Overview
HoloLens 2 リリースノート - Windows Holographic, version 20H2 – December 2020 Update で追加された 【 新機能 】App Installer (アプリインストーラー) について調査したので、内容と実際のアプリケーションインストール手順についてまとめておきたいと思います。
What's App Installer !?

HoloLens 2 新機能 : App Installer ( 以下、アプリインストーラー ) は、よりシームレスにアプリケーションをインストールするための機能です。従来ローカルアプリ配布時に必要だった (1)開発者モードの有効化、(2)デバイスポータル を使用するといった手順が不要となり、気軽にアプリをインストールすることが可能になりました。
アプリインストーラーは 管理対象外 のデバイスでは標準で動作するようになっています。現時点では、企業の混乱を防ぐため、管理対象デバイスではアプリインストーラーを利用することはできません。
以下内容に一つでも当てはまれば、 管理対象デバイス であると考えられます。
- MDM ( Mobile Device Managment ) 登録済みである
- プロビジョニングパッケージで構成されている
- Azure AD の ユーザーID (識別子) を使用している
Requirements
この章では、アプリインストーラーを使用するための要件をご紹介したいと思います。
For your HoloLens 2
- Windows OS アップデート : Build 19041.1.1131 以降
この機能は Windows Holographic Version 20H2 - December 2020 Update から利用可能となりました。新しい機能を使用する前に一度 HoloLens 2 OS ビルド番号 ( Build 19041.1131 以降 ) をご確認いただければと思います。
For your Apps
アプリインストーラーは Microsoft Store からの依存関係を使用するため、アプリのソリューション構成は Master / Release のいずれかである 必要があります。
アプリインストーラー経由でインストールされるアプリはデジタル署名が必須 となります。
Install method
この章では、実際にアプリインストーラーを使って HoloLens 2 へアプリケーションをインストールしてみたいと思います。
1. インストールするアプリパッケージを作成する
Unity からエクスポートしたソリューションファイル (.sln) を Visual Studio 2019 で開き、
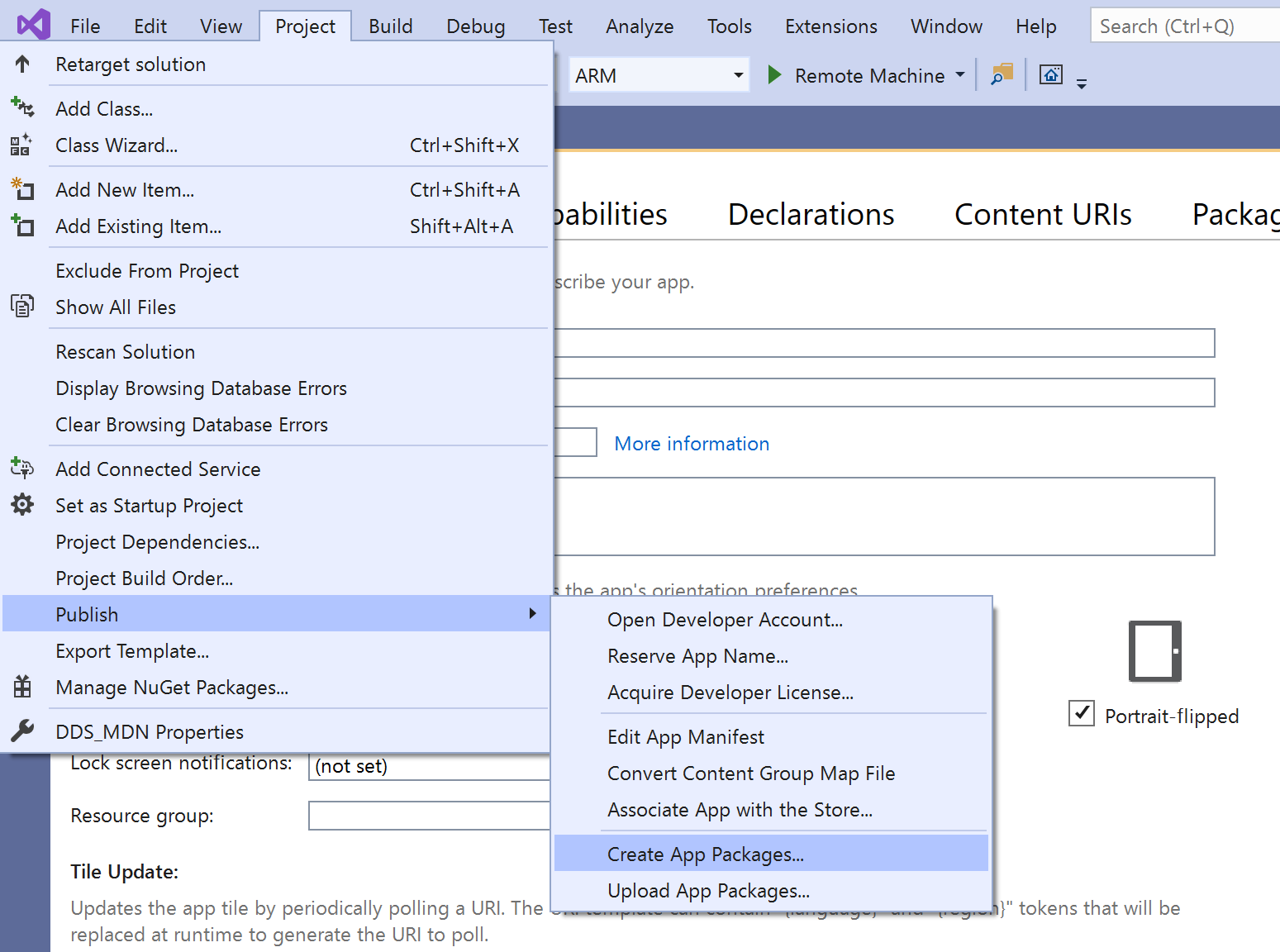
Project > Publish > Create App Packages ... を選択します。

配布用の App Packages 作成ウィザードが表示されます。
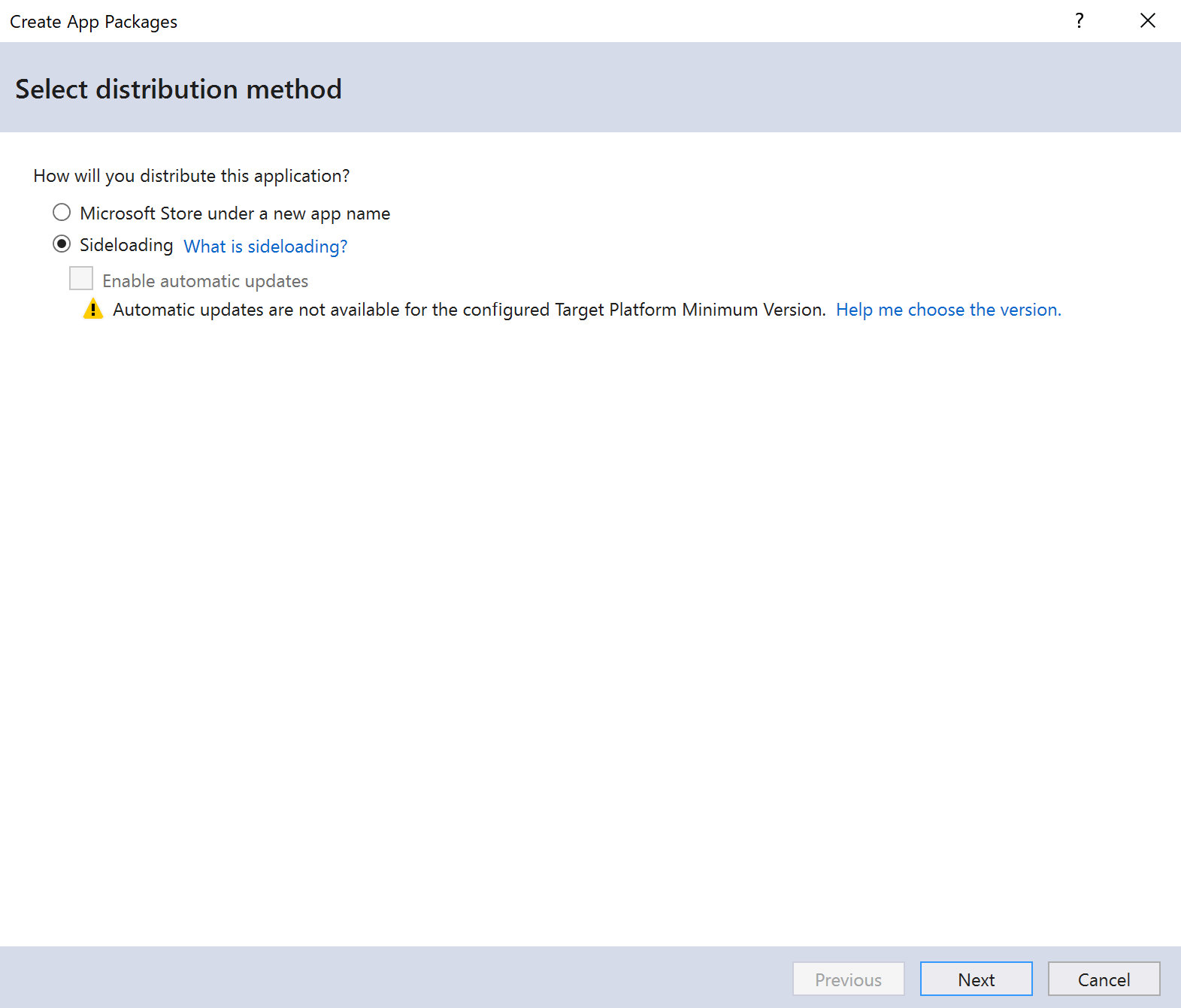
1-1. Select distribution method
アプリケーションの配布方法の選択

| 配布方法 | 概要 |
|---|---|
| Microsoft Store under a new app name | Microsoft Store にて公開 ( アプリ名は一意 ) |
| Sideloading | Microsoft Store を経由せずにアプリを公開、 インストールする方法 |
ラジオボタン : Sideloading にチェックを入れ、Nextボタンを押します。
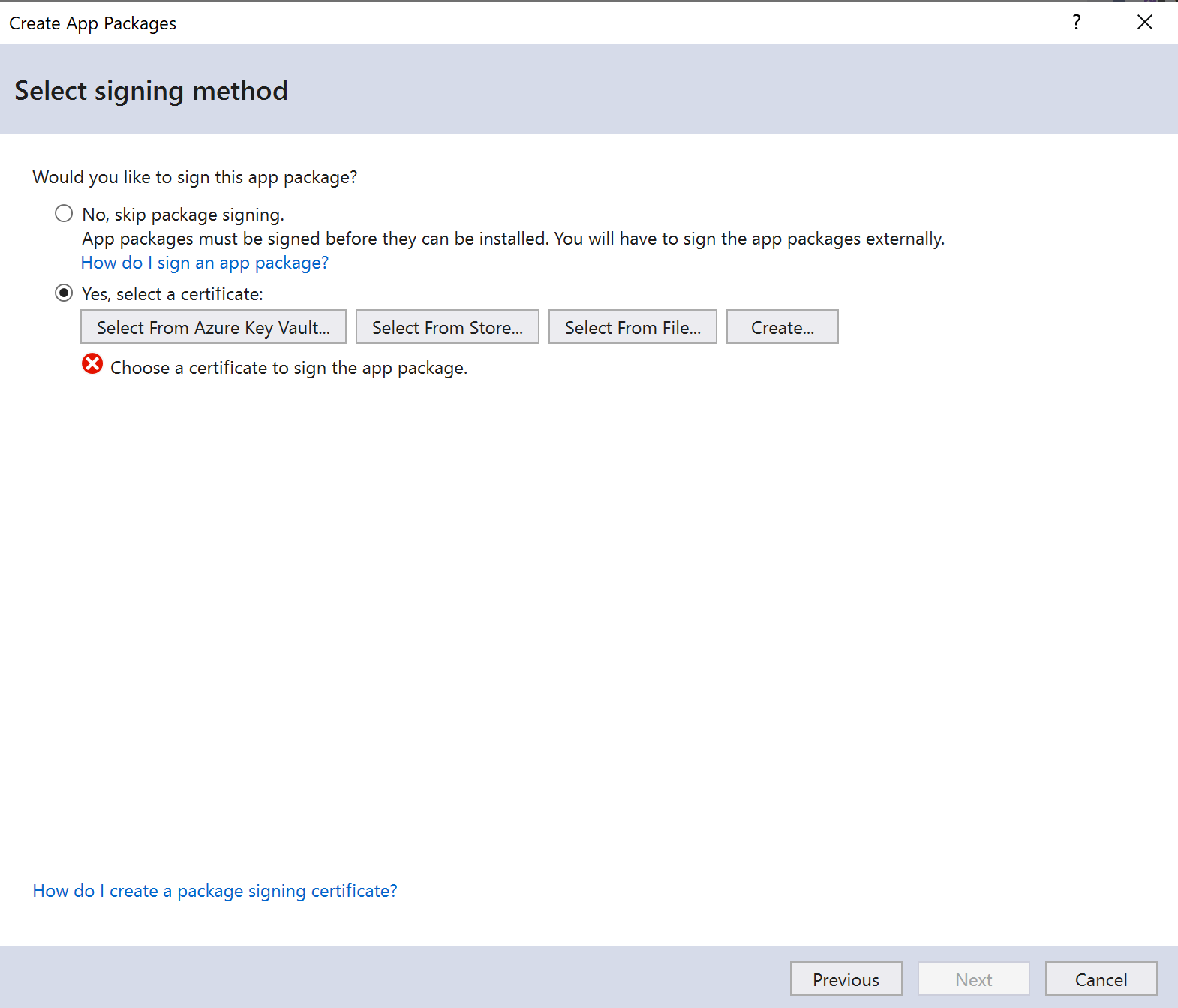
1-2. Select signing method
アプリケーションの署名有無の選択

| デジタル署名の有無 | 概要 |
|---|---|
| No, skip package signing | デジタル署名を行いません |
| Yes, select a certificate | 証明書を指定して、デジタル署名を行います |
ラジオボタン : Yes, select a cerificate にチェックを入れ、Createボタンより証明書を作成します。
※ 既存の証明書を使用される場合は、ファイルをアップロードしてください。
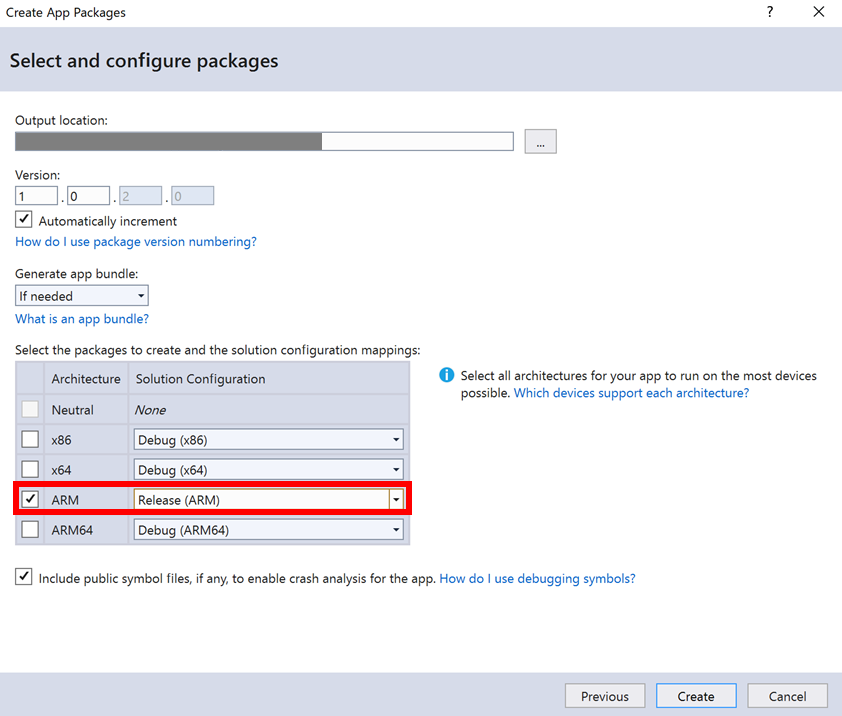
1-3. Select and configure packages
出力先、アプリバージョン、ソリューション構成についての選択

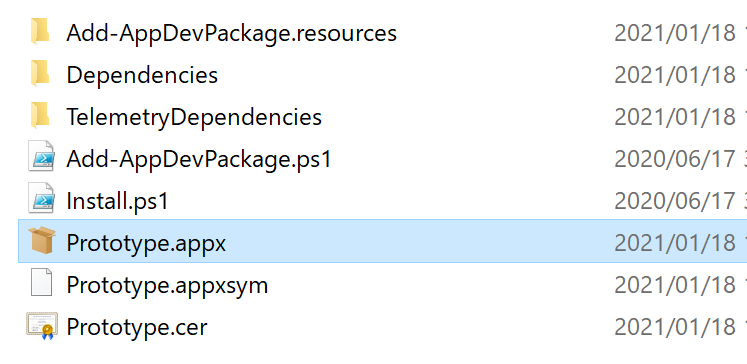
出力先の確認、バージョンの確認、ソリューション構成の設定が終わったらCreateボタンを押します。出力先のパッケージアーキテクチャにARM、ソリューション構成が Release / Master 設定されていることを再度確認してください。
1-4. Appx Bundle (.appx) uploads to Cloud Storage
アウトプットされた Appx Bundle (.appx) をクラウドストレージにアップロードします。HoloLens 2 へUSB経由でファイル配置、インストールを実行することも可能ですが、この記事ではクラウドストレージ経由 (OneDrive / Azure Blob Storage / Google Drive ) での手順をご紹介します。

お好きなストレージに Appx Bundle (.appx) をアップロードしたら、URL共有を行います。Visual Studio の出力先には、依存関係 ( Dependencies ) も出力されますが、アップロードは不要です。

取得したURLを元に QRコードの生成を行います。
QRのススメ など、Webアプリで簡単にQRコードを作成することができます。
2. HoloLens 2 デバイス上での作業手順
2-1. デバイスが管理対象外であることを確認する
2-2 . HoloLens 2 を起動し、サインインを実行する
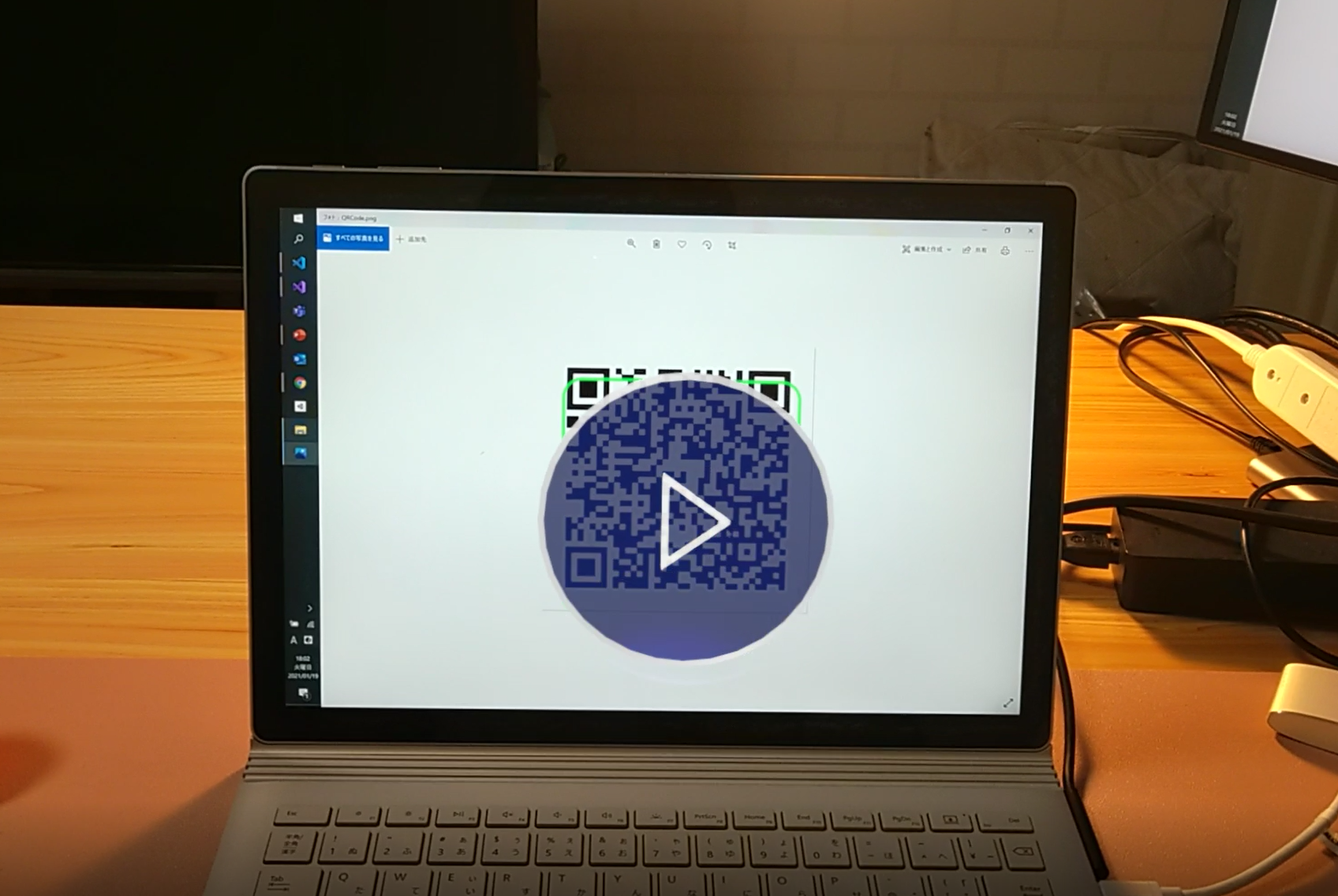
2-3. HoloLens 2 で QR コードを読み込む

HoloLens 2 では OS 標準機能で QRコードを認識することができるので、
端末を起動した状態で QRコードに近づき、再生ボタンを押します。
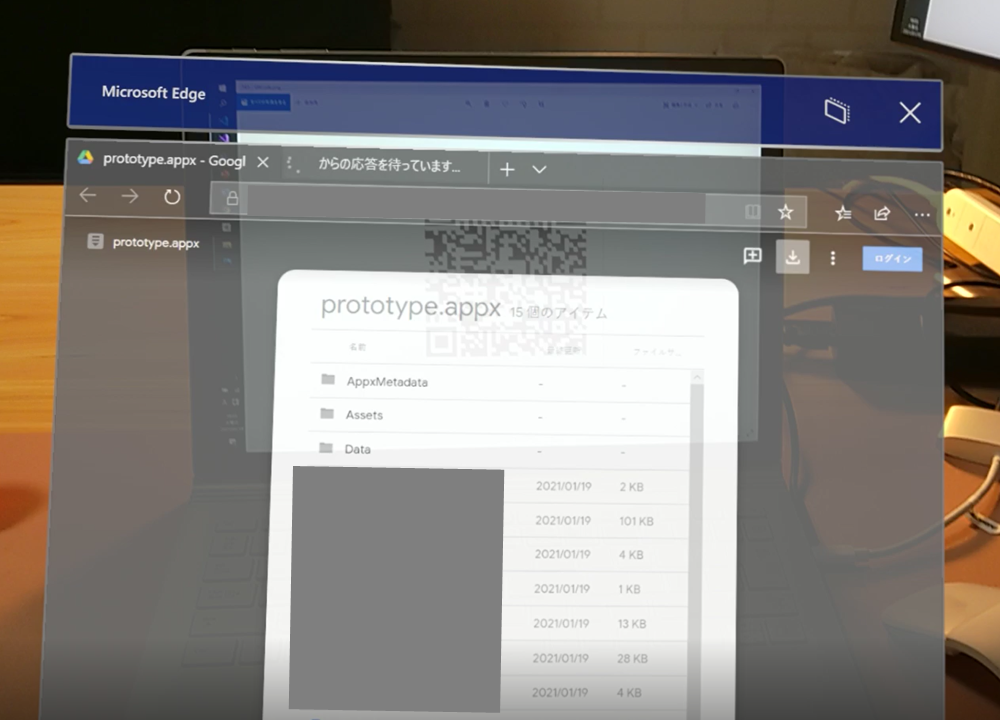
2-4. Edge ( ブラウザ ) から appxbundle をダウンロード、ファイルを開く

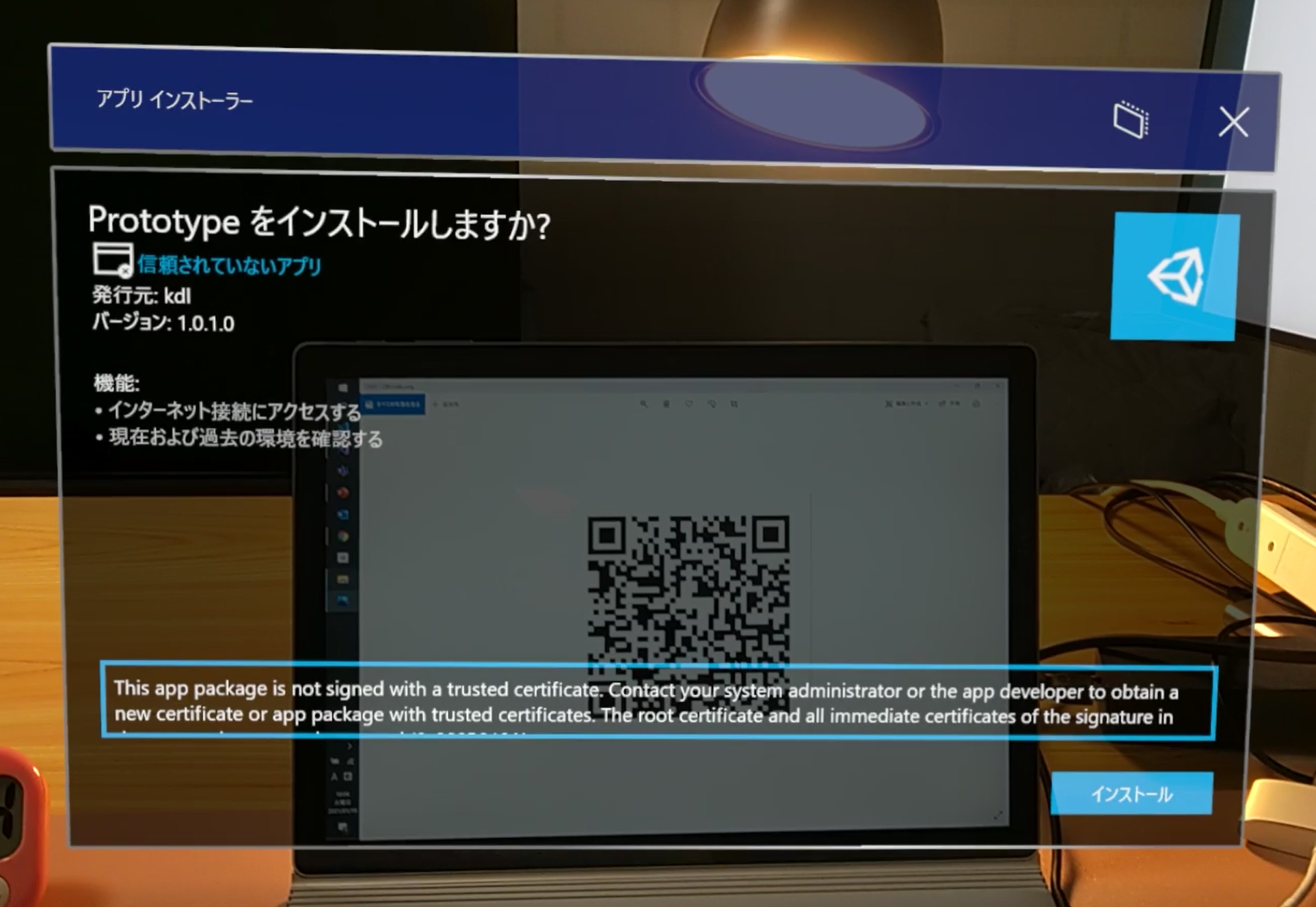
2-5. アプリインストール画面にてインストールを行う

2-6. インストール完了後、アプリが立ち上がる

以上で、インストール作業が完了となります。お疲れさまでした。
開発中のアプリをレビューして欲しい際にQRコードを共有するだけで、
気軽にアプリケーションをインストールできるのは非常に便利ですね。
最後までお読みいただき、ありがとうございました。