1.私はUnity歴が浅い
はじめから「自分語り」というのはよくないのかもしれませんが、
この時私は Unityを初めて1ヶ月 経ったとこでした。
1weekが終わったタイミングで、プロジェクトマネージャーさんに
「せっかくなのでUnityRoomで公開しませんか?」
公開することには大賛成だったので、すぐOKしました。
公開する上でデメリットはほぼない。
むしろ就活でも話のネタにできる。
学校外でも多職種でも、幅広くコミュニケーションが取れる人間であると証明される。
実際に制作したゲーム
よしUnityRoomにあげてもらおう!!
私「ビルドupしておきました!」
・・・数時間後・・・
プロマネ「WebGLでビルドし直してください」
WebGL?なにそれ?
ここからプロマネ要望の嵐が来ます
2.「WebGLでビルドし直してください」
WebGLというのはプラットフォームの一種である。
ファイルの拡張子が .exe ではなく .html になるのだ。
Unityのアイコンがついているものが、今ビルド設定されているプラットフォームです。
これをWebGLにかえるみたいです。

そもそもインストールできてない人が多いと思うので、そこから解説していきます~!!
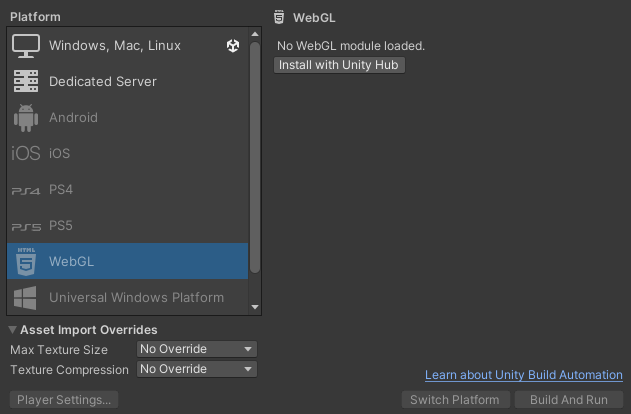
WebGLをインストールする
右下のインストールボタンを押して、インストール終わり次第プロジェクト立ち上げてください

インストール完了したら…

右下に Switch Platform があるので押します。
これでプラットフォームの変更はできました!
3.「画面サイズは960×540でお願いします」
え????
最初に1920×1080って言ってたじゃん!!!!
UnityRoomの仕様上、画面サイズというものが存在する。
もちろん1920×1080でも可能ではあるが、大きすぎる。
ブラウザ上でゲームが遊べるようにするためには、ページが拡縮された時でも、画面が収まるようにしなければならない。
それでは設定がんばろう、、!!
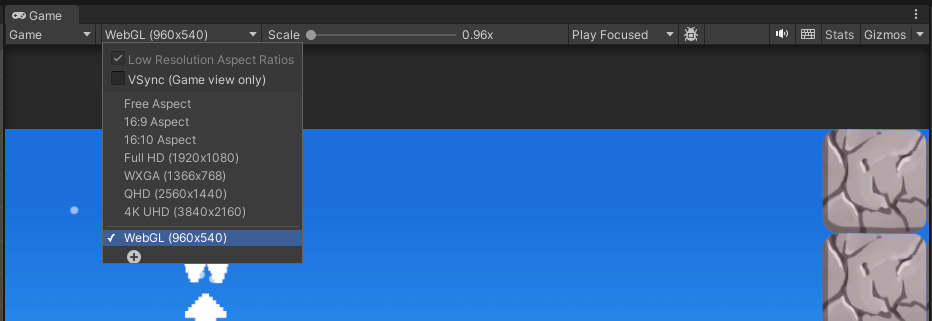
アスペクト比変更
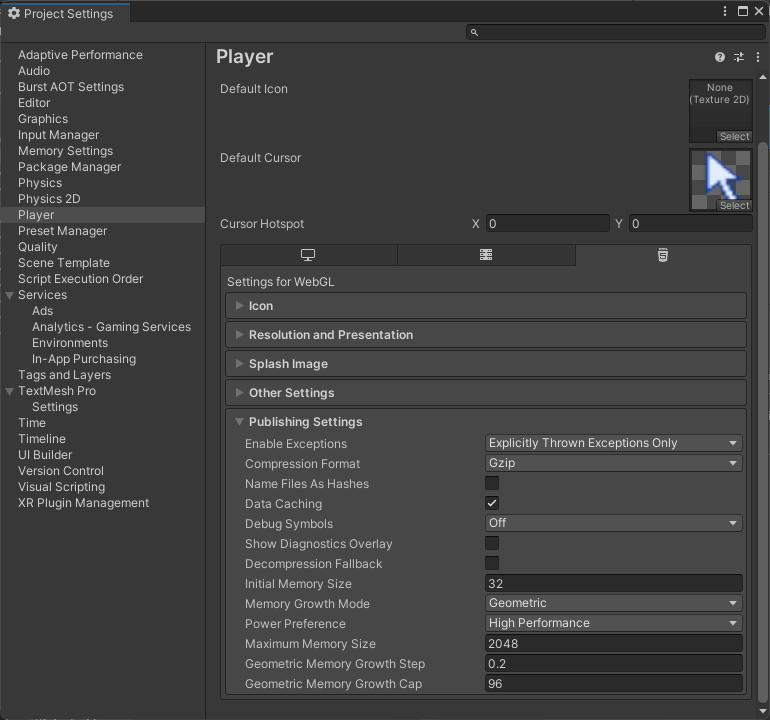
Player Setting の変更
まず下の画面からPlayerSettingを開く(左下にボタンあります)

上の画面になってたらOK!
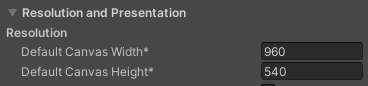
真ん中あたりにあるResolutionの部分を指定されたサイズに変える

CanvasとかUI周りの修正
正直これが一番めんどくさかった。
ただこのあたりの設定はプロジェクトによって大きく違うので、
Canvas Scaler の変更点だけ記述しておきます。
Canvas → Canvas Scaler → UI Scale Mode を
Scale With Screen Size に変更

Canvas を修正しても表示がうまくいかない場合は
他の箇所(特にanchor周り)を修正した方がいいと思います。
anchorの仕組みを解説してくれている記事があったのでおいておきます。
https://hirokuma.blog/?p=664
4.「データがbrになっているのでできないです。」
有識者さんにききました。
「どうすればいいんですか?」
「gzにしないといけないよ」
ということで調べました。
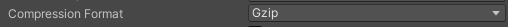
以下の部分を見つけてGZipに変えてあげてください。

Publishing Settingsの上から2つ目です。
5.終わった~!!
プロマネ「UnityRoom にあがりました~!」
早速UnityRoomで遊んでみるぞ!!
… あれタイトルの音は?
… なんか速くない?遅くない?
まだまだ穴だらけです。
WebGLでは画面をクリックしないと初めの音がならない仕組みになっています。
また可変フレームレートに対応しておかないと、ゲーム速度が崩れます。(マシンによってFPSが変化するため)
これからもまだまだ伸びしろがあるのでがんばります。
参考文献