環境
MacBook Pro (15-inch, 2019)
macOS Big Sur バージョン 11.6.6(20G624)
zsh
動機
RPGゲーム作成時、
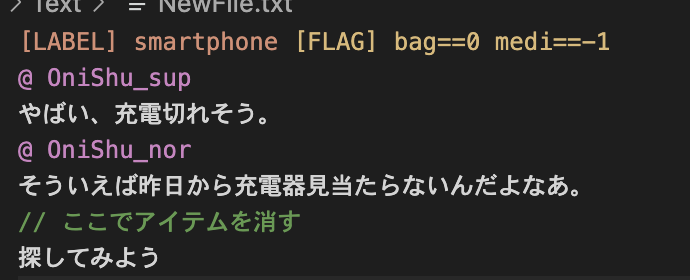
[LABEL] smartphone [FLAG] bag==0 medi==-1
@ OniShu_sup
やばい、充電切れそう。
@ OniShu_nor
そういえば昨日から充電器見当たらないんだよなあ。
// ここでアイテムを消す
探してみよう
このような独自記法で会話の内容を記述しました。
このままでは記述時に見づらかったためこのように色分けしたい。

それなので、VScodeで文字を自由に色分けする方法を調べ、まとめておくことにしました。
参考
インストール
npx
npx コマンドを使うので、入れていない人は
https://nodejs.org/en/
からインストール。
yo
% sudo npm install -g yo generator-code を実行。
sudo無しではlocalを編集する権限を付与していないため、
[~]% npm install -g yo generator-code
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm notice
npm notice New minor version of npm available! 8.11.0 -> 8.12.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.12.1
npm notice Run npm install -g npm@8.12.1 to update!
npm notice
npm ERR! code EACCES
npm ERR! syscall mkdir
npm ERR! path /usr/local/lib/node_modules/generator-code
npm ERR! errno -13
と怒られました。
ファイルの作成
% yo code
% yo code
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of extension do you want to create?
❯ New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
New Keymap
New Extension Pack
New Language Pack (Localization)
New Web Extension (TypeScript)
New Notebook Renderer (TypeScript)
こんなかんじで選択肢が出るので、以下みたいに適当に入力!
? What type of extension do you want to create? New Language Support
Enter the URL (http, https) or the file path of the tmLanguage grammar or press ENTER to start with a new grammar.
? URL or file to import, or none for new:
? What's the name of your extension? Nezmi Baito Text
? What's the identifier of your extension? nezmi-baito-text
? What's the description of your extension? Syntax highlighting for nezmi-baito-text
Enter the id of the language. The id is an identifier and is single, lower-case name such as 'php', 'javascript'
? Language id: txt
Enter the name of the language. The name will be shown in the VS Code editor mode selector.
? Language name: Txt
Enter the file extensions of the language. Use commas to separate multiple entries (e.g. .ruby, .rb)
? File extensions: .txt
Enter the root scope name of the grammar (e.g. source.ruby)
? Scope names: source.txt
? Initialize a git repository? No
nezmiBaitoはRPGの名前です!笑
ファイルを編集
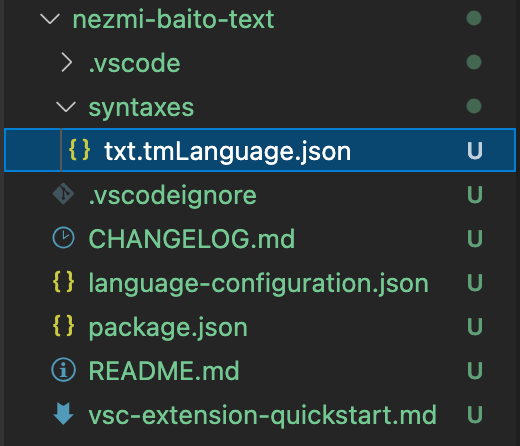
以下のようなファイルが作成できたと思うので、tmLanguage ファイルを編集していくぅ!

language-configuration.json も編集しよう!
記述法は以下を参考に雰囲気でいけます!
鬼車
tmLanguage
-> 後日詳しく編集の仕方を書くぞ!
(追記) 文字色を変えたい人向け、文字色一覧つくりました! ![]() tmLanguage における文字色一覧
tmLanguage における文字色一覧
フォルダの場所を変更
% mv -r nezmi-baito-text ~/.vscode/extensions/
変更して、vscode を再起動すればOKだ!💪
実行例(一部)
"label": {
"name": "string.quoted.double.txt",
"begin": "\\[LABEL\\]\\s",
"end": "$",
"patterns": [
{
"name": "constant.character.escape.txt",
"match": "\\s\\[FLAG\\]\\s.*"
}
]
},
"comment": {
"name": "comment.line.double-slash.txt",
"begin": "//",
"end": "$"
},
"face": {
"name": "keyword.control.txt",
"begin": "\\@\\s",
"end": "$"
}