Adobe Animate CC 2017.1で「グローバルスクリプトおよびサードパーティスクリプトの追加」が行われました。Adobeサイトの説明だけでは少し簡単すぎるので、補足しつつご紹介します。
[アクション]パネルに[グローバル]階層が加わった
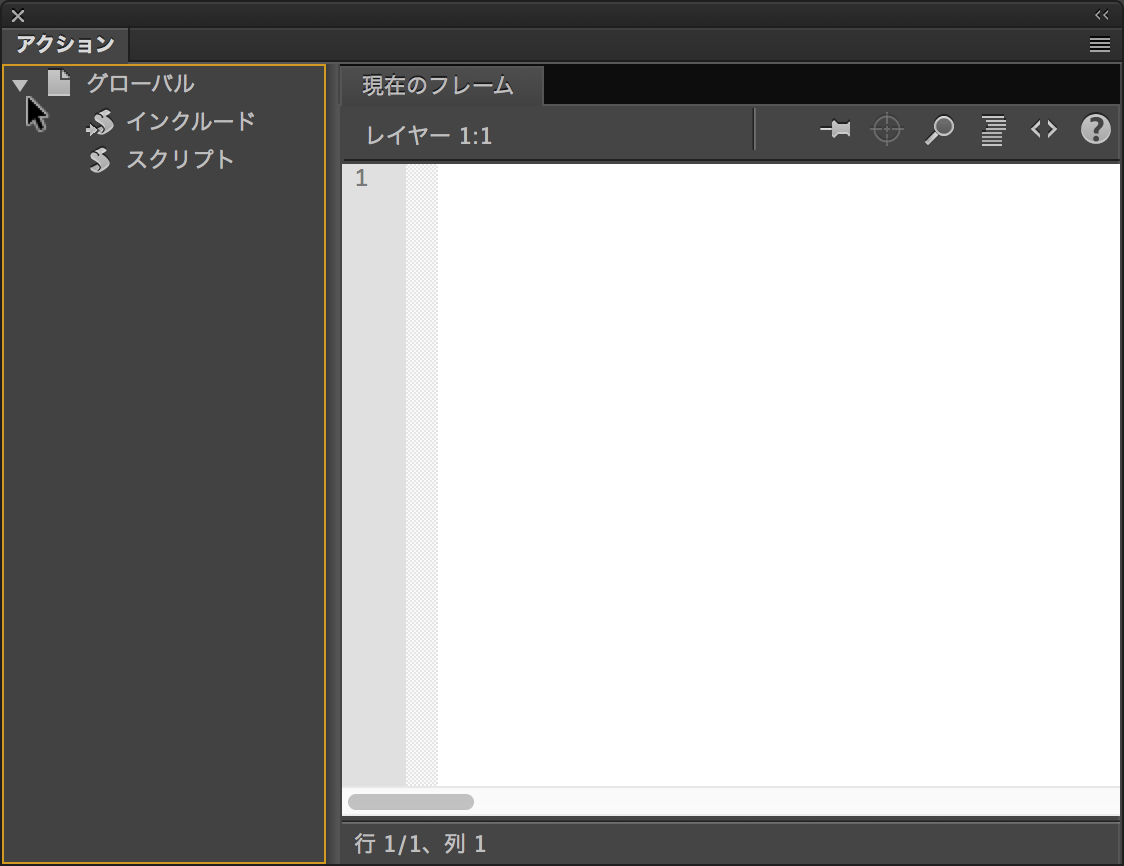
[アクション]パネルを開くと、左ペイン(カラム)に[グローバル]という階層が加わりました。そして、[インクルード]と[スクリプト]が含まれています。
図001■[アクション]パネルの[グローバル]階層
[インクルード]でサードパーティのJavaScriptライブラリを読み込む
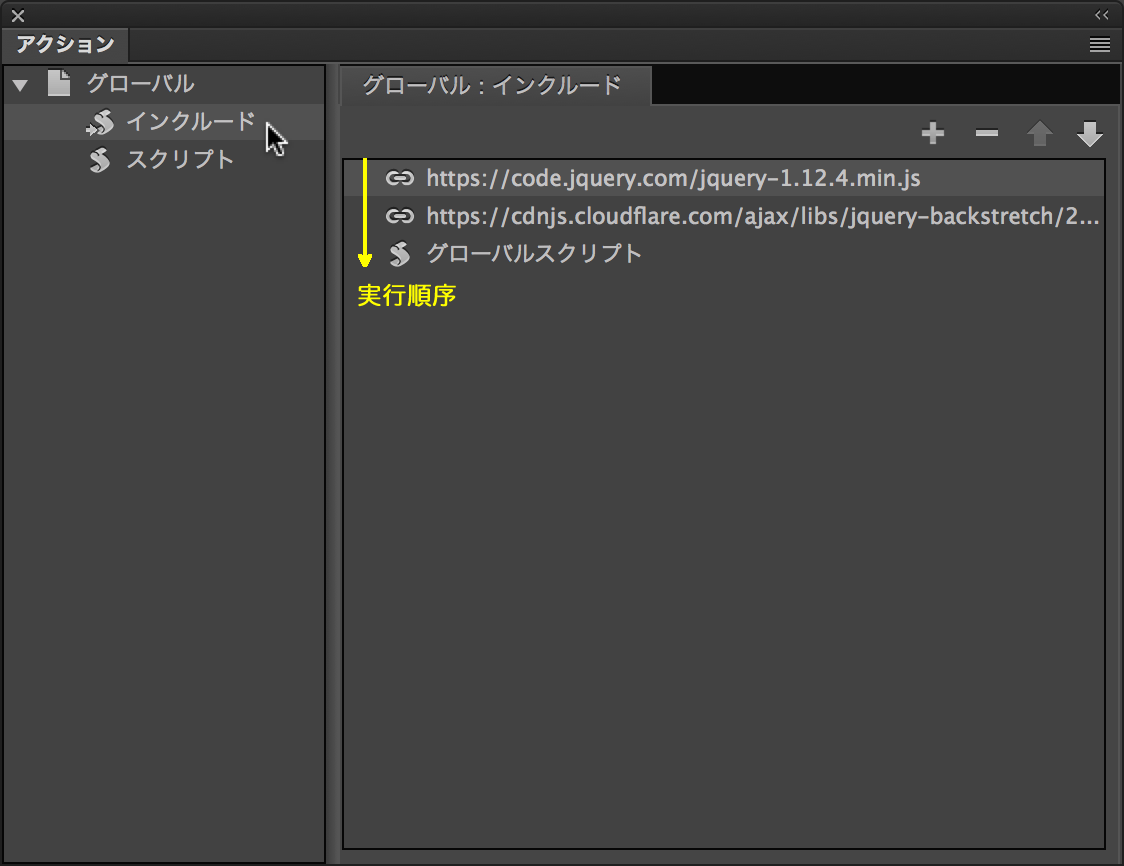
[グローバル]階層から[インクルード]を選ぶと、サードパーティのJavaScriptファイルを読み込めます。[+]ボタンで追加、[-]ボタンは削除です。[↑][↓]で読み込みの順番が変わります。URLかファイルを選んで、JavaScriptライブラリが加えられます。[グローバルスクリプト]も含めて、この順番に実行されることにご注意ください。
図002■[インクルード]で読み込んだサードパーティのJavaScriptライブラリ
図002では、jQuery 1.12.4とプラグインのBackstretchを、ともにCDNで読み込みました。
[スクリプト]でグローバルなJavaScriptコードを書く
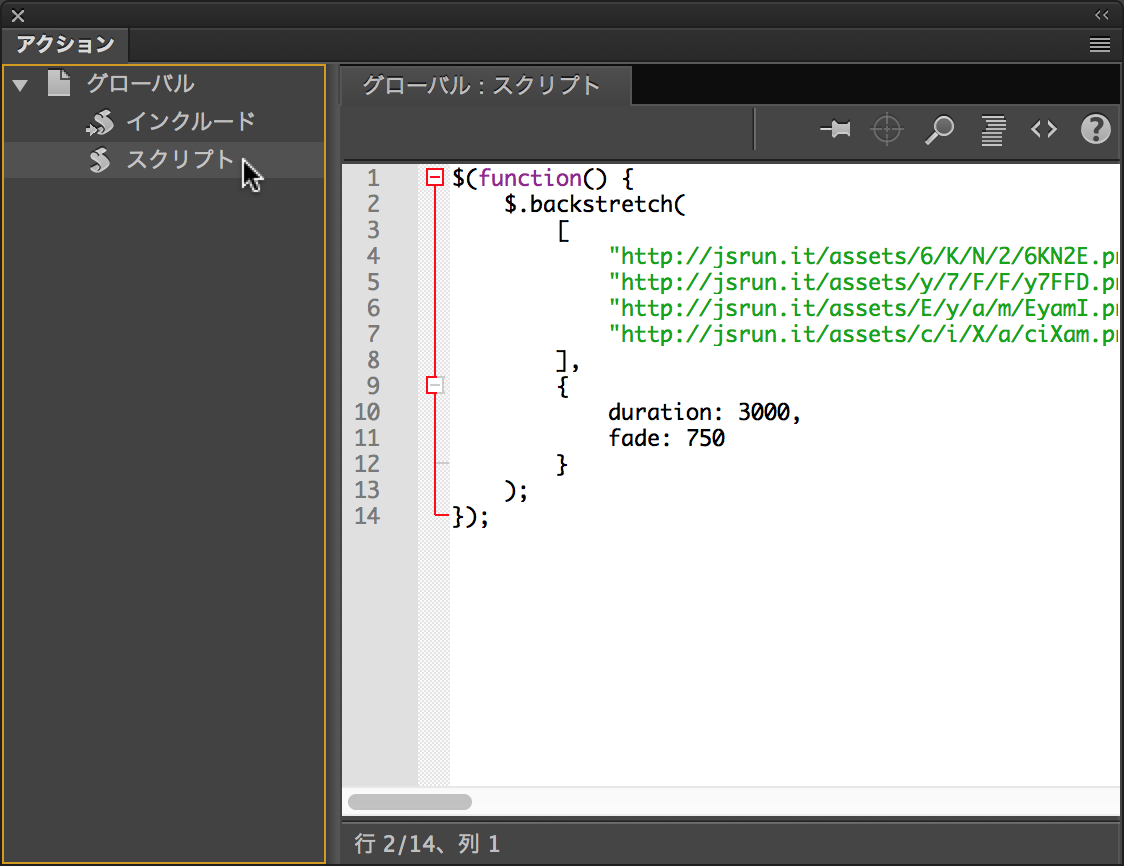
[グローバル]階層で[スクリプト]を選ぶと、タイムラインのフレームに依存しないグローバルなJavaScriptコードが書けます。
図003■[グローバル]の[スクリプト]に書いたJavaScriptコード
図003では、jQueryとプラグインBackstretchで、5つの背景画像のスライドショーを定めました。書いたスクリプトはつぎのコード001のとおりです。なお、Backstretchの使い方とオプションについては、GitHubのREADME.md(英語)をご覧ください。
コード001■jQueryとプラグインBackstretchで背景画像をスライドショーさせる
$(function() {
$.backstretch(
[
"http://jsrun.it/assets/6/K/N/2/6KN2E.png",
"http://jsrun.it/assets/y/7/F/F/y7FFD.png",
"http://jsrun.it/assets/E/y/a/m/EyamI.png",
"http://jsrun.it/assets/c/i/X/a/ciXam.png"
],
{
duration: 3000,
fade: 750
}
);
});
[グローバル]の設定はHTMLドキュメントに加えられる
これらの[グローバル]の設定は、パブリッシュされるHTMLドキュメントに加えられます。ご参考までに、HTMLドキュメントの<head>要素の記述を、つぎのコード002に抜き書きしました。[グローバル]設定は、CreateJSの初期化より先に行われています。パブリッシュしたHTMLドキュメントとJavaScriptファイルも併せてアップロードしました。なお、ステージ(<canvas>要素)は使いませんので、透明にしてあります。
コード002■HTMLドキュメントに加えられた[グローバル]の設定
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="global_javascript.js?1486103454264"></script>
<script type='text/javascript' src='https://code.jquery.com/jquery-1.12.4.min.js'></script>
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/jquery-backstretch/2.0.4/jquery.backstretch.min.js
'></script>
<script>
// Global Scripts
$(function() {
$.backstretch(
[
"http://jsrun.it/assets/6/K/N/2/6KN2E.png",
"http://jsrun.it/assets/y/7/F/F/y7FFD.png",
"http://jsrun.it/assets/E/y/a/m/EyamI.png",
"http://jsrun.it/assets/c/i/X/a/ciXam.png"
],
{
duration: 3000,
fade: 750
}
);
});</script>
<script>
var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation;
function init() {
// ...[略]...
}
</script>