流行に乗り遅れること約一ヶ月
ようやくクラブハウスに招待してもらいました。
面白いけど、私ただのしがないwebエンジニア、自分から話すことがない。
ただの進化系ラジオじゃん、、
自分から手を上げて話してリスナーを満足させる?
無理無理!
仮想通貨とか最近また盛り上がってるからそういう系の話
聞いてみても面白いんだが、やはり自分から発言することはない。
誰か自分の代わりに面白いこと自動で話してくれないかなー?
でもみんな仕事中とかでも意外と耳は空いてるんだなー
ん?待てよ?仕事中こっそり見てる仮想通貨の価格
見ないで聞けばいいんじゃね?
ということで
作ってみました。
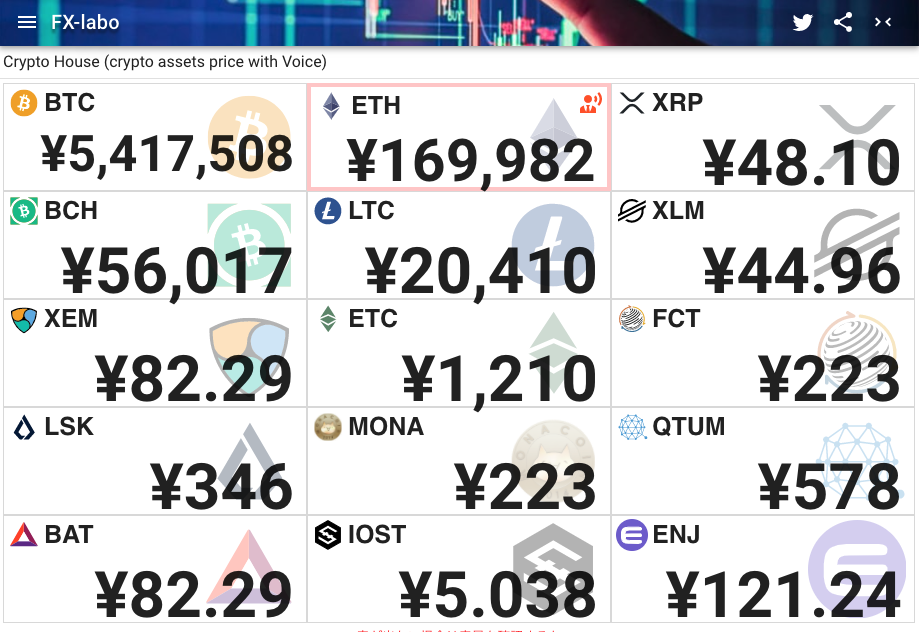
CryptoHouse
ここでちょっと比較してみましょう。
ClubHouse と CryptoHouse の比較
| ClubHouse | CryptoHouse | |
|---|---|---|
| 招待 | 必須 | 不要 |
| OS | iOSのみ | 全デバイス |
| インストール | 必要 | 不要 |
| 言語 | 英語 | 日本語(近日英語対応予定) |
| 身バレリスク | high | 0% |
| 有益性 | 人によりけり | 人によりけり |
思ってたんとちゃうかった人スミマセン(土下座)
仮想通貨の価格をただ読み上げてくれるだけのサイトです。
ClubHouseにまだ招待されていない方は
是非こちらで淡々と価格を聞いて資産を増やしてみてはいかがですか?
できること
- 一定間隔で指定した仮想通貨の価格を読み上げます。
- 通貨ごとにしきい値を設定してその数値を超えたときだけお知らせします。
以上
ちょっとだけ技術の話
Vuetifyのsliderとかマジ便利(語彙力orz)
モバイルでいちいち細かい数字を入力するの面倒なので
スライダーを自作しようと思ったのですがサンプルほぼそのままで
実装できました。(テキスト入力もできます)
https://vuetifyjs.com/en/components/sliders/
SpeechSynthesisUtterance
という実験的な機能を使ってるので
ブラウザ環境によっては音が出ないものがあるようです。
参考にさせてもらった
https://qiita.com/hmmrjn/items/be29c62ba4e4a02d305c
fitty
地味すぎて気づかれないかもしれませんが
価格を大きく表示するために自動でフォントサイズを調整してくれるjsです。
ちょっと癖があるんであとからCSSで再度調整したりはしてます。
https://github.com/rikschennink/fitty
最後に
ニュースの読み上げとかはまだまだ難しそうな
SpeechSynthesisUtteranceですが
このくらいの需要であれば十分使える気がします。
まだまだ改善の余地はあるんですが
自己満足と、自分需要は満たしたので一旦これでリリース
反響次第で追加開発がんばります。
よかったらツイッターで絡んでください!
https://twitter.com/FxSlack