W3C のドキュメントを読んでいると、「え!これいいじゃん!便利!」と思う機能をちらほら見かけたりします。でもブラウザ互換が進んでいない…なんてこともしばしば。そこで、 W3C の 現在の仕様策定状況を確認できるこちらのページ https://www.w3.org/Style/CSS/current-work から、個人的に標準化されると嬉しいなと思う CSS プロパティをいくつか挙げてみます。
すでにいくつかの場面で使われているものもある一方、どのブラウザも実装すらしていないものもあったりしますので、「あーなんか面白そうだなあ」くらいに思っていただければ幸いです。
※ なお、 W3C の本文をそのまま翻訳して説明しているわけではなく、自分なりに咀嚼して書いているので、必ずしも一字一句正確な説明というわけではありません。
※ あと「標準化される」ってのは、ベンダープレフィックスなしで主要ブラウザで使えるようになるって意味で使っています。
目次
- ::spelling-error
- ::grammar-error
- image()
- mask
- scroll-snap-align
contain:is():has():where()- @supports
(※打ち消し線のものは後から追記予定。いずれにせよどれも興味深み…)
::spelling-error
これは CSS Pseudo-Elements Module Level 4 で議論されている新しい疑似要素の一つです。まだどのブラウザにも実装されていないようです。
主な仕様
- ユーザーエージェントによってスペルミスと認識されたテキストに対してスタイルを当てることができる。
- 使ってもよいプロパティが制限されている。
- color
- background-color
- cursor
- caret-color
- outline
- text-decoration
- text-emphasis-color
- text-shadow
どの HTML 要素に有効かはまだ何も記述されていないんですが、 caret-color が許容されているってことを考えると、 <input type="text"> や <textarea> 内のテキストを対象にしていると想定してもいいかもしれません。
どのような実装になるかは分かっていないですが、たぶんこんな感じになるかもしれません。
| before | after |
|---|---|
 |
 |
ソース
https://drafts.csswg.org/css-pseudo-4/#selectordef-spelling-error
https://developer.mozilla.org/en-US/docs/Web/CSS/::spelling-error
::grammar-error
こちらも CSS Pseudo-Elements Module Level 4 で議論されている新しい疑似要素の一つです。まだどのブラウザにも実装されていないようです。
主な仕様
- ユーザーエージェントによって文法ミスと認識されたテキストに対してスタイルを当てることができる。
- 使ってもよいプロパティが制限されている。
- color
- background-color
- cursor
- caret-color
- outline
- text-decoration
- text-emphasis-color
- text-shadow
これ、上の ::spelling-error よりも実装ハードル高い気がするんですけど、仮に標準化したら嬉しいな…。ブラウザベンダーがどこまでサポートするのかによりますけど、これが実現されれば、ユーザーが入力したテキストの文法エラーなどを CSS だけで検知することができるようになるかもしれません。
例えばこんな感じになるかもしれません。
| before | after |
|---|---|
 |
 |
| ※ less は加算名詞(数えられる名詞)には使いません。代わりに fewer を使います(が、ネイティブには "or less" の方が自然に聞こえるそうです)。 |
ソース
https://drafts.csswg.org/css-pseudo-4/#selectordef-grammar-error
https://developer.mozilla.org/en-US/docs/Web/CSS/::grammar-error
image()
CSS Image Values and Replaced Content Module Level 3 で議論されてる(いた)機能の一つで、 ドキュメント内では at risk に指定されていました。これは W3C の用語の一つで、勧告候補(Candidate Recommendation)から勧告案(Proposed Recommendation)に進む前に削除され、次のモジュールレベルに仕様策定を持ち越しされる可能性があるという意味です。実際、今年の9月26日に作成された CSS Images Module Level 4 の方に載っていました。
主な仕様
- (表示範囲を限定して)画像を表示させる
- 例:
image('sprites.svg#xywh=40,0,20,20') -
xyが画像の表示開始位置、whがそこからの幅と高さを指定することができる(必ずしも指定しなくてもOK)
- 例:
- 色を画像として表示させる
- 例:
image(rgba(0,0,255,.5)) - 透過付きで色を画像として表示することもできる(厳密には background-color とは違うのかな多分…)
- 例:
- 仮に画像が表示できない場合のフォールバック用画像(色)も同時に指定できる
- 例:
image("wavy.svg", 'wavy.png' , "wavy.gif"); - 左から順に表示を試みて、リンク切れじゃないものを最終的に表示してくれる
- 例:
- 色を画像のフィルターっぽく使うこともできる
- 例:
image(rgba(0,0,255,.5)), url("bg-image.png"); - 透過色を最初に表示すれば、あとから表示する画像にフィルターをかけるような表現ができる
- 例:
これ読んで「とっっっっっっっっっっっっっっても便利だな!」と思いました。画像がリンク切れの場合は、デフォルト画像で代替することもできそうだし、透過色を使えば画像にフィルターもかけられる、つまり ::before/::after とか空 div を使って表現する必要もなさそう…。
残念ながら、まだ草案が上がってきたばかりなので、どのブラウザもサポートしていないようですが、これはぜひとも実装してほしい!!!!
ソース
https://www.w3.org/TR/css3-images/#image-notation
https://drafts.csswg.org/css-images-4/#image-notation
mask
CSS Masking Module Level 1 で議論されている機能のショートハンドプロパティです。まだベンダープレフィックスをつけないとだめとか、 mask-image はサポートしているけど、 mask-composite をサポートしていないとかがあって、結局ショートハンドプロパティ使えないやんけ!!!となっております。
主な仕様
- 以下のプロパティのショートハンドプロパティ
- mask-image
- mask-mode
- mask-repeat
- mask-position
- mask-clip
- mask-origin
- mask-size
- mask-composite
ソース
scroll-snap-align
すでに使っている人も多い scroll-snap 関連のプロパティですが、まだ Firefox が古いプロパティの方( scroll-snap-points-x / scroll-snap-points-y )しか対応していません。collis の記事に詳しく書かれているのでそちらを参照すると良いです。
主な仕様
- スナップポイントを要素のどの部分にするかを指定できる
- 例: scroll-snap-align: center -> 要素を真ん中にスチャッと寄せる
古いプロパティの scroll-snap-points-x / scroll-snap-points-y の場合だと、スナップポイントを px などで指定しないといけませんでした。つまり要素の幅や高さもそれを考慮しないといけませんでした。めんどー…。早く標準化してほしいものです。
ソース
https://coliss.com/articles/build-websites/operation/css/how-to-use-css-scroll-snap.html
https://www.w3.org/TR/css-scroll-snap-1/#scroll-snap-align
@supports
at 規則の一つなんですが、条件文にブラウザが対応しているか否かでスタイルを出し分けすることができます。
/* ブラウザが display: grid をサポートしている場合は、入れ子の中のスタイルを適用する。 */
@supports (display: grid) {
div {
display: grid;
}
}
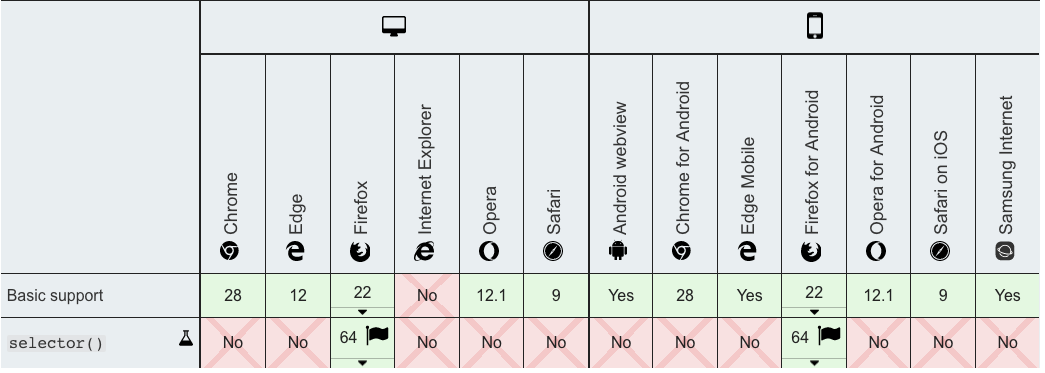
これができるとブラウザ対応とかもいくぶん楽になりそうだなーと思って対応表を見てみると……………

これ!!!!!!!!!!!!!!!!!!!!! IE こそ対応すべきだろ!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
はっ!いけない…失礼しました…。
ソース
https://drafts.csswg.org/css-conditional-3/#at-supports
https://developer.mozilla.org/en-US/docs/Web/CSS/@supports