はじめに
STYLYアドベントカレンダー3日目の記事になります!
VR/AR/MRクリエイティブプラットフォーム「STYLY」VRでフェードイン・フェードアウトを作ります。
STYLYではC#が使えないため、ロジックの部分は「PlayMaker」というAssetを使っての実装になります。
この記事で作るもの
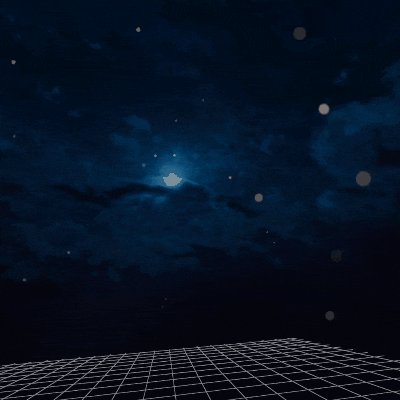
今回作るのは数秒ごとに画面がフェードイン・フェードアウトするサンプルです。
まずはサンプルを見てみましょう。
Web版ではカメラ追従がうまくいかないため、フェード用の板がワールドに配置してあるだけになります。
VR版
VRで見るとフェードイン・フェードアウトしてくれます。
全体の構成として、フェード用の板を作りカメラに追従させることで実現させています。
フェードイン・フェードアウトの作成
フェード用Quadの作成
はじめに画面を隠す用のオブジェクトを作成します。
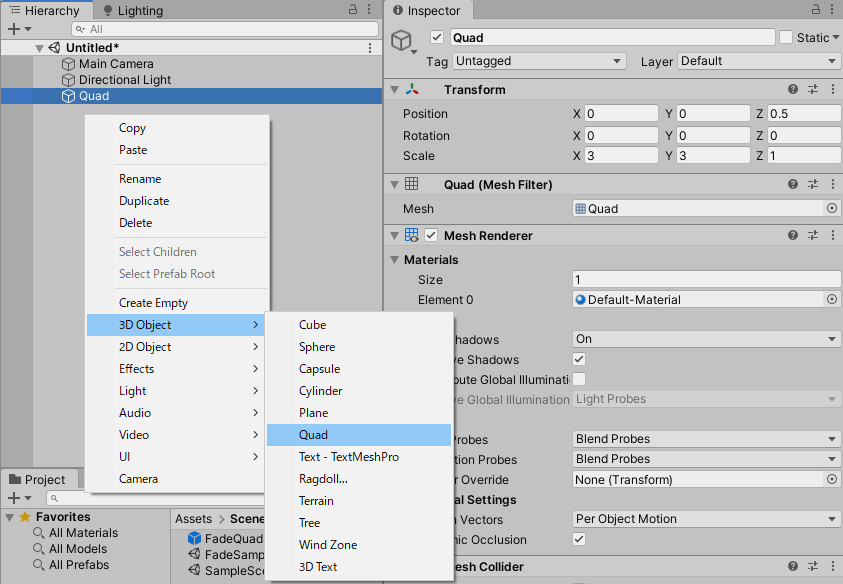
Hierarchyで右クリック。「3D Object-> Quad」を選択します。
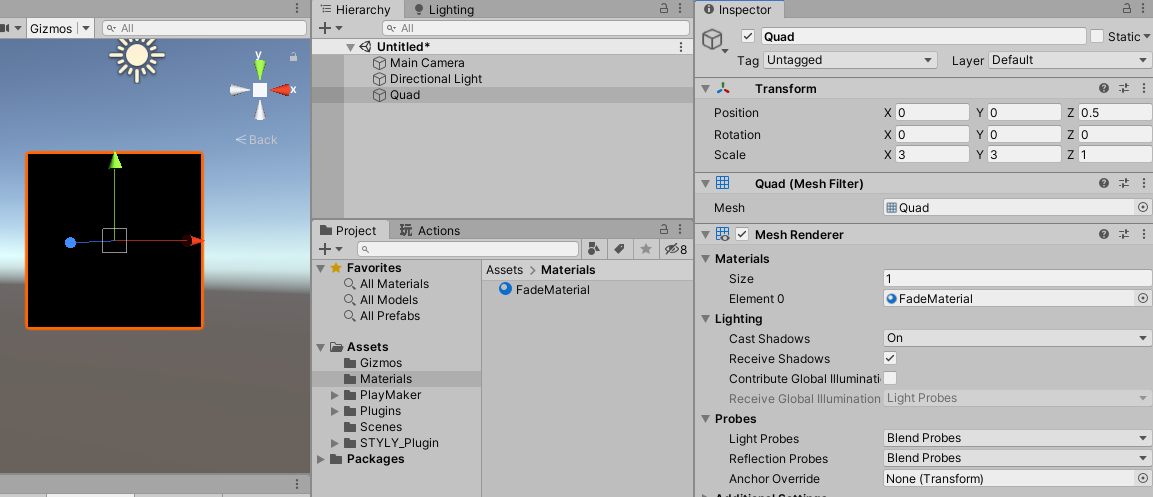
そうすると四角い板のようなGameObjectが作成されるのでPositionを(0, 0, 0.5)。Scaleを(3, 3, 1)に設定してください。

フェード用Materialの作成
このままではQuadのalpha値が使えないのでMaterialというものを作成します。
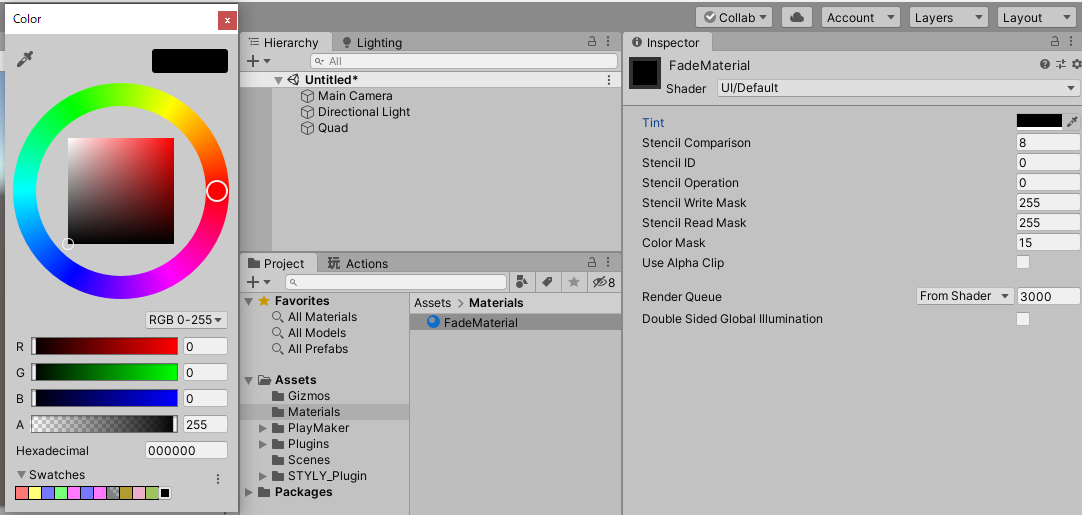
Projectで右クリック。「Create -> Material」を選択します。名前は「FadeMaterial」にしておきましょう。
選択するとInspectorに「Standard」と書いてあるタブが存在するのでクリック。「UI -> Default」を選択してColorを(0, 0, 0, 255)にしてください。

Materialのアタッチ
さきほど作ったFadeMaterialをQuadに適用します。
Projectにある「FadeMaterial」をQuadにドラッグ&ドロップします。
SceneのQuadがグレーからブラックに変わればOKです。

PlayMakerFSMの作成
ここからはPlayMakerを使ったロジックの作成をしていきます。
PlayMakerのアタッチ
HierarchyにあるQuadを選択後、InspectorからAddComponentをクリック。
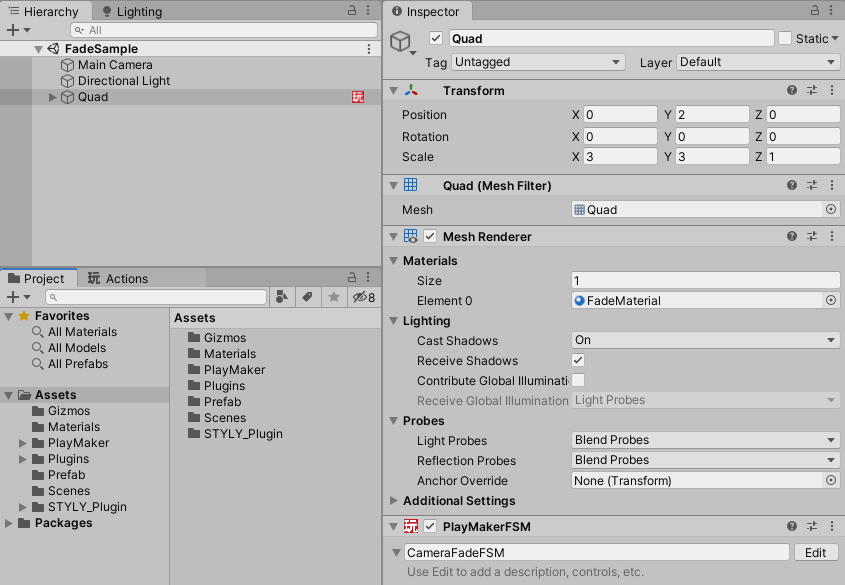
「PlayMakerFSM」で検索をかけて追加します。名前は「CameraFadeFSM」にしましょう。

Initializeステートの作成
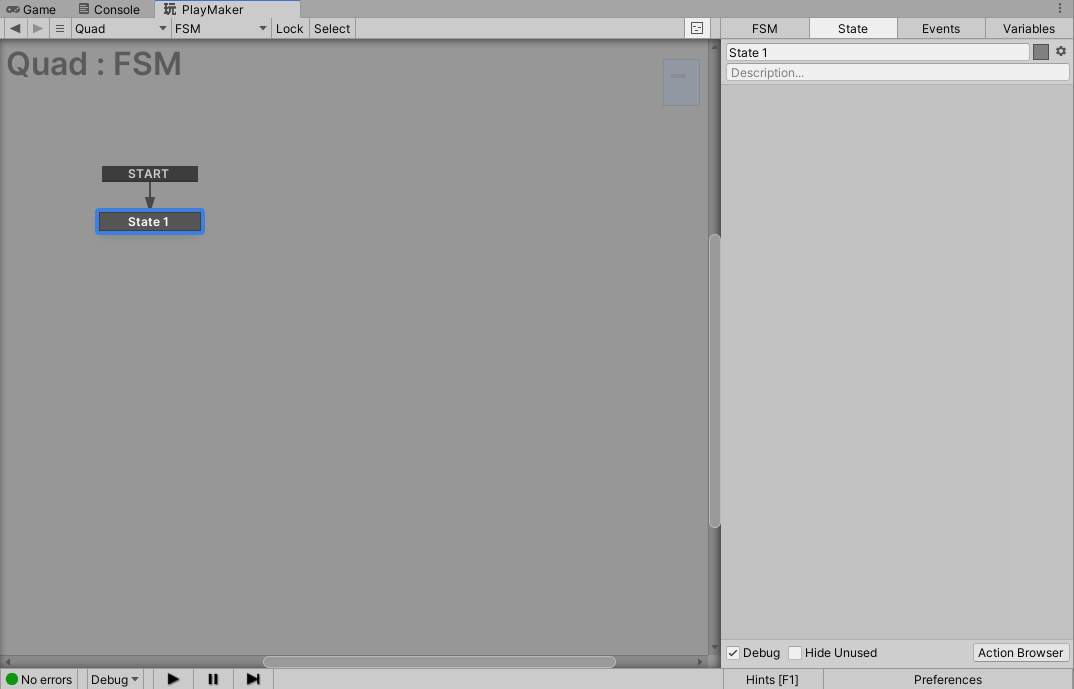
追加したPlayMakerFSMのEditをクリックするとこんな画面が現れます。
この画面でロジックの設計をしていくことになります。

では、「State 1」を選択して「Initialize」という名前にリネーム。
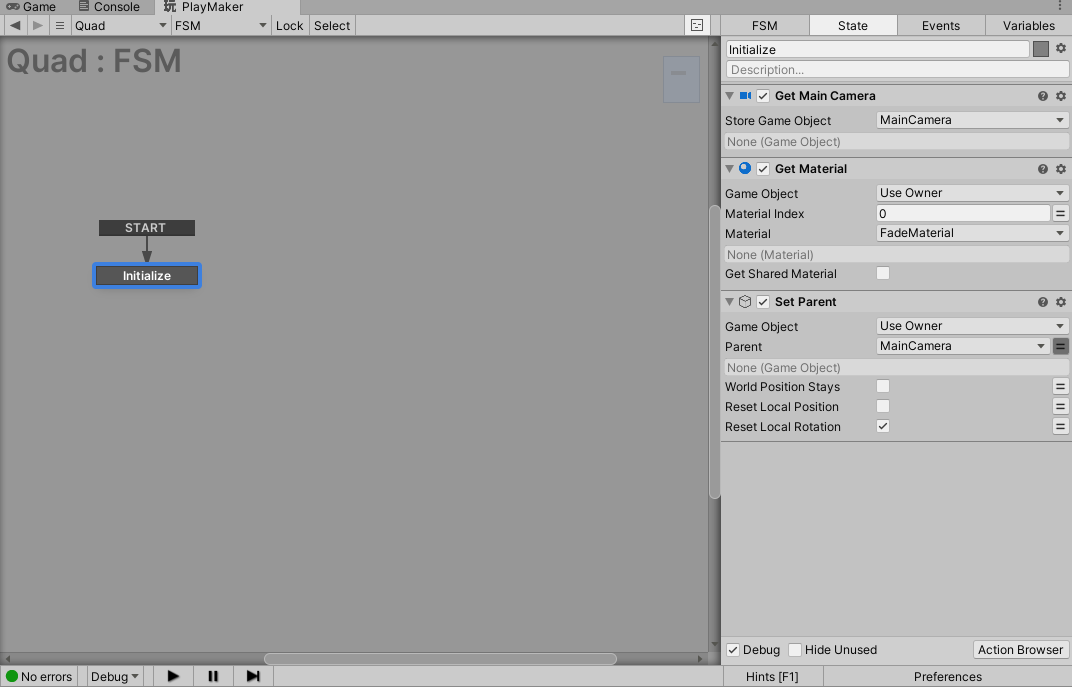
右下の「ActionBrowser」から「GetMainCamera・GetMaterial・SetParent」の3つを追加しましょう。
GetMainCameraの「StoreGameObject -> NewVariable...」を選択し「MainCamera」と入力。
GetMaterialの「StoreGameObject -> NewVariable...」を選択し「FadeMaterial」と入力。
SetParentのParentから「MainCamera」を選択。チェックボックスは「ResetLocalRotation」にだけチェックをつけておきましょう。

Idleステートの作成
それでは新規ステートを作成してみましょう。
何もないところで右クリック。「AddState」を選択するとステートが作成されます。
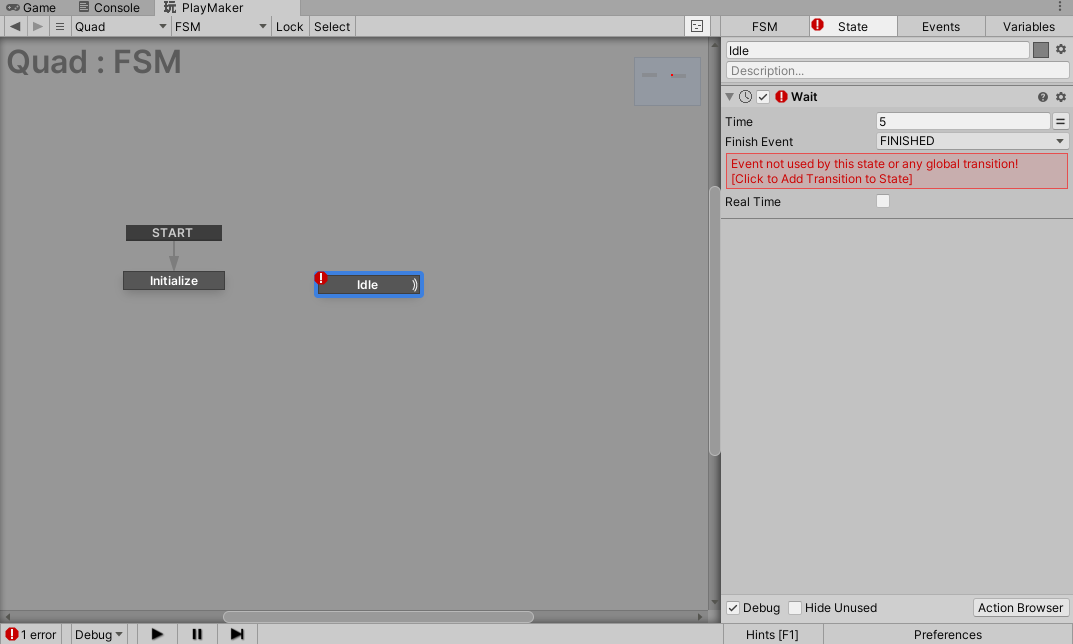
「Idle」にリネーム後、「Wait」アクションを追加し、Timeを「5」にしておきます。
赤いエラーはいったん無視で良いです。

InitializeとIdleをつなぐ
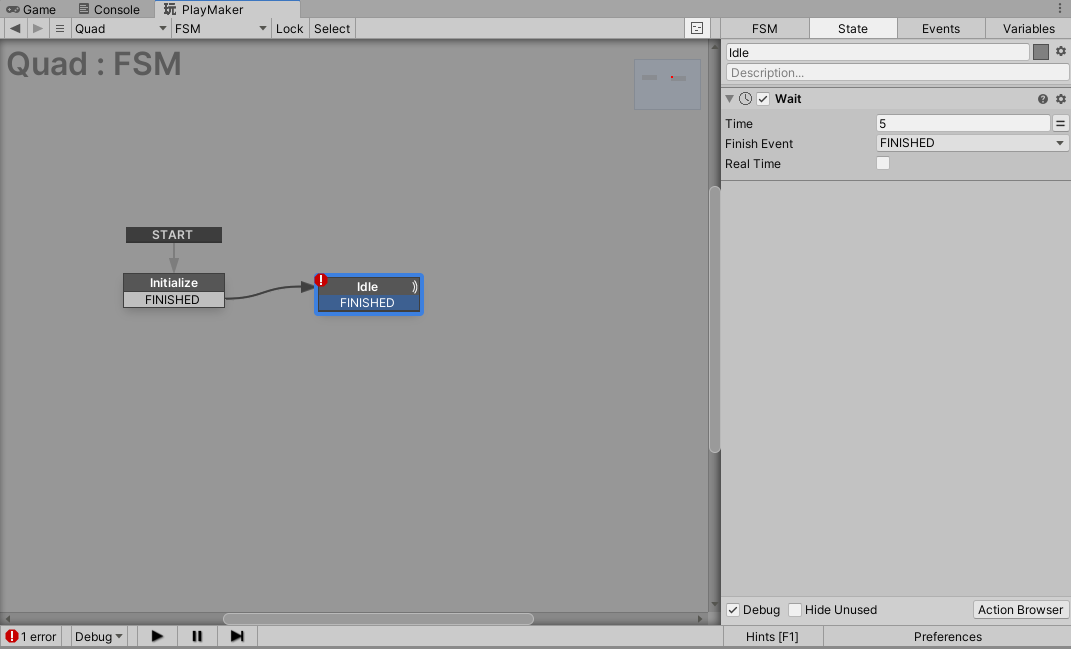
Initializeを選択後右クリックし、「AddTransition -> FINISHED」を選択。
FINISHEDを右クリック長押しで矢印が伸びるようになるのでIdleとつないであげます。

こうして繋いでいくことでイベントが遷移していきます!
さきほど赤エラーはTransitionが追加されてないことが原因なので、このタイミングでIdleにも「FINISHED」を追加しておきましょう。
StartFadeOutステートの作成
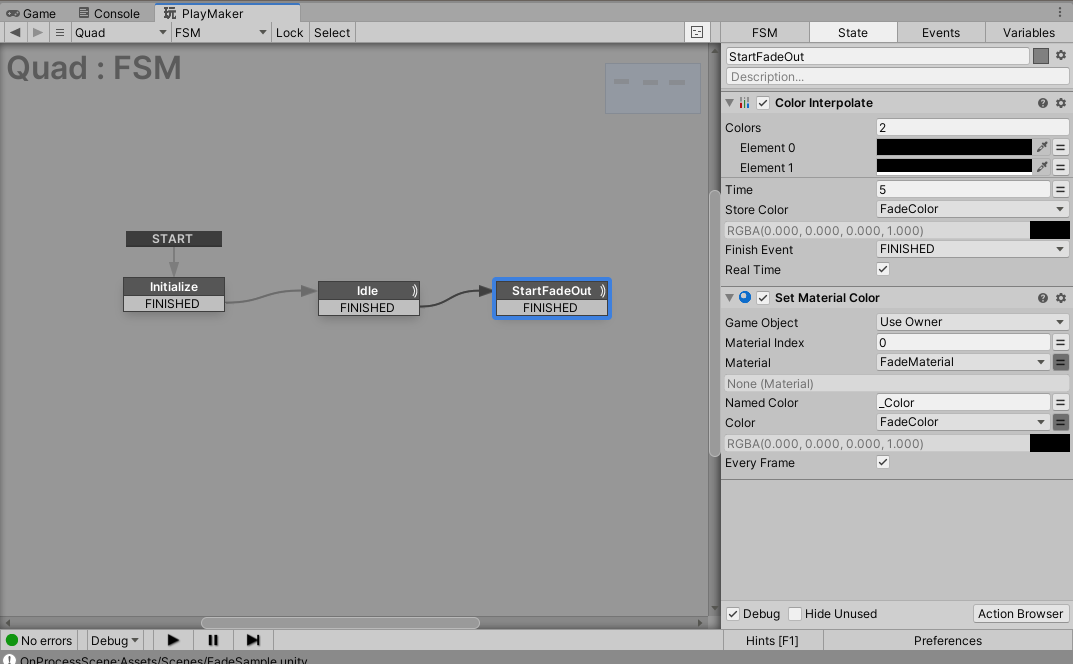
「StartFadeOut」という名前のステートを新規作成後、ActionBrowserから「ColorInterpolate・SetMaterialColor」を追加しましょう。
ColorInterpolateのColorには「2」と入力。Element0には(0,0,0,0)、Element1には(0,0,0,255)を入力。
Timeは「5」、StoreColorは「StoreGameObject -> NewVariable...」を選択し「FadeColor」と入力。
FinisiEventは「FINISHED」を選択。RealTimeにチェックを入れます。
SetMaterialColorのMetarialIndexは「0」。Materialは「FadeMaterial」を選択。
Colorは「FadeColor」を選択しEveryFlameにはチェックを入れます。
Waitステートの作成
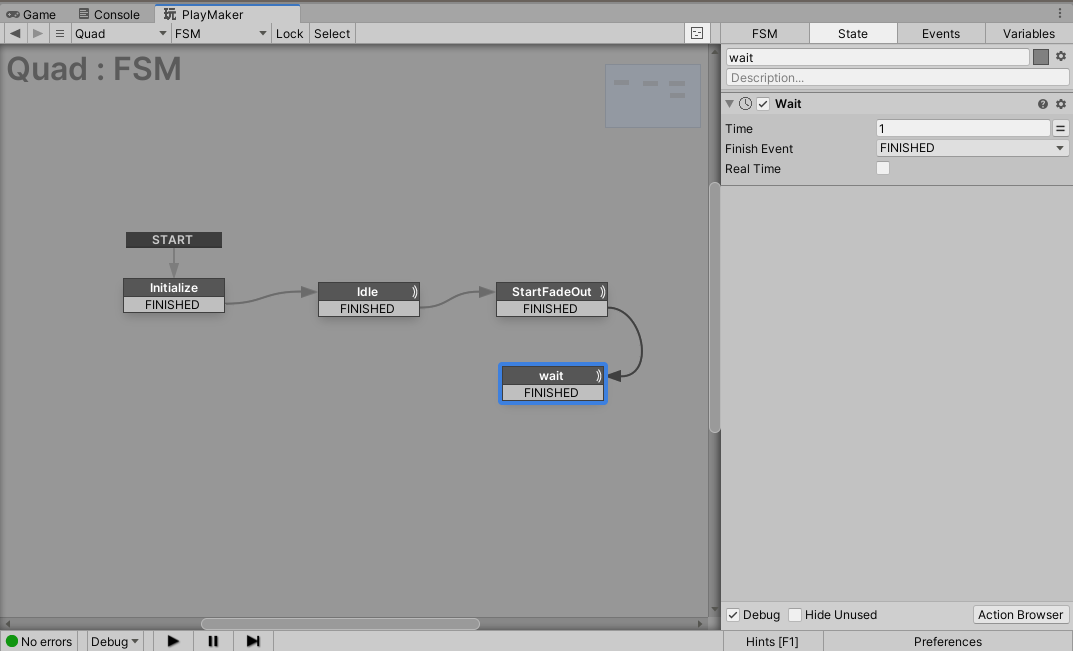
「Wait」という名前のステートを新規作成後、ActionBrowserから「Wait」を追加しTimeに「1」と入力します。
このステートを挟むことによってフェードアウトの状態を1秒間保持することができます。

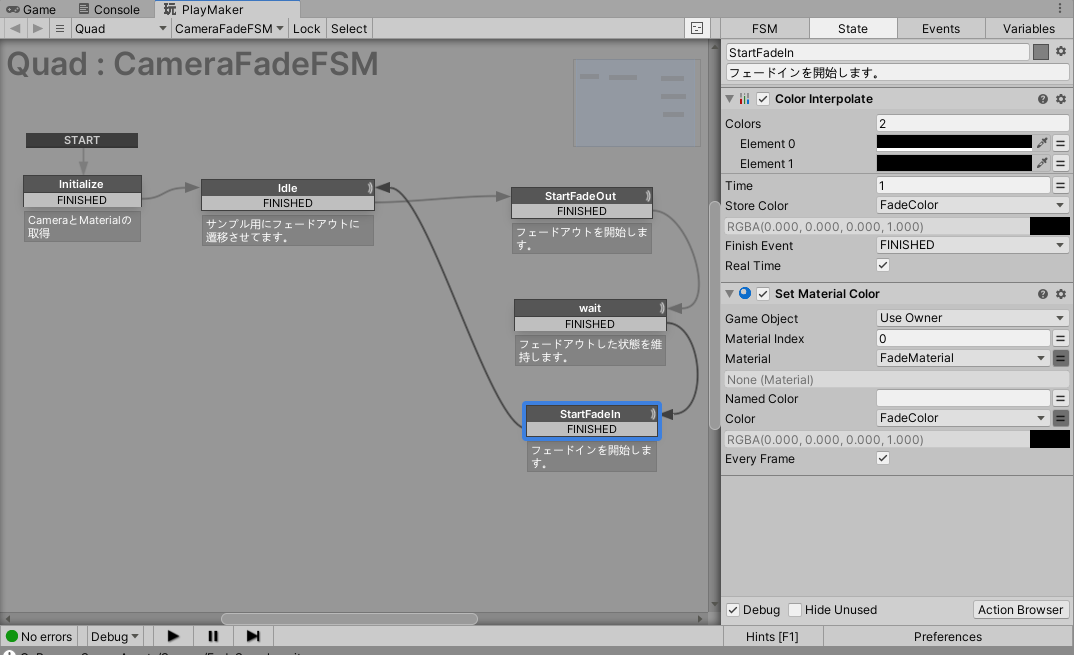
StartFadeInステートの作成
StartFadeOutを選択後「Ctrl + D」または「コピー&ペースト」で複製します。
名前は「StartFadeIn」に変更しておきましょう。
カラー情報を反転させたいので、Element0には(0,0,0,255)、Element1には(0,0,0,)を入力。
最後にIdleに矢印をつないでループできるようにしたら完成です!

アップロード前に
動作チェック
完成したものを動かしてみましょう。
ゲームシーンを再生するとQuadがMainCameraの子要素に入るはずです。
これはInitializeステートの「SetParent」Actionの効果です。
そしてフェードインアウトしていればロジック部分は問題ありません!

Materialの再設定
気づいた方もいるかもしれませんが、このままだとゲームシーン再生直後のQuadが真っ黒な状態です。
序盤に作成した「FadeMaterial」のカラーが(0,0,0,255)となっているためです。(0,0,0,0)に変えておきましょう。
最後に
長くなりましたがお疲れさまでした!
今回作ったロジックを応用して好きなタイミングで実行したり、真っ暗な状態でワールドに変化を起こしたりできると作品作りの幅が広がると思います!
例として僕が作った作品のリンクを張っておきますので参考にしてみてください~~~。
ルーペをつかい世界の断片をさがしだす体験型VR作品「World Fragments」を作成しました!
— ふぉーみ (@Four4_mm) November 1, 2021
現実にレイヤーを付与する技術である「AR」について考えてきた僕が、「レイヤー」をテーマにした人生初のVR作品です。
体験方法はリプ欄に続けます↓#NEWVIEWAWARDS2021 #VR #XR #STYLY #NEWVIEW pic.twitter.com/IdUbIJoC20