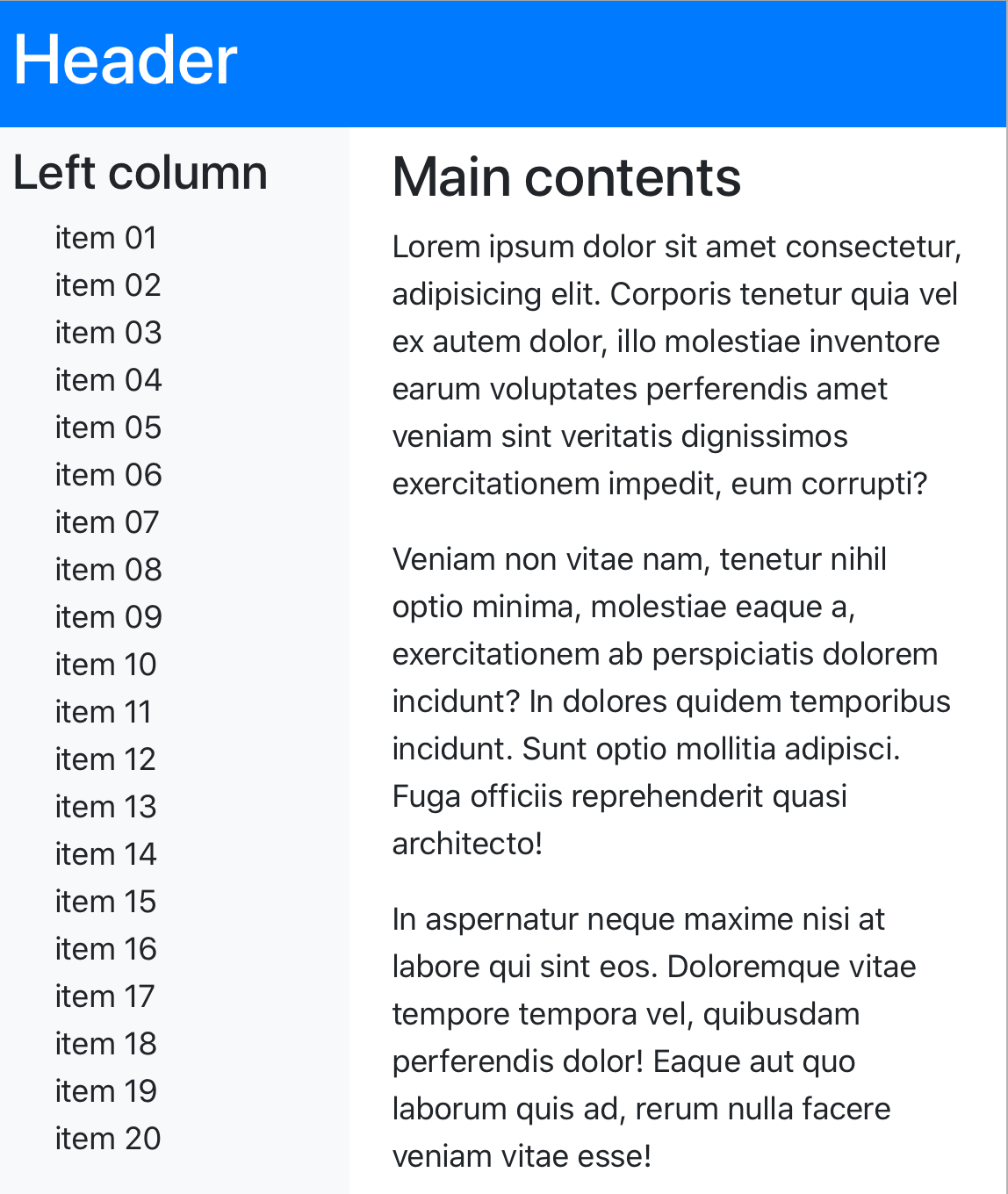
お題は、つぎのサンプル001のようなレイアウトです。ヘッダを上部に固定し、左カラムのリストはスクロールします。
サンプル001■JavaScript + CSS: Fixed top header and scrolling column
See the Pen JavaScript + CSS: Fixed top header and scrolling column by Fumio Nonaka (@FumioNonaka) on CodePen.
たとえば、Bootstrapの「Documentation」もこのスタイルを採り入れています。
図001■BootstrapのDocumentationページ
基本となるCSSの設定はごく簡単です。けれど、ユーザーがウィンドウサイズを変えたときなど、設定は動的に更新しなければなりません。この部分は、JavaScriptコードで処理します。
ページの基本的な構成
サンプルの<body>要素の中身はつぎのように組み立てました。ページを構成する要素は大きく3つ、ヘッダと左カラム、そしてメインコンテンツです(図002)。CSSのclass属性の定めは省いています。確かめたい方は、前掲サンプル001をご覧ください(Bootstrap 4.5使用)。
<header id="header">
<h1>Header</h1>
</header>
<div>
<div id="left-column">
<h3>Left column</h3>
<ul id="list">
<li>...[中略]...</li>
</ul>
</div>
<main>
<h2>Main contents</h2>
<p>...[中略]...</p>
</main>
</div>
図002■ページはヘッダと左カラムにメインコンテンツで組み立てられる
ヘッダをページ上部に固定する
まずはサイトでよく見かける、ヘッダあるいはトップナビゲーションをページ上部に固定するCSSの設定です。
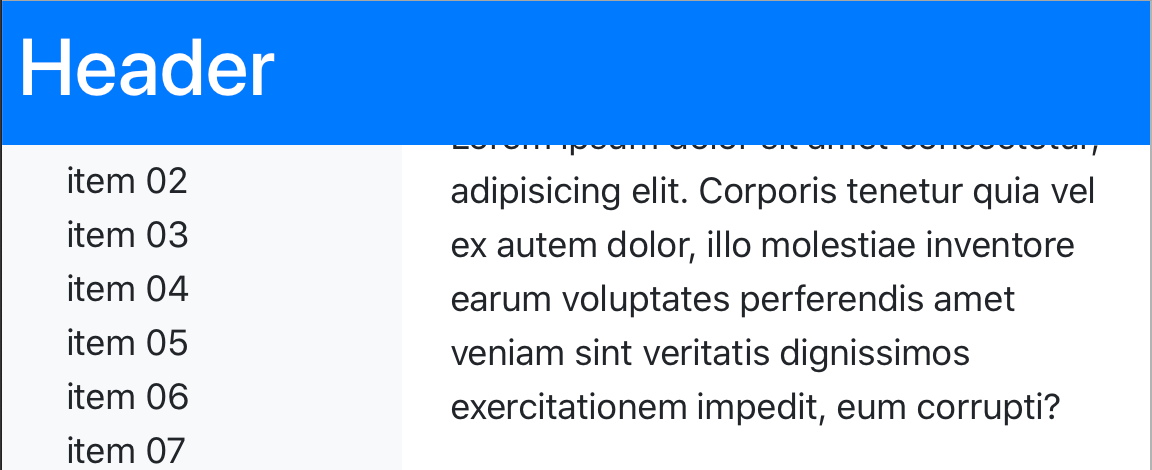
位置はpositionプロパティにfixedを与えれば固定できます。具体的な置き場所は、別にプロパティで定めなければなりません。上部ならtop: 0です。ただし、<body>要素の領域に含まれなくなることにお気をつけください。そのままでは、ページの上部がかぶって隠れてしまうのです(図003)。
# header {
position: fixed;
top: 0;
}
図003■ページ上部にヘッダがかぶって見えない
<body>要素のpadding-topは、ヘッダの高さ分下げなければなりません。サンプルでは、ヘッダの高さを調べると72pxでした。
body {
padding-top: 72px;
}
これで、ヘッダはページ上部に固定されます。
カラムの中身をスクロールさせる
要素の中のテキストをスクロールさせるには、その高さ(height )が具体的に決められていなければなりません。そのうえで、overflowプロパティはscrollにします。高さに収まらないテキストは、スクロールして表示する設定です(図004)。
# left-column {
height: 500px;
overflow: scroll;
}
図004■左カラムの高さに収まらないテキストはスクロールで表示される
もっとも、高さを決め打ちしたのでは、役に立ちません。ユーザーが開いたウィンドウサイズに合わせて、カラムの高さをJavaScriptで変えましょう。
# left-column {
/* height: 500px; */
}
カラムの高さを動的に決める
ブラウザウィンドウの内側(ビューポート)の高さを返すのはwindow.innerHeightプロパティです。また、要素の高さはelement.clientHeightで得られます。
したがって、ビューポートの高さからヘッダの高さを差し引いて、左カラムの高さとすればよさそうです。ただし、element.clientHeightは、読み取り専用プロパティであることにご注意ください。そのため、高さの設定には、HTMLElement.styleを用います。プロパティ(height)の値は、要素のインラインstyle属性と同じ文字列です。単位(px)も忘れないようにしてください。
document.addEventListener('DOMContentLoaded', () => {
const header = document.getElementById('header');
const leftColumn = document.getElementById('left-column');
const setLayout = () =>
leftColumn.style.height = (window.innerHeight - header.clientHeight) + 'px';
setLayout();
window.addEventListener('resize', setLayout);
}
スクリプトを改善する
ヘッダの高さはJavaScriptコードでわかったのですから、<body>要素のpadding-topもこの処理の中で定めましょう。ヘッダやナビゲーションバーの高さは、その中身によってはウィンドウ幅に応じて変わることもあるからです。
body {
/* padding-top: 72px; */
}
HTMLElement.styleに定めるのはJavaScriptのプロパティです。つまり、ケバブケース(padding-top)は使えないことにお気をつけください。キャメルケース(paddingTop)に改めるのが決まりです。
document.addEventListener('DOMContentLoaded', () => {
const body = document.querySelector('body');
const setLayout = () => {
const headerHeight = header.clientHeight;
body.style.paddingTop = headerHeight + 'px';
leftColumn.style.height = (window.innerHeight - headerHeight) + 'px';
}
}
スクロール操作を試していると、ちょっとした不具合が見つかります。メインの領域のテキストが多い場合、下までスクロールすると左カラムも上に動いてしまうのです(図005)。
図005■メイン領域とともに左カラムが上に動いてしまう
動かなくするには、<body>要素と同じく左カラムも固定しなければなりません。すると、カラムが<body>の領域から外れて、メイン(<main>要素)のテキストが左に潜ってしまいます。左余白の調整も必要です(marginを使ったのはCSSですでにpaddingを定めていたからです)。
document.addEventListener('DOMContentLoaded', () => {
const main = document.querySelector('main');
const setLayout = () => {
leftColumn.style.position = 'fixed';
leftColumn.style.top = headerHeight;
main.style.marginLeft = leftColumn.clientWidth + 'px';
}
}
CSSの定めと書き上げたJavaScriptの記述は、つぎのコード001のとおりです。細かい内容や動きは、冒頭のサンプル001でお確かめください。
コード001■<header>を上部に固定して<div>の中身はスクロールさせる
# header {
position: fixed;
top: 0;
}
# left-column {
overflow: scroll;
}
document.addEventListener('DOMContentLoaded', () => {
const body = document.querySelector('body');
const main = document.querySelector('main');
const header = document.getElementById('header');
const leftColumn = document.getElementById('left-column');
const setLayout = () => {
const headerHeight = header.clientHeight;
body.style.paddingTop = headerHeight + 'px';
leftColumn.style.height = (window.innerHeight - headerHeight) + 'px';
leftColumn.style.position = 'fixed';
leftColumn.style.top = headerHeight;
main.style.marginLeft = leftColumn.clientWidth + 'px';
}
setLayout();
window.addEventListener('resize', setLayout);
});