ゲームエンジンGodot4.0で3Dスマホゲームを作りたいと思いますが、その前にお勉強しています。
2023/3/1もstable版がリリースされました。
Godot_v4.0-stable_win64.exe.zipを使用しています。
目的
Playerをデザインします。
砲台から人が飛び出すようにしたいです。

ベースプロジェクト
下記で作成したプロジェクトをベースに機能追加をします。
【Godot 4.0】スマホ3Dゲームを作るための勉強 その14 CSGMesh3Dで敵の砦をデザインする
https://qiita.com/FootInGlow/items/6f06196980bdb8523648
github(Godotのプロジェクトマネージャーからインポートして利用できます)
https://github.com/footinglow/Godot4/tree/main/02_study/S14_CharacterDesign_Enemy
Playerをデザインする
シーンメニューから「新規シーン」を選択し、「3Dシーン」ボタンを押下します。
ルートノードとしてNode3Dが生成されるので、「DesignCannon」に名称を変更します。
Designフォルダに保存しましょう。「design_cannon.tscn」という名称です。
砲を乗せる台座を作成する
「DesignCannon」を右クリックして、子ノードを追加からMeshInstance3Dを追加します。名称を「Chassis」に変更します。
「Chassis」を選択した状態で、インスペクタのMeshInstace3D/Meshに「新規BoxMesh」を設定します。
立方体のアイコンをクリックして、詳細設定を開きます。
Sizeのxに1.5m、yに0.3m、zに2.0mを設定します。

色も設定します。
Materialに新規StandardMaterial3Dを設定します。
Materialの右に表示されたアイコンをクリックして詳細設定を表示します。
Albedoを開いてColorの白い長方形をクリックして、カラーピッカーを表示します。
明るい茶色を設定しました。(R,G,B=160,130,40)

## 車輪を追加する
「Chassis」を右クリックして、子ノードを追加からMeshInstance3Dを追加します。名称を「Tire_Right」に変更します。
「Tire_Right」を選択した状態で、インスペクタのMeshInstace3D/Meshに「新規CylinderMesh」を設定します。
立方体のアイコンをクリックして、詳細設定を開きます。
Heightを0.3mにしましょう。
Node3D/Transform/position/xを1mに設定します。
Node3D/Transform/rotation/zを90°に設定します。

色も設定しまMaterialの右す。
Materialに新規StandardMaterial3Dを設定します。
Materialの右に表示されたアイコンをクリックして詳細設定を表示します。
Albedoを開いてColorの白い長方形をクリックして、カラーピッカーを表示します。
黒を設定しました。

反対側のタイヤを作ります。
「Tire_Right」をコピーして、Chassisを右クリックして貼り付けしましょう。
Tire_Right2という名前になるので「Tire_Left」に名称変更します。
Node3D/Transform/position/xを-1mに設定します。
![C__Users_hathr_Videos_Captures [ main ↓0 ↑1 ] 2023_03_06 23_44_37.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F691050%2F58156384-2129-d66e-0d84-4f3fed9811e5.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=675cbf1d64f0a18124db76e98c5b60e8)
砲をつくります。
カプセルと円錐台を使って砲をつくります。
まずカプセルを追加します。
「Chassis」を右クリックして、子ノードを追加からMeshInstance3Dを追加します。名称を「GunBody」に変更します。
「GunBody」を選択した状態で、インスペクタのMeshInstace3D/Meshに「新規capsuleMesh」を設定します。
サイズはそのまま使います。
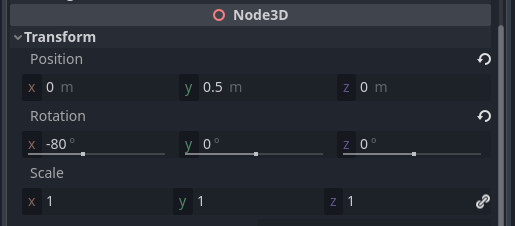
Node3D/Transform/position/yを0.5mに設定します。
Node3D/Transform/rotation/xを80°に設定します。

次に「GunBody」を右クリックして、子ノードを追加からMeshInstance3Dを追加します。名称を「GunTop」に変更します。
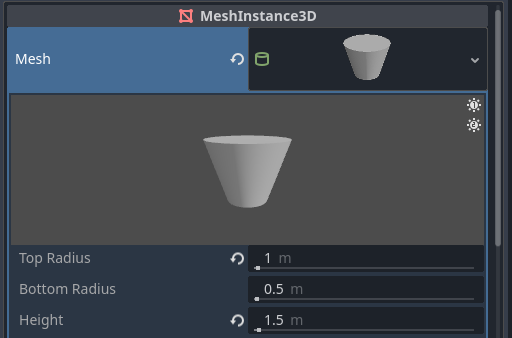
「GunTop」を選択した状態で、インスペクタのMeshInstace3D/Meshに「新規CylinderMesh」を設定します。
立方体のアイコンをクリックして、詳細設定を開きます。
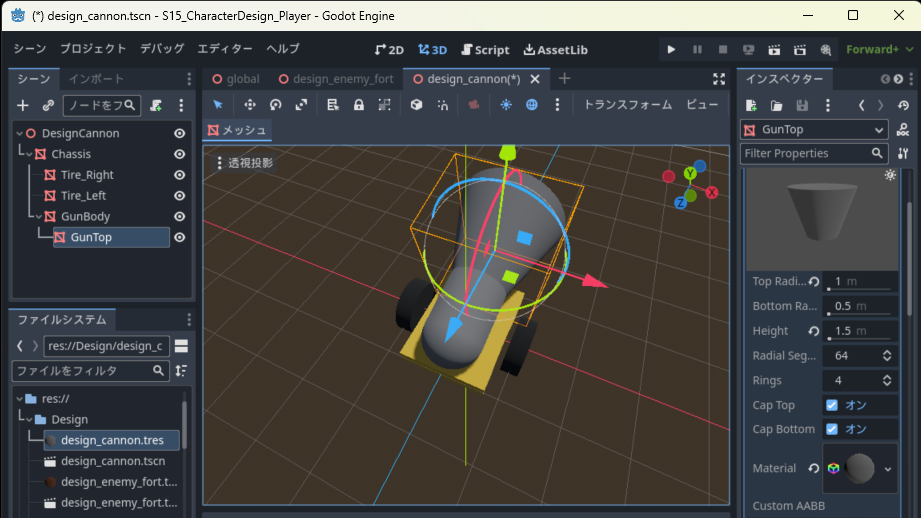
Top Radiusは1m、Bottom Radiusは0.5m、Heightは1.5mに設定します。

GunTopのNode3D/Transform/position/yを1.25mに設定します。

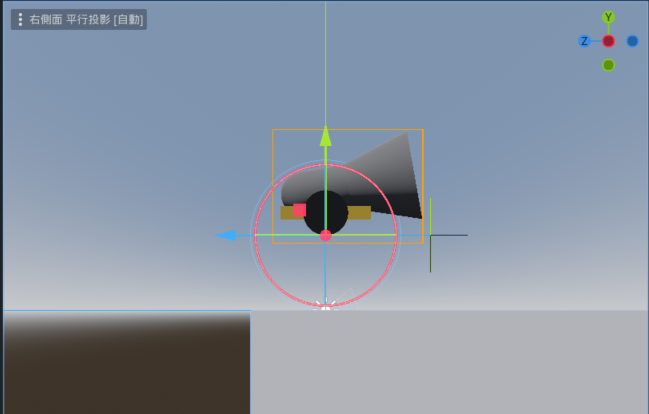
砲台に見えるでしょうか。

色を変更します。
色を変更します。濃いグレーにしたいです。
「GunBody」を選択した状態で、インスペクタ内のMeshInstance3D/Meshのアイコンをクリックして詳細設定を表示します。
Material <空>をクリックして「新規StandardMaterial3D」を選択、実行します。

Materialの横に表示された球のアイコンをクリックして詳細設定を表示します。
Albedoで表面色を設定することができるので、Albedoを開いて、Colorの横の白い長方形をクリックするとカラーピッカーが表示されます。濃いグレーを設定しました。

Material情報をファイルに出力します。
Materialの右の球のアイコンのさらに右に「v」アイコンをクリックして、保存を実行します。

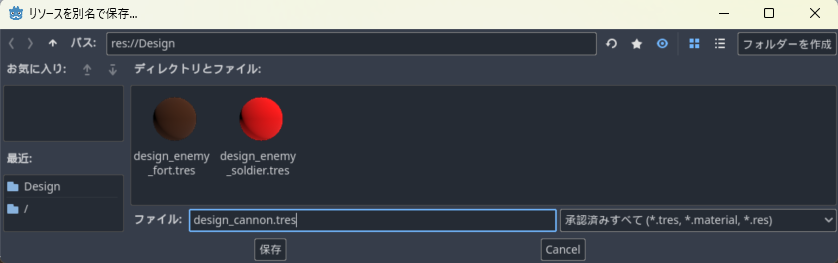
「design_cannon.tres」という名称にして、Designフォルダの下に保存します。

保存されました。

保存したMaterialファイルを砲身の先端に適用しましょう。
「GunTop」を選択した状態で、インスペクタ内のMeshInstance3D/Meshのアイコンをクリックして詳細設定を表示します。
Material <空>をクリックして「クイックロード」を選択、実行します。

Design/design_cannon.tresを選択します。

完成しました。

位置を調整しましょう。
y=0の時に接地するようにします。
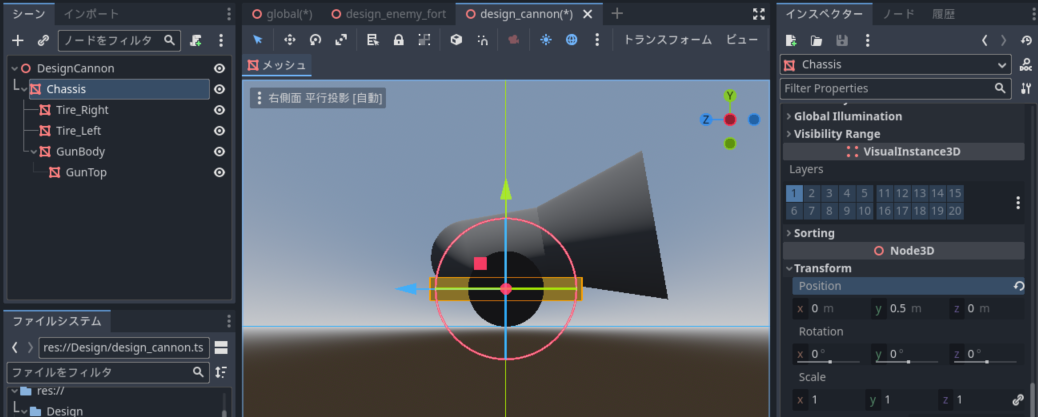
右側面図を表示します。埋まっていると思います。

Chassisを選択して、インスペクタのNode3/Transform/position/yに0.5mを設定します。
地面に接地するようになりました。

保存しましょう。
Player.tscnに適用しましょう。
global.tscnを開きます。
res://Design/design_cannon.tscnをシーン内のPlayerノードにドラッグアンドドロップします。
Player/MeshInstance3Dは不要になりますので削除します。

大きいので縮小します。

DesignCannonシーンインスタンスを選択して、
Player/DesignCannonを選択した状態で、インスペクタのNode3D/Transform/Scale/xを0.3にします。
y,zも連動しているので、0.3に代わります。

-
Playerノード
Playerを選択してインスペクタのNode3/Transform/position/yを0mにします。 -
CollisionShape3D
衝突形状が球では形が合わないので、BoxMeshに変更します。
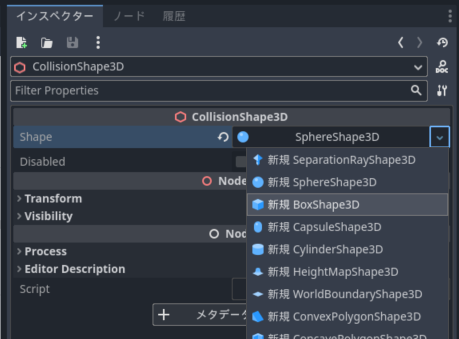
Player/CollisionShape3Dを選択した状態でインスペクタのMeshInstace3D/Shapeの「SphereShape3D」の右の「v」をクリックして、「新規BoxShape3D」を選択します。

サイズを調整しましょう。
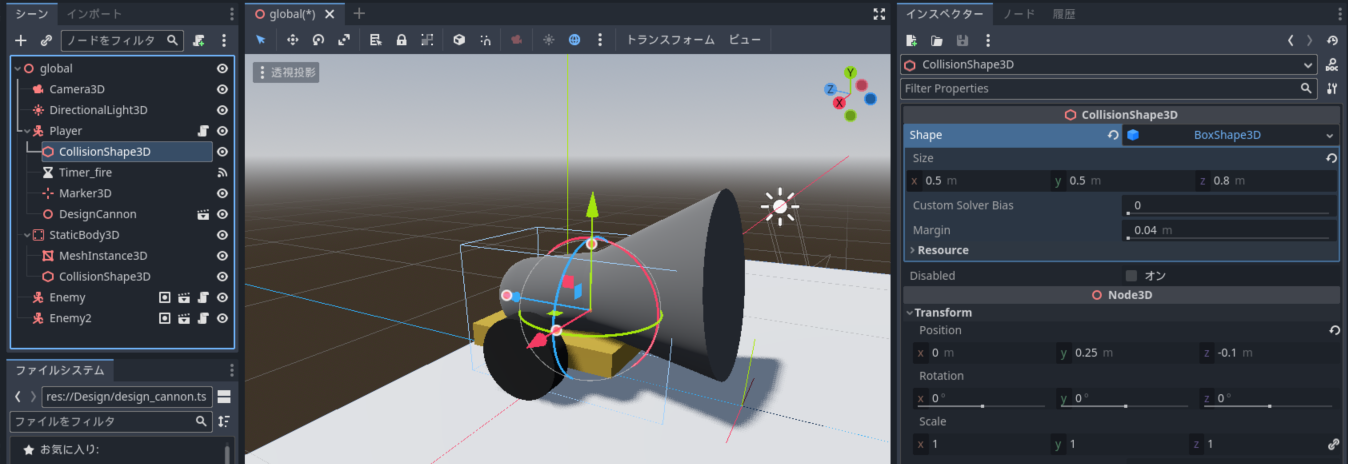
インスペクタのCollisionShape3D/ShapeのBoxShape3Dをクリックして詳細設定を表示します。
Sizeのxおよびyは0.5m、zは0.8mに設定します。
Node3D/Transform/position/yに0.25m、zに-0.1mを設定します。

実行しましょう。
アニメーションを設定する
Cannonに躍動感が欲しいのでアニメーションをつけましょう。
砲台をぶるぶる動かして、砲身が脈打つようにしましょう。
res://Design/design_cannon.tscnを開いて、「DesignCannon」を右クリックして子ノードを追加から「AnimationPlayer」を追加します。
下のほうにアニメーション用ウインドウが表示されるので、「アニメーション」メニューから新規を選択します。

「Live」と入力してOKボタンを押下します。
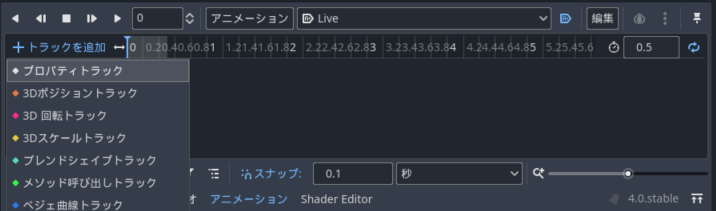
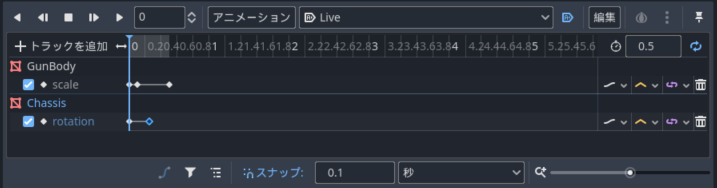
下図の黄色い囲みの中を設定します。
・読み込み後自動再生をON(クリックして青にする)
・アニメーションループを有効(クリックして青にする)
・アニメーションの長さを0.5秒にする。

プロパティトラックとして、Chassis/GunBodyのScale、Chassisのpositionを追加します。
「+トラックを追加」メニューから「プロパティトラック」を実行します。

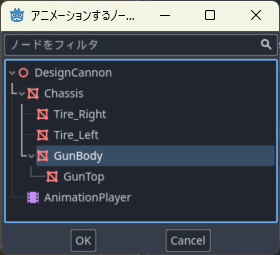
Chassis/GunBodyを選択します。

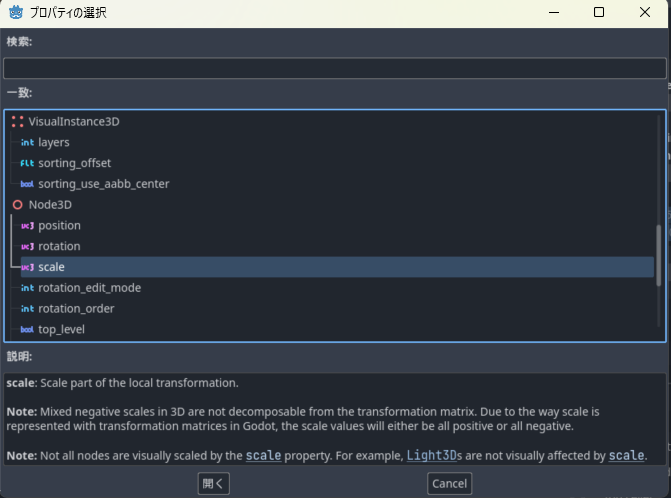
Node3D/Scaleを選択します。

トラックが追加されました。
同様に手順で、Chassisのpositionのトラックも追加しました。
キーポイントも追加します。
GunBodyのscaleの右側の0秒、0.1秒,0.5秒のあたりを右クリックして、キーポイントを合計3点挿入します。
Chassisのpositionの右側の0秒、0.25秒のあたりを右クリックして、キーポイントを合計2点挿入します。

キーポイントをクリックするとインスペクタに設定可能情報が表示されるので、下記の表のように設定します。
- Chassis/GunBodyのscaleのx,y,z
最初1.1倍の大きさから0.1秒かけて1.0倍に戻って、その後0.4秒間は変化なし、というアニメーションです。
| 0秒 | 0.1秒 | 0.5秒 |
|---|---|---|
| 1.1 | 1.0 | 1.0 |
- Chassisのposition(xとzは0°です)
左右に±1°ぶるぶる震えるようなアニメーションです。
| 0秒 | 0.5秒 |
|---|---|
| y=1° | y=-1° |
背景を設定します。
地面がグレーでは味気ないので、草原をイメージして緑にしましょう。
res://global.tscnを開きます。
StaticBody3D/MeshInstance3D(地面ってわかりにくいですね)を選択して、インスペクタのMeshInstace3D/Meshの右の長方形アイコンをクリックして詳細設定を表示します。
Materialに新規StandardMaterial3Dを設定します。
Materialの右に表示された球のアイコンをクリックして詳細設定を表示します。
Albedoを開いてColorの白い長方形をクリックして、カラーピッカーを表示します。
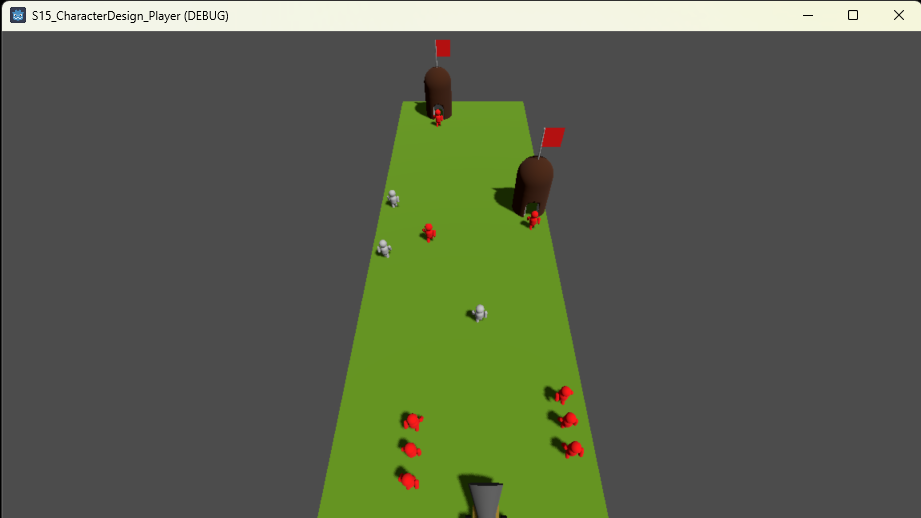
緑を設定しました。

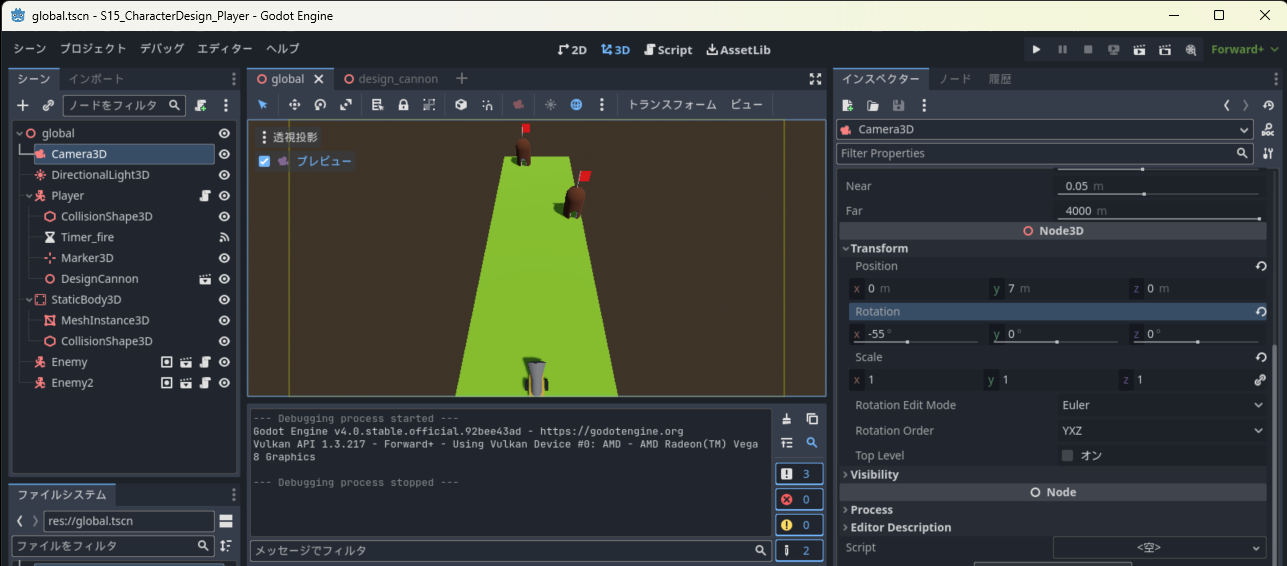
カメラの角度を調整します。
奥の敵の砦の旗が見えないので、カメラの角度を調整します。
global.tscnを開いて、Camera3Dを選択します。
インスペクタのNode3/Transform/rotation/xを-55°に変更します。

以上です。