NVIDIA Omniverseとは?
NVIDIA Omniverseは、様々な業界で活用される3Dワークフローをリアルタイムかつコラボレーティブに進めるためのプラットフォームです。ピクサーが開発したUSD(Universal Scene Description)をベースとし、複数のアプリケーションやツールを統合して同じ3Dシーンを扱えるのが最大の特徴です。CADデータやDCCツール(Maya、Blender、3ds Max など)と連携し、物理ベースレンダリングやAIシミュレーションにも対応することで、デザイン検証やデジタルツインの構築、アニメーション制作など、幅広い分野のプロジェクトを効率化します。
Kit App Templateとは?
Omniverse Kitは、Omniverse上で動作するカスタムアプリや拡張機能を開発するためのSDK(Software Development Kit)です。Kit App Templateは、Omniverse Kitを使ったアプリ開発のひな形(テンプレート)として用意されており、プロジェクトの基本構造・ビルドスクリプト・サンプルコードなどが一式揃っています。これを利用することで、開発者はゼロから環境を構築する手間を省き、コードの書き方やディレクトリ構成などのベストプラクティスを取り入れやすくなります。より素早く、安定したアプリケーション開発をスタートできる点が大きなメリットです。今後OmniverseではKit App Templateを使った開発者によるアプリ開発が主な使われ方となっていきます。本記事ではこのKit App Templateを使ったOmniverseアプリの開発の流れについて簡単にご紹介していきます。
kit-app-template GitHubリポジトリのclone
Omniverseでご自身のアプリやエクステンションを開発する上では
「kit-app-template」を使うことになります。公開済リポジトリにアクセスし、
git cloneを行ってください。
https://github.com/NVIDIA-Omniverse/kit-app-template
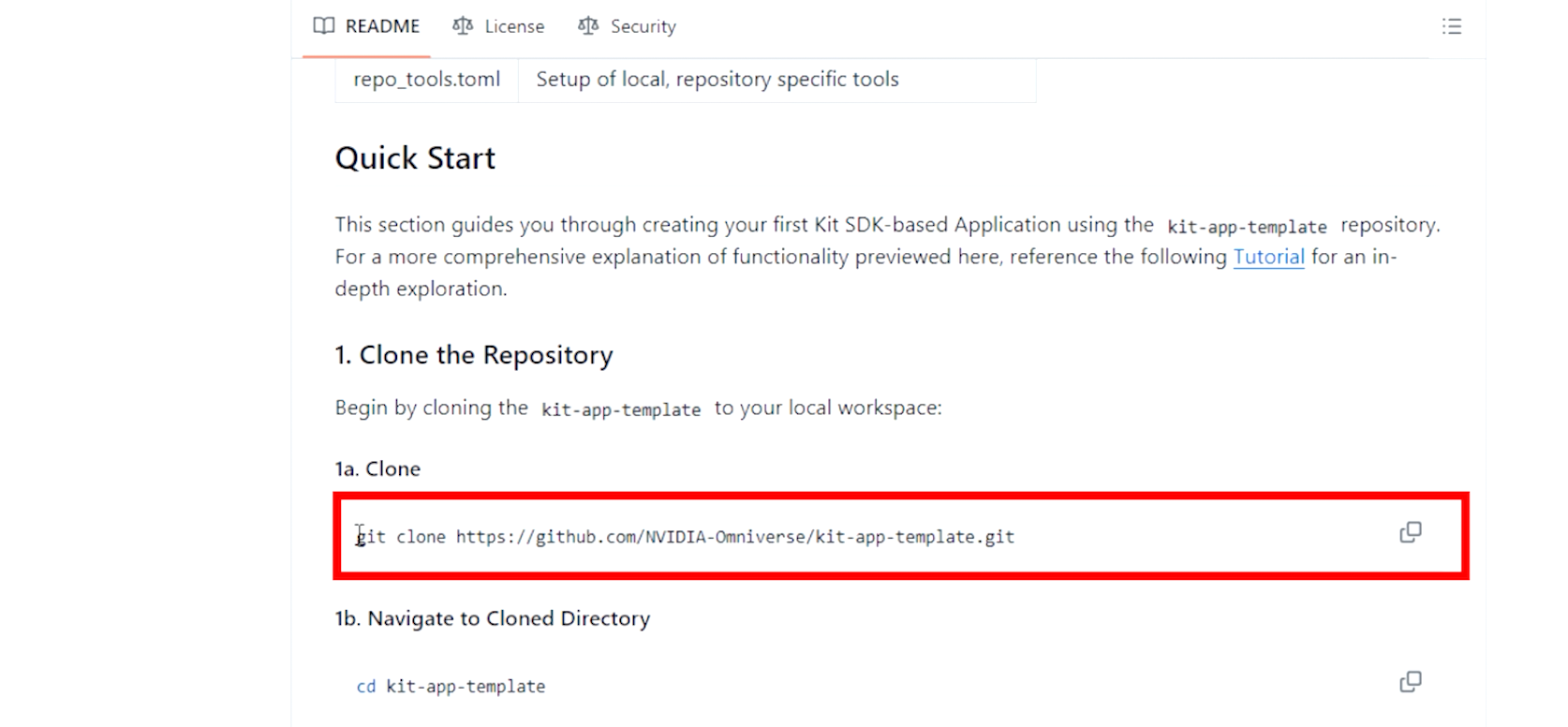
コマンドはリポジトリのreadmeよりコピーできます。
git環境がない場合はzipをダウンロードして展開してください。
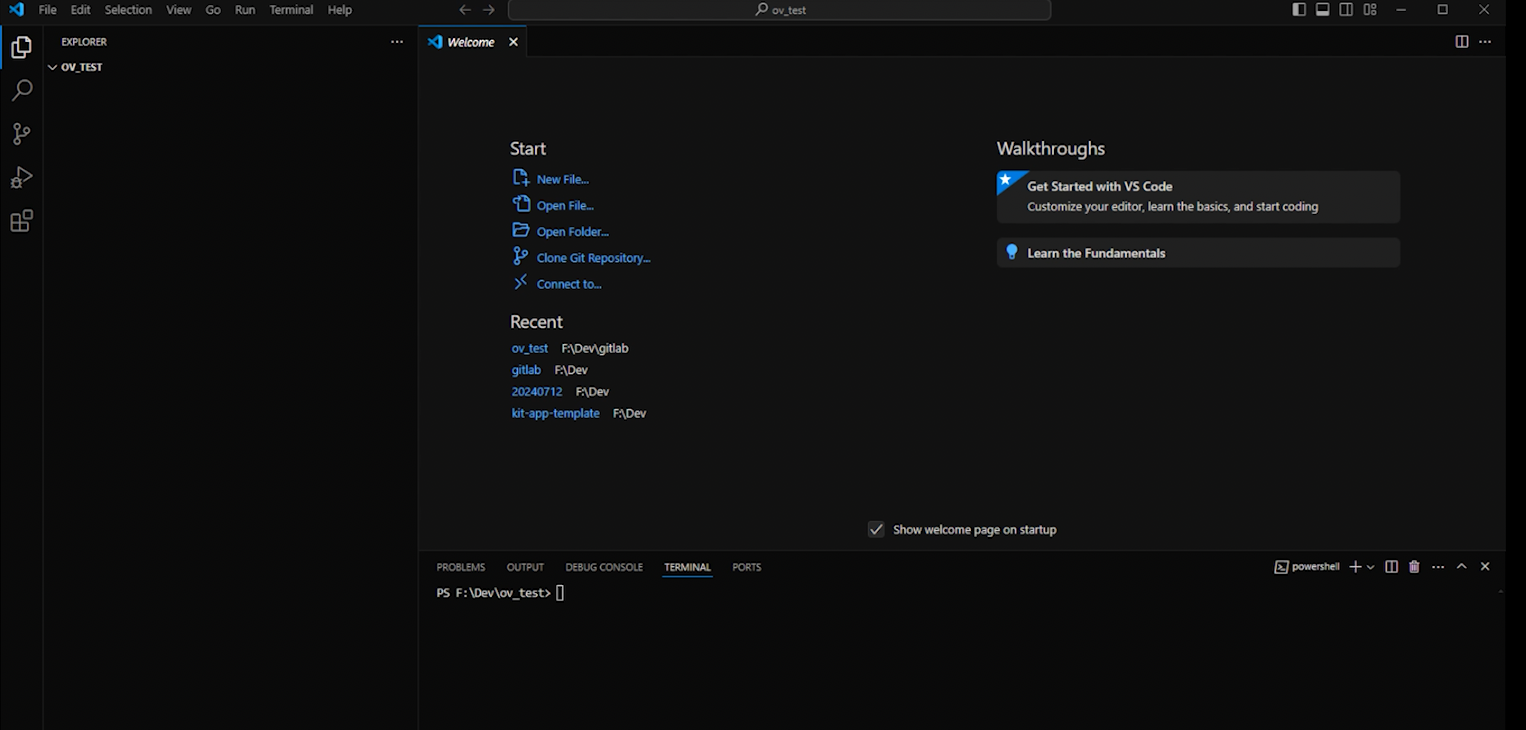
VS codeなどでコマンド実行のためのターミナルを開きます。
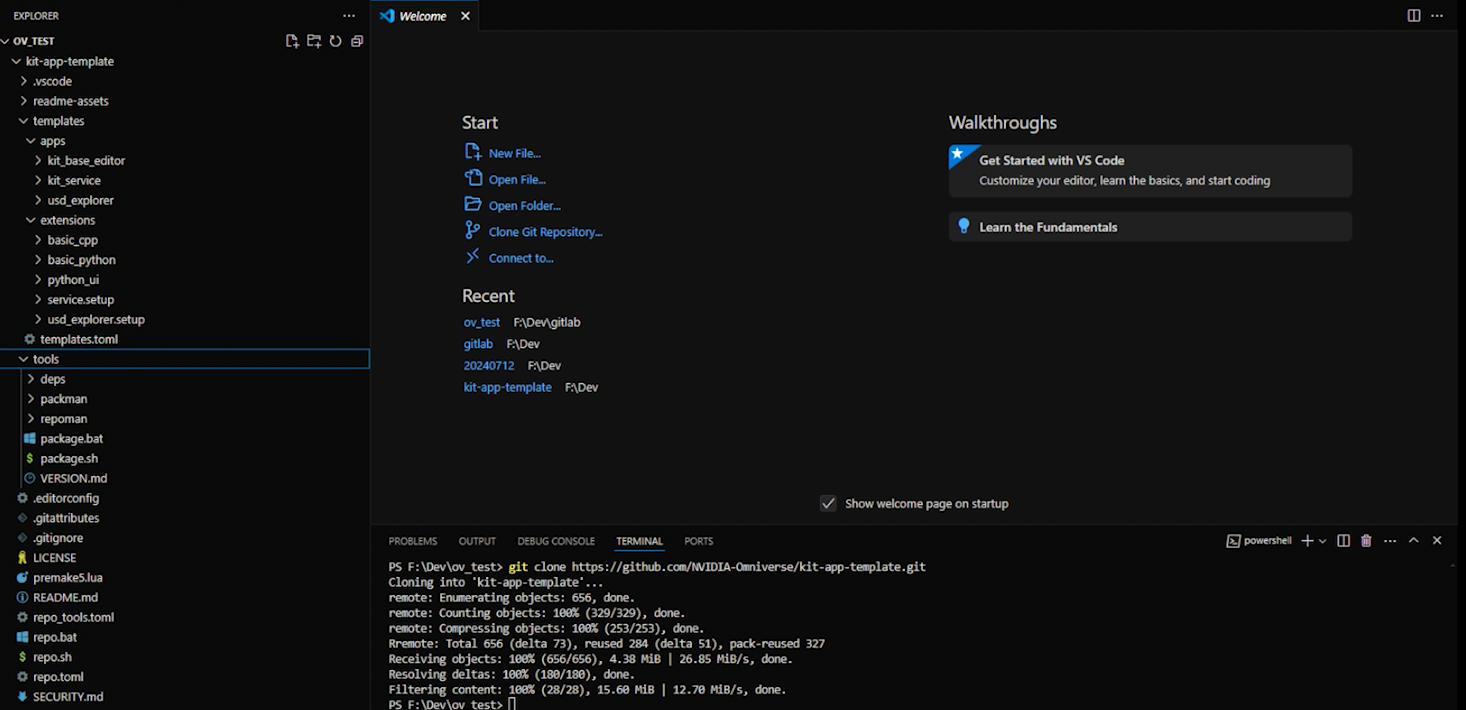
先ほどのgit cloneコマンドを実行します。
git clone https://github.com/NVIDIA-Omniverse/kit-app-template
すると、ご自身のローカルフォルダに
プロジェクトが展開されます。
続いてkit-app-templateディレクトリに移動します。
cd kit-app-template
Omniverseアプリテンプレートの作成とビルド
下記のコマンドを実行し新しいテンプレートを作成します。
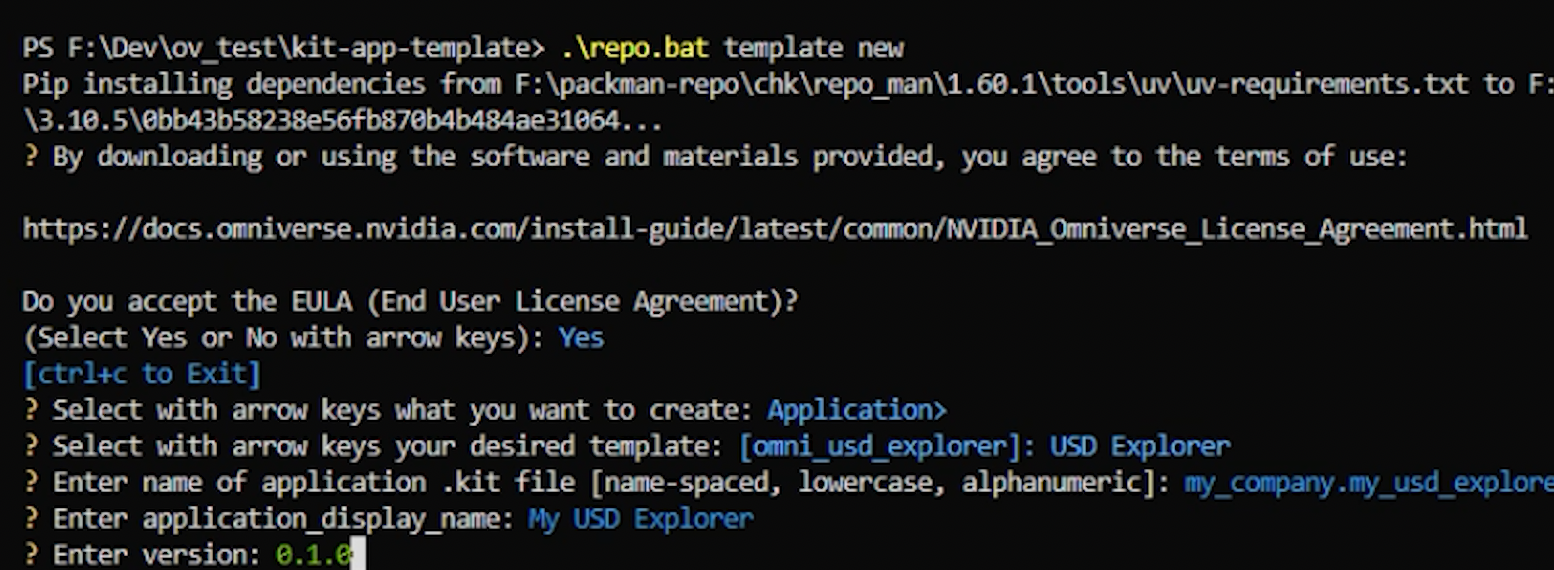
repo.bat template new
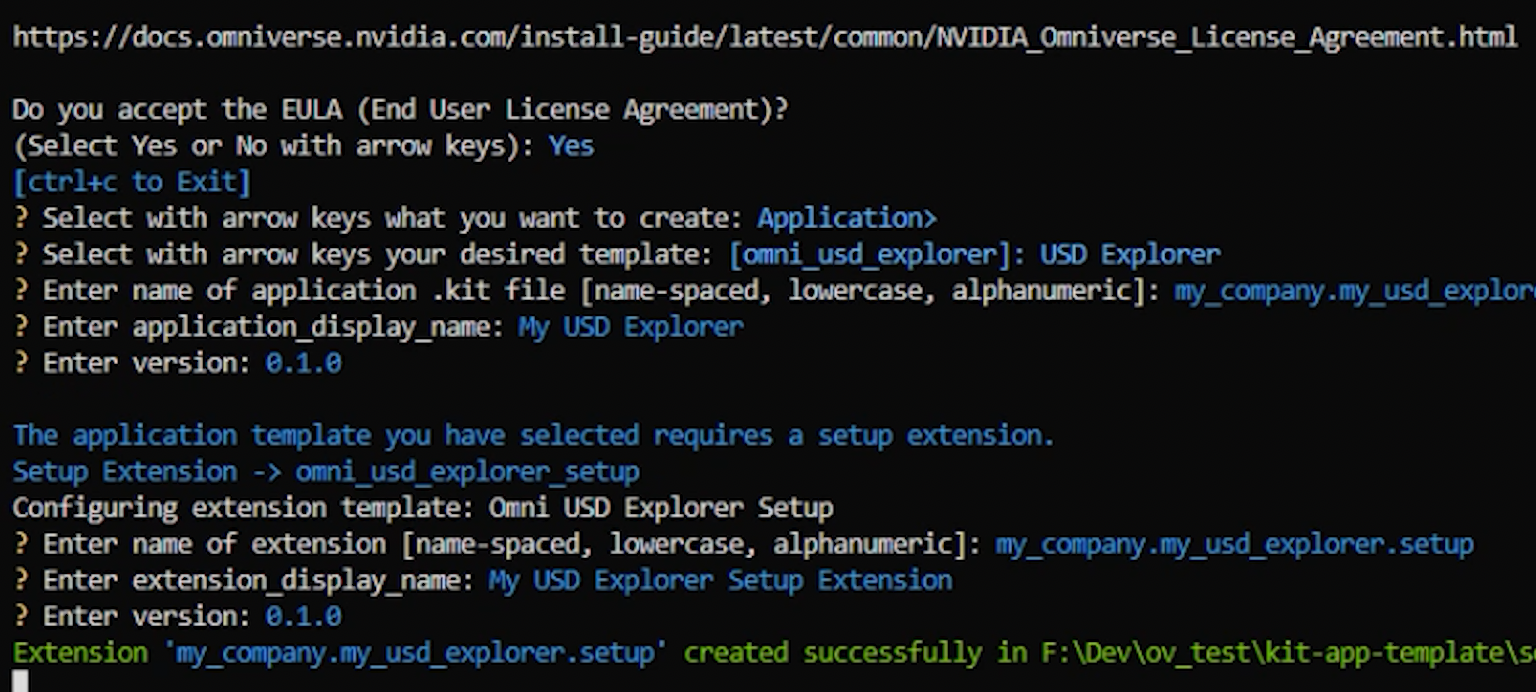
するとコンソールに、新しいtemplateを作るための
ナビゲーションが表示されるので入力していきます。
- EULAを確認した上で、同意する場合はYesを選択します。
- 作成対象の選択です。今回はアプリケーションを作成するために「Application」を選択してください。
- 対象のテンプレートを選択します。(このチュートリアルではUSD Explorerを選択します。)
- アプリケーションに必要となる.kitファイルを作成します。
- ファイル名を入力してください。
- 次にアプリケーション名を入力してください。
- アプリケーションのバージョンを入力してください。
USD ExplorerテンプレートではExtensionも必要なるため、
必要なセットアップを行います。
- Extensionの名前を入力してください。
- UI上でのExtensionの表示名を入力してください。
- バージョンを入力してください。
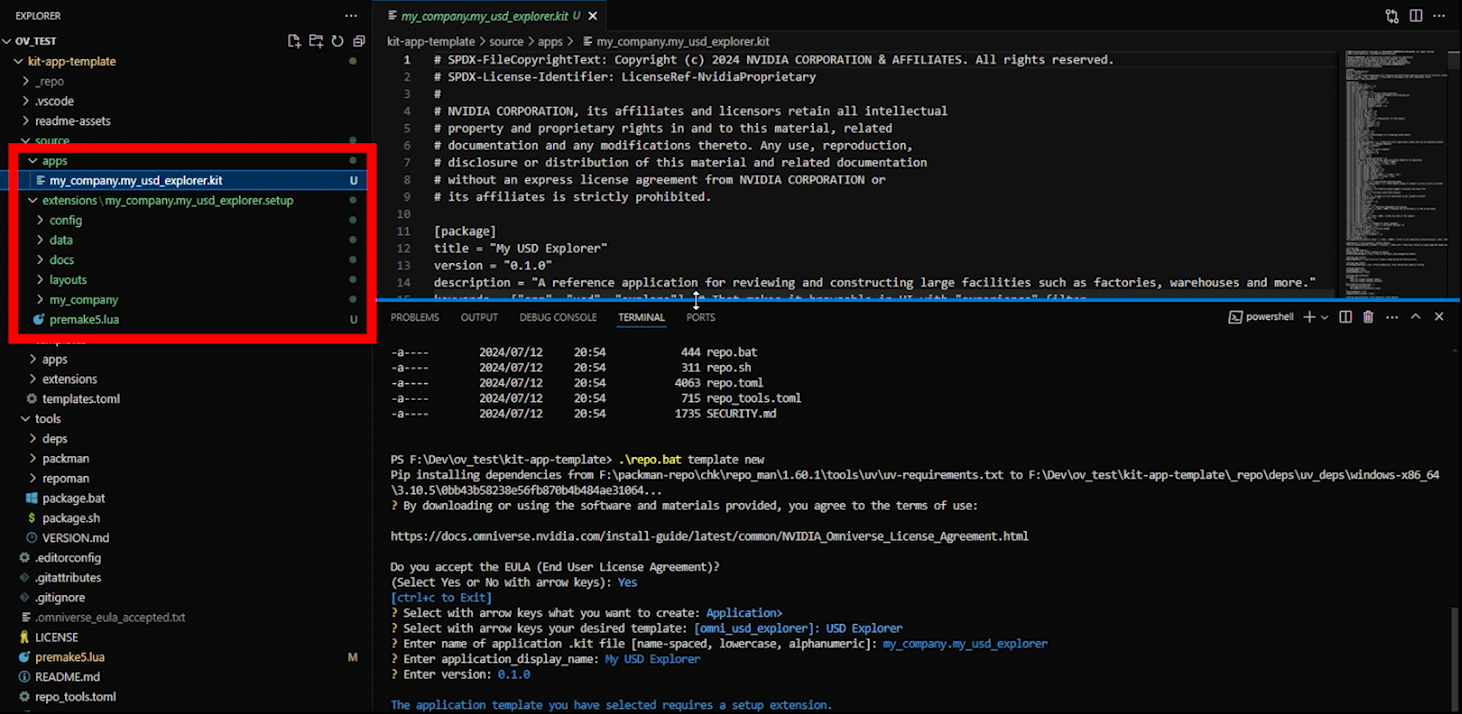
ApplicationとExtensionを作成できました!
エクスプローラーを見ると、sourceの下にappとextensions
ディレクトリがあることを確認できます。
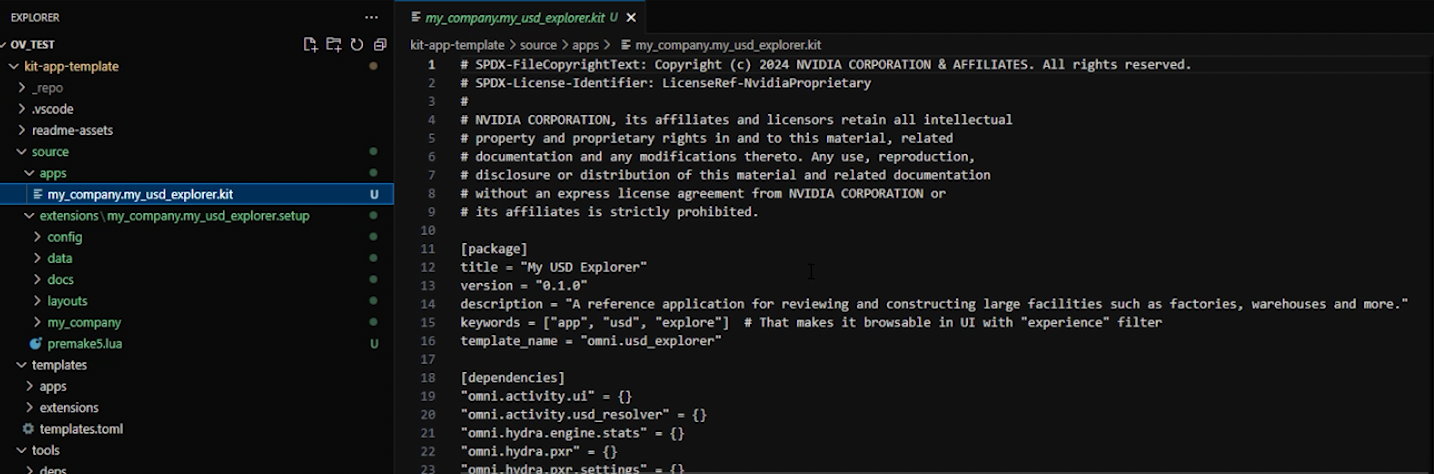
app以下の.kitファイルにはApplicationを構成するのに
必要なプロパティやextensionなどの依存関係が記述されています。
テンプレートがセットアップできたので、ビルドします。
repo.bat build
BUILD SUCEEDEDとでればビルド完了です。
アプリケーションの起動
それではApplicationを起動してみましょう。
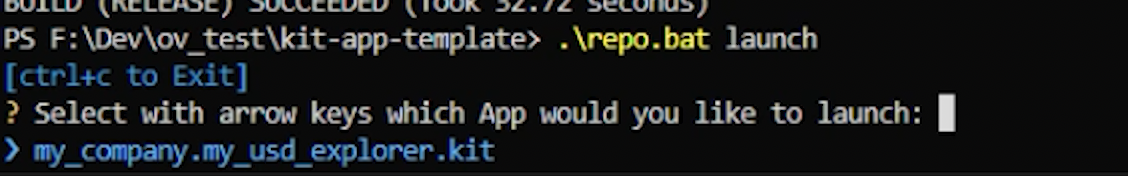
repo.bat launchを実行します。
対象となる.kitを選択します。
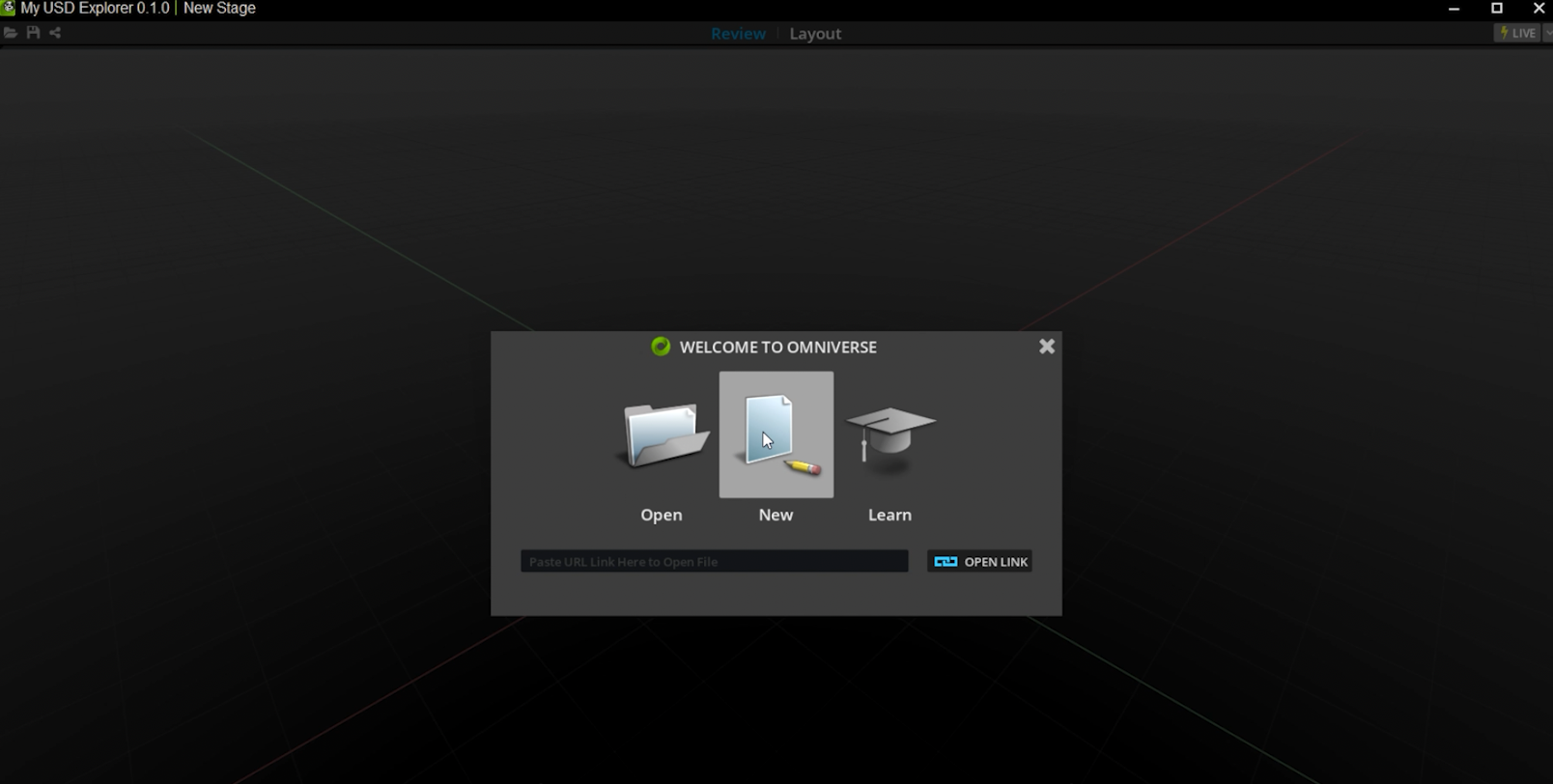
するとPC上にApplicationが表示されます。
まずはnewを選択し、新しく3Dモデルを作ってみましょう。
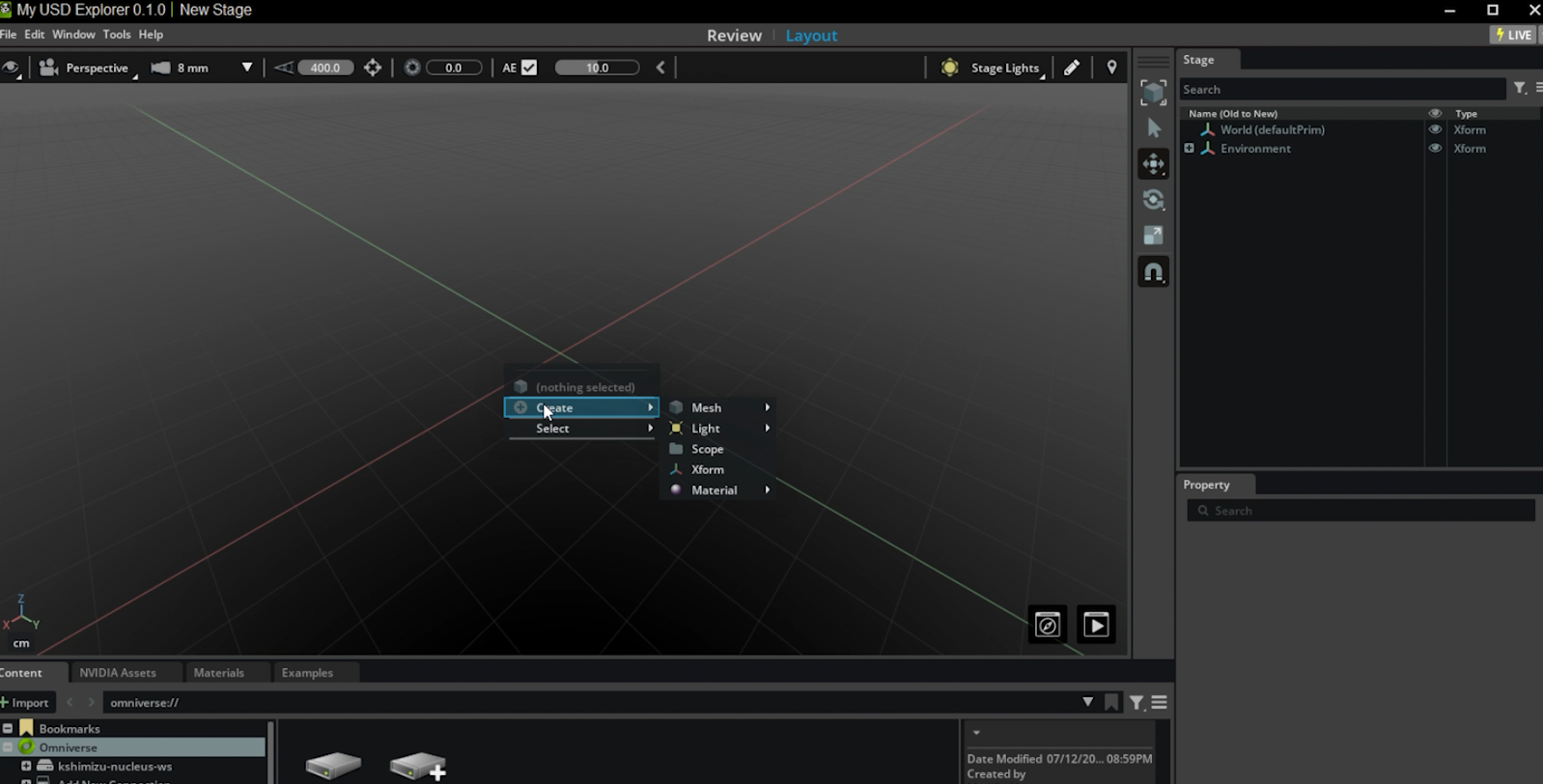
3D空間を編集できるLayoutビューが表示されます。
3Dモデルを作成してみましょう。右クリックを押し、CreateメニューからMeshを選択し
好きな形状を選択します。
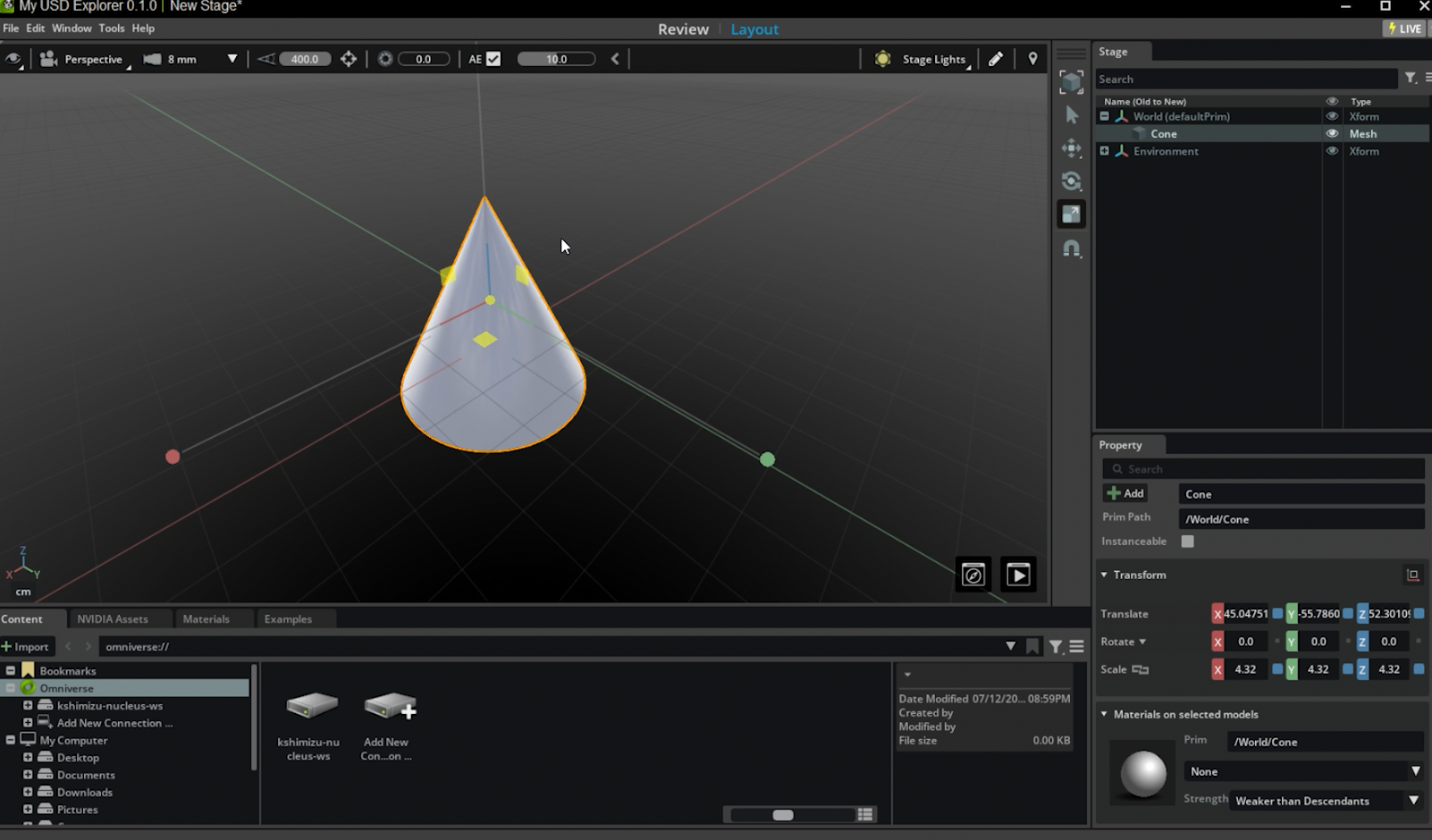
すると選択した形状のメッシュが作成されます。Move Toolを選択すると、作成した3Dモデルを
好きな方向に移動できます。Scale Toolを選択すると、3Dモデルの大きさを
変えることができます。
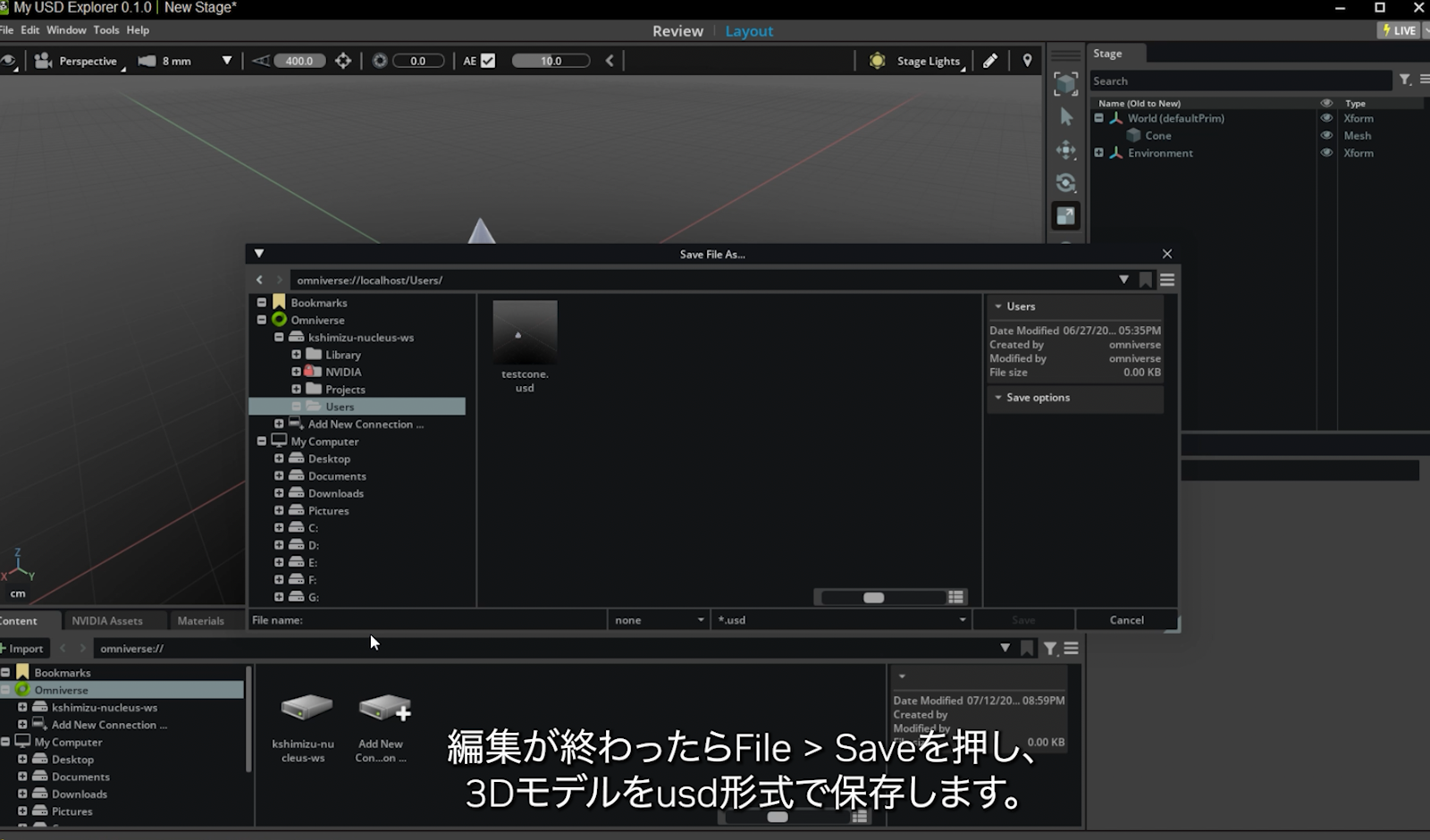
編集が終わったらFile > Saveを押し、3Dモデルをusd形式で保存します。
ここまでKit App Templateを使ったテンプレート作成とアプリビルド・起動までの基本的な操作についてご紹介しました。今後の記事では下記のような内容をご紹介できればと思います。
- Extensionについての説明と独自のExtension開発の流れ
- UIでの簡単な3D操作を行うためのサンプル実装
なお上記の内容までは下記のYouTubeでご紹介しています。Omniverse kit app templateを使ったアプリ開発の流れについての基本的なチュートリアルを紹介してますので、ぜひご確認ください!