はじめに
初めてQiitaで記事を書くので、つたない部分あるかもしれませんが温かく見守っていただけると幸いです。基本的には普段の開発のアウトプットと備忘録を兼ねています。
ターゲット
Unityの使い方は概ね分かっていて、ScrollViewを使ってみたことのある人を想定しています。
結果
UnityのScrollViewを解説する記事が他のUI(ButtonやImage)に比べてあまりに少なかったので、まずはScrollViewの簡単な使い方からやっていきます。
ScrollViewの出し方
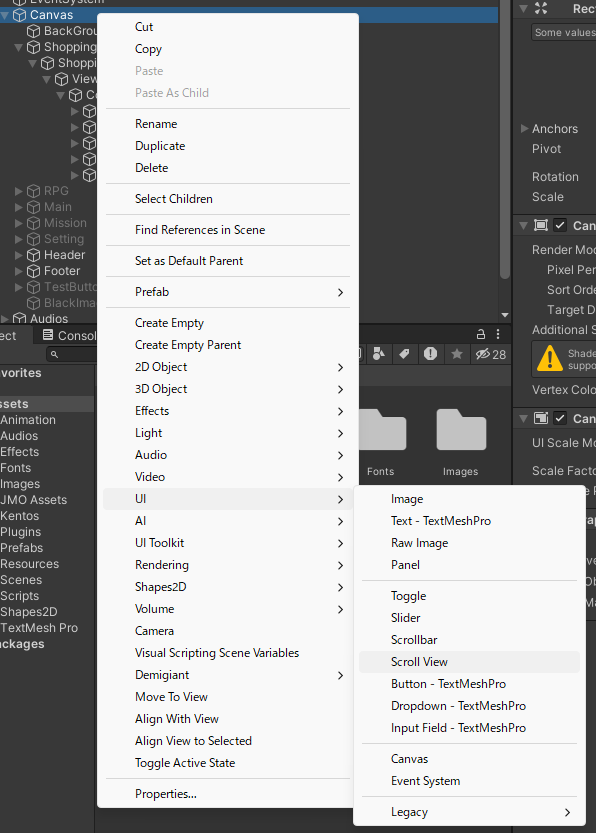
ScrollViewを出したいCanvas上で右クリック → UI → ScrollView でScrollViewがGameに出る
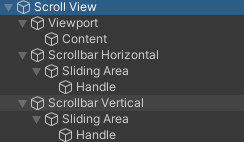
大事なのはViewPart>Contentのところ、極論スマホゲームなら
Scrollbar Horizontal
Scrollbar Vertical
はあんま使わないから消しちゃっていい
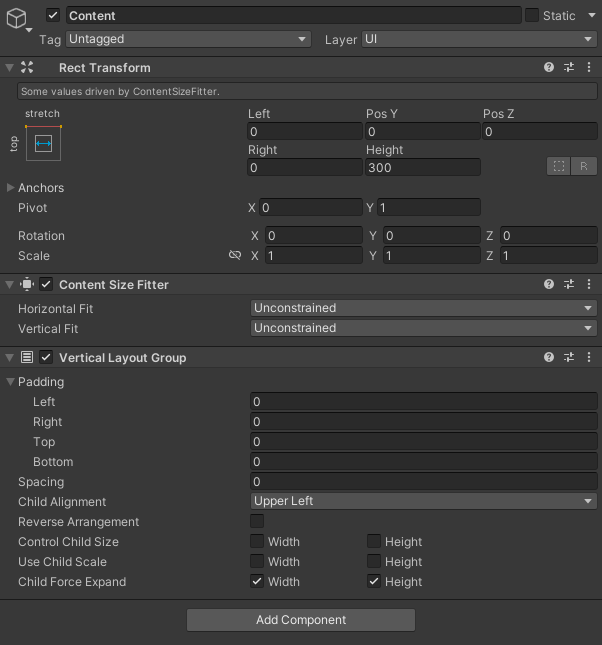
詳しいコンポーネントの解説は伏せるが、Contentに
ContentSizeFilterコンポーネント
(縦のScrollViewなら)VerticalLayoutGroupコンポーネント
(横のScrollViewならHorizotalLayoutGroup、格子状ならGridLayoutGroup)
を付ければ、超簡単にScrollViewを作れる
これの問題点
ただこのままだと縦のScrollViewは出来るけど、
ScrollViewの一要素として横にボタンを配置することができない。
そんな壁にぶち当たった人向けの記事です。
解決法
結論から言えば、横に配置したいボタンを空のオブジェクトに入れる。
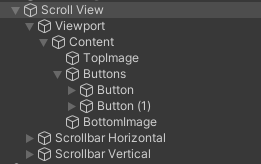
今回はContentに3つの要素を入れた。
1. 上の白いImage
2. 空のObject(Buttons)(Heightは400(自由に変えられる))
>Button
>Button(1)
3. 下の白いImage
こんな感じになる。
そのまま入れると2つのButtonが縦に並んでしまうが、
空のObjectを経由することで子どものButtonのtransformを好きにいじれるので、
x座標をいじれば、好きに配置できます。
最後まで読んでいただきありがとうございます。
わかりづらい箇所などあればご指摘いただけますと幸いです。