デイトラWeb制作コース初級編DA15Yの学び
【この記事に書いてあること】
プログラミング学習20,21,23日目⏩
— ふりっく💻トリプルゼロの(これから)フリーランス (@FuRiC_twi) February 9, 2021
Web制作コース初級編DAY15💻
学習時間:2時間45分⏳
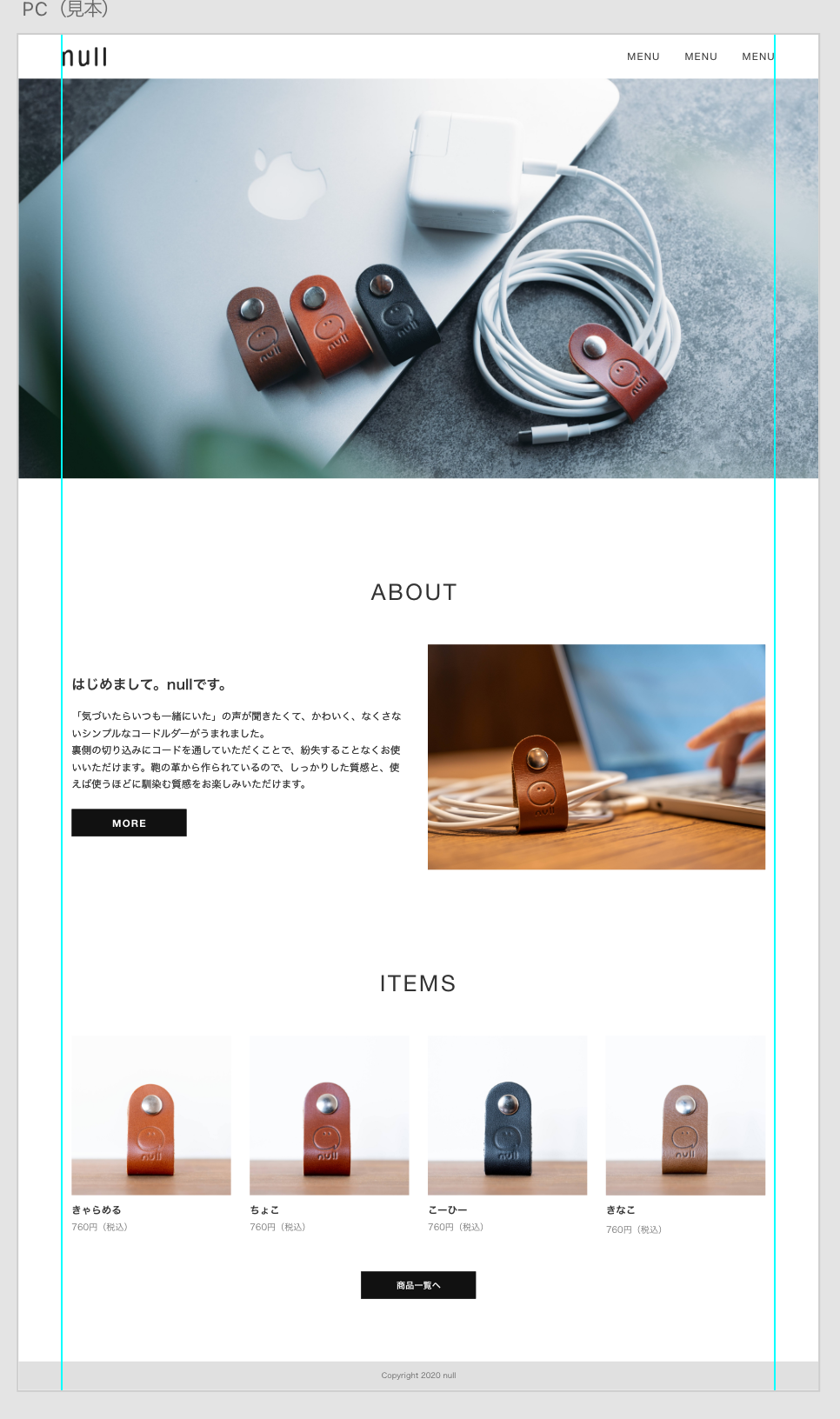
学習内容:AdobeXDでWebカンプを作ってみる✏
学び📚
・便利なショートカットがたくさんある
・XDのピクセル数と実際のコードで反映するピクセル数に誤差がある
詳細はQiitaで#デイトラ#プログラミング学習 pic.twitter.com/MW8bRdcFUn
【制作物】
【学び】
1 <Adobe XD便利なショートカット>
・つかむ→V
・四角形→R
・アートボード→A
(アードボード内に要素はある場合は名前をリックすると全体を動かすことができる)
・テキスト→T
(テキストを動かしたいときは、一度外側をクリックし、Vを押す)
・もどる→⌘+Z
・進む→⌘+shift+Z
・太字にする→⌘+B
2 <アートボードと四角形の違い>
アートボードはキャンパスのイメージ、その中に要素(四角形)を入れる

3 <画像サイズの変更>
画像の比率を変えないでサイズだけ変更したいときはshiftを押しながら画像を動かす
4 <トラキイングの値について>
文字の間に余白を付けたいときは、AVで変更する
この変更の値をコードで記入するときは
↓
5 <要素間の距離(ピクセル数)を測る方法>
測りたい要素をクリック+opitionを押しながらカーソルを動かす
6 <要素の微調整>
矢印キーでも移動できる
さらに、shift+矢印キーで10ピクセルずつ動かすことができる
7 <複数選択>
shift+クリック
複数の要素のサイプや位置を同時に変更できる
8 <グループ化してコンポーテントにする>
グループ化→⌘+G
コンポーネント→ライブラリからコンポーネントの+を押す