webでSWFは使いにくくなりました。代わって、GIFアニメーションは手軽に見せられることで復権しているようです。Animate CCからはGIFアニメーションも書き出せます。ただし、[ライブラリ]のシンボルからじかにつくることはできません(図001)。GIFアニメーションは、メインタイムラインから書き出さなければならないのです。本稿はそのやり方をかいつまんでご紹介します。
図001■[ライブラリ]のシンボルから書き出し
レイヤーを新規ドキュメントにコピーする
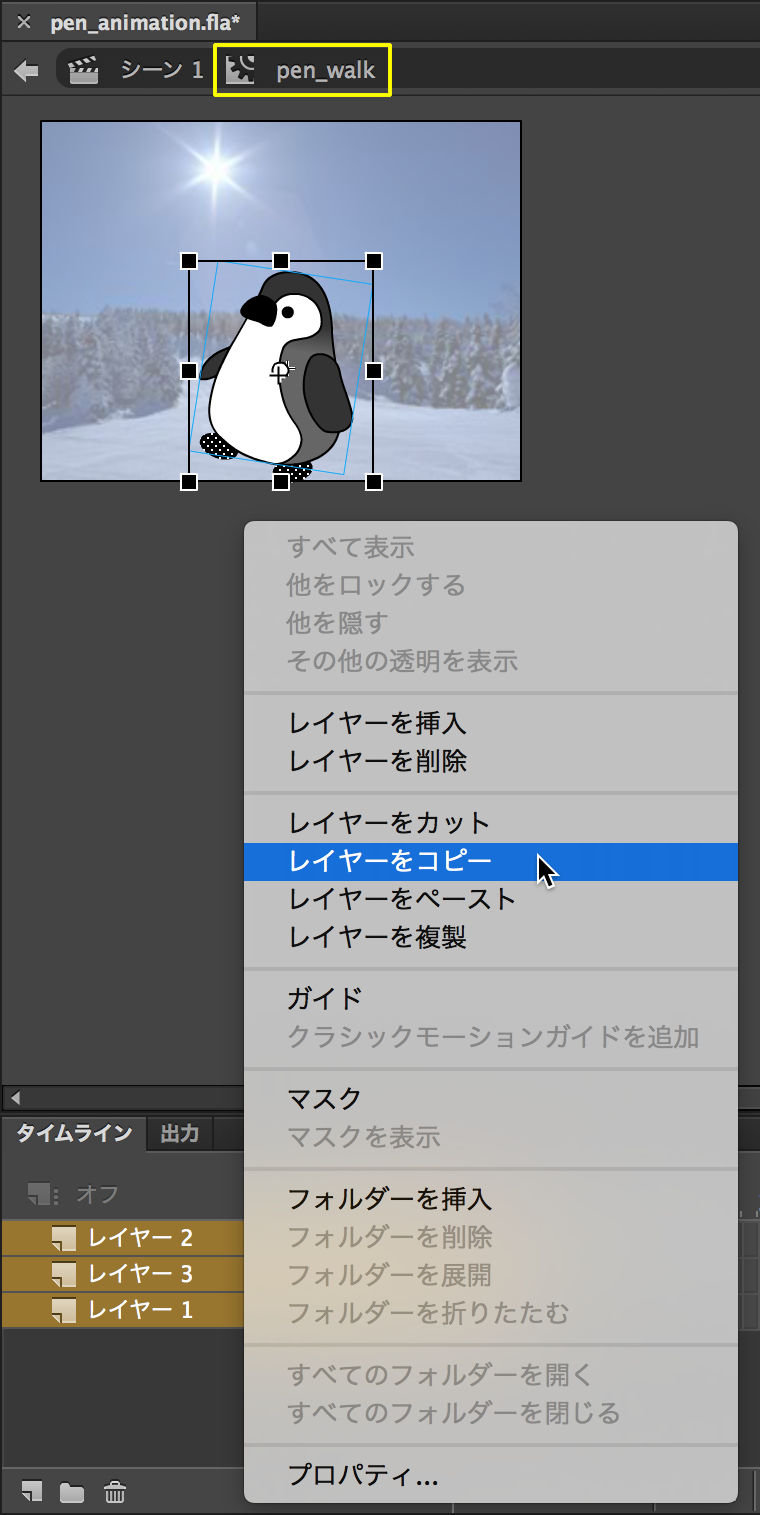
手順として、まずシンボルのレイヤーを、新規ドキュメントにコピーします。シンボルを開いた編集モードで、タイムラインから使うレイヤーを選び、右クリックで[レイヤーをコピー]します(図002)。
図002■シンボルの編集でレイヤーを選んで[レイヤーをコピー]
つぎに、新規ドキュメントを開きます。メインタイムラインのレイヤーを選んだら、[レイヤーをペースト]します(図003)。
図003■新規ドキュメントのメインタイムラインに[レイヤーをペースト]
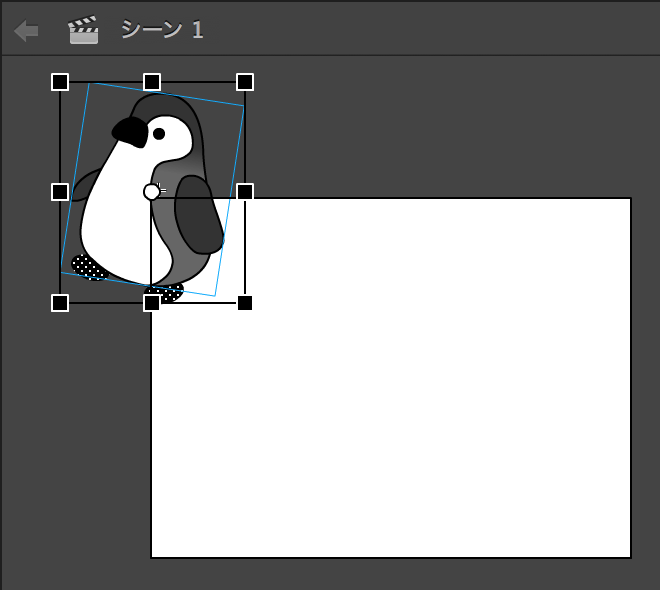
シンボルの基準点がステージの左上角にペーストされますので、アニメーションがステージからはみだすかもしれません。不安になっても、ここは気にしないようにしましょう(図004)。
図004■ペーストされた位置は気にしない
アニメーションGIFを書き出す
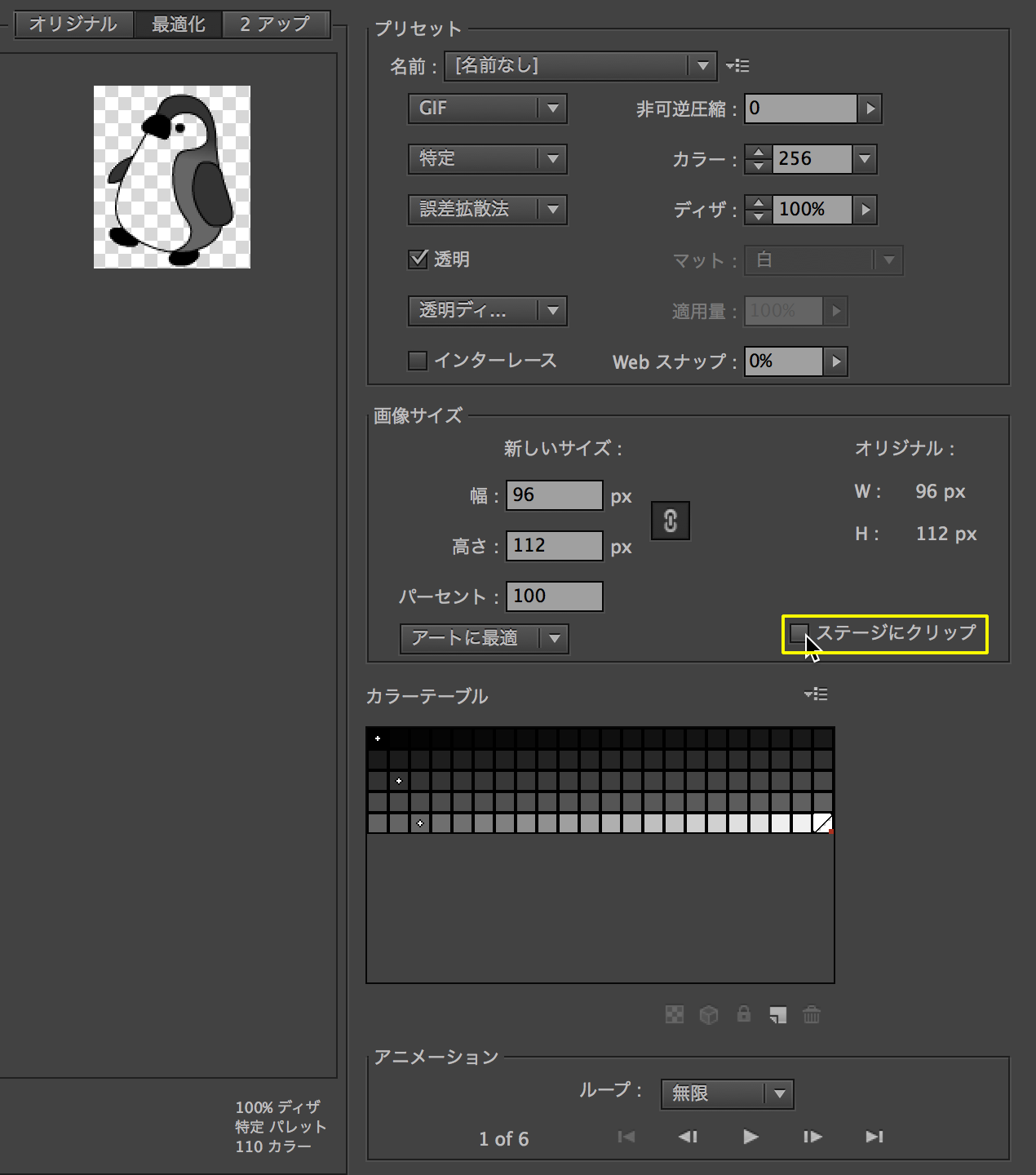
[ファイル]メニューの[書き出し]から、[アニメーションGIFを書き出し」を選びます。ダイアログボックスの[ステージにクリップ]のチェックを外せば、ステージにかかわりなくシンボルの領域が認識されるはずです(図005)。そのほかの画像の設定を済ませたら、[保存]ボタンでGIFアニメーションファイルがつくれます。
図005■[ステージにクリップ]のチェックを外す
これでGIFアニメーションのでき上がりです(図006)。