ご注意
この記事の内容はクラシックテーマを使った WordPress 向けです。現在はブロックテーマが主流らしいです。
WordPress 5.0から導入されたブロックエディター(Gutenberg)のカスタマイズ方法や、関連するオプション、新しく導入された設定について見ていきます。オフィシャルの テーマサポート の内容をベースに、独自の情報を追加しています。
更新履歴
2021/06/11 - ブロックフォントサイズの shortName が無くなったので削除。ブロックパターンの削除、カスタム単位、カスタム行間について追加。
2021/01/10 - グラデーション設定を追加。
2020/06/19 - 投稿タイプ別に使えるブロックを制限する方法を追加。
2020/05/24 - ブロックスタイルの削除について追加。
2020/04/22 - 後方互換性についての注意を追加。ダークモードの記載追加。
2020/02/20 - Gutenberg 7.5 でインラインの文字色編集が追加されたので記載。
2020/1/23 - ブロックスタイルについて追加。
2020/1/20 - インライン装飾用プラグインを Snow Monkey Editor に変更。
2019/7/10 - ブロックを個別に無効化するプラグインを別なものに変更。
2018/12/07 - WordPress 5.0正式リリース。ツール系プラグインの記述開始。
2018/11/26
- WordPress 5.0 RC1に合わせて更新。Gutenbergをブロックエディターに読み替え。
- Disable Gutenbergプラグインについて追加。
2018/11/20 - Gutenberg 4.4 に合わせて更新。
-
responsive-embeds、autoSaveIntervalなどを追加。 -
add_theme_support( 'editor-styles' );によるエディタスタイルの適用に変更。以前はさらに強いスタイルがあって!important必須だったのが解消したため。
はじめに
このページをご覧になっている方の中には、「そろそろ開発現場でも Gutenberg の導入をすすめることになったけど、どうしたら独自のデザインや仕様に合わせることができるのか?」という問題に直面している方もいらっしゃるでしょう。ここでまとめていることは、基本的に WordPress 側が用意している範囲の基本設定やカスタマイズ方法です。これ以上のより複雑なことをしたいときにはカスタムブロックを自作するか、気の利いたブロックを追加するプラグインを利用することを検討しましょう。
なお、WordPress 5.0 で導入されたブロックエディタは現在でもリリースごとに変更や機能追加されており、出力される HTML や付加されるクラス、DOM 構造が変更されるケースが何度も起きています。そのため、今後もバージョンアップに伴ってブロックに対して行ったカスタマイズをメンテナンスする必要があることを覚えておきましょう。
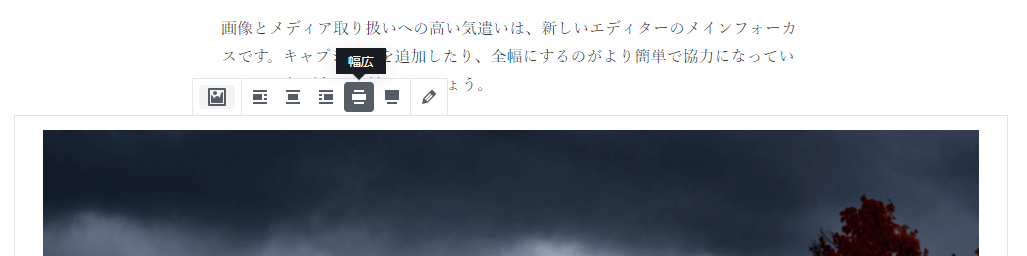
幅広・全幅画像のサポート設定
デフォルトのままではブロック領域を超える幅の画像配置の指定(幅広・全幅)はできません。以下の設定で有効化されます。
add_theme_support( 'align-wide' );
【注意】 テーマが正しくサポートしていないと、出力側で正しく幅広に表示されません。
サイドバーの色設定のカスタマイズ・無効化
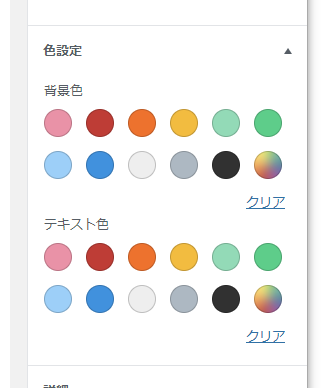
色選択肢のカスタマイズ
デフォルトでカラフルな色が設定されている色設定ですが、選択肢を指定できます。

function mytheme_setup_theme_supported_features() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'strong magenta', 'themeLangDomain' ),
'slug' => 'strong-magenta',
'color' => '#a156b4',
),
array(
'name' => __( 'light grayish magenta', 'themeLangDomain' ),
'slug' => 'light-grayish-magenta',
'color' => '#d0a5db',
),
array(
'name' => __( 'very light gray', 'themeLangDomain' ),
'slug' => 'very-light-gray',
'color' => '#eee',
),
array(
'name' => __( 'very dark gray', 'themeLangDomain' ),
'slug' => 'very-dark-gray',
'color' => '#444',
),
) );
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );
設定の中にあるslugは、ブロックのクラスに付与されます。
例えば背景色がlight-grayish-magentaの場合、.has-light-grayish-magenta-backgroundクラス、テキスト色の場合.has-light-grayish-magenta-colorクラスが付与されます。
カラーピッカーを無効にする
色設定内の一番右にある自由に色を選択するカラーピッカーを無効にします。
add_theme_support( 'disable-custom-colors' );
色設定をまるごと無効にする
カスタム色を空っぽにし、さらにカラーピッカーを無効にすると色設定自体が全て消えます。
add_theme_support( 'editor-color-palette' );
add_theme_support( 'disable-custom-colors' );
ブロックグラデーションのカスタマイズ
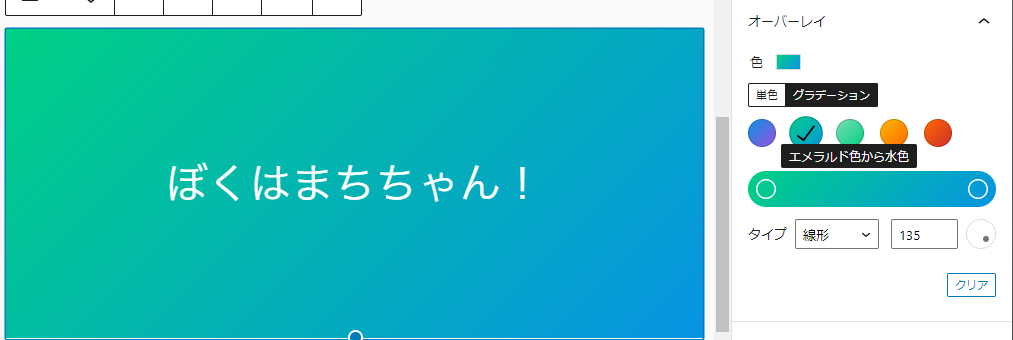
WordPress 5.4 からサポートされたグラデーション設定のプリセット指定です。カバーブロック、ボタンブロックなどで利用できます。name はユーザ用の名称、gradient は CSS の background-image に適用されるグラデーション設定、slug ブロックエディタ側識別するための一意のスラグでフロント側にもクラス .has-スラグ が追加されます。
add_theme_support(
'editor-gradient-presets',
array(
array(
'name' => 'シアンから紫',
'gradient' => 'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)',
'slug' => 'vivid-cyan-blue-to-vivid-purple'
),
array(
'name' => 'エメラルド色から水色',
'gradient' => 'linear-gradient(135deg,rgba(0,208,132,1) 0%,rgba(6,147,227,1) 100%)',
'slug' => 'vivid-green-cyan-to-vivid-cyan-blue',
),
array(
'name' => esc_attr__( 'Light green cyan to vivid green cyan', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgb(122,220,180) 0%,rgb(0,208,130) 100%)',
'slug' => 'light-green-cyan-to-vivid-green-cyan',
),
array(
'name' => esc_attr__( 'Luminous vivid amber to luminous vivid orange', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(252,185,0,1) 0%,rgba(255,105,0,1) 100%)',
'slug' => 'luminous-vivid-amber-to-luminous-vivid-orange',
),
array(
'name' => esc_attr__( 'Luminous vivid orange to vivid red', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(255,105,0,1) 0%,rgb(207,46,46) 100%)',
'slug' => 'luminous-vivid-orange-to-vivid-red',
),
)
);
これを適用すると以下のようになります。グラデーションの設定はフロント側にも出力されるので別途スタイルを用意する必要はありません。
カスタムグラデーションの無効化
以下の設定でグラデーションを無効化できます。
add_theme_support( 'disable-custom-gradients' );
ただし、これだけではデフォルトのグラデーション設定が残るので、プリセットも空っぽに設定します。
add_theme_support('editor-gradient-presets', []);
add_theme_support('disable-custom-gradients');
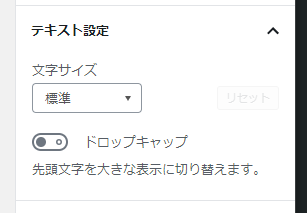
ブロックのフォントサイズ
テキスト設定内のフォントサイズ設定をカスタマイズします。
配列で指定します。選択肢として表示されるテキストはnameのものです。
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );
add_theme_support( 'editor-font-sizes', array(
array(
'name' => __( '極小', 'themeLangDomain' ),
'size' => 12,
'slug' => 'small'
),
array(
'name' => __( '中型', 'themeLangDomain' ),
'size' => 16,
'slug' => 'regular'
),
array(
'name' => __( '大型', 'themeLangDomain' ),
'size' => 36,
'slug' => 'large'
),
) );
文字色と同様、slugに対応してhas-slug名-font-sizeクラスがブロックに付与されます。フロント用CSSにはこのクラスに対応したフォントサイズ指定が含まれています。
カスタムフォントサイズを無効にする
以下の設定により、カスタムフォントサイズ(数字で直接指定するサイズ)の設定が無効になり、ブロックエディターのデフォルトサイズか、editor-font-sizesで指定したサイズのみとなります。
add_theme_support('disable-custom-font-sizes');
埋め込みコンテンツをレスポンシブ対応にする
デフォルトでは埋め込みコンテンツ(YouTubeやVimeo動画など)がフロント側でレスポンシブになりませんが、以下の設定によりレスポンシブになります。
add_theme_support( 'responsive-embeds' );
カスタム行間を有効にする
段落や見出しブロックで行間(正しくは行の高さ)のカスタム設定を有効にするには以下の通り。
add_theme_support( 'custom-units', array() );
カスタム単位を有効・無効にする
デフォルトでは px, em, rem, vh, vw がサイズ設定に使用できますが、以下のようにすればこれらを無効にできます。
add_theme_support( 'custom-units', array() );
また、使える単位を指定することもできます。
add_theme_support( 'custom-units', 'rem', 'em' );
デフォルトのブロックパターンを無効にする
デフォルトで登録されているブロックパターンを削除するは以下の通り。
remove_theme_support( 'core-block-patterns' );
【参考】block_editor_settings フィルタで指定する
ここまで紹介した設定は/lib/client-assets.phpで定義されており、block_editor_settingsフィルタで上書きもできます。定義部は以下のようになっています:
$editor_settings = array(
'alignWide' => $align_wide || ! empty( $gutenberg_theme_support[0]['wide-images'] ), // Backcompat. Use `align-wide` outside of `gutenberg` array.
'availableTemplates' => $available_templates,
'allowedBlockTypes' => $allowed_block_types,
'disableCustomColors' => get_theme_support( 'disable-custom-colors' ),
'disableCustomFontSizes' => get_theme_support( 'disable-custom-font-sizes' ),
'disablePostFormats' => ! current_theme_supports( 'post-formats' ),
'titlePlaceholder' => apply_filters( 'enter_title_here', __( 'Add title', 'gutenberg' ), $post ),
'bodyPlaceholder' => apply_filters( 'write_your_story', __( 'Start writing or type / to choose a block', 'gutenberg' ), $post ),
'isRTL' => is_rtl(),
'autosaveInterval' => 10,
'maxUploadFileSize' => $max_upload_size,
'allowedMimeTypes' => get_allowed_mime_types(),
'styles' => $styles,
'imageSizes' => gutenberg_get_available_image_sizes(),
// Ideally, we'd remove this and rely on a REST API endpoint.
'postLock' => $lock_details,
'postLockUtils' => array(
'nonce' => wp_create_nonce( 'lock-post_' . $post->ID ),
'unlockNonce' => wp_create_nonce( 'update-post_' . $post->ID ),
'ajaxUrl' => admin_url( 'admin-ajax.php' ),
),
// Whether or not to load the 'postcustom' meta box is stored as a user meta
// field so that we're not always loading its assets.
'enableCustomFields' => (bool) get_user_meta( get_current_user_id(), 'enable_custom_fields', true ),
);
これまで見てきた設定が並んでいます。例えば、幅広設定を許可するalingnWideであれば、以下のように直接指定できます。
add_filter( 'block_editor_settings', function( $editor_settings ){
$editor_settings['alignWide'] = true; // alignWide 設定を上書き
return $editor_settings;
});
オートセーブ時間を変更する - autoSaveInterval
ブロックエディターで執筆していると頻繁に自動保存が走り、勝手にリビジョンが作られますが、これは上記のautosaveIntervalが10(秒)に設定されているためです。少しでも記事を変更して10秒放置すると自動で保存されてしまいます。ですから、この数値を巨大にすれば事実上自動保存をさせないことも可能です。ちなみにこの値を0や-1にしてみましたが、自動保存を無効にすることはできませんでした。
add_filter( 'block_editor_settings', function( $editor_settings ){
$editor_settings['autosaveInterval'] = 360; // 自動保存360秒
return $editor_settings;
});
更新 この目的のためにとてもよいプラグインが出ています → Disable Gutenberg Autosave
エディタのスタイルをカスタマイズする
より詳しい情報は「WordPress 5のブロックエディター(Gutenberg) に独自スタイルを当てる」にまとめてあります。
iframeに入っていたTinyMCEのエディタと異なり、ブロックエディタは管理画面と同じレベルに配置されているため、以前のeditor-styleとは少し考え方が変わっています。
add_editor_style( 'editor-style.css' );
add_theme_support( 'editor-styles' );
1行目はeditor-style.cssというファイルをエディタに当てるという意味です。
2行目はスタイルの衝突を防ぐための機能で、ブロックエディタでこのCSSを読み込み、全てのセレクタを.editor-styles-wrapper > 各セレクタに再構成して出力します(ルートのbodyだけは.editor-styles-wrapperに変換)。
add_editor_styleを複数記述すると複数のエディタ用CSSを適用できます。
基本の色設定
上の例の場合、editor-style.cssにスタイルを記述すればエディタに適用されます。背景色や文字色は以下のようになります(実際にはbodyが.editor-styles-wrapperに変換されます)。
body {
background-color: #d3ebf3;
color: #00005d;
}
エディタの幅設定
デフォルトではエディタの幅が狭めですが、これを編集します。
// メインのカラム幅
// 左右に15pxのpaddingがあるので、コンテンツは720px-30px
.wp-block {
max-width: 720px;
}
//「幅広」ブロックの幅、コンテンツは1080px-30px
.wp-block[data-align="wide"] {
max-width: 1080px;
}
//「全幅」ブロックの幅
.wp-block[data-align="full"] {
max-width: none;
}
フロント側にデフォルトのブロックエディタースタイルを当てる
通常は編集画面にしか適用されないブロックエディターのスタイルを表示画面にも読み込ませます。これがベースのスタイルとなります。自分ですべて面倒を見る場合を除き、有効にしましょう。
add_theme_support( 'wp-block-styles' );
ダークテーマを有効にする
編集画面の色使いが暗いときにインタフェースを白ベースにする方法です。ブロックの枠線などが白くなります。
add_theme_support( 'dark-editor-style' );
既存ブロックにブロックスタイルを追加する
ブロックスタイルとは、各ブロックで選択可能なスタイルのバリエーションのことで、デフォルトの引用ブロックやボタンブロックなどを見ると使用例がわかります(実際には「追加 CSS クラス」を自動で切り替えています)。

ほとんどの既存ブロックにはユーザが独自のスタイルを追加(削除)することが可能です。WordPress 5.2 までは JavaScript で定義する必要がありましたが、5.3 から PHP で指定できます(内部的にはこれまで通りの JS による定義に展開されています)。
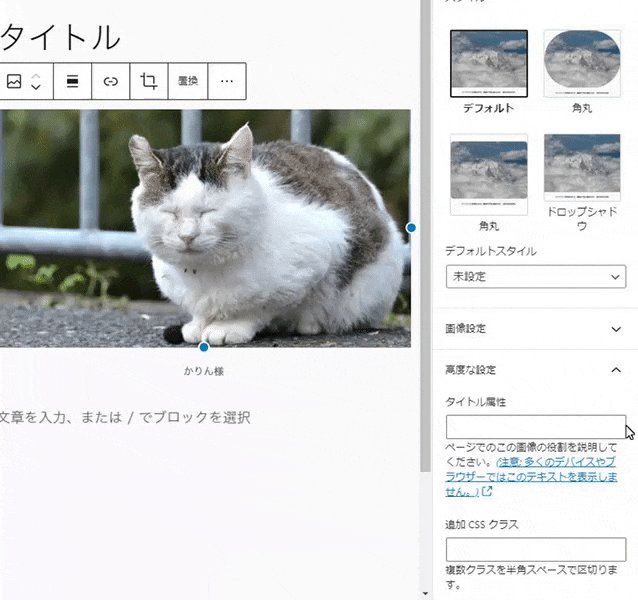
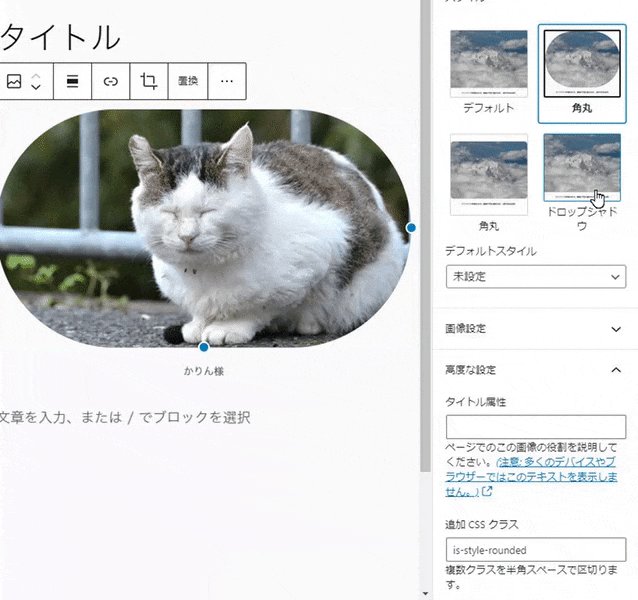
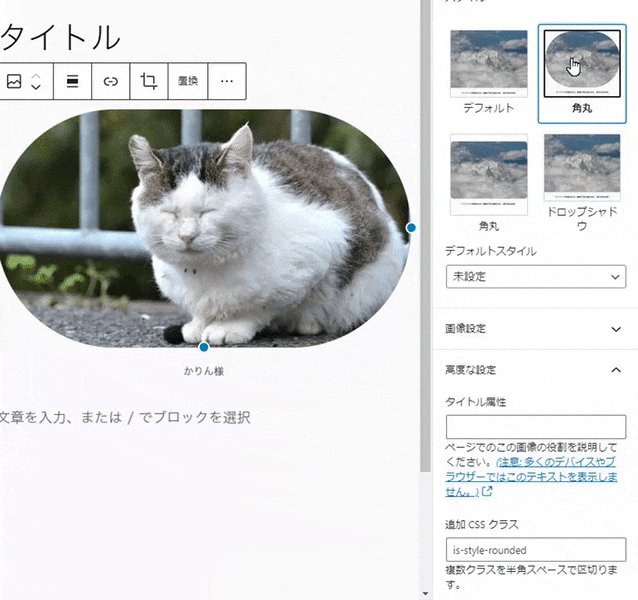
PHP からブロックスタイルを追加する(インラインスタイル編)
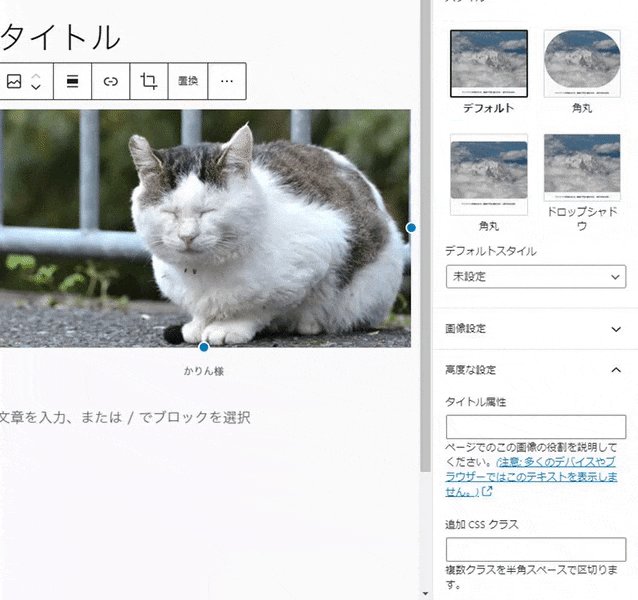
ここでは、画像ブロックに角丸とドロップシャドウのスタイルを追加します。 functions.php などに以下のソースを適用すると、スタイルの欄に「角丸」「ドロップシャドウ」が追加され、選択するとそのスタイルが適用されます。
register_block_style(
'core/image',
[
'name' => 'round',
'label' => '角丸',
'inline_style' => '.wp-block-image.is-style-round img { border-radius: 20px; }',
]
);
register_block_style(
'core/image',
[
'name' => 'shadow',
'label' => 'ドロップシャドウ',
'inline_style' => '.wp-block-image.is-style-shadow img { box-shadow: 0px 2px 3px rgba(0,0,0,.3); }',
]
);
-
core/imageの部分には追加する対象のブロックを示すスラッグを指定します。段落ならcore/paragraph、見出しならcore/headingなど → その他のブロック -
name: ここで指定した文字列がブロックに対し.is-style-文字列クラスとして付与されます。 -
label: スタイル名 -
inline-style: ここに指定した CSS が編集・出力両方の HTML に埋め込まれます。プレビューにも反映されます。任意。

↑スタイルを切り替えると右下の「追加 CSS クラス」が切り替わっているのに注目
注: ブロックの種類によって HTML とクラスの構成が違います。ラッパー側にクラスが付くもの、内部にクラスが付くものなどさまざまなので、確認が必要です。
PHP からブロックスタイルを追加する(CSS ファイル読み込み編)
インラインではなく、外部に CSS ファイルを用意して適用することもできます。
まずブロック用の CSS ファイルを作り、任意のファイル名をつけます。ここでは custom-style.css としました。
.wp-block-image {
&.is-style-round img {
border-radius: 20px;
}
&.is-style-shadow img {
box-shadow: 0px 2px 3px rgba(0,0,0,.3);
}
}
この CSS ファイルを WordPress の初期化 init 時に読み込み、register_block_style の style_handle に CSS のハンドルを指定するとスタイルが適用されます。CSS のハンドルとは、WordPress 内で読み込むファイルを識別する一意のスラッグ的なものです。ここでは myguten-style にしています。
add_action( 'init', function(){
wp_register_style( 'myguten-style', get_template_directory_uri() . '/custom-style.css' );
});
register_block_style(
'core/image',
[
'name' => 'round',
'label' => '角丸',
'style_handle' => 'myguten-style'
]
);
register_block_style(
'core/image',
[
'name' => 'shadow',
'label' => 'ドロップシャドウ',
'style_handle' => 'myguten-style'
]
);
この場合も編集画面・ページ出力の両方にスタイルがインラインで埋め込まれまれるので、editor-style.css と競合しないよう、設計時に注意が必要です。
すでに登録されているブロックスタイルを削除する
デフォルトで登録済みのスタイルが不要の場合は unregister_block_style で削除できます。以下の例では、画像ブロックのドロップシャドウスタイルを削除します。
unregister_block_style( 'core/image', 'drop-shadow' );
機能を制限する
投稿タイプ毎に使用可能なブロックを設定する
特定の投稿タイプではユーザが使えるブロックの種類を制限したい場合があります。特に最初から入ってる大量の埋め込みブロックや存在自体謎の「詩」ブロックなどは無効にしたいかもしれません。
以下の例では、デフォルトの投稿とカスタム投稿タイプ news で使えるブロックを制限しています。ブロッグのスラッグについては WordPress ブロックエディター(Gutenberg)ブロック一覧表 にまとめられています。
function custom_allowed_block_types($allowed_block_types, $post) {
if ($post->post_type === 'post') {
$allowed_block_types = [
'core/paragraph', // 段落
'core/heading', // 見出し
'core/image', // 画像
'core/columns', // カラム
'core/gallery', // ギャラリー
'core/list', // リスト
];
} else if ($post->post_type === 'news') {
$allowed_block_types = [
'core/paragraph', // 段落
'core/heading', // 見出し
'core/image', // 画像
'core/columns', // カラム
'core/gallery', // ギャラリー
'core/list', // リスト
'core/cover', // カバー
'core/table', // テーブル
'core/separator', // セパレータ
'core-embed/twitter', // Twitter 埋め込み
'core-embed/youtube', // YouTube 埋め込み
];
}
return $allowed_block_types;
}
add_filter('allowed_block_types', 'custom_allowed_block_types', 10, 2);
ブロックエディターを無効化する(Classic Editorプラグインを使わない方法)
サイト全体で無効化する
add_filter( 'use_block_editor_for_post', '__return_false' );
特定の投稿タイプだけで無効化する
function disable_blockeditor( $is_enabled, $post_type ) {
if ( $post_type === 'your-post-type' ) return false;
return $is_enabled;
}
add_filter( 'use_block_editor_for_post', 'disable_blockeditor' );
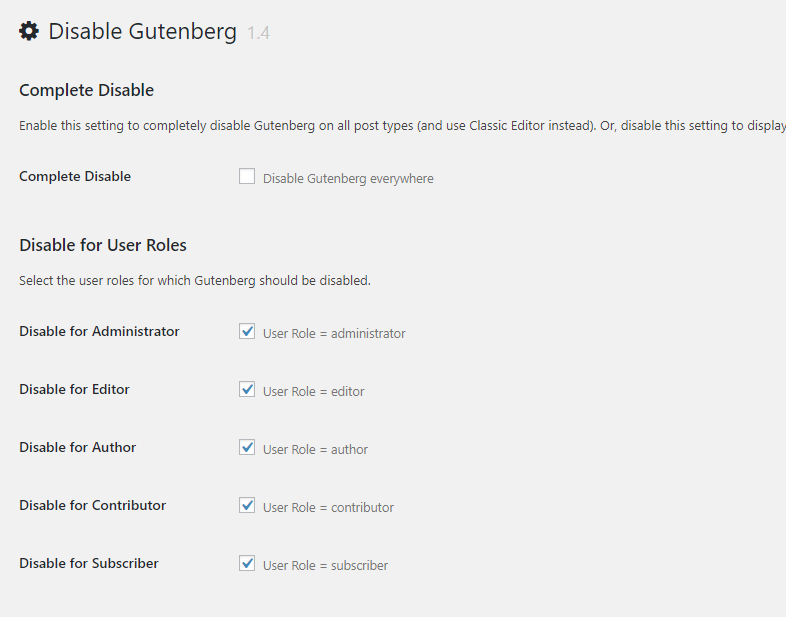
ブロックエディタの無効化・有効化を行う
「Disable Gutenberg」を使うと管理画面で細かな条件(ユーザー権限、投稿タイプ、投稿ID、テンプレート)をもとにブロックエディタの無効化ができます。古い記事などを引き継ぐ場合などに便利です。
使わないブロックを無効化する(サイト全体)
デフォルトでは実際には使わないようなブロックも登録されているブロックエディタですが、 WordPress 5.2 から「ブロックマネージャー」という機能が追加され、不要なブロックを隠すことができるようになりました。ただしこの設定はそのユーザのみ有効で、しかもクッキーに保存されるので、ブラウザやユーザが異なると設定を引き継ぐことができません。
サイト全体でブロックの無効・有効を切り替えるには、Disable Guntenberg Blocks というプラグインが使えます。
【更新2019/7/10】
以前は Advanced Gutenberg というプラグインを取り上げていましたが、編集画面に謎のスタイルを無理やりねじ込むようになったので取り下げます。
インラインでの文字列装飾
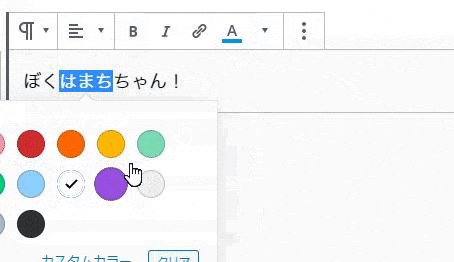
ブロックエディタでは文字色の装飾はブロック単位でしかできません。文字列の一部だけ装飾するプラグインはいくつか出ていますがキタジマタカシさん作の「Snow Monkey Editor」がおすすめです。
インライン装飾の他にも、ユーザロールによるブロックの表示切り替え・編集ロック、画面幅によるブロックの表示切り替え、スクロールアニメーション、公開設定、公開終了設定など、欲しかった機能が詰まっています。
【2020/02/20 更新】
プラグイン版 Gutenberg 7.5.0 でインラインの文字色編集機能が追加されました。ただし、コピペするとスタイルが失われる(spanタグが削除される)のは改善してません。今後、通常のブロックエディタにも取り込まれるかもしれません。

カスタム投稿タイプでの注意
カスタム投稿タイプをブロックエディターに対応させるには、add_post_type_support()で登録するときshow_in_restオプションをtrueに設定する必要があります(デフォルトはfalse)。 Custom Post Type UI プラグインを使っている場合は、REST をサポートする設定がタブ内にあります。
また、supportsオプションで、明示的にeditorを除外するとクラシックエディタ画面になります。以下のeditorが必須です。
'supports' => ['title','editor','thumbnail'],
なお、デフォルトではRest APIに対応しない件についてはチケットが出されており、今後変更される可能性があります。