VSCode ( Visual Studio Code ) とは?
Microsoftが提供するクロスプラットフォームな高機能テキストエディタ。
VSCode とは、Visual Studio Code の略。( 以下、VSCode と呼ぶ。)
- Visual Studio Code ( Official Site )
導入環境
- Windows 10 (
Surface Book 2) - Visual Studio Code (
1.32.1) - Unity (
2018.3.8f1)
VSCode 導入手順 ( 作業時間 : 5 minutes )
- 公式サイトから
インストーラーをダウンロード -
インストーラー手順に従って、インストール -
Visual Studio Code起動
導入手順 ( 詳細 ) は、以下サイトを参照。
- WindowsにVSCode (Visual Studio Code) をインストールする方法
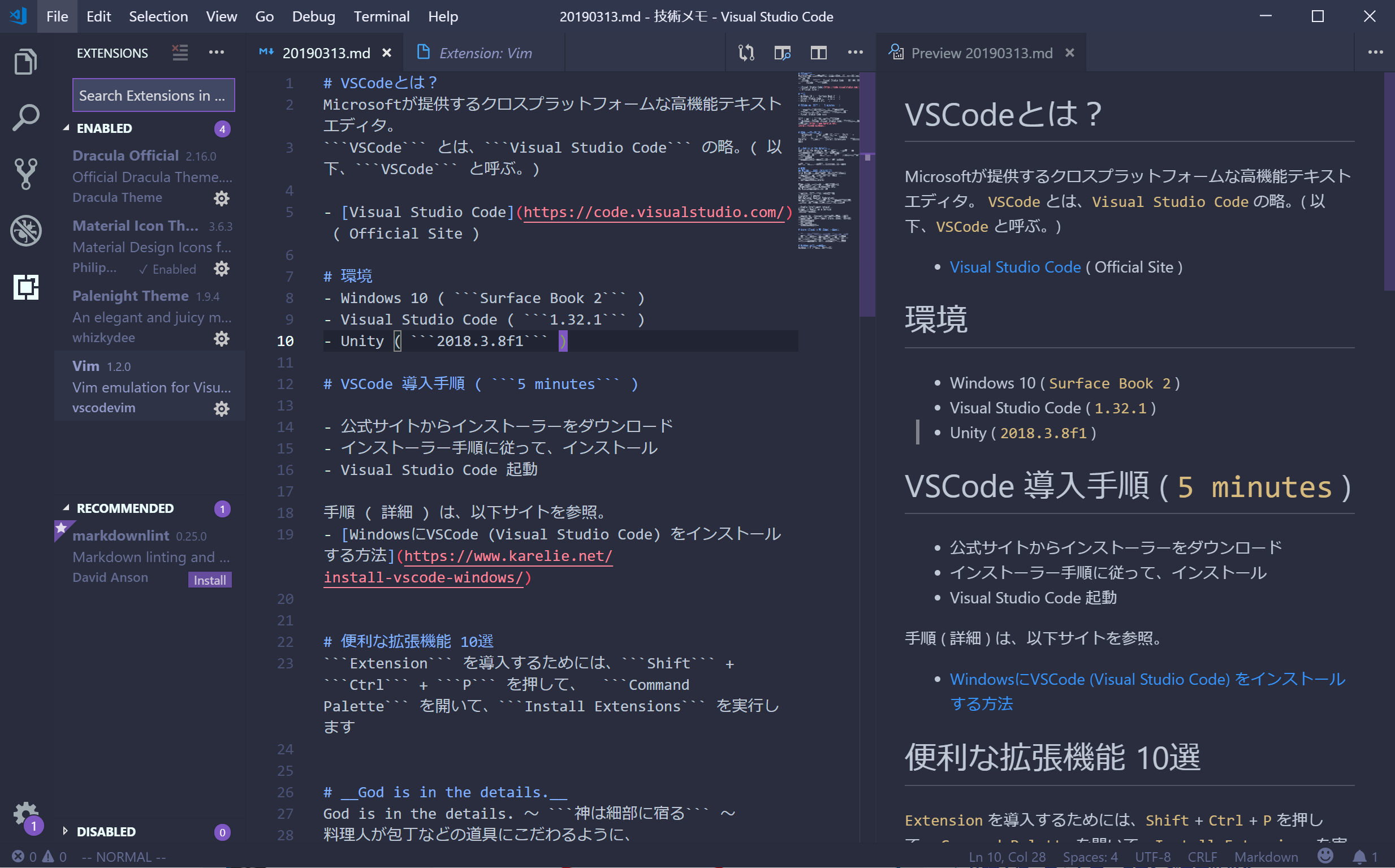
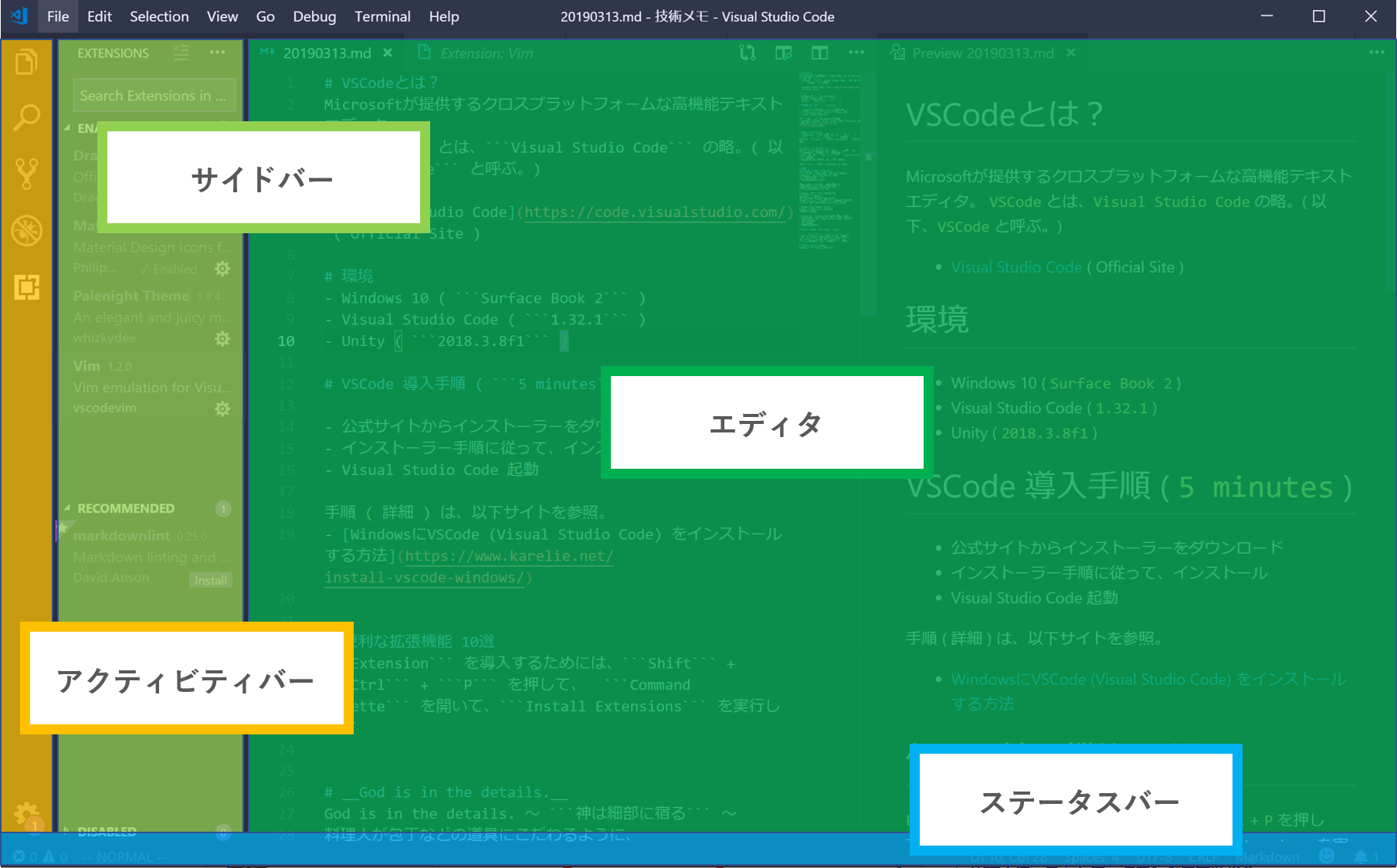
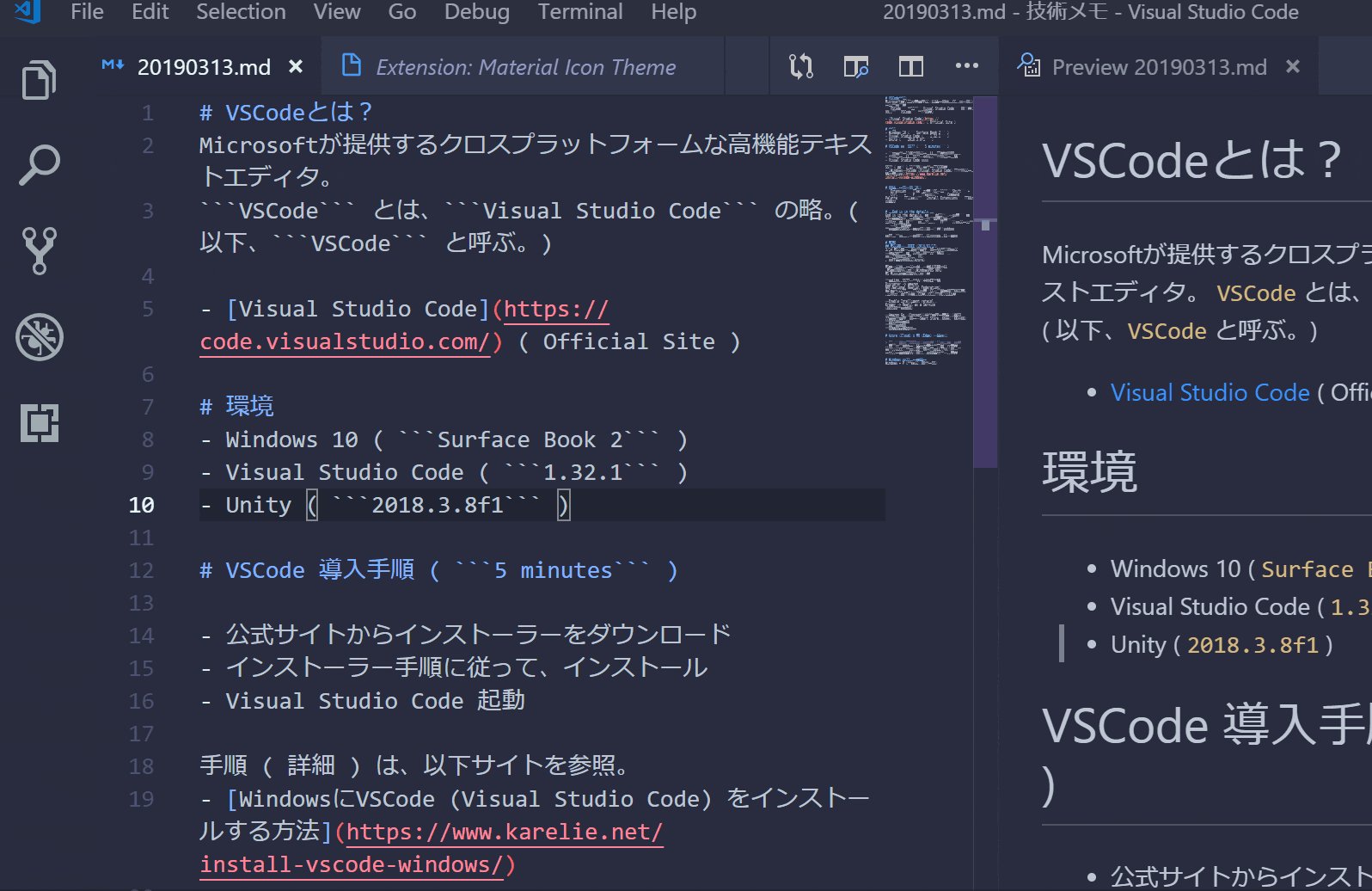
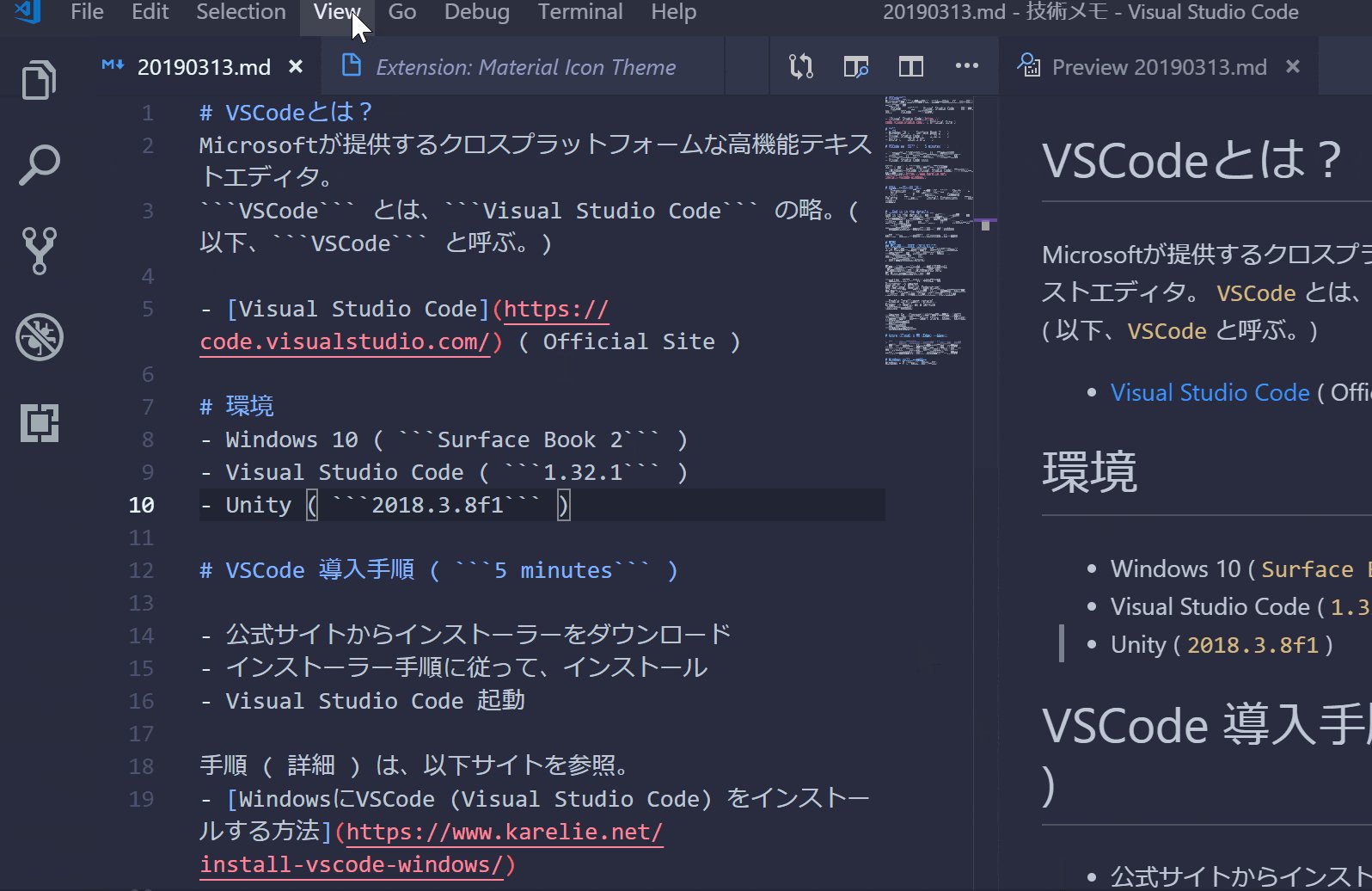
VSCode 画面構成
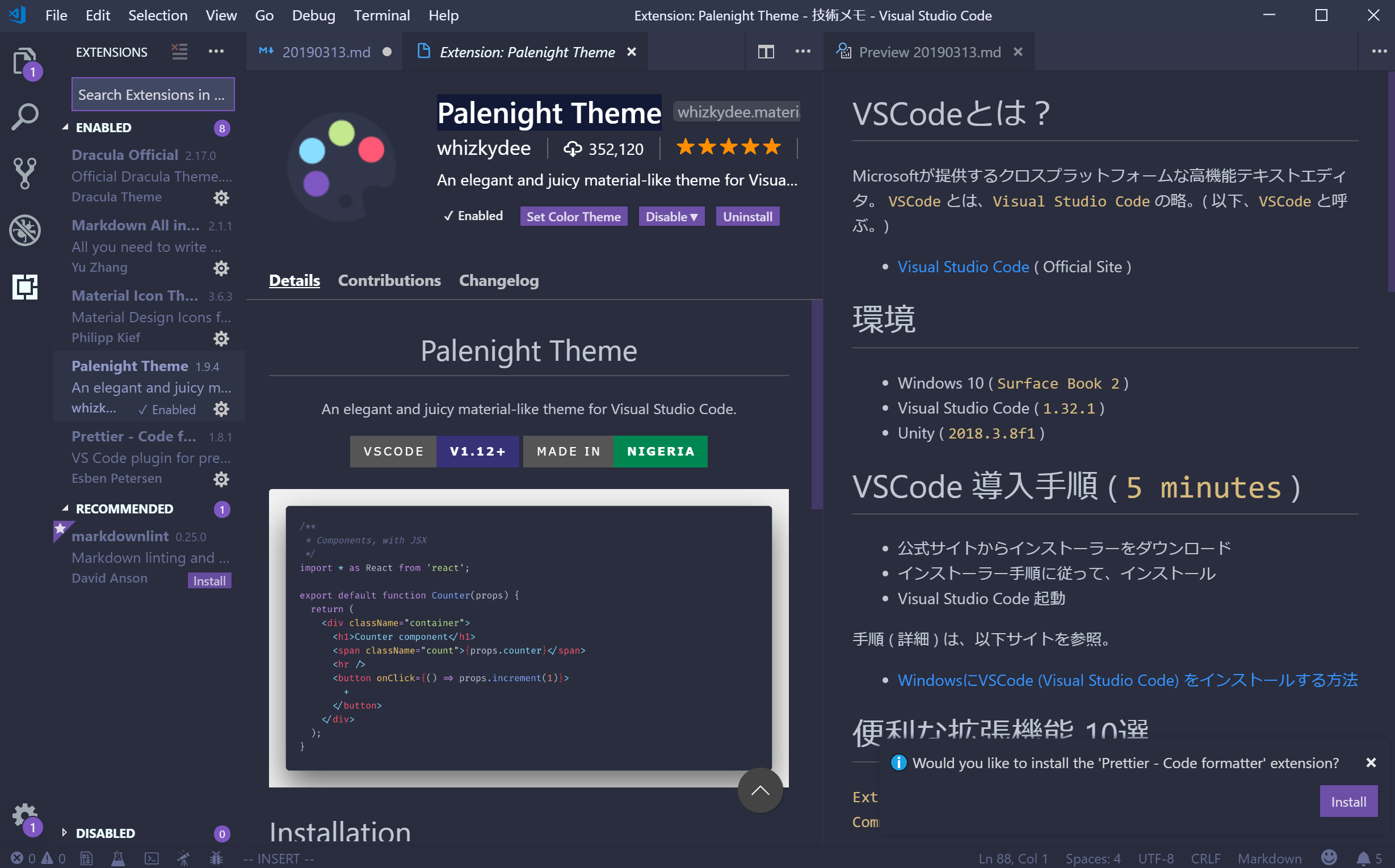
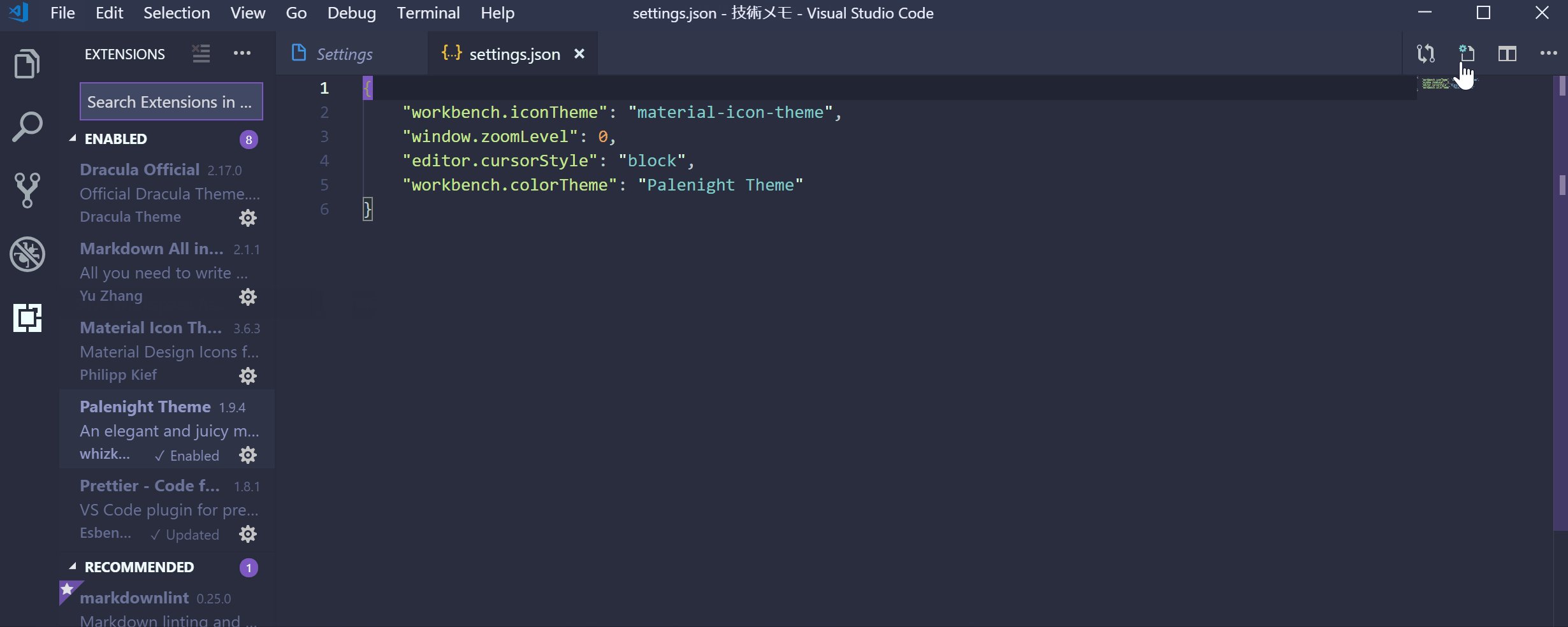
VSCodeをカッコよくする拡張 ( Palenight Theme )
「vscodethemes」から、テーマの検索が可能。

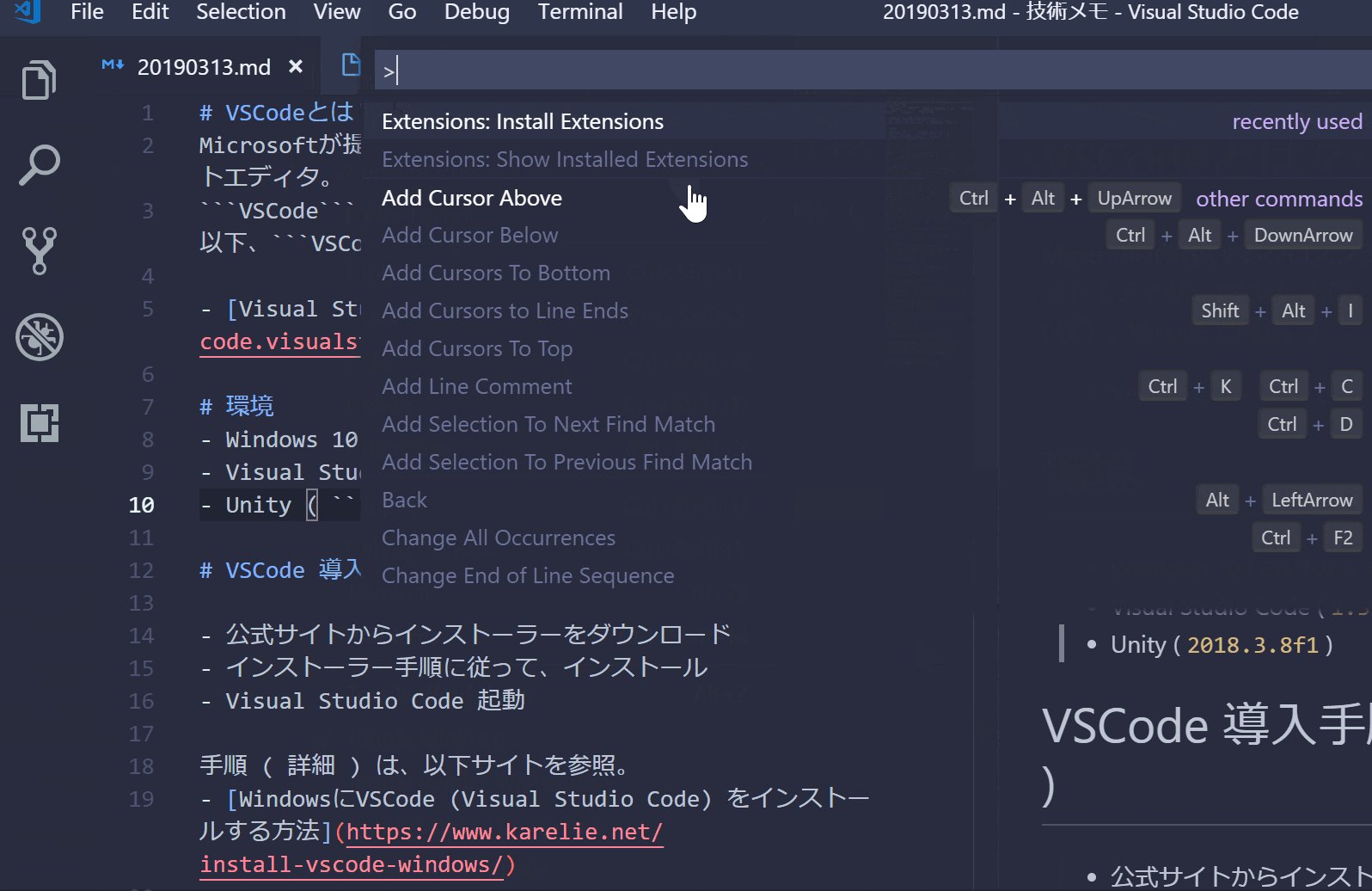
Extension 検索方法 ( 2パターン )
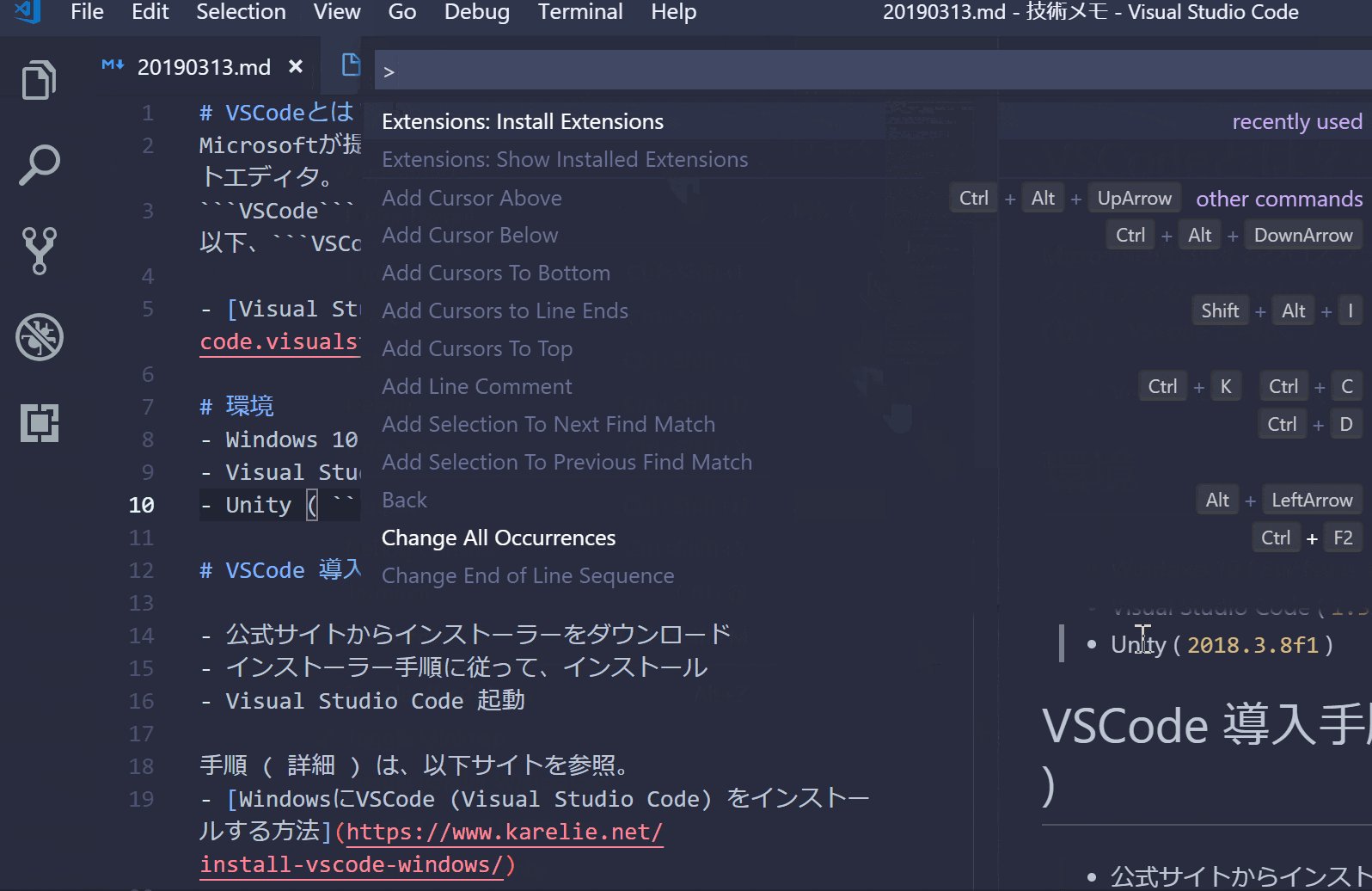
(1) Install Extensions
Extension ( 拡張機能 ) を導入するためには、Shift + Ctrl + P を押して、
Command Palette (コマンドパレット) を開いて、Install Extensions を実行します!
( Menu > View > Command Palette.. )

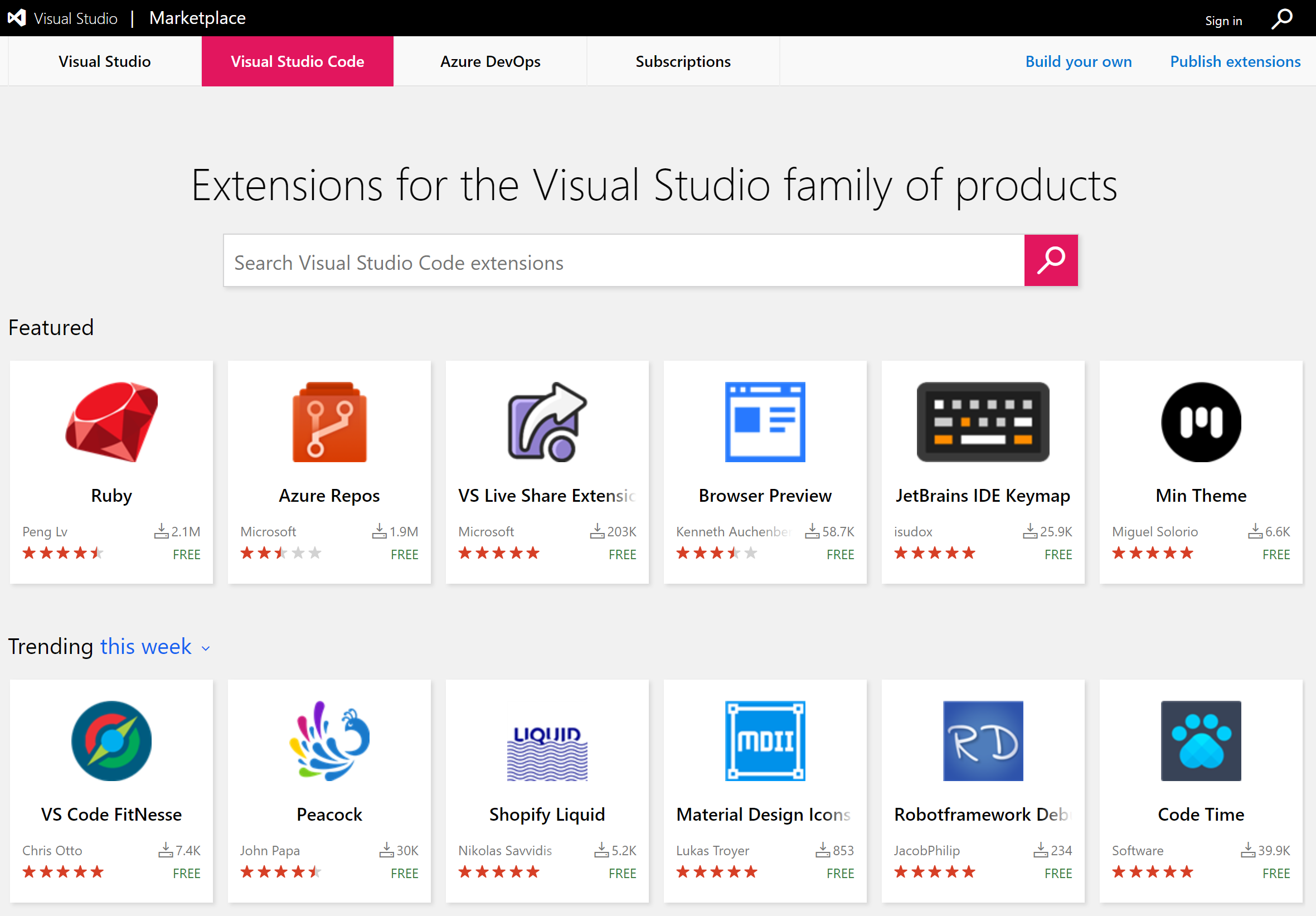
(2) VSCode Marketplace
「Visual Studio Marketplace」から、Extensionを探すことも可能です。
便利な拡張機能 5選 ( Extensions )
1. Vim
VSCodeをVimライクに、Vimキーバインド を簡単に実現することができます。

2. Material Icon Theme
サイドバー のアイコンにMaterial Iconを適用することができます。

3. Shortcuts
ステータスバー に、ショートカット を追加することができます。

4. Markdown all in one
-
Alt+Cで、チェックリストにチェック追加 -
List作成時、Enterで、リスト追加
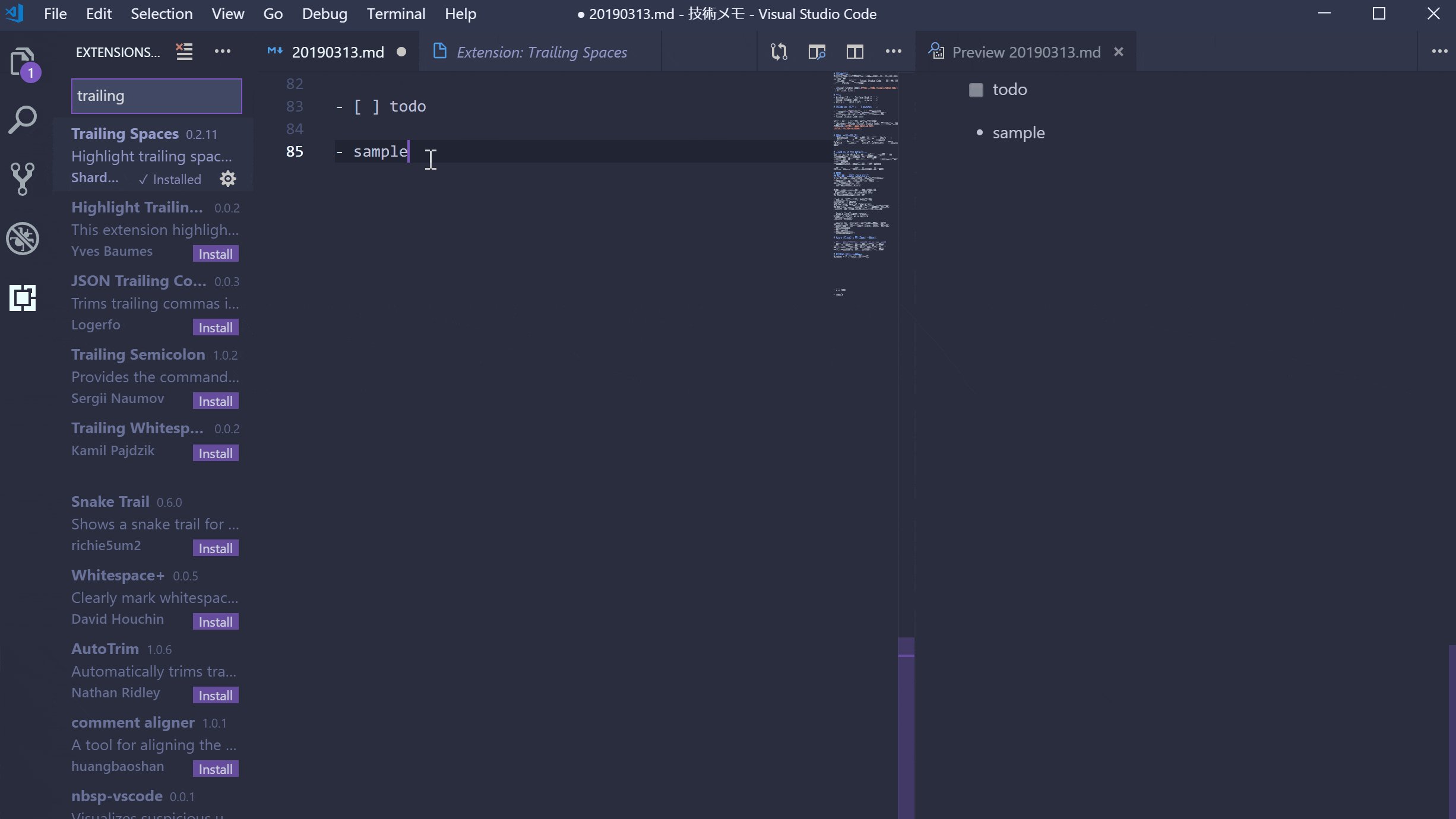
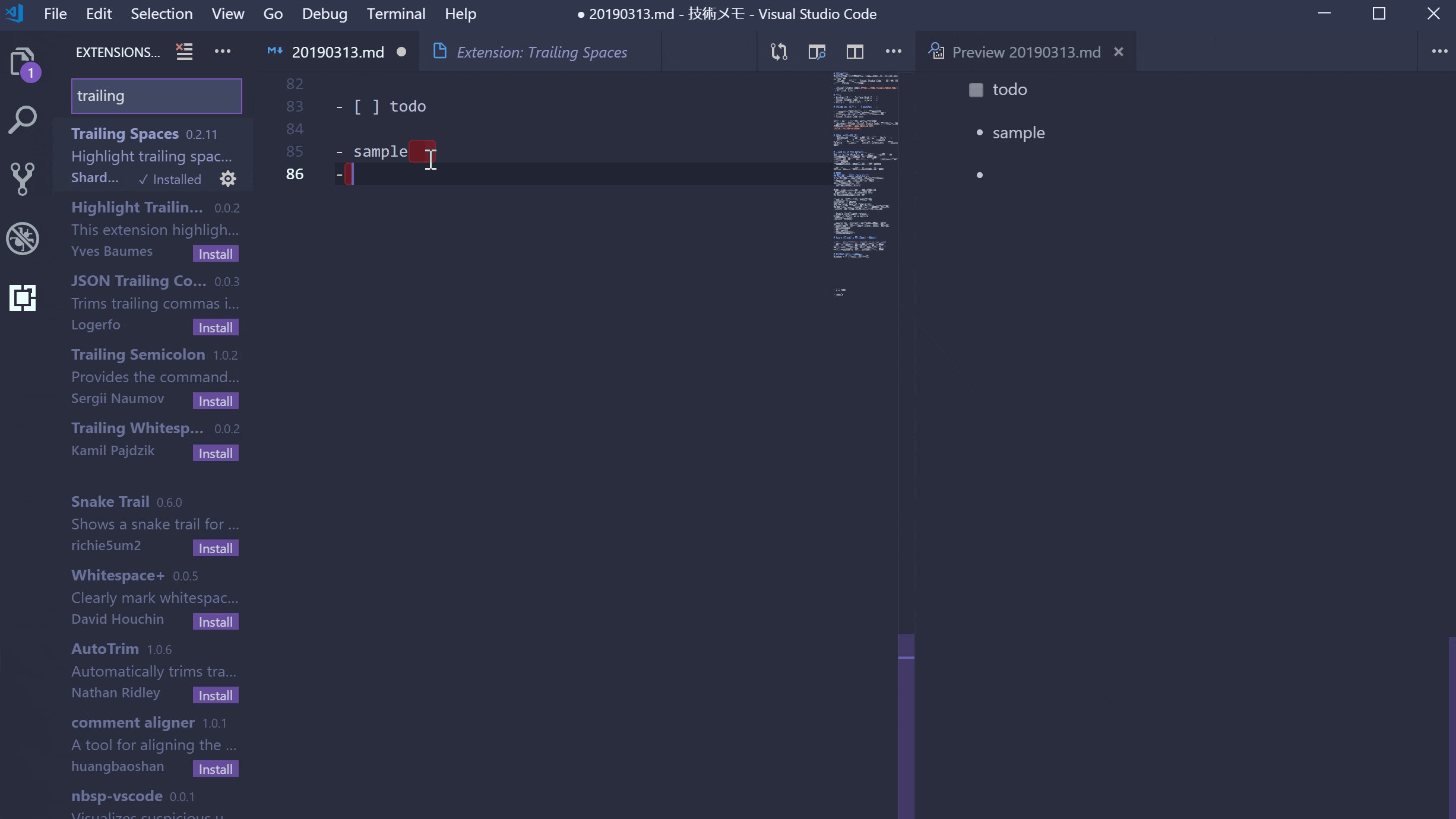
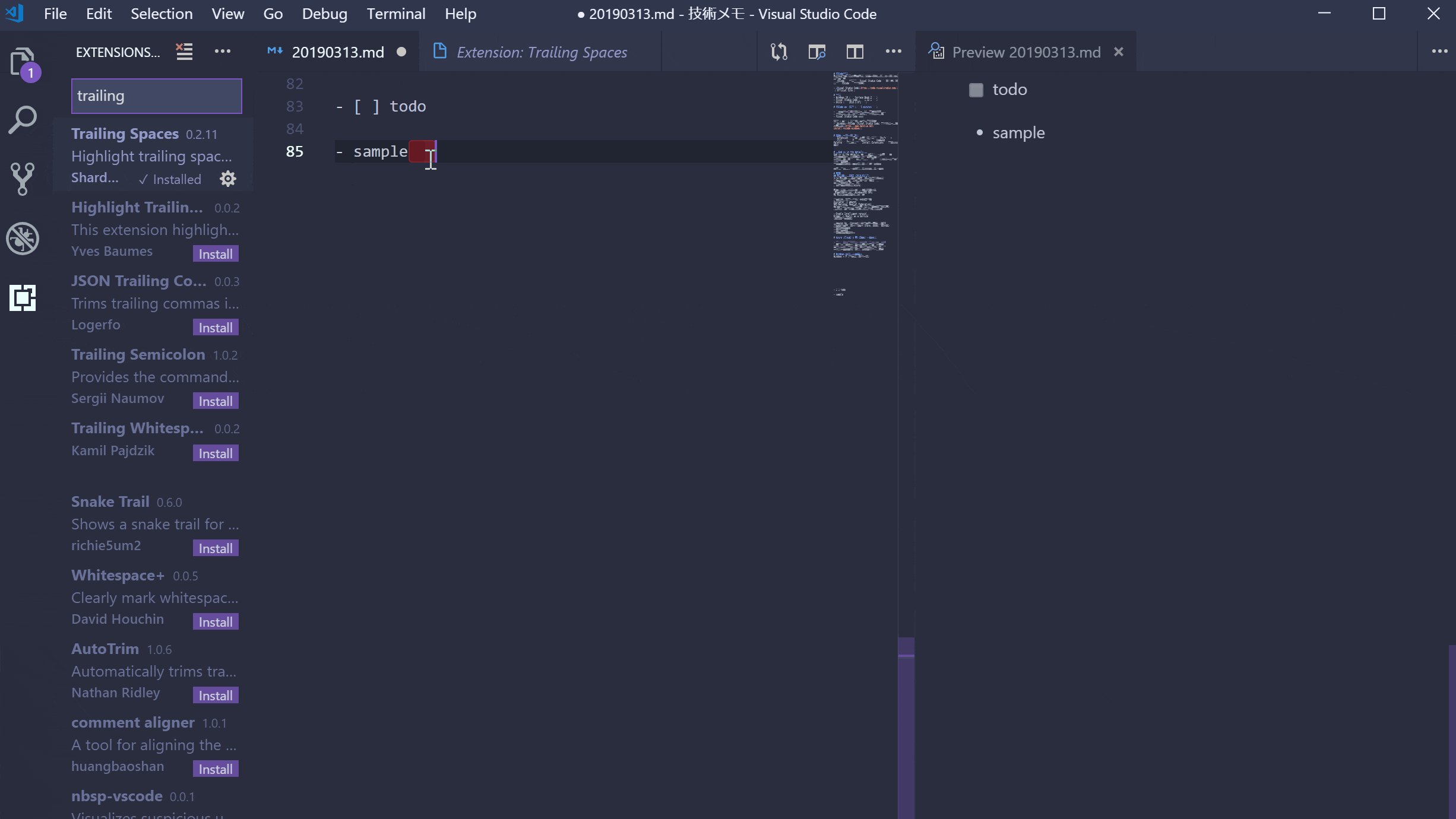
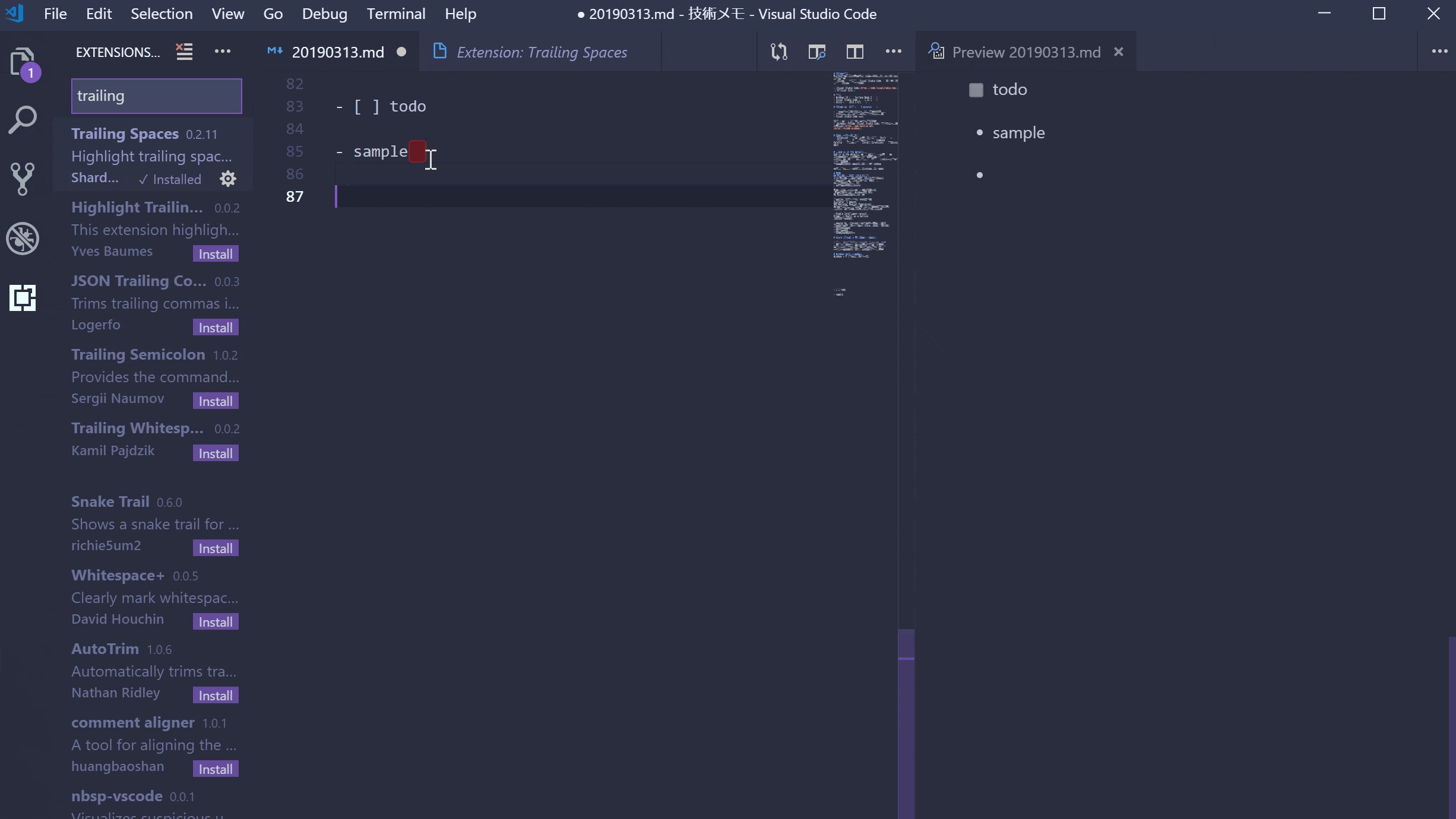
5. Trailing Spaces
ユーザー定義 ( settings.json ) について
C:\Users\
ユーザー名\AppData\Roaming\Code\settings.json
{
"workbench.iconTheme": "material-icon-theme",
"window.zoomLevel": 0,
"editor.cursorStyle": "block",
"workbench.colorTheme": "Palenight Theme"
}
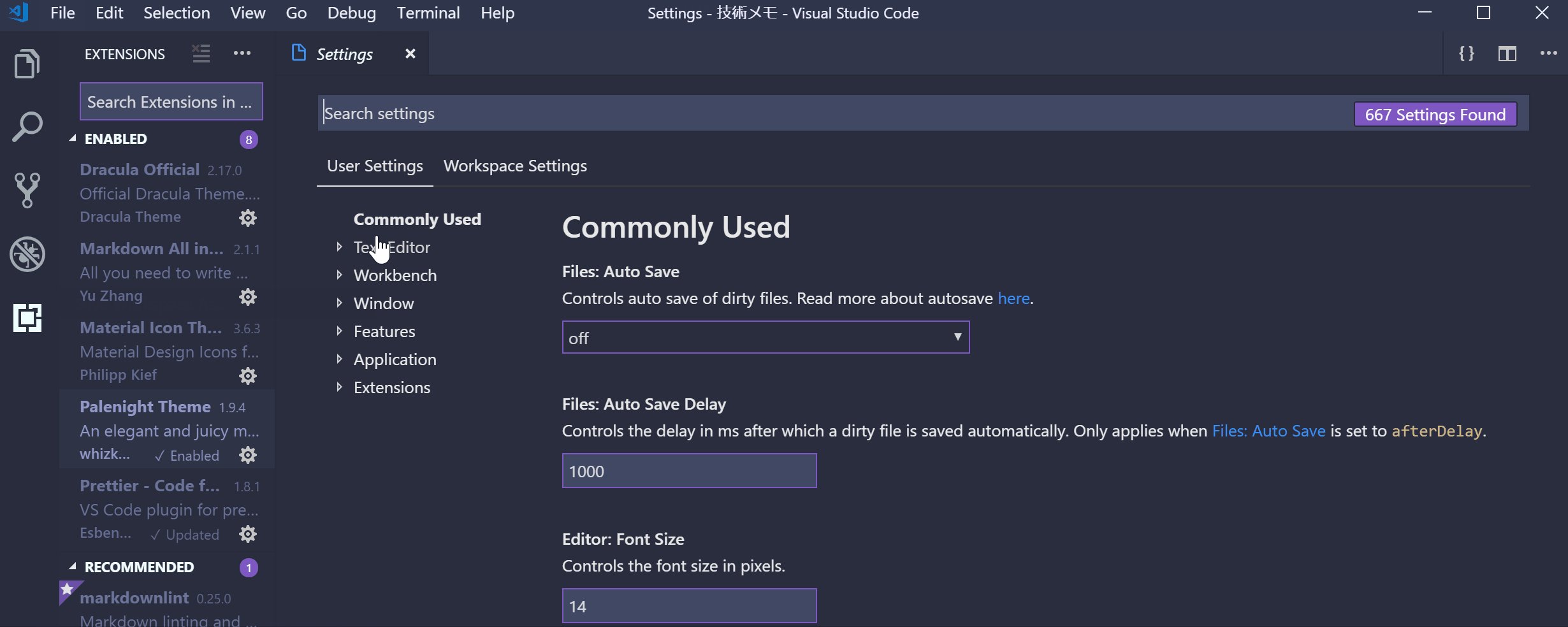
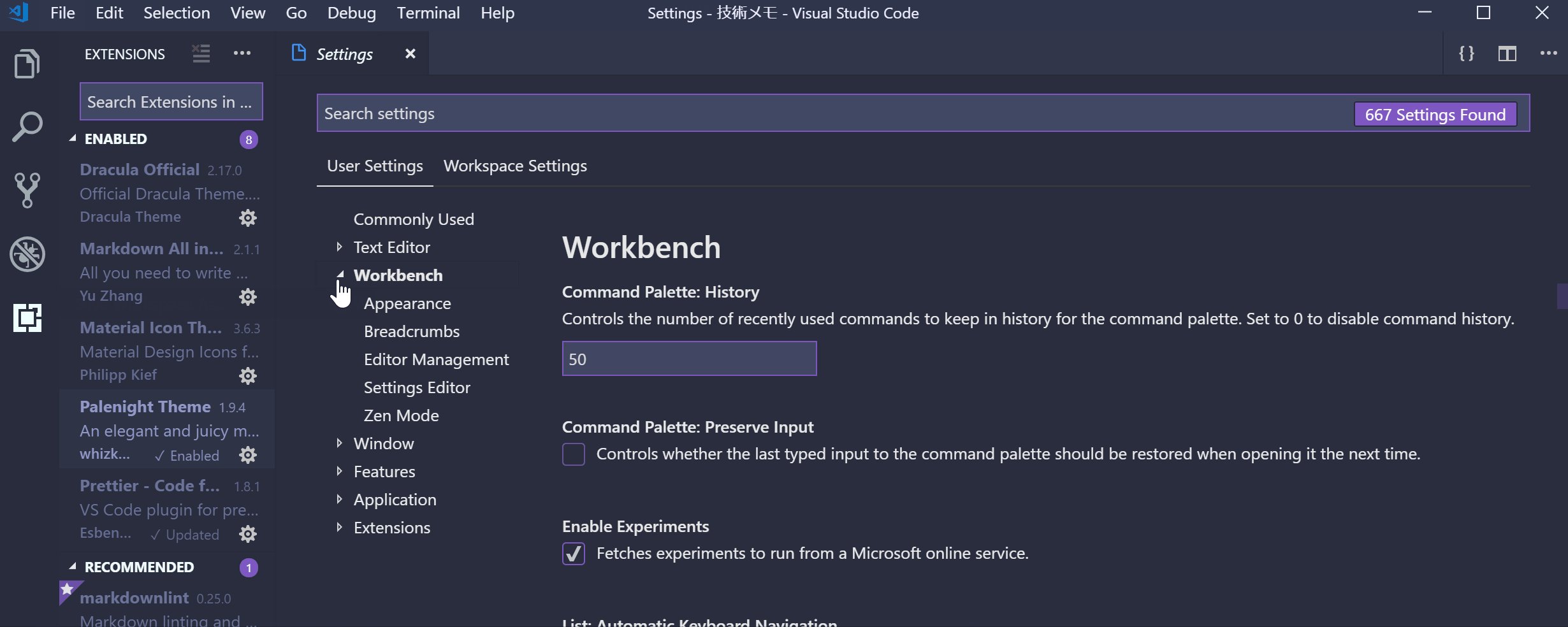
その他 ( ショートカット )
(1) フォントサイズ変更
-
Ctrl +フォントサイズ ( 大 ) -
Ctrl -フォントサイズ ( 小 )
【 #VSCode 便利なショートカット 】
— 堀尾 風仁 / Futo Horio (@Futo_Horio) 2019年3月20日
〈フォーカス移動〉
・Ctrl + 0 「サイドバー」へ移動
・Ctrl + 1 「エディタ」へ移動
・Ctrl + @ 「ターミナル」へ移動
・Alt + 1 ~ 「エディタ領域のタブ」切り替え pic.twitter.com/JSCpKrbqxW
導入したばかりなので、これから本記事を更新しながら、
VSCodeを使いこなしていきたいと思います。
God is in the details. ~ 神は細部に宿る ~
これからは、もっと自分の使うツールにこだわりを持とうと思いました!
料理人が包丁などの道具にこだわるように、
エンジニアなら、キーボードや、テキストエディタにこだわれ。
というBOSSの言葉が身に染みた一日でした。