はじめに
PostCodeというアプリを作成していますが、これまでの経緯を含めた話をまとめようと思い、記事を出しました。
書くこと
この記事では、以下の内容を書いていきます。
- きっかけの話
- 課題の話
- 解決策の話
- 機能開発の話
では、さっそく始めさせていただきます。
きっかけ
まずはアプリ作成のきっかけからお話いたします。
私がBadCodesを作ろうと思ったのは、11月頃に「クソコード」に関してプチバズが起こったことがきっかけです。
当時、「クソコードの収集が難しい」という指摘がツイートされていました。
確かに考えてみれば、「クソコード」を探そうにも中々難しいのは事実です。
アンチパターンを解説しているサイトはあれど、実務的な悪さはありません。
部分的な悪い部分だけを掬ったようなイメージです。
「どうにか実務レベルの内容でクソコードを共有できないだろうか?」
そう思ったのが、BadCodes開発の始まりでした。
思い立ったが吉日、すぐにアプリ作成に着手します。
まずは現状の課題を洗い出します。
課題
言うまでもなく「クソコードが収集しにくい」ということが課題です。
クソコードが集まりにくいのは何故かを考えました。
私が思うに「専門にしているサイトが無い」というのが、一番の要因だと思っています。
例えばこのQiitaでもクソコードは見つかりにくいです。
以下「クソコード」タグに関してですが、数が少ないことがよく分かります。
GitHubとかでも、わざわざクソコードとしてアピールしているリポジトリは少ないです。
これでは、クソコードを中心に話し合うことができません
ということで、この「専門性」が無いことが一つのキーポイントになると考えました。
議論の場が無い
また、同時に「クソコードの改善を議論する場」が無いのも、一つの課題です。
SNSでは一方的に「このコードは悪い!」と指摘するのはよく見かけますが、
「じゃあどうすればいいの?」という疑問のまま、解決しない内容がたまに見られます。
抽象的な話は重要ですが、私個人としては「抽象は具体からくるもの」と思っているので、やはり具体的な内容を記載すべきだと思っています。
なので、これらの具体的なコードを議論する場が必要だと考えました
――まとめますと、課題は2点。
- クソコード収集の場が無い
- クソコード改善を話し合う場が無い
これらにフォーカスを当て、次は解決策を考えていきます。
解決策
これらの課題に対してどうすればいいのかを考えます。
クソコード収集
まずは「クソコード収集の場が無い」課題に関してです。
これは「コード収集の場」を設ければ解決します。
単純にアプリを作成すれば解決する課題です。
クソコード改善
続けて「クソコード改善を話し合う場が無い」に関してです。
これはコメント欄を設ければ解決できそうな内容です。
しかし、ここで一つ疑問点が出ます。
それはどういった形式で議論するかです。
従来の投稿サイトでは「マークダウン」の中にある「コード」をベースに議論していました。
それを採用するとなると、従来の投稿サイトと変わりありません。
「どうすればコードにフォーカスして議論できるんだろうか?」
こう思った私は、次にアプリのフォーマットを考えていきます。
記事のフォーマット
従来通りのフォーマットではダメ。
ということは、新しいフォーマットを考える必要があります。
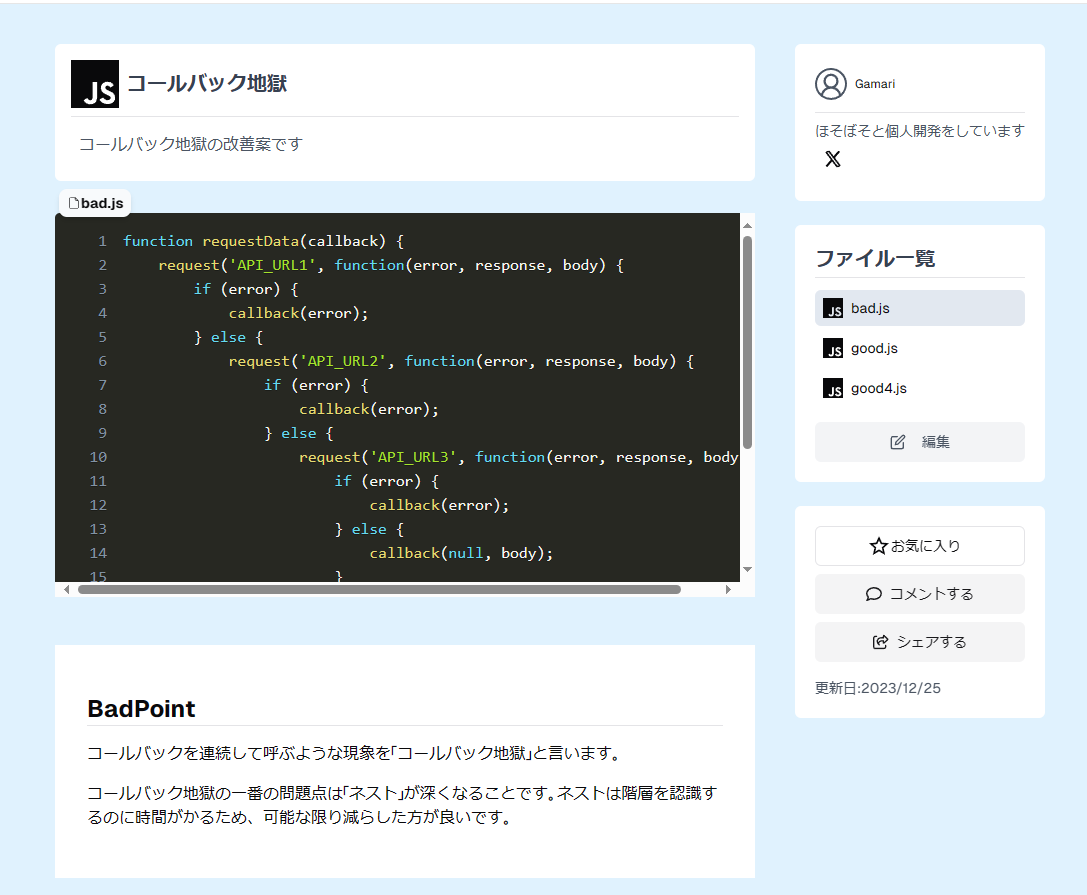
そこで考えたのが次のような形式です。
構成要素としては以下のものがあります。
- タイトル
- 記事概要
- ファイルビューワー
- ファイル説明
- ファイル一覧
従来のものと比較します。
- タイトル
- 記事内容
重要な部分としては「ファイルビューワー」と「ファイル一覧」です。
ファイルビューワーがメインのコードを表し、ファイル一覧を設けることで、より実装ベースのコードを議論できるようにしています。
この形式なら、コードベースで議論することが容易になると思い、こちらのフォーマットを採用しました。
方針の転換
ここまで「クソコードを収集する」ことだけにフォーカスを当てていましたが、ここにきて方針を少し転換させます。
具体的には次ようなサイトの方向性にしました。
コードをベースとした投稿サイト
これが現状のアプリの方向性になります。
なので、名称が若干ぶれてきてるので、変えるかもしれません。
――ここまでで、大まかなアイデアが決まりました。
並行してマークダウン形式で「機能要件」をまとめています。
ここまでくれば、基本的には作成できる状態です。
技術選定
アイデアと技術要件の洗い出しは数日かかりました。
これを元に開発する――前に、「技術選定」のフェーズに進んでいきます。
選択肢は色々あったのですが、最終的に次のようになっています。
- フロント
- React
- Next.js
- バックエンド
- Supabase
今回のアプリ開発では「スピード」を重視しています。
特にバックエンドをどうにか作らずにできないか、ということでSupabaseを採用させていただきました。
こちらに関しては後日色々と知見が溜まったので、公開していく予定です。
開発
いよいよ開発フェーズに入ります。
今回はSupabaseを採用したので、バックエンド側の構築がほぼ不要になりました。
「セキュリティールール」「テーブル定義」と「フロント」に専念することで、アプリが開発できます。
ビジネスロジックをバックエンド側に書かなくて良くなったので、作業効率は大分上がった気がします。
ということで、早速開発していきます。
まず作成したのが「認証処理」です。
認証処理
Supabaseを利用しているので、難しいことはありません。
内部のアプリである「Authentication」を利用すればオッケーです。
Authenticationでは、認証プロバイダーがたくさん用意されています。
今回はメールアドレス認証と、Google認証を採用。
簡単に増やせるので、GitHub認証も追加したいと思っています。
プロバイダーを有効化すればあとは、フロントから対応した関数を呼べばログインできます。
記事作成エディター
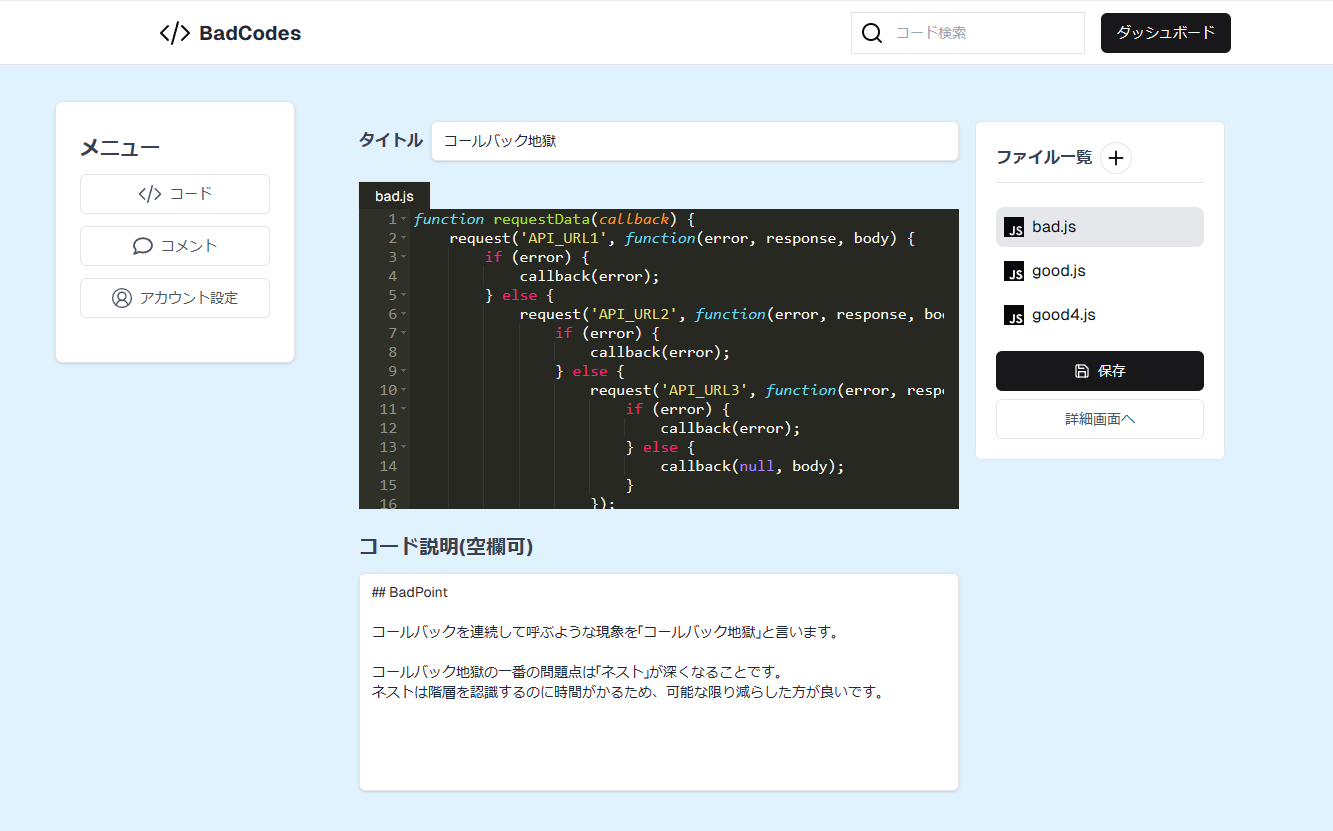
次に記事作成エディターを実装しました。
記事作成エディターは主に「コードエディター」「ファイル一覧」「ファイル説明」の3要素を作成しています。
それぞれ具体的に見ていきます。
コードエディター
コードエディターは、「ライブラリ」を使うか、全部自作するかで迷いました。
結果としてはAce Editorというライブラリを使うことにしています。
理由は、使い勝手が良かったからというだけです。
深い理由はないので、今後変更する予定は十分にあります。
エディター部分ですが、プログラミング言語別に表示を変えるようにしています。
これは、対応している言語と未対応言語があるので、今後対応する言語を増やしたいと思っています。
ファイル一覧
ファイル一覧は右側にカード形式で表示させました。
その中のファイルを選択することで、真ん中のエディターに表示させることができます。
このファイル選択処理ですが、選択してるファイルの状態をGlobal Stateで管理しなければいけません。
ということは、状態管理のライブラリを選定しなければいけません。
私の中の選択肢として、3つあります。
- Context API
- Zustand
- Recoil
結果、Context APIにしています。
やっぱり標準の機能は安心感がありますし、サポートが切れないのも嬉しいところです。
特にNext.jsを採用しているので、おそらくReactの標準機能であるContext APIをテスト対象にはなりますが、その他の状態管理システムはどうなるか分からないというのも気がかりでした。
正直、なんでもいい気はしますが、なんでもいいなら標準を採用したい派です。
ファイル説明
最後にファイル説明の部分です。
エディター下部に配置したもので、それぞれのコードの説明をかけるようにしました。
もともとは、記事一つに対して「概要」を一つ書くスタイルだったんですが、先ほど話したように「従来の投稿サイトと変わらない」ということで、コード一つ一つに説明を書けるスタイルに変更しています。
記事詳細
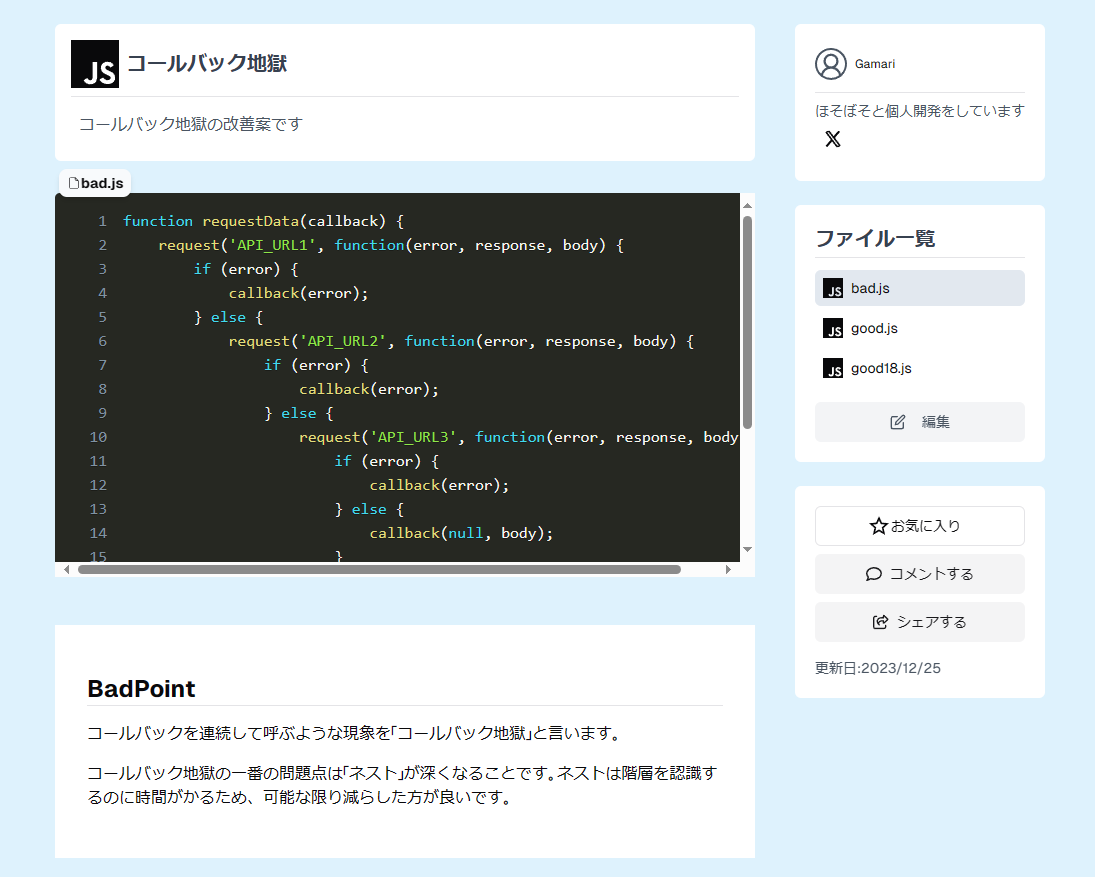
続けて記事詳細機能です。
これは単純に表示するだけなので、エディターができればそこまで複雑ではありませんでした。
主に「詳細部分」と「議論」の部分の2要素を作成しています。
詳細部分
ほぼエディターと同じです。
特にいうことはないです。
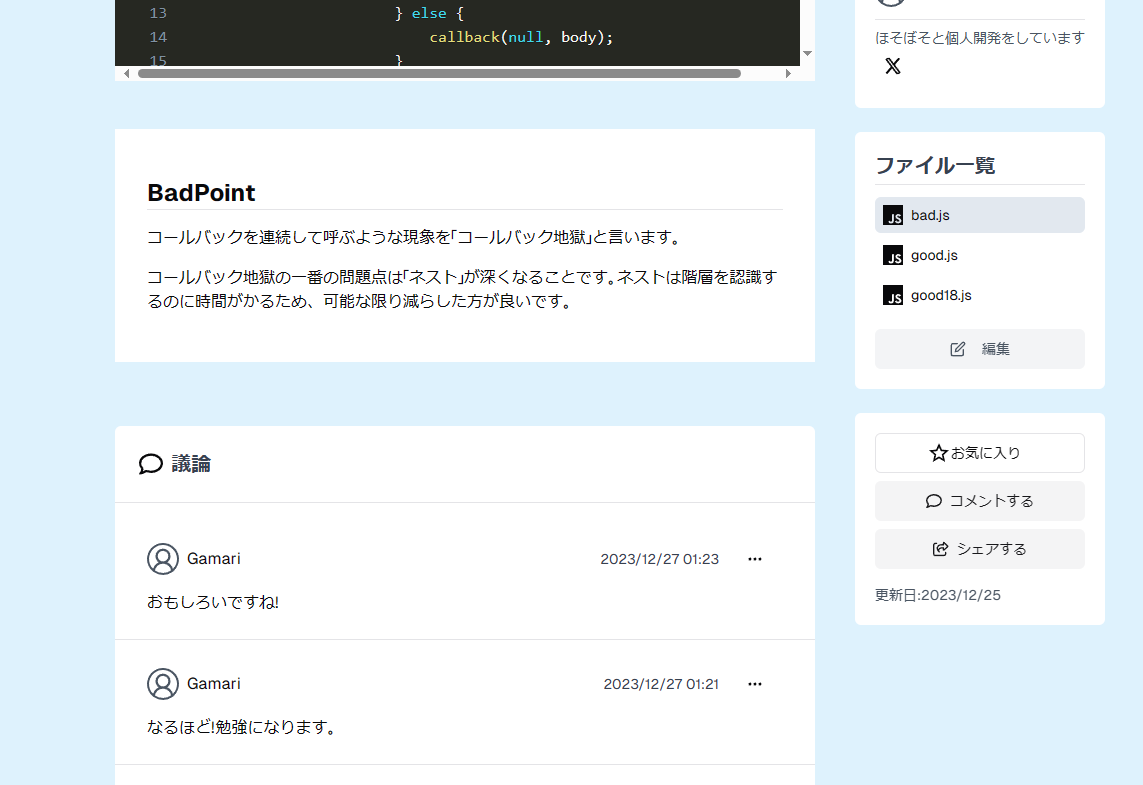
議論
画面下部には「議論」機能を設けています。
このコードに対して、どういった考えを持っているかを皆で意見しあう場です。
こちらの機能ですが、今後一番膨らませたい機能です。
というのも、例えば「コードをドラッグする」と、コメントモーダルを表示して、そこに対しての指摘を書けるようにしたいと思っています。
こうすることで、より議論のしやすさが膨らみます。
しかし、現状作成していない理由として「変更後の振る舞い」を明確に定められていないからです。
ここら辺を明確に決めたら、作成していこうと考えています。
コード検索機能
最後の機能です。
現在ではコードを対象とした検索のみ可能になっています。
まだ、デザインは武骨ですが、最低限のものを用意した感じです。
今後は折り畳みを活用しながら、見やすいデザインにしていく予定です。
現在
以上で、BadCodesのメイン機能の開発の基本は終了です。
ここまでの期間としてはおよそ3週間になります。
これだけ短い期間で作れたのは、個人的にはSupabaseの影響が大きいかなと思います。
運用でも問題が無ければ、今後も個人開発ではSupabaseを採用しようかと思っています。
まとめ
これにて、PostCodeの作成話は終了になります。
以上です!
読んでくださり、ありがとうございました!