Select2はjQueryのプラグインで、要素のドロップダウンリストにさまざまな表現や機能が加えられます(「jQuery: プラグインSelect2で要素のドロップダウンリストを操作する」参照)。ただ、デフォルトでは、やたらと幅の狭いドロップダウンリストになってしまうようです(図001)。CSSなどで、あらかじめ幅を定めておくのがよいでしょう。
図001■やたらと幅の狭いドロップダウンリスト
ドロップダウンの幅をリスト項目に合わせる
とはいえ、せっかくJavaScriptコードで扱うのですから、リスト項目に合わせて幅を動的に調整してほしい場合もあります。そのときには、select2()メソッドにつぎのようなふたつのオプションを渡してください。
$('#select2').select2({
dropdownAutoWidth: true,
width: 'auto'
})
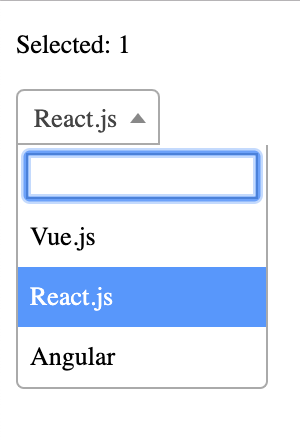
これでドロップダウンは、リスト項目の長さに合わせた幅になります(図002)。以下のサンプル001をCodePenに公開しました。なお、コードの中身については、「jQuery: プラグインSelect2で要素のドロップダウンリストを操作する」をお読みください。
図002■リスト項目の幅に合ったドロップダウン
サンプル001■ jQuery + Select2 : Drop-down list with width adjusted
See the Pen jQuery + Select2 : Drop-down list with width adjusted by Fumio Nonaka (@FumioNonaka) on CodePen.
選択された項目に幅を合わせる ー width
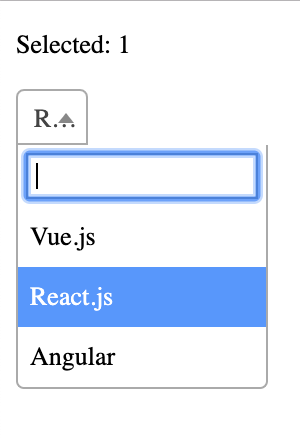
widthオプションをautoに定めると、ドロップダウンリストが選択された項目の幅になります(図003)。
$('#select2').select2({
// dropdownAutoWidth: true,
width: 'auto'
})
図003■ドロップダウンリストが選択された項目の幅に合う
これだけでよさそうに思えたかもしれません。けれど、選択されていない項目に長いテキストがあったら、ドロップダウンに収まらず見切れてしまいます。このオプションは、あくまで選択された項目をしっかり見せるというだけです。
ドロップダウンのリスト幅を合わせる ー dropdownAutoWidth
選択された項目はさておき、ドロップダウンのリスト幅を調整するのがオプションdropdownAutoWidthです。値をtrueに定めれば、すべての項目が収まるようにリスト幅が決まります(図004)。
$('#select2').select2({
dropdownAutoWidth: true,
// width: 'auto'
})
図004■ドロップダウンのリスト幅を項目に合わせる
ということですので、ドロップダウンの幅を項目に合わせて動的に決めるには、ふたつのオプションが必要なのです。
CSSで幅が正しく設定できない
Select2サイトによると、CSSで幅が正しく設定できないことがあるようです。その場合には、インラインでstyle属性により幅を定めることが勧められています。そのときwidthオプションに与える値はresolveです。
$('#select2').select2({
width: 'resolve'
})
<select id="demo" style="min-width: 300px"></select>