2019/7/10
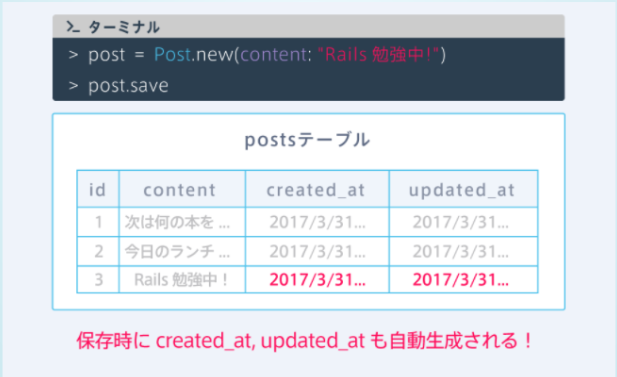
自動生成されるカラム確認
◎idカラムについて
idカラムには、データベースに保存される時に数字が自動で入る。
idは1から順に入っていき、データ毎に重複しないようになっている。
◎created_atカラムとupdated_atカラムについて
created_atカラムとupdated_atカラムには、
データベースに保存された時刻が自動で入るようになっている。
updated_atはデータ更新時にも時刻が更新される。
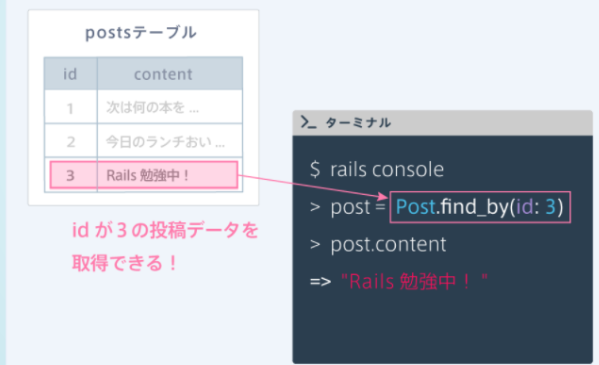
find_byメソッドで投稿を取得する
特定のidの投稿を取得するためには、find_byメソッドを用いる。
find_byメソッドは、ある条件に合致するデータを取得することができます。
図のように、**「モデル名.find_by(カラム名: 値)」**とすることで、その値を持ったデータをデータベースから取得することができる。
今回は↓↓↓
post = Post.find_by(id:3)
投稿詳細ページを作成
ルーティング・アクション・ビューの思考が必要。
投稿詳細ページのURLに表示したい投稿のidを入れる必要がある。
そしてそのidを持つ投稿データを表示する。
①投稿詳細ページのルーティング
・showアクションを作る
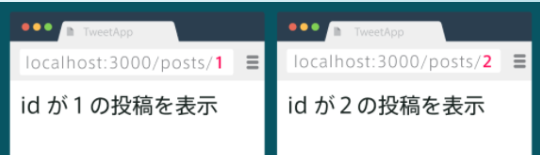
・URLにidを含める
→ルーティングのURLの部分に**「:」を用いて"posts/:id"**と指定して
「posts/1」「posts/2」でもshowアクションにいくようになる。
②URLからidの取得
変数params
Controllerの場所で..↓↓↓
@id = params[:id]
③投稿詳細ページ完成
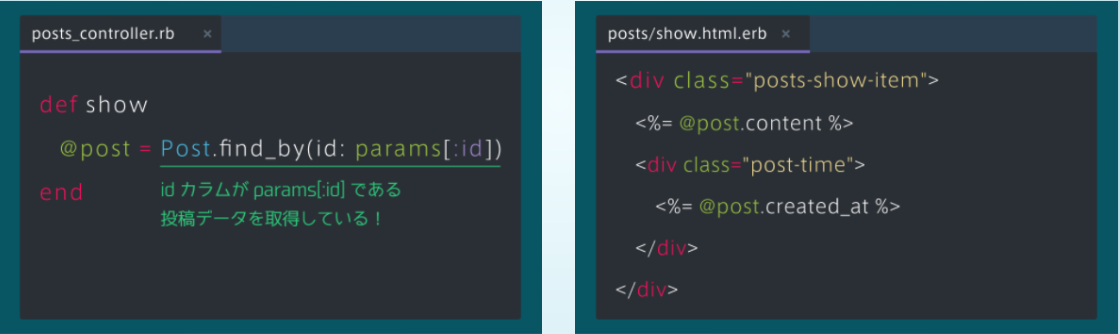
〜Controllerタブ〜
showアクションで変数@postを定義してidカラムの値が
params[:id]と等しい投稿をデータベースから取得して代入します。
@postをshow.html.erbで表示することで、
各URLに対応した投稿のデータが表示されるようにしましょう!
④仕上げ
詳細画面へのリンクを作成する。
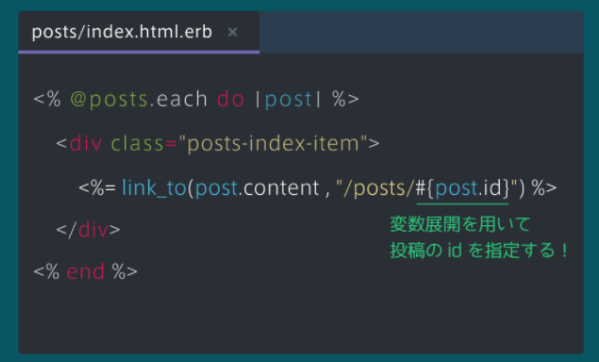
投稿一覧ページに、各投稿の詳細ページへのリンクを作成しましょう。
各投稿の内容の部分をクリックすると詳細ページに移動できるように、
link_to(post.content, "/posts/#{post.id}")とします。
新規投稿ページの作成
・新規投稿ページ準備
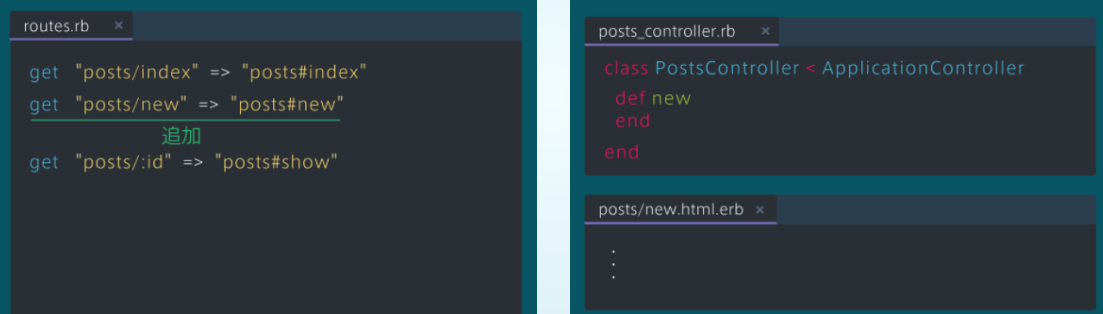
新規投稿ページは、「localhost:3000/posts/new」というURLでアクセスできるようにしましょう。
そのためにルーティング、アクション、ビューを追加しましょう。
アクションは、newアクションとしましょう。
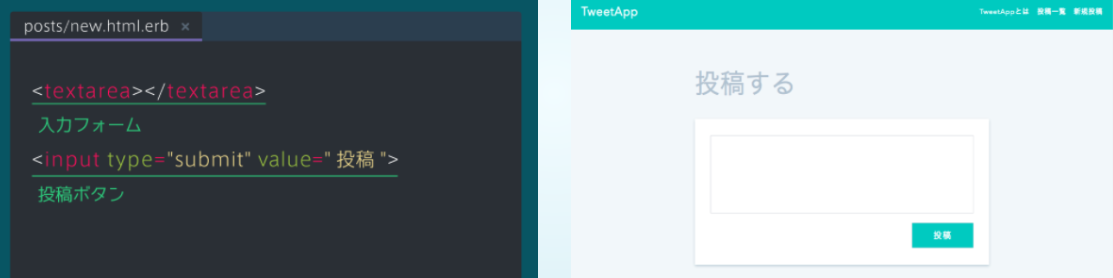
・入力フォームの作成
HTML & CSSのレッスンで学習した<textarea>タグや<input>タグを用いることで入力フォームを作成することができます。
送信ボタンにはtype="submit"と、value="投稿"を指定することに気をつけましょう。
・投稿を保存する準備
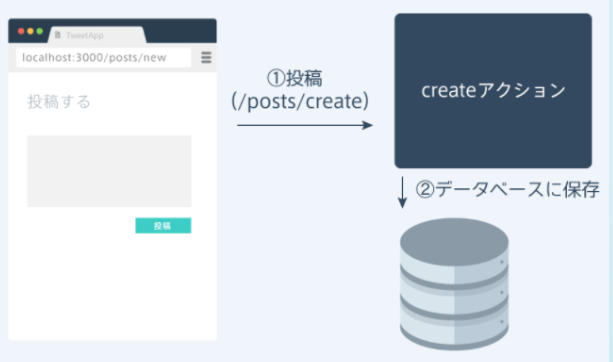
・投稿を保存するまでの流れ
フォームの投稿ボタンを押すと、Rails側に投稿データが送信されます。
今回はcreateアクションを用意して、受け取った投稿データをデータベースに保存するようにします。
createアクションのURLは「/posts/create」としましょう。
=========================
<※重要※>
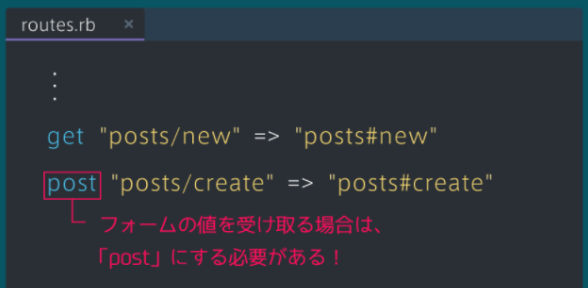
・createアクションのルーティングを設定しましょう。
今までルーティングを書く際に「get」と書いてきましたが、フォームの値を受け取る場合は**「post」とする必要があります。(この「post」はPostモデルの「Post」とは関係ありません。)
通常は「get」、フォームの値を受け取るときは「post」**というように覚えておきましょう。
=========================
・フォームの送信先を指定
form_tagメソッドを用いると、フォームに入力されたデータを送信することができます。form_tagは、「form_tag(送信先のURL) do」のように送信先のURLを指定します。
これによって、<input type="submit" ...>のボタンを押した時に、指定されたURLにデータが送信されます。
・createアクションの中身を作る
1、createアクションに対応するビューがない
2、投稿を保存できない
上記問題を解決しないことには、フォームを投稿し保存できないので、次のこと行う。
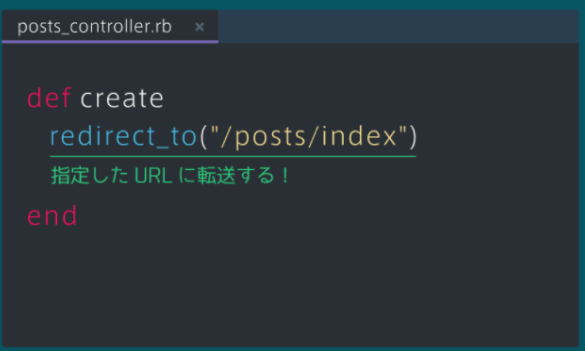
他のURLに転送(リダイレクト)するには、redirect_toメソッドを用います。
redirect_toは「redirect_to(URL)」とすることで、そのページに転送することができます。
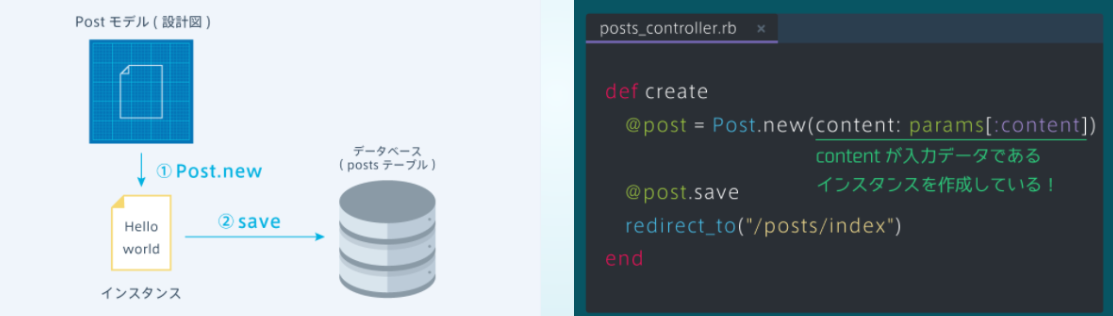
転送はできたけど、保存ができてないので、次に行うのは、投稿内容を保存します。
送信されてきた値をDBに保存する。
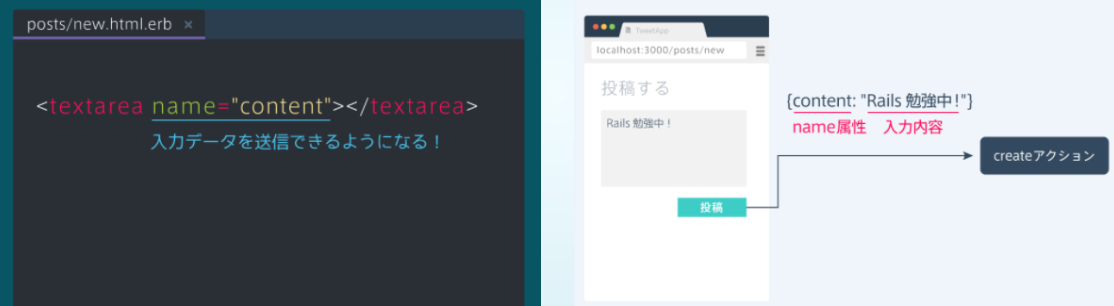
・name属性
今の状態のフォームでは、投稿ボタンを押しても入力した内容をcreateアクションに伝えることができません。
タグに`name属性`を指定すると、入力データを送信することができるようになり、name属性の値をキーとした`ハッシュ`がRails側に送られます。  **・フォームに入力されたデータを受け取る** name属性を指定したフォームに入力されたデータは、コントローラのアクション内で受け取ることが可能になります。 フォームのデータは、`変数params`で受け取ります。paramsはname属性に設定した文字列をキーとしたハッシュになっています。 **・データベースに投稿を保存する** 実際に保存する手順に関しては、「rails console」で学んだことを思い出しましょう。 以下の図のように、Postインスタンスを作成する際に`params[:content]`を用います。そのPostインスタンスを保存することで投稿機能の完成です!  **変数まとめ** 変数paramsのまとめ 入力データを受け取るためのparamsはURLからidの値を取得するときにも使いました。 paramsは以下の2通りの使い方があるので、整理して覚えておきましょう。 ①「:○○」を使った`ルーティングのURLから値を取得する` ②「name="○○"」が付いた`フォームの入力内容を受け取る`