はじめに
最近話題沸騰中!?の#VSCodeをインストールしたので、
以下内容を実現できるようにしたい。
#VSCode Installed.
— 堀尾 風仁 (@Futo_Horio) 2019年3月17日
Vim Extension入れるだけで、すぐに使える!
なぜ今まで使わなかったのかw pic.twitter.com/SGixeLEKBh
実現したいこと
ローカル環境 ( #VSCode ) で、
- Azure Functions 関数を
作成し、デプロイしたい。 - Azure Functions 関数の
テストを実行したい。
実現方法
以下、VSCode 拡張機能 [ Azure Functions ( Preview ) ] を使用すると、実現可能。
【 VSCode | Marketplace 】 Azure > Azure Functions

MEMO ( 2019/03/19 )
現在、この拡張機能では、C#、JavaScript ( TypeScript )、Java 関数を完全にサポート ( GA )、
Python のサポートは、プレビュー段階 ( Preview ) です。
導入環境 ( 前提条件 )
- Windows 10 (
Surface Book 2) - VSCode (
1.32.1) -
Azure アカウント (
発行済み)
導入手順 ( 目次 )
-
導入編
-
VSCode 拡張機能 [ Azure Functions ] をインストール
-
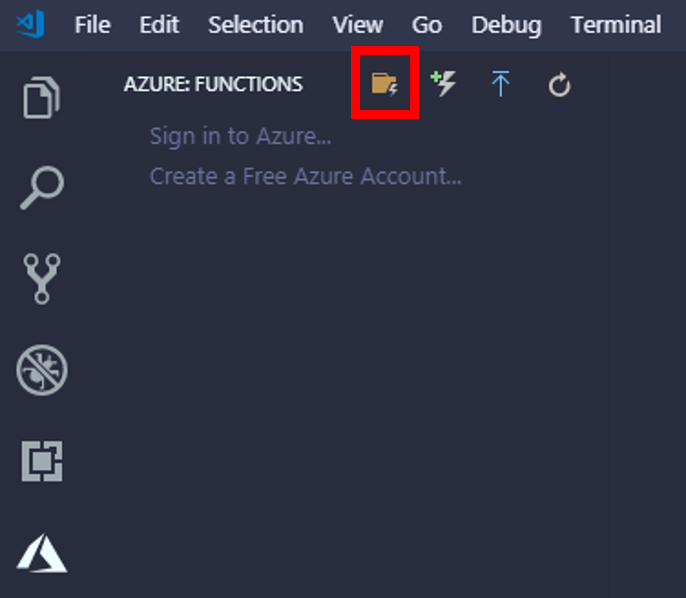
VSCode サイドバー より、拡張機能 [ Azure Functions ] を開く
-
Azure Functions プロジェクトの新規作成 する ( 拡張機能 )
-
Azure Functions 関数の新規作成 する ( 拡張機能 )
-
テスト編
-
ローカル環境で__関数を実行__する
-
デプロイ編
-
ローカルから__Azureへデプロイ__ する
導入手順 ( 詳細 )
1. VSCode Extensions [ Azure Functions ( Preview ) ] をインストール

※ インストール完了後、VSCodeを再起動します。( 変更内容、反映のため )
2. VSCode サイドバーより、拡張機能 Azure Functions を開く

3. Azure Functions プロジェクトを作成する ( 拡張機能 )
1. 新規プロジェクト作成ボタンを押下します。

2. プロジェクトディレクトリを指定します。

3. プロジェクトの「使用言語」を選択します。
3. プロジェクトの「ランタイム」を選択します。
3. プロジェクトの「確認方法」を選択します。
これにて、Azure Functions 新規プロジェクトの作成は完了です。
以下のように、自分のWorkplaceに、Azure Functionsプロジェクトが作成されていることが確認できます。

4. Azure Functions 関数の新規作成 する ( 拡張機能 )
1. 新規関数を作成するプロジェクトを指定します。

2. 関数テンプレートを指定します。

3. 関数名を入力します。

4. 関数の実行レベルを指定します。

これにて、関数の新規作成は完了です。
Workplaceに戻って確認してみると、関数が作成されていることが確認できます。

5. ローカル環境で関数を実行する
Azure Functionsをローカルで実行するためには、以下を用意する必要があります。
- 必要なツール群
- Windows 用 .NET Core 2.x SDK
-
Node.js ( ※8.5以上推奨 )
※ ランタイム v2を使用する場合は、node.js v8.5以上が必要となるため。 - Azure Functions Core Tools ( npm install )
上記ツール群をインストールした後、VSCode上でF5を押下すると、関数が実行される。

http://localhost:7071/api/QiitaTest?name=World! を実行してみると、、。

無事、ローカルでテストを実行することができました!
6. ローカルからAzureへデプロイする
1. Azureにサインインする。

ポータル画面が開き、サインインが完了すると、下記画面が表示されます。

2.VSCode上のDeployボタンを押下する。

3. デプロイする関数名 ( Azure上 ) を定義する。

4. リソースグループを選択する。

5. ランタイムを選択する。

6. ストレージを選択する。

7. デプロイ先のリージョンを選択する。

8. ログ(デプロイ先)を確認する。
デプロイが完了すると、画面右下に下記メッセージが表示されるので、
「View Output」を選択します。

ログ上に、デプロイ先(URL)が表示されるので、Webブラウザ上で確認します。

9. Azure Functions ( GETリクエスト ) を試してみる。

動きましたー!感動!
環境を作ってしまえば、AWS Lambdaより開発しやすいかも(個人的な見解)
終わりに
一度手を動かして、流れを理解してしまいさえすれば、
次からはかなり簡単に、Azure Functionsの開発ができそう!
とにかくやってみる。手を動かして、試してみるの重要性を感じた一日でした。
最後までお読みいただき、ありがとうございました!
公式ドキュメント ( Microsoft )
MEMO
- GDPR ( General Data Protection Regulation )
- EU一般データ保護規則 ( = GDPR )



