概要
デカールをカメラの距離によってカリングされるようにエンジン改造をしていきます。
実装した環境はUE5.1になります。
すでに「Fade Screen Size」という画面サイズでカリングする機能がありますが、
個別に設定するのは面倒&使いづらいので一括の距離でカリングされるようにします。
実装
最初はカリング距離を調整できるようにコマンドを作成します。
static TAutoConsoleVariable<float> CVarDistanceCulling(
TEXT("r.Decal.DistanceCulling"),
5000.0f,
TEXT("Culls decals by distance.")
);
次は下記のコードのように書きます。
まずは、カメラの位置座標とデカールの位置座標の差分を求めます。
そのまま平方根で距離を求めたいのですが「DistancePosition」と「DistanceCulling」両方を二乗すればいいので、二乗して割り算を行い0~1のフェード値を取得します。
そのままだとだんだん消えていくのですが、最後の方に急激に消えて欲しいので、
イージング関数の一つ「easeInQuint」を導入しています(Fade * Fade * Fade * Fadeの部分)。
最後に0~1を1~0にするように反転処理を行います。
「CalculateDecalFadeAlpha」は必要ないので削除します。
if (bIsPerspectiveProjection && Data.Proxy.FadeScreenSize != 0.0f)
{
//Data.FadeAlpha = CalculateDecalFadeAlpha(Data.Proxy.FadeScreenSize, ComponentToWorldMatrix, View, FadeMultipli
float DistanceCulling = CVarDistanceCulling.GetValueOnRenderThread();
FVector DistancePosition = View.ViewMatrices.GetViewOrigin() - ComponentToWorldMatrix.GetOrigin();
float Fade = FMath::Clamp(DistancePosition.SizeSquared() / FMath::Square(DistanceCulling), 0.0f, 1.0f);
Fade = Fade * Fade * Fade * Fade;
Data.FadeAlpha = 1 - Fade;
}
「Data.FadeAlpha」を0にすると描画されませんので結果的にカリングされます。
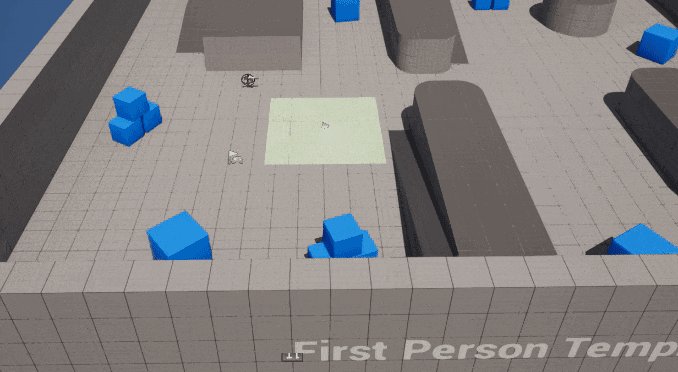
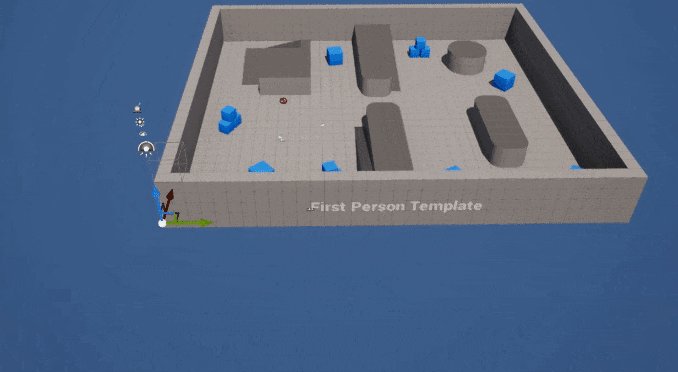
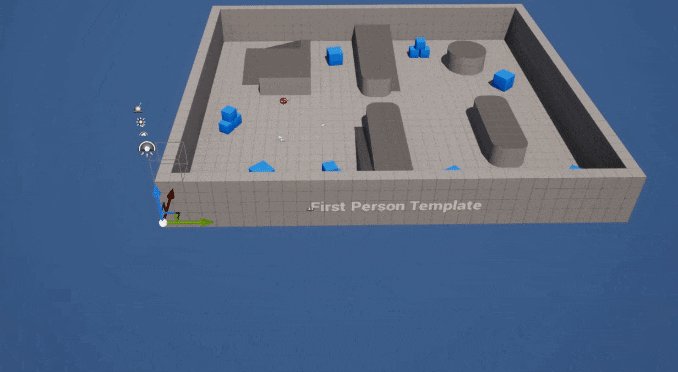
結果
まとめ
デカールを距離でカリングすることで、GPU、CPUの最適化が行い安くなりました。
参考