ゲームエンジンGodot4.0で3Dスマホゲームを作りたいと思いますが、その前にお勉強しています。
2023/3/1にstable版がリリースされました。
Godot_v4.0-stable_win64.exe.zipを使用しています。
目的
ゲームシステムをつくっていきます。
設定仮面のデザインを修正します。
ベースプロジェクト
下記で作成したプロジェクトをベースに機能追加をします。
【Godot 4.0】スマホ3Dゲームを作るための勉強 その21 ゲームシステムを作る その6 設定画面をPopupPanelで作成する
https://qiita.com/FootInGlow/items/3253204d9952cff4acfd
github(Godotのプロジェクトマネージャーからインポートして利用できます)
https://github.com/footinglow/Godot4/tree/main/02_study/S21_GameSystem_006
設定仮面のデザインを修正
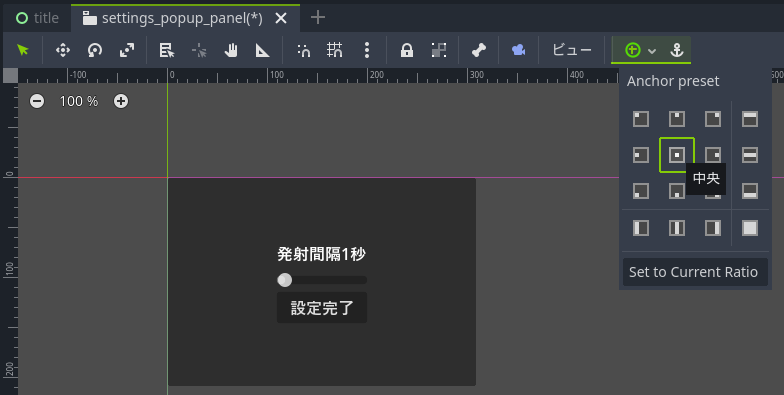
中央に表示する
VBoxContainerを選択して、ビューメニューの右のアイコンをクリックして、「中央」アイコンをクリックします。

マージンをとる
VBoxContainerを利用して、3つのコントロールを縦に並べていますが、くっつきすぎているので余白をつくります。
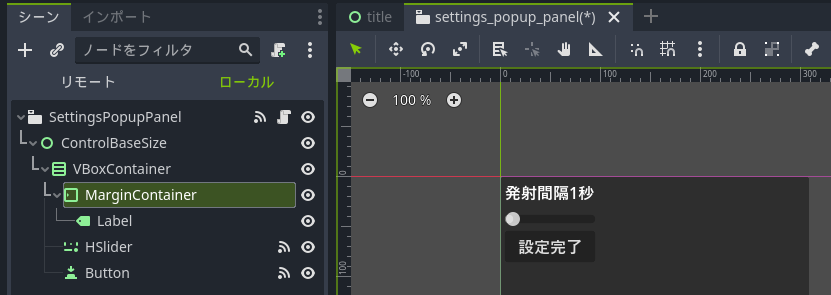
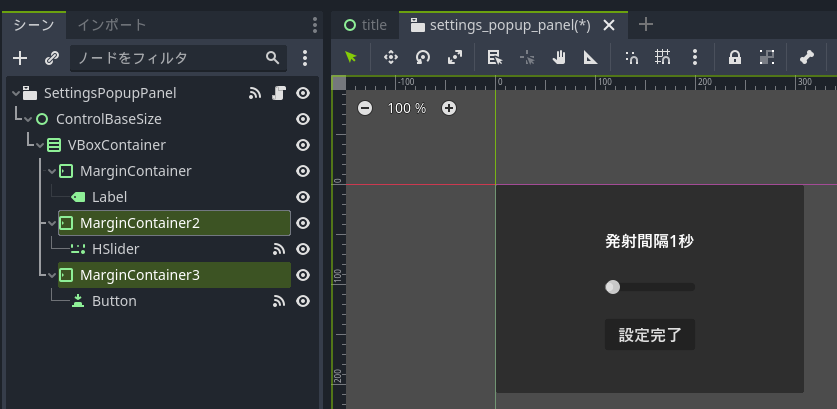
VBoxContainerと3つのコントロールの間にMarginContainerを挟むようにすると、隙間を調整することができます。
VBoxContainerを右クリックして、子ノードを追加から「MarginContainer」を追加します。
MarginContainerにLabelをドラッグして子ノードにします。
MarginContainerはVBoxContainerの下にドラッグします。

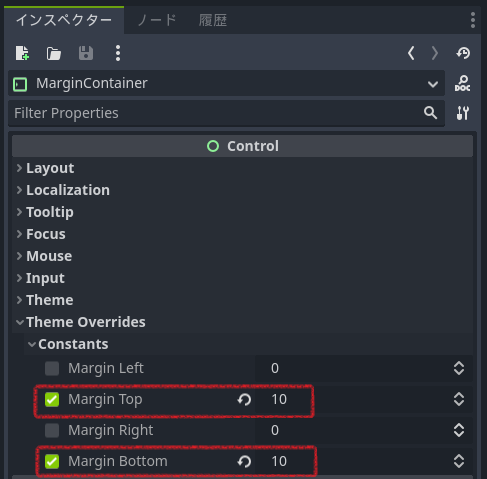
MarginContainerを選択した状態で、インスペクタのControl/Theme Overrides/Constantsの「Margin Top」と「Margin Bottom」にチェックをいれて、それぞれ10を設定します。

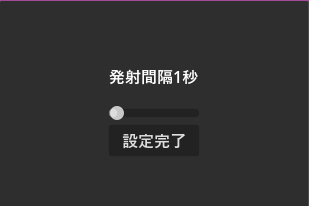
Labelの下に少し隙間ができました。

VBoxContainerを右クリックして子ノードを追加から「MarginContainer」をふたつ追加します。
Labelと同様に、HSliderとButtonもそれぞれMarginContainer2とMarginContainer3の子ノードにします。
Margin Top/Margin Bottomにチェックを入れて、値も同様(10)に設定します。

スクリプトを修正する
Label、HSliderの階層を変更したので、GDScriptも忘れずに変更します。
res://settings_popup_panel.gdを開きます。
extends PopupPanel
func open():
get_tree().paused = true
popup_centered()
func _on_h_slider_drag_ended(value_changed):
$ControlBaseSize/VBoxContainer/MarginContainer/Label.text = "発射間隔 %.1f秒" % $ControlBaseSize/VBoxContainer/MarginContainer2/HSlider.value
func _on_button_pressed():
hide()
func _on_popup_hide():
get_tree().paused = false
Labelは間に「MarginContainer」が入りました。
変更前 :\$ControlBaseSize/VBoxContainer/Label.text
変更後 :\$ControlBaseSize/VBoxContainer/MarginContainer/Label.text
HSliderは間にMarginContainer2が入りました。
変更前:\$ControlBaseSize/VBoxContainer/HSlider.valu
変更後:\$ControlBaseSize/VBoxContainer/MarginContainer2/HSlider.valu
Panelの色を変更してふちどりします。
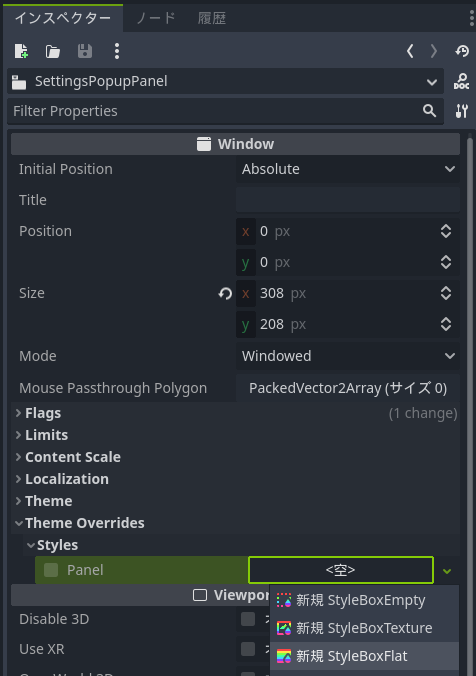
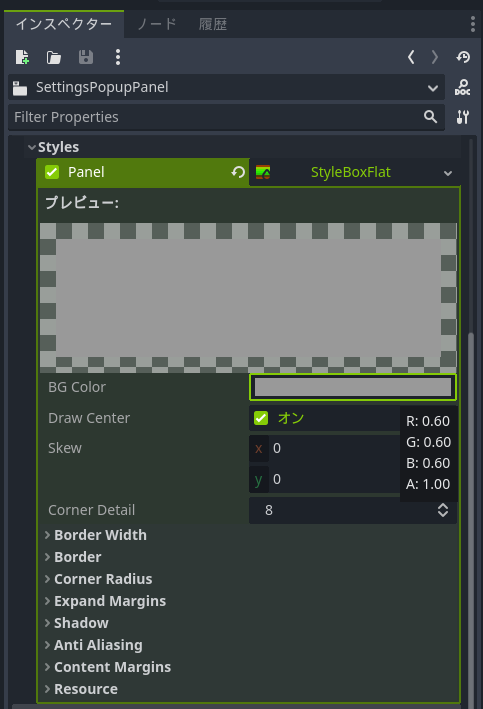
SettingsPopupPanelを選択して、インスペクタのWindow/Theme Orverrides/Styles/Panelの<空>をクリックして、「新規StyleBoxFlat」を設定します。

「StyleBoxFlat」をクリックして詳細設定を表示します。

いろいろ変更できそうです。
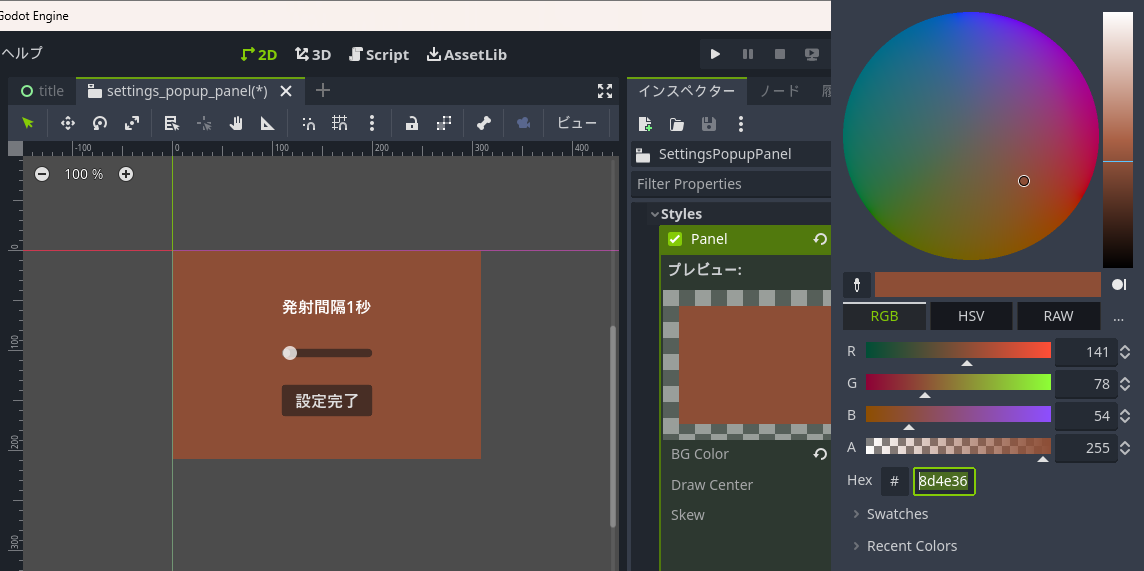
Panelの色を変更する
BG Colorの右の色をクリックするとカラーピッカーで色を選択できます。

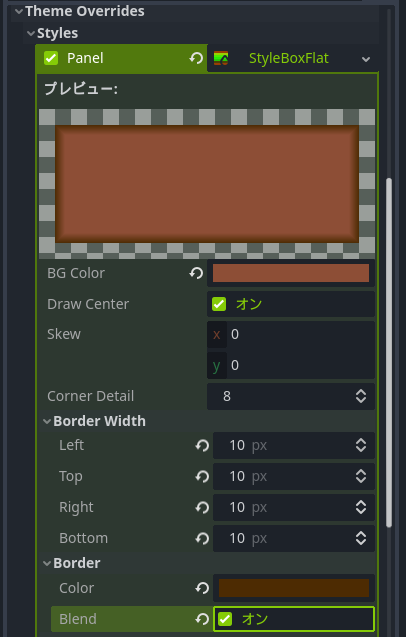
縁取りする
Border Widthの数字を0から変更するとピクセル単位で縁をつくることができます。
Left/Top/Right/Bottomにそれぞれ10を設定しました。
またBorder/Colorもカラーピッカーで変更できます。(R,B,G)=(140,80,50)
Blendもオンにしました。

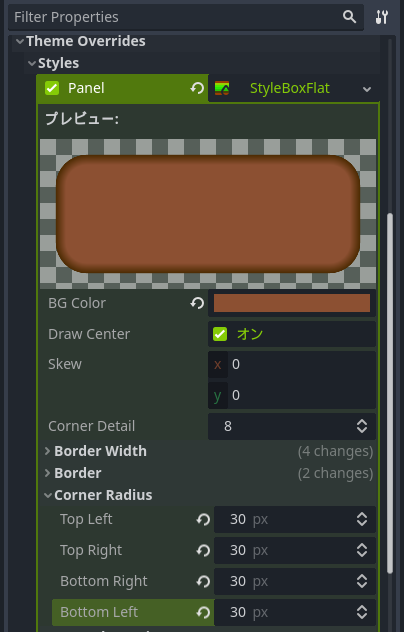
縁を丸くする
Corner Radiusを設定すると縁を丸くすることができます。
Top Left/Top Right/Bottom Right/Bottom Leftそれぞれ30pxを設定しました。

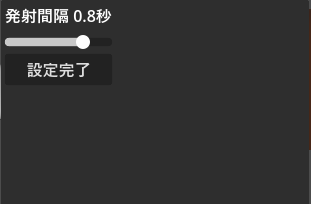
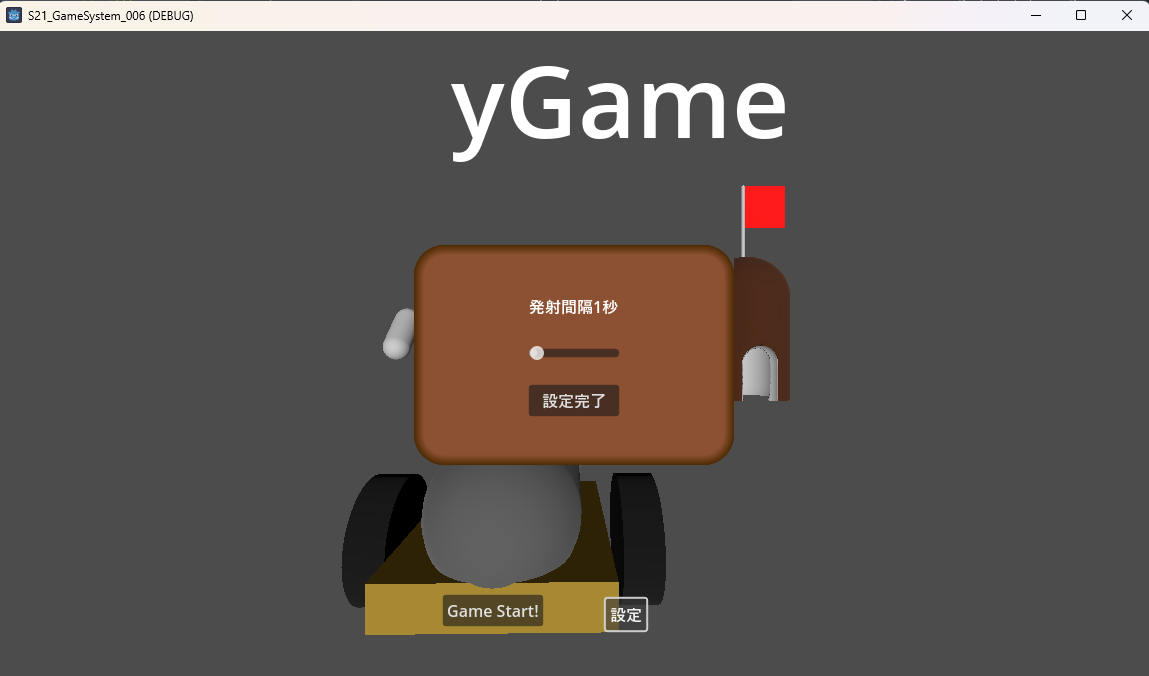
実行します。
最初より良くなったでしょうか?
以上です。