Godot4.1.1でBlenderファイルからMeshLibraryを作成して、GridMapを使う方法を調査しました。
GridMapについて
GridMapを使用すると、下図のようにパレットにあるタイルを選択して、エディターウインドウに左クリックでタイルを配置、右クリックでタイルを削除と簡単かつ効率的に配置することができます。高さ方向はフロアで指定可能です。

パレットにあるタイルは、Blenderファイル(やglTF2.0ファイルなど)をGodotでMeshLibraryに変換して使用します。
Blenderでタイルにする3Dオブジェクトを作成する
本稿ではblenderのファイル(.blendファイル)を直接Godotにインポートします。3.0以上のBlenderが対応していますが、glTF exporterのバグ対応済みの3.5以上を推奨しています。今回はBlender3.6.5を使用しました。
Blenderで壁、草原、水面の3つの3Dオブジェクトを用意し、アウトライナー上で、それぞれWall、Grass、Waterという名前にしました。

GodotがBlenderファイルを読み込めるようにする
GodotはBlenderのglTF exporter機能を利用して、blendファイルを読み込むため、Blenderの実行ファイル「blender.exe」が置いてあるパスを設定する必要があります。
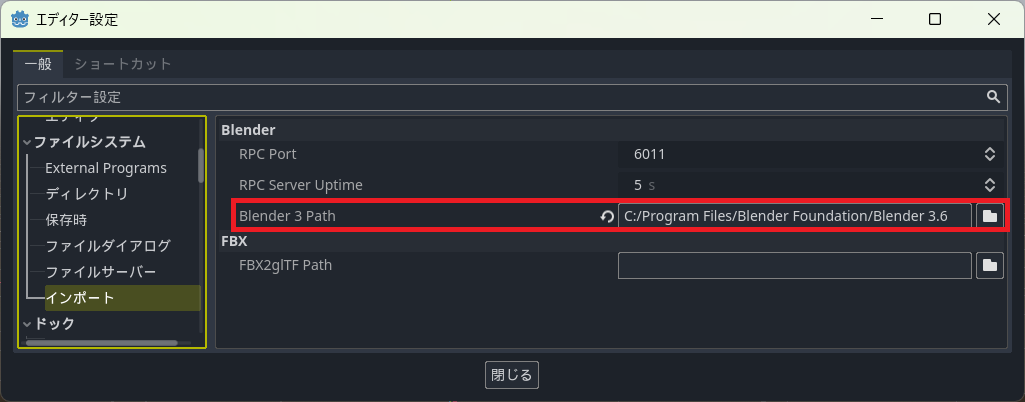
Godotのエディターメニューの「エディター設定...」を実行します。
ファイルシステムのインポートを選択し、「Blender 3 Path」に「blender.exe」が置いてあるパスを設定します。

Godotプロジェクトを作成し、blenderファイルを配置する
Godotで新規プロジェクトを作成し、assetsフォルダを作成しました。
先ほどBlenderで作成した3Dオブジェクトは「SampleParts.blend」というファイル名で、assetsフォルダに保存しました。
Godotをアクティブにするとblendファイルが自動的にインポートされます。
blendファイルから「新しい継承シーン」を作成する
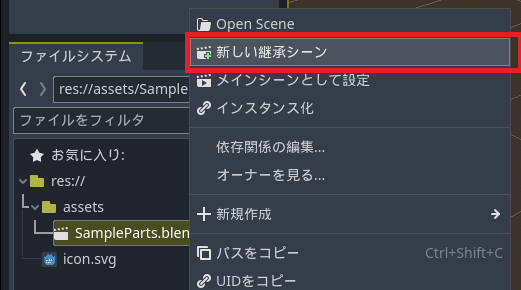
インポートしたSampleParts.blendを右クリックして、「新しい継承シーン」を実行すると、ルートノードがNode3Dで、子ノードが3つのMeshInstance3Dの新規シーンが作成されます。
「sample_parts.tscn」という名前で保存します。

シーンの3つのMeshInstance3Dノードの名称は、Blenderのアウトライナーのオブジェクト名と同じです。

3DオブジェクトにCollision3Dを設定する
3DオブジェクトをStaticBody3DにしてCollisionを設定します。今回はシンプルな形なのでCollisionをBoxShape3Dなどで設定可能ですが、メッシュ形状から自動で生成します。
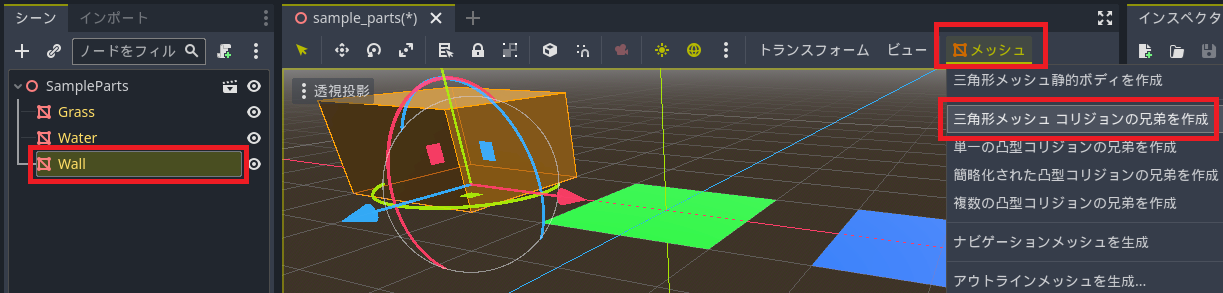
シーン内でMeshInstance3D(Wallなど)を選択すると、「〼メッシュ」メニューが表示されるので、クリックして、「三角形メッシュコリジョンの兄弟を作成」を実行します。

実行すると、選択したメッシュの形でCollisionShape3Dノードが生成されます。

MeshInstance3Dノードの子ノードにStaticBody3Dを追加して、孫の位置にCollisionShape3Dを移動します。

他のMeshInstance3D(GrassとWater)に対しても同様の操作を実行します。

〼メッシュメニューで、4種類のコリジョンシェイプ作成方法を選択することができます。
1. 三角形メッシュコリジョンの兄弟を作成
ポリゴンベースのコリジョンシェイプを作成します。
衝突検出が最も正確な(ただし最も遅い)オプションです。
2. 単一の凸型コリジョンの兄弟を作成
単一の凸型コリジョンシェイプを作成します。
衝突検出が最速(ただし精度が最も低い)のオプションです。
3. 簡略化された凸型コリジョンの兄弟を作成
簡略化された凸型コリジョンシェイプを作成します。
単一の凸型コリジョンシェイプと似ていますが、精度を犠牲にして単純なジオメトリとなることがあります。
4. 複数の凸型コリジョンの兄弟を作成
ポリゴンベースのコリジョンシェイプを作成します。
2の単一の凸型コリジョンシェイプと1のポリゴンベースのコリジョンの中間的なパフォーマンスです。
シーンからMeshLibraryをエクスポートする
blendファイルから作成した、sample_parts.tscnを選択した状態で、「シーン」メニューの「エクスポート...」から「メッシュライブラリ...」を実行します。

エクスポートするMeshLibraryのファイル名を「sample_parts.tres」のように設定して、保存します。

「sample_parts.tres」をダブルクリックして中身を見てます。
インスペクターのMeshLibraryのItemをひらくと、0,1,2と3つのItemが表示されます。

何度もエクスポートしているとItemがうまくエクスポートされないことがありました。その場合、「sample_parts.tres」ファイルを削除してからエクスポートするとうまく出力されることがあります。
「0」を開くとID#0に登録されたメッシュの情報を表示します。赤枠で囲われたところを見ると、IDが0,名前が「Grass」、Meshが緑の正方形であることが確認できます。

MeshLibraryでは「Item」という名前ですが、GridMapでは「Tile」や「Gridmap Item」という表現が使われます。同じものを指していると思います。
GridMapを作成する
「シーン」メニューの「新規シーン」を実行して、3Dボタンを押下します。ルートノード名を「SampleGridMap」に変更して保存します(sample_grid_map.tscnというファイル名で保存)。
SampleGridMapの子ノードに「GridMap」を追加します。GridMapを選択した状態で、インスペクターのGridMapの「MeshLidrary」に先ほどエクスポートした「sample_parts.tres」をドラッグして登録します。
成功するとパレット内に、MeshLibraryに登録した3つのタイルが表示されます。

GridMapのプロパティを設定する
GridMapを選択した状態でインスペクターを表示し、GridMapのプロパティを設定します。

| プロパティ名 | 内容 |
|---|---|
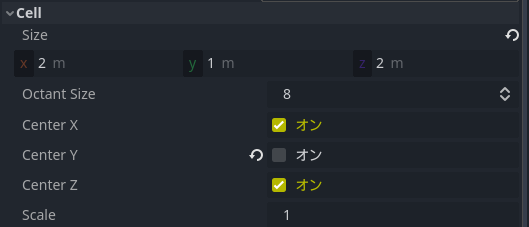
| Size | セル(グリッド)のサイズを設定します。今回は3DオブジェクトはBlenderの平面でX=Y=2mで作成したので、セルのサイズは3Dオブジェクトのサイズの合わせて、Godotの平面でX=Z=2mに設定しました。高さは1m単位で設定したいので、Y=1mにします。 |
| Center X/Y/Z | オンにするとタイルの中心がセルの中心になるように配置されるので、X,Zはオンにします。Yはオフにすると、タイルの底面がY=0のところに配置され期待通りになりました(あまり理解できていないです) |
| Scale | タイルを一律拡大・縮小できますが、今回はタイルにSizeを合わせたので、Scaleは1です。 |
GridMapにタイルを配置する
タイルを配置するのはとても直感的です。パレットで配置したいタイルをクリックして選択し、エディターウインドウで左クリックで配置します。右クリックで削除します。別のタイルを選択して配置した場合、上書きになります。

衝突判定の確認
タイルにはStaticBody3DとCollisionShape3Dを設定したので大丈夫だとは思いますが、一応確認します。
RigidBody3Dのボールを追加して、Wallの角に落ちるような位置に配置しました。DirectionalLight3DとCamera3Dを配置して実行すると、Wallの角にぶつかって、緑と青の平面上をボールが転がるので、衝突判定を確認できました。
床面(フロア)を使う
タイルを置くときの高さ(Y軸)は「床面」で指定します。Y軸の高さはインスペクターのGridMap/Cell/Size/Yの設定値 × 床面(フロア)になります。
左から床面を0,1,2,3にしてタイルを設定しました。
GridMapのインスペクターのCell Size Yは1mにしているため、1m単位で高さが変化します。

github
以上です。





