はじめに
「 Material Design Lite ( MDL ) 」について少し調べてみたので、まとめてみる。
「 Material Design Lite 」
2015年7月6日、Googleが発表した__マテリアルデザイン仕様のWebサイトを構築するため__の__ツールキット。__
Material Design Liteの「 Lite 」には、依存性の少なさ、コードサイズの小ささ(27Kバイトに圧縮)、
手軽にインストールして使える、等の意味が込められているようです。
このツールキットを使用することによって、端末毎に最適化(レスポンシブ)される
Webサイトの構築を簡単に行うことができます。
こんな感じのデザインを誰でも簡単に実装することができます。
「 マテリアルデザイン 」とは
2014年6月にGoogleが発表した、__モバイルOS「Android5.0(Lolipop)」__より
採用されているデザインコンセプト(ガイドライン)。
シンプルで直感的なユーザーインタフェース、ディスプレイサイズに応じたデザイン最適化が特徴。
さっそく、使ってみる。
__「Material Design lite(MDL)」__を使用するための準備は、
下記タグを<head>タグ内に埋め込むだけです。
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
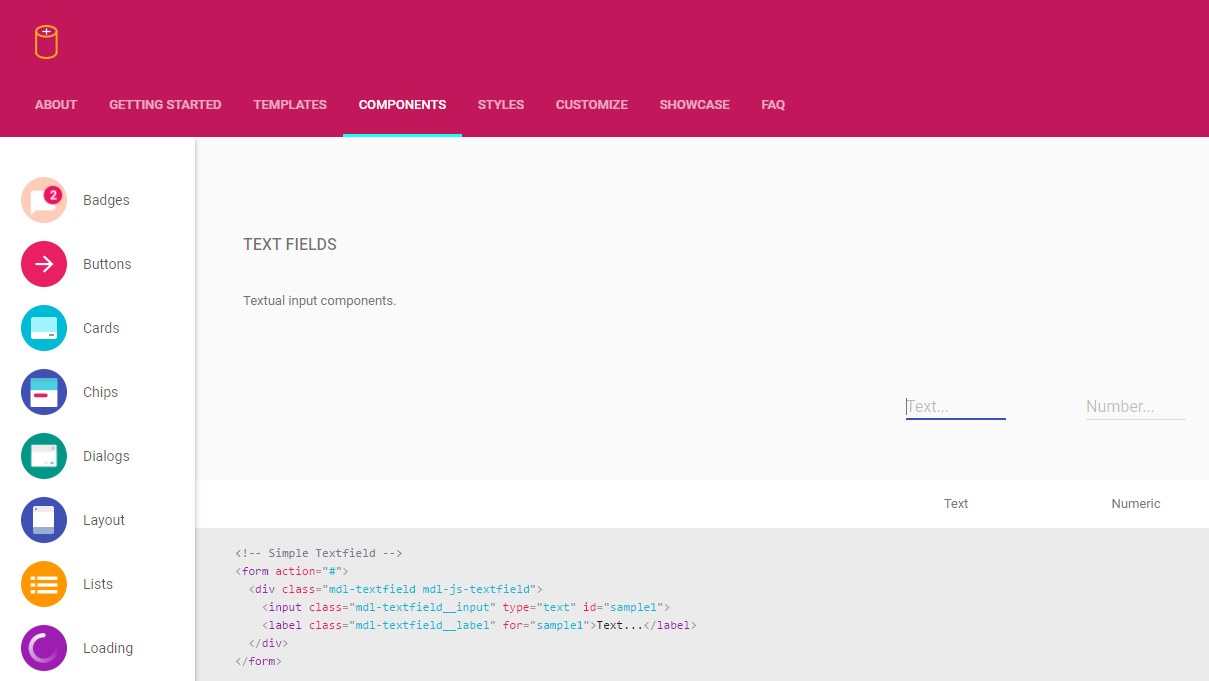
上記タグを埋め込んだ後は、公式サイトのリファレンスを元にサイトを構築していきます。
例えば、テキストフィールドを実装したいなと思うと、
<form action="#">
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="text" id="sample1">
<label class="mdl-textfield__label" for="sample1">Text...</label>
</div>
</form>
このような形で、あなたのWebサイトの<body>内にコピペするだけで、
こんなテキストフィールドを生成することができます。
その他にも、さまざまな要素でマテリアルデザインを簡単に実装することができます。
詳しくは、Material Design lite - 公式リファレンスをご覧ください。
このような形でさまざまな要素を実装するためのサンプルコードがあるので、
試しながら「Material Design lite」の使い方を学んでいくのが良いかと思います。
意外と書く内容がなかったので、
自分で実装しながら躓いた点を随時更新していこうと思います。
終わりに
最後までお読みいただき、ありがとうございました。
簡単そうに見えて、意外とかっこよくしようと難しい。
公式サイトはおしゃれに見えるけどw