はじめに
こんにちは!
Qiita初投稿のフジです![]()
webサービスのポートフォリオ作成の為日々プログラミング独学中です。
文章が拙かったり、技術的に超初学者向けの記事になってしまうと思いますが最後までご覧いただければ幸いです![]()
目次
1.はじめに
2.BootStrapとは
3.BootStrapとは
4.BootStrapの導入
5.BootStrapを使ってみた
6.おわりに
1.はじめに
HTML/CSSを最近勉強してて思ったこと...
- CSSは多彩なスタイルを自由にカスタマイズできる、すごい!
- 初学者の自分にはどのスタイルを使えば思い通りにデザインできるかわからない、慣れが必要そうだ...

- CSSって1ページ毎にかなりの量CSS記述してない??まだ簡単なページしか作ってないのにより高度なページだと量やばくないですか??
なんてこと思ってたので今回はWEBページ作成の効率化の為にBootStrapを使ってみました!!
2.BootStrapとは
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などが、HTMLおよびCSSベースのデザインテンプレートとして用意されている。
Bootstrap-Wikipedia
CSSのフレームワークみたいですね。
HTML/CSSにもフレームワークがあったんですねって所感。
3.BootStrap導入のメリット
- 自身でCSSを記載する量を大幅に削減することができる!!
- 初学者でCSSで迷う時間を減らし、割とイケてるWEBページが書ける!?
自分が使ってみた所感はこんな感じです。
(あくまでも初心者目線です、すみません![]() )
)
BootStrap側で用意されたCSSを使うので、CSSでどのスタイルを適用させようかで時間をかけてしまう初学者の方にとっては大幅に時間を削減できると思います。
- レスポンシブデザインを考慮した設計がしやすい。
- グリッドレイアウトを考慮した設計がしやすい。
また、技術的な面としてレスポンシブデザインを考慮した設計がされているのでいいなと感じました。近年スマホでWEBページを閲覧することが大半となっているので、フレームワーク側で設計されているのはいいですね!
グリッドレイアウトについては要素を格子状に並べることによって、美しく整えられた印象のWebサイトを作るためのデザイン手法らしいです。詳しくは以下↓
今さら聞けない!Webデザインの定番とも呼べるレイアウト方法「グリッドレイアウト」の基本
HTMLの各要素の配置に、floatなどを用いて設定していたのでそれらの手間が省けて快適でした。
4.BootStrapの導入
フレームワークとはいえ、導入に特別身構えるようなことはありませんでした。
とりあえず公式ページへGO!!
Bootstrap
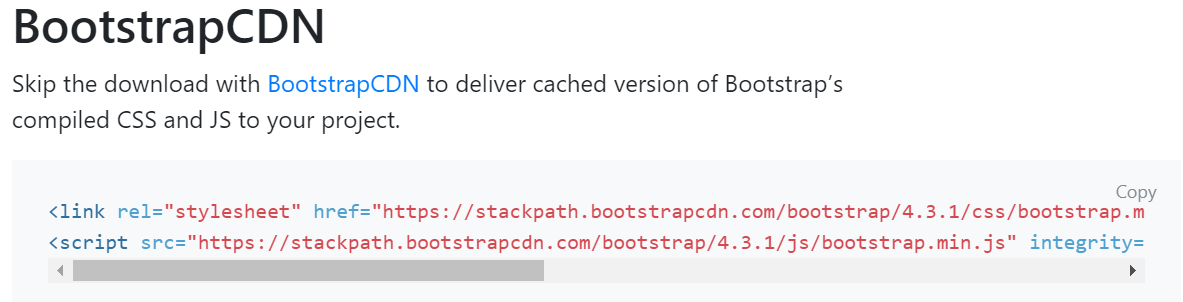
ホームからGetStartedをクリック→左メニューのダウンロードをクリックしていくと「BootstrapCDN」という項目があると思います。

このCDNはBootStrapのCSSとjavascriptを参照する為のコードですので、これを作成中のHTMLのhead要素に追加しましょう。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ご利用アンケート</title>
<!-- Bootstrap CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/style.css">
</head>
5.BootStrapを使ってみた
早速BootStrapを使ってみました。
各要素の詳細な使い方は先ほどの公式のリファレンスにBootStrapをDownloadしたサイトでSerachをかけると良いです。
とはいえ、いちいち要素の検索をかけるのも大変だと思うのでここにチートシート置いときますw
Bootstrap 4 Cheat Sheet
始めの方真面目に検索してたのに後からこれ見つけたときの僕...![]()
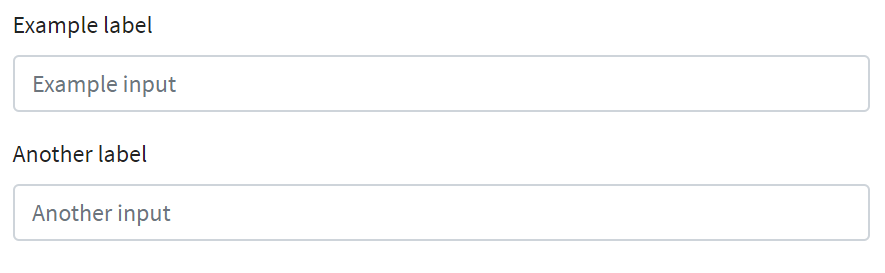
form-group
<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
</form>
form-groupを使う際はlabelやinputをセットで使うみたいですね。
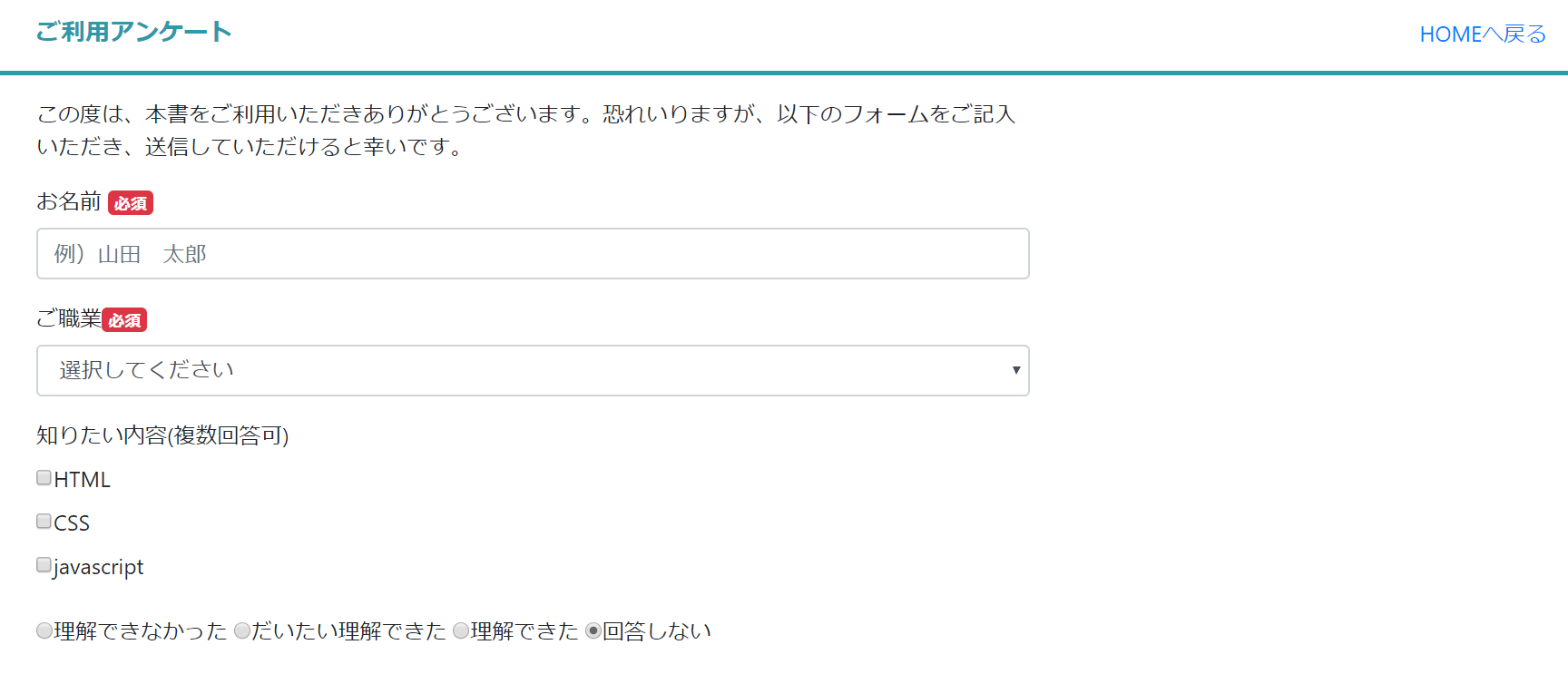
グリッドレイアウト利用
<header>
<div class="row">
<div class="col-sm-4">
<h1>ご利用アンケート</h1>
</div>
<div class="col-sm-4">
<h1>ご協力お願いします</h1>
</div>
<div class="col-sm-4">
<a href="/">HOMEへ戻る</a>
</div>
</div>
</header>
上記ページの場合を説明すると、Gridは基本12個の格子でわけられていてclassをcol-sm-4を各要素に指定することによって3つの要素を4つづつの格子で分けています。
もちろん12の格子を6-4-2に分けたり、6-6の2つの要素に分けたりすることもできます。
数字で指定するだけなので簡単でイメージしやすいですね。
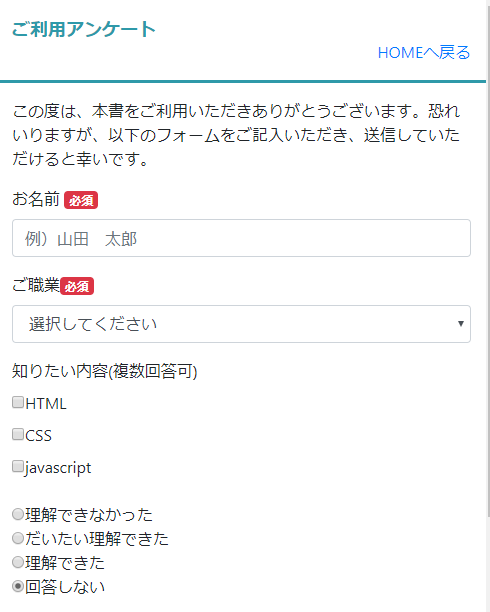
レスポンシブデザイン
スマートフォンのような横枠が狭い画面でも柔軟なレイアウト変更がされています。ラジオボタンの表示が横一列から縦一列になっているのを確認していただければと思います。
6.おわりに
手軽に美しいレイアウトでページ作成できるフレームワークとしてBootStrapを紹介しました。
その手軽さに感動しつつも、正直自分もまだ使いこなせているとはいえないと思うので、これからサイト制作する際に徐々に慣れていきたいと思います。
また、実務では、Bootstrap100%でサイト制作することはまずなく、手書きのスタイルを付け加えたりBootstrapのクラスを上書きするなどして、Bootstrapをベースにしつつスタイルを調整するのが基本らしいです。
最後に、初投稿で長々とつたない文章であった思いますが、ここまでご覧いただきありがとうございました![]()