前提
- Unreal Academy の INTRODUCTION TO MATERIALS FOR DESIGN VISUALIZATION で習った項目です。
- 最近UE4を勉強し始めたので、他に良い方法あったらぜひ教えていただきたいですm(_ _)m
環境
- Unreal Engine 4 4.20.3
- Adobe Photoshop CC 2018
TL;DR
こんな感じに立方体のメッシュの各面にテキトーな画像を貼り付けることができました。
フォトショで作った画像を使ってマスクを作ることを覚えた! pic.twitter.com/vJeuLDlOSg
— F.Shibusawa (@smartponzu) 2018年10月7日
実行手順/再現手順/詳細
冒頭で紹介した Anreal Academy の講座の 1.5 - Material Editor: Blend Modes というセクションで紹介されていました。 00:41 あたりから Blend Mode の Masked が出てきます。

詳しくはそちらを参照してもらった方が正確ですが、ここでは簡単に実装の流れを紹介します。
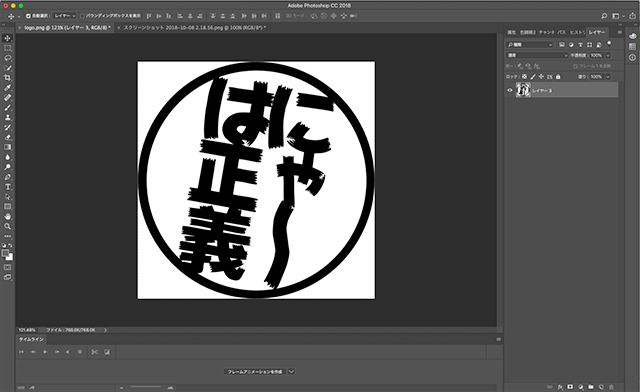
1. Photoshop でおもむろにロゴっぽい画像をつくる。
これは正直なんでも良いと思いますw。ただ、同じ講座の別のセクションで説明されていたんですが、UE4にインポートする画像のサイズは2の倍数じゃないとだめなようです。なので縦横の値がそれぞれ、 512px, 1024px, 2048px... といった値になっている必要があります。下の画像は 512px * 512px にして保存しました。

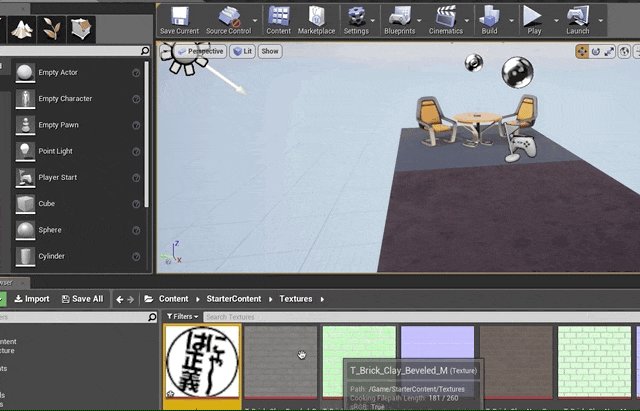
2. 画像をUE4にインポートする
Content Browser の Import ボタンで作った画像を取り込み、 Cmd + s で保存します。保存先フォルダは Textures などが良いんでしょうか。

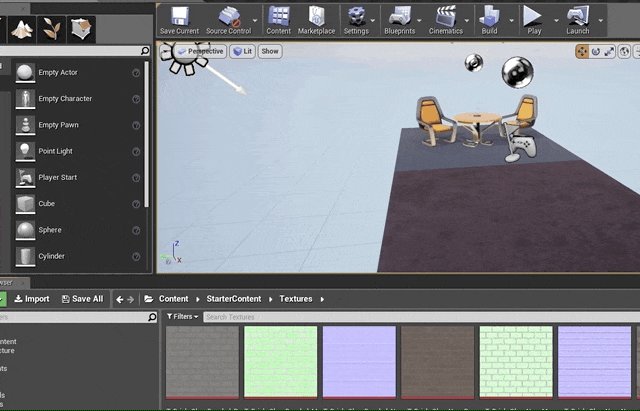
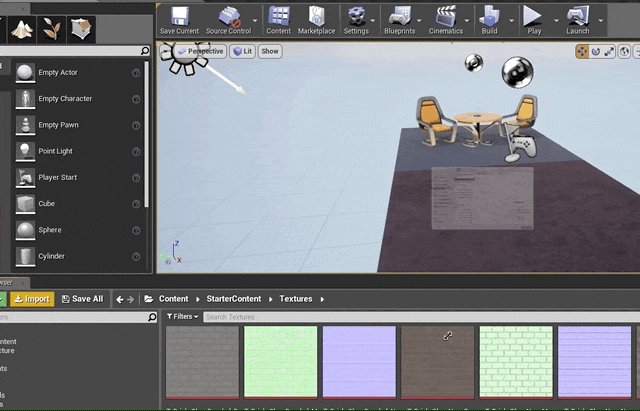
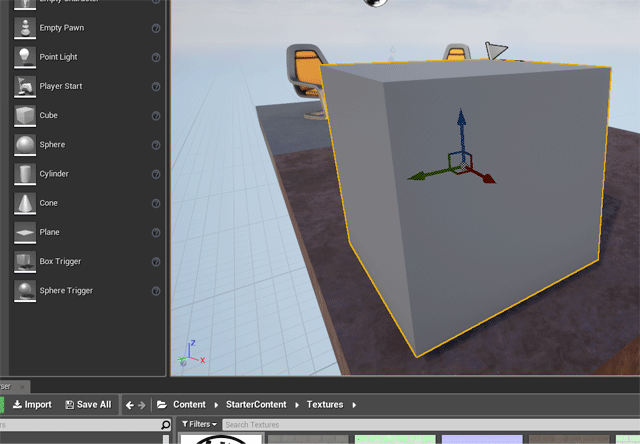
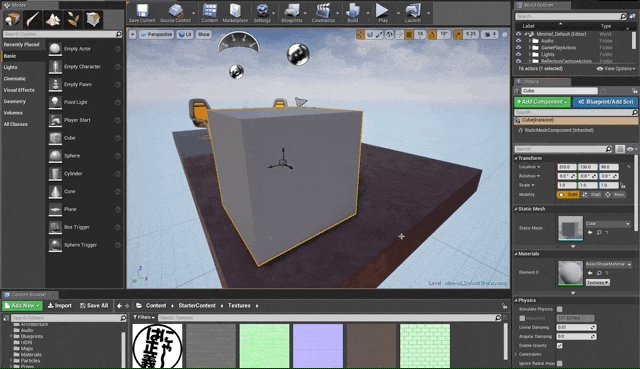
3. おもむろに Cube をレベルに突っ込む
左にある Modes > Place > Basic から、 Cube という StaticMesh をレベルに投下します。

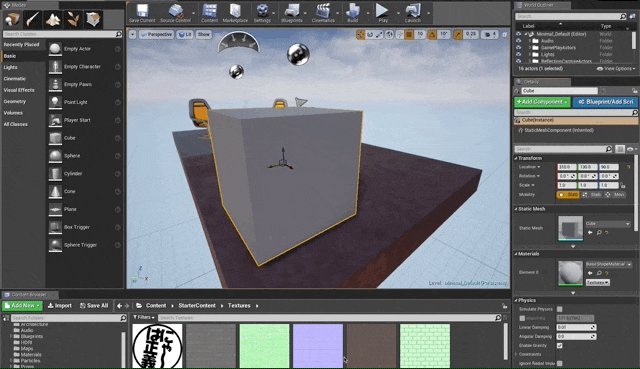
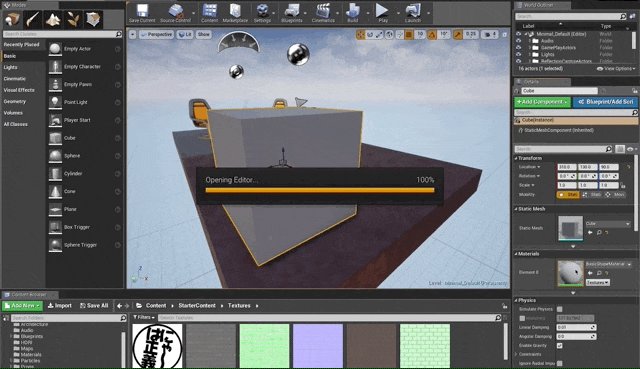
4. Material Editor を開く
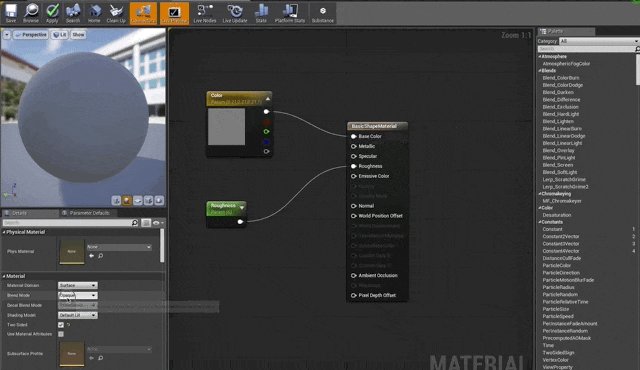
右下にある Details に Materials という項目があるので、そこのアイコンをダブルクリックします。そうすると Material Editor が開きます。ここでメッシュに適用している色とかテクスチャ、光沢、反射なんかを調整します。

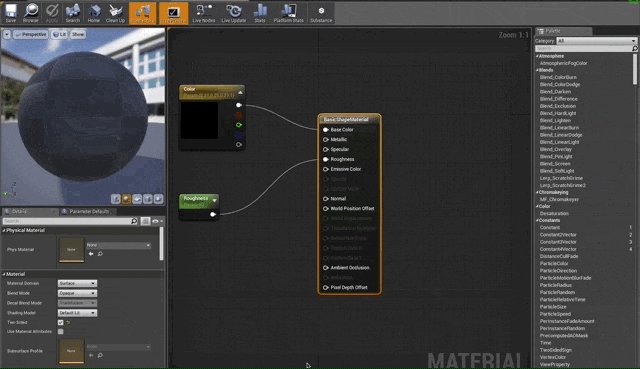
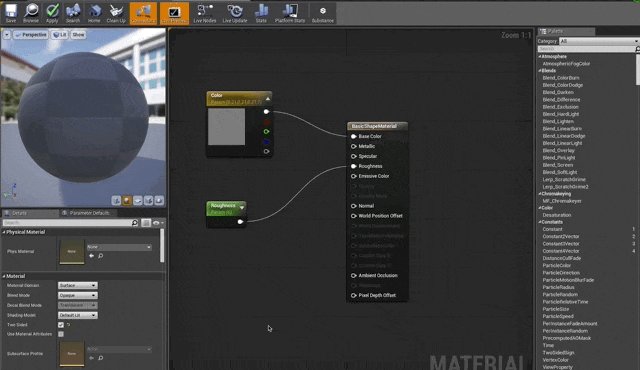
5. Blend Mode を Masked に変更する
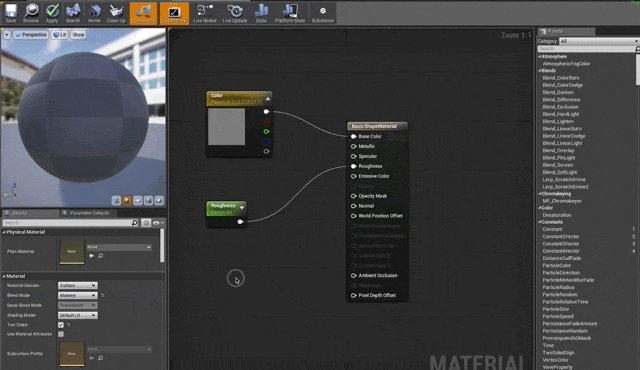
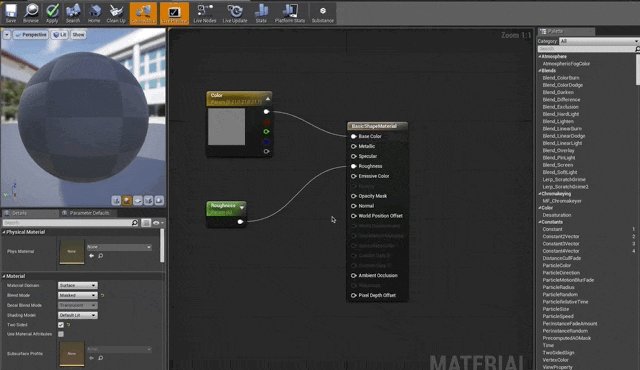
左下にある Details > Material に Blend Mode という項目があるので、これを Opaque から Masked に変更してください。そうすると、 BasicShapeMaterial のグレーアウトしていた Opacity Mask というノードが使えるようになります。

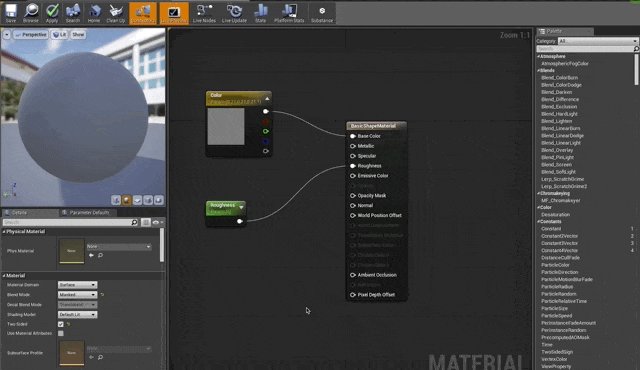
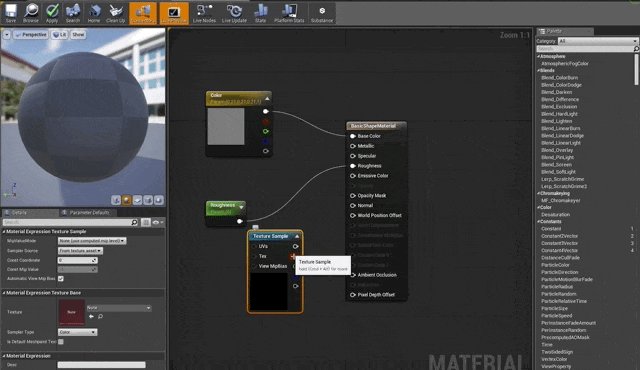
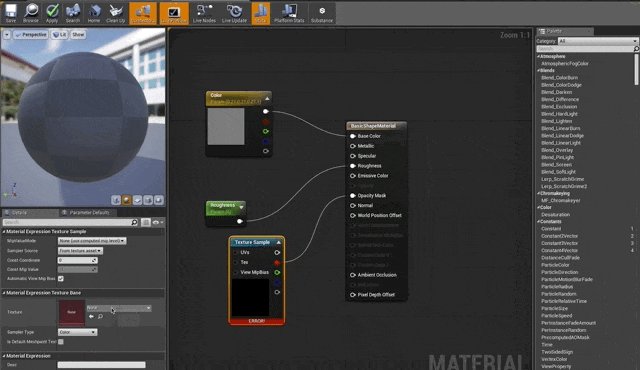
5. Texture Sample に画像を紐づけ、 Opacity Mask につなぐ
キーボードの T を押しながら Blueprint 上をクリックすると、 Texture Sample が出てきます。このショートカット良い。
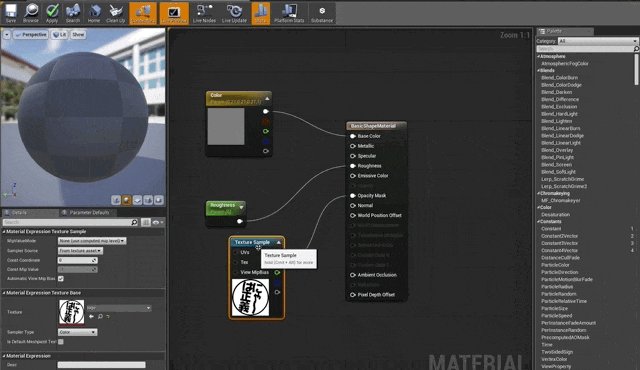
最後に、左下にある Details > Material Expression Texture Base という項目の Texture にロゴ画像を当てはめます。

これで、 Cmd + s で保存したらOKです。
参考文献
P.S これ、WebGLでやったらどんだけコード書かなきゃいけないんだあー…と思うと、ゲームエンジンほんとにすごいなって思いました。