読んだ?","うにてい","エディタからテストです"]
これは奇数要素が送信者名、偶数要素がメッセージという形で設計しており、
恐らくこれが最もシンプルにデシリアライズが書ける形だと思います。
上記文字列を受け取るソースコードが以下の通りです。
UnityからHTTPを叩くのはUnityEngine公式で提供されている
UnityWebRequestという機能を使います。
string result;
using (var request = UnityWebRequest.Get("https://lcdp003.enebular.com/download/"))
{
yield return request.SendWebRequest();
result = request.downloadHandler.text;
result = result.Remove(0, 1);
result = result.Remove(result.Length - 1, 1);
string[] s = result.Split(",");
URLに対しHTTP Getを叩いて、そのレスポンスで帰ってきた文字列を
RemoveやSplitでデシリアライズをしています。
UnityにはJSONを処理するためのJSONUtilityという機能も存在しますが、
色々と問題のある機能なので今回は採用せず、
自力でデシリアライズしてしまおうという実装手法を取りました。
ざっくり言うとJSONUtilityはルート配列のJSONをうまく処理できません。
不便極まれり。
参考↓
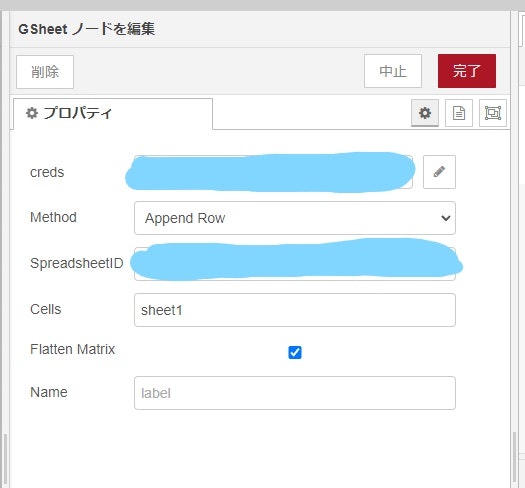
2.3. Enebularからセル情報を取得
まず前提として
Enebular上でスプレッドシートにアクセスするGSheetノードは
node-red-contrib-google-sheetsというノードを使っています。
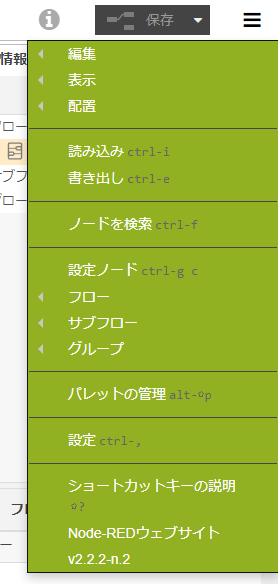
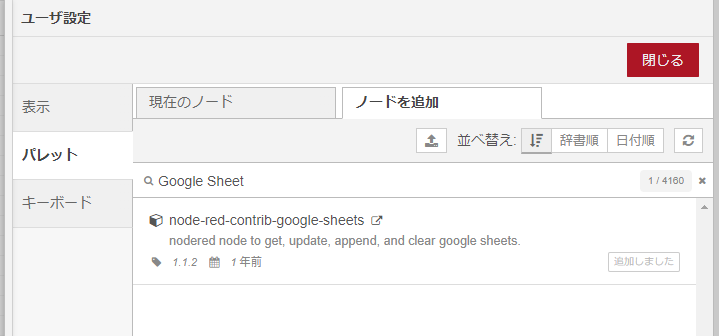
GSheetノードを追加するには、
画面右上のハンバーガーメニュー>パレットの管理から
ノードを追加>Google Sheetで検索をすると現れるので、
それを登録してあげましょう。
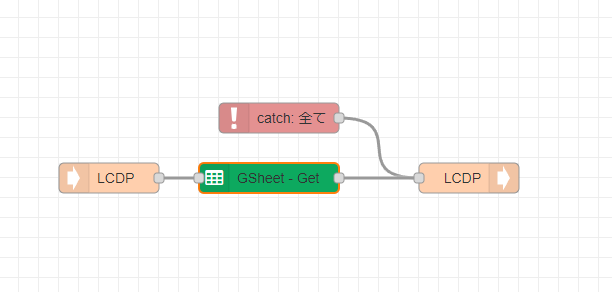
やっていることは非常にシンプルで、
クラウド実行のLCDPが発火されたらGSheetノードを使って
スプレッドシートから全てのセル情報を取得、
LCDPでHTTP Responseを返すというような形です。
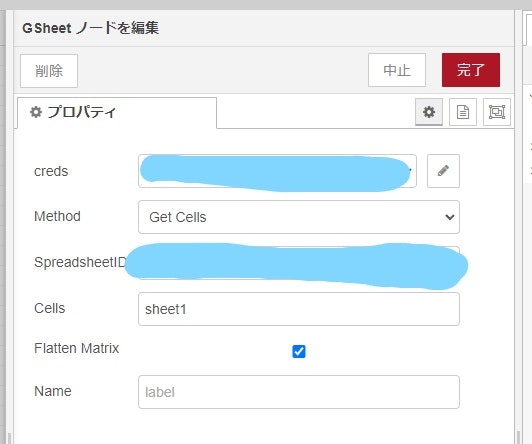
ミソとなるのはFlatten Matrixです。
Unity側の都合ですが、JSONで送られてきても様々な問題で扱いにくいという理由があり、
最初から入れ子配列ではなく、要素を完全にFlattenな状態で送ってもらったほうが
デシリアライズを書きやすいと考えたため、
今回はFlatten Matrixをオンにして実装しました。
4. Unity側でプレゼント箱に反映
プレゼント箱に実際に反映するコードは極めてUnity的で
enebularアドカレとしては微妙な内容なのでさらっと流します。
string[] s = result.Split(",");
for (int i = 0; i < s.Length; i += 2)
{
string s1 = s[i];
string s2 = s[i + 1];
s1 = s1.Replace("\"", "");
s2 = s2.Replace("\"", "");
MakeGift(s1, s2);
yield return new WaitForSeconds(0.2f);
}
受け取ったJSONはセル情報が文字列として来ているので、
各要素の前後に"が入っています。
一度受け取ってしまえれば"は不要なので、
Replaceで除去しています。
(記事書きながら思ったけど、Splitする前に”除去すれば1行減らせるな、、、)
MakeGiftメソッド内で実際にオブジェクトを生成、各文字列情報を転送して表示しています。
ギフト送信側
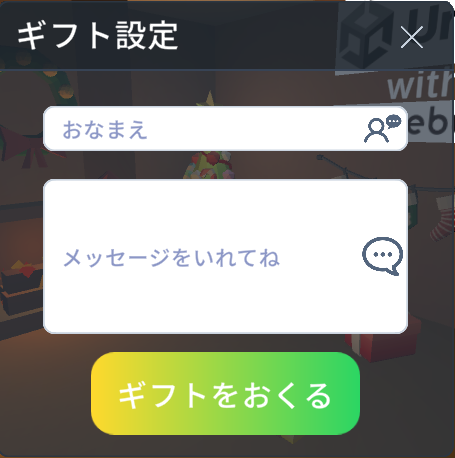
1.Unity上で名前、メッセージを入力
見ての通り名前フォームとメッセージフォームを用意したポップアップ窓を作りました。
ここで入力した文字列を以下の実装の通りに文字列をまとめます。
string s1 = nameText.text;
string s2 = commentText.text;
if (s1 == "")
{
s1 = " ";
}
if (s2 == "")
{
s2 = " ";
}
string json = $"[\"{s1}\",\"{s2}\"]";
ここでのミソとしては名前、メッセージの文字列が完全に空白だった際に
スペースを一つ入れているという点です。
受信側の1.で紹介したように、今回はかなり強引なデシリアライズを書いているので、
セルが一つでも空っぽだと配列の順序がズレて動かなくなります。
そのため空白対策としてスペースを入れるという手法を取りました。
運用カバーが過ぎる
2.3. 入力された文字列をByte配列に変換
HTTP PostでJSONで文字列を送ろうとすると送信先URLなどを含んだ状態でPostされてしまうため、
URLに使えない文字は変換されて送られます。
そのためByte配列に変換した上でPostすることで、
EnebularのGSheetノードで正常にスプレッドシートに登録できるようになります。
string json = $"[\"{s1}\",\"{s2}\"]";
byte[] postData = System.Text.Encoding.UTF8.GetBytes(json);
var request = new UnityWebRequest("https://lcdp003.enebular.com/upload/", "POST");
request.SetRequestHeader("Content-Type", "application/json");
request.uploadHandler = (UploadHandler)new UploadHandlerRaw(postData);
request.downloadHandler = (DownloadHandler)new DownloadHandlerBuffer();
yield return request.SendWebRequest();
参考記事はこちら
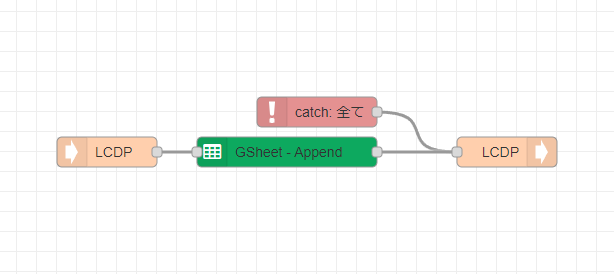
4. enebularでG SheetノードからデータをAppend
こちらも複雑なことは一切やっていません。
受け取った文字列をそのままスプレッドシートに登録するだけです。
GSheetノードの設定はこの通り。
MethodをAppendRowに設定しているので、スプレッドシートの最後の行に
受け取ったJSONをそのまま追加していくという挙動です。
こちらもDownloadと同様Flatten Matrixにして、挙動を分かりやすくしました。
CORS問題
今回は元々遊んでもらいやすくするために
GitHub PagesでUnityから作成したWebGLビルドを公開して、
アドカレを読みに来た皆さんにメッセージを置いていってもらおうと考えていました。
ところが、GitHub PagesからEnebularクラウド実行環境にアクセスし、
データを引っ張ってくる際にCORS問題に阻まれうまく動きませんでした。
CORSとはCross-Origin Resource Sharingの略、
オリジン間リソース共有という概念です。
Web屋ではないのでざっくり理解で解説すると、
自分のドメインから別のドメインに何かリソースを要求する時に、
レスポンス側でセキュリティのためにリソースを返さないという制限が入る場合があります。
これがCORS拒否で、今回はEnebularクラウド実行環境がCORSを許可していなかったため
GitHub Pagesからの接続に失敗したという形でした。
ちなみに異なるドメイン間で防護するという挙動なので、
GitHub Pagesではない他のサービスにWebGLを展開しても、
Enebular側で許可できない限りHTTP Responseは帰ってきません。
参考記事は以下の通り
Enebularの中の人~!
もしこの記事を読んでくださったなら
クラウド実行環境の設定項目にCORS許可のオプションを追加してください~!
お願いします~~~!
一応Enebularサポートにも投げてみますか、、、
ということで、
今回の企みだったGitHub PagesでWebGLを公開して、皆に遊んでもらうという案は
CORS問題に阻まれて出来ませんでした。
EXEビルドはGoogleドライブに置いておくので、
もし「しょうがねぇギフト置いてやるか」という心優しい方がいらっしゃったら
是非ドライブから引っ張っていただき、思い思いのコメントを残して頂ければと思います。
さいごに
この記事はenebular Advent Calendar 2022に参加している記事でした。
普段は完全にUnityEngineのフロントエンドをやっているので、
こういったWeb系開発は貴重な体験でした。
貴重な体験、故に知見もなくCORS問題にブチ当たるという結果にもなりましたが、
GoogleAPIの認証周りや、セキュリティのために用意されている仕組みなど
レアな知識(当社比)を蓄えることができました。
(個人名出していいか分からんので伏せますが)
「Enebularアドカレ、書いてみない?」と誘ってくださった方、
ありがとうございました!
おかげでWeb系の沼に触れることができました。
今後もUnityメインで色々開発は続けていくつもりなので、
今回のように「動的に何か差し替える必要がある」みたいな場面に遭遇したら
Enebularを活用していこうかなと思っています。
ここまで読んでいただいてありがとうございました!
アドバイスやコメントなどございましたら、コメント欄やTwitterにて話しかけて頂けると幸いです!
https://twitter.com/GONBEEE_project