ゲームエンジンGodot4.0で3Dスマホゲームを作りたいと思いますが、その前にお勉強しています。
2023/3/1にstable版がリリースされました。
Godot_v4.0-stable_win64.exe.zipを使用しています。
目的
Androidアプリケーションとしてエクスポートします。
ベースプロジェクト
下記で作成したプロジェクトをベースに機能追加をします。
【Godot 4.0】スマホ3Dゲームを作るための勉強 その23 ゲームシステムを作る その8 設定を保存する
https://qiita.com/FootInGlow/items/1b62221a35c06269d006
github(Godotのプロジェクトマネージャーからインポートして利用できます)
https://github.com/footinglow/Godot4/tree/main/02_study/S23_GameSystem_008
Androidアプリケーションとしてエクスポートしようとすると...
いざAndroidアプリケーションをエクスポートしようとするといくつか問題が発生しました。
スマホ3Dゲームを作る...としながらWindowsアプリ版のみで動作確認していて、スマホ動作確認をおこたっていました。
以下問題点と対策を簡単にまとめて、詳細に説明していきます。
-
Android apkファイルをエクスポートできない
エクスポートしようとすると「無効なパッケージ名」というエラーを指摘されます。
プロジェクト設定/構成の名前にアンダースコアが入っているのがダメなようです。
("S24_AndroidAppExport"のような名称を使っていました) -
アプリが起動しない
エクスポートしたapkファイルをAndroidスマホにインストールして実行しても起動しません。真っ暗な画面のまま、もしくは落ちます。
その10くらいからひとつずつ確認したところ、敵の砦にCSGMesh3Dを追加したところで起動しなくなることがわかりました。
かわりにCSGCylinder3D、CSGSphere3D、CSGBox3Dなどを使用すると起動することがわかりました。 -
ボタンをタッチできない
「Start Game!」や「設定」ボタンをタッチしても反応しません。
プロジェクト設定の入力デバイス/ポインティングの「タッチでマウス操作をエミュレート」をオンにするとボタンが効くようになりました。
以下詳細に説明します。
Android apkファイルをエクスポートできない問題の対応
エクスポートの画面(プロジェクトメニューから「エクスポート」実行後、「追加」ボタンからAndroidを追加)の下の方に「無効なパッケージ名」というエラーが表示されて、「プロジェクトのエクスポート」ボタンが押せません。

プロジェクト設定/構成の名前にアンダースコアが入っているとこのエラーになるようです。
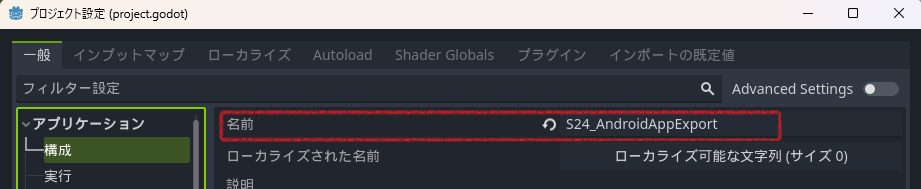
(エクスポート画面を閉じて)プロジェクトメニューからプロジェクト設定を開き、アプリケーション/構成の名前を確認します。
この名前にアンダースコアが含まれているとだめなので修正します。
androidパッケージ名は先頭は英字で2文字目から数字とアンダースコアが使えるようですので、Godotのルールなのでしょうか?

アンダースコアを削除しました。

プロジェクトメニューからエクスポート画面を表示すると、画面下部のエラーが消えて、「プロジェクトのエクスポート」ボタンが押下できるようになりました。apkファイルも生成できました。

アプリが起動しない問題の対処
apkファイルをAndroidスマホにインストールして実行すると、画面が真っ黒のままでしばらくすると落ちてしまいました。
調査したところCSGMesh3Dを使用すると正常に動かないことがわかりました。
CSGCylinder3D、CSGSphere3D、CSGBox3Dに置き換えるとAndroidスマホで動作することがわかったので、変更していきます。
CSGMesh3DをCSGCylinder3D、CSGSphere3D、CSGBox3Dなどに置き換える
CSGMesh3Dを使用しているのは敵の砦のデザインです。
res://Design/design_enemy_fort.tscnを開きます。
OuterWallとその子ノードがCSGMesh3Dを使用しています。(FlagPole,FlagはMeshInstance3Dなのでそのままで大丈夫です)

OuterWall(外壁)はCSGCylinder3Dに変更する
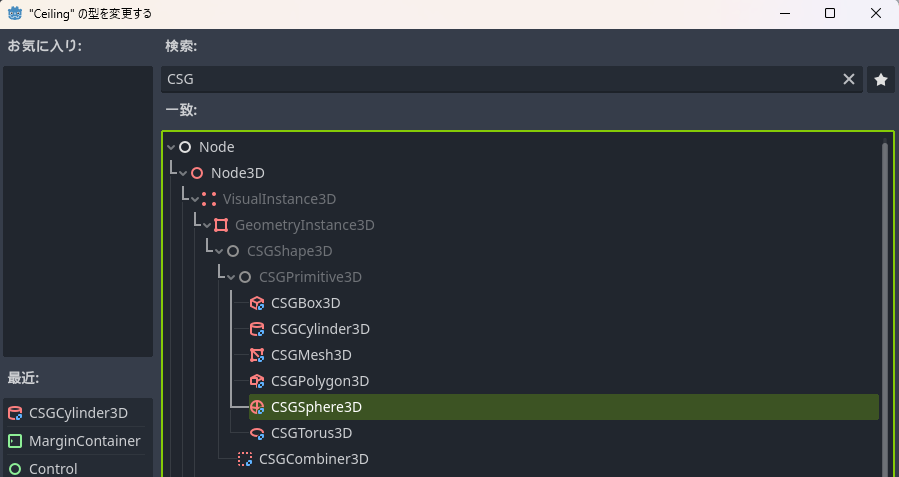
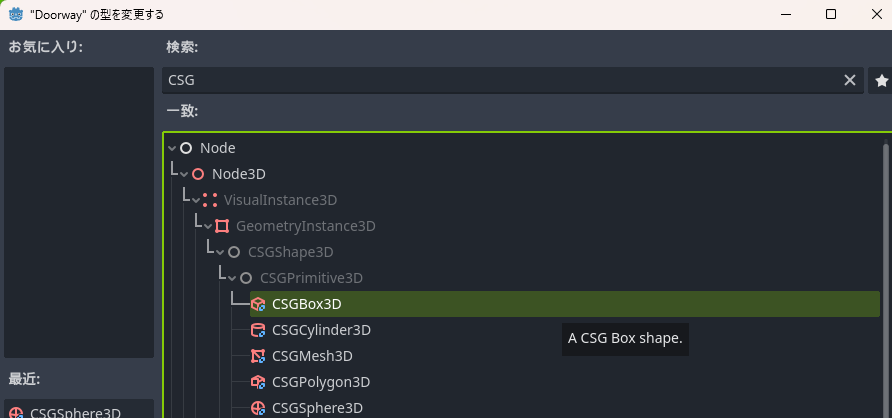
OuterWallを右クリックして、「型を変更」を実行します。

CSGCylinder3Dを選択します。

OuterWallを選択した状態でインスペクタの「CSGCylinder3D/Height」を1.5mに設定します。

Materialも設定します。
インスペクタのCSGCylinder3D/Materialの<空>をクリックして、「クイックロード」を実行します。

敵の砦のtresファイル「Design/design_enemy_fort.tres」を選択します。

設定されました。

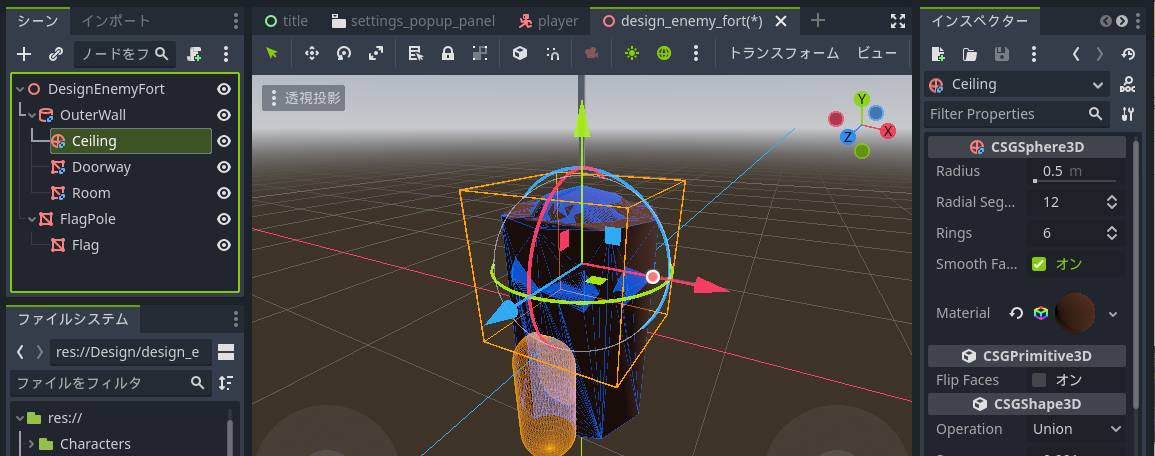
Ceiling(天井)はCSGSphere3Dに変更する
Ceilingを右クリックして「型を変更」を実行し、CSGSphere3Dを選択します。

正しく表示するとCeiling(天井)がめり込んでいます。少し上に移動しましょう。

Node3D/Transform/positionのyを0.75mに変更します。

Doorway(出入り口)はCSGBox3Dに変更する
Doorwayを右クリックして、「型を変更」からCSGBox3Dを選択します。

インスペクタのCSGBox3D/Sizeのxとzを0.4mに変更します。

Node3D/Transsform/positionのyを-0.25mに変更します。(xは0m、zは0.5mのまま)
OuterWallと違い、Materialの設定は残っていたのでそのままにしました。

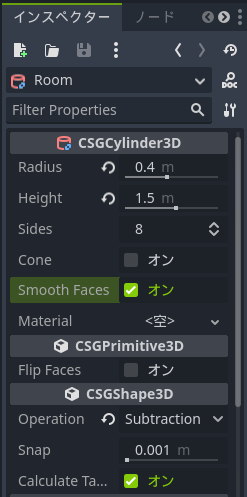
Room(砦内の空間)はCSGCylinder3Dに変更する
Roomを右クリックして、「型を変更」からCSGCylinder3Dを選択します。

Roomを選択した状態で、インスペクタのCSGCylinder3DのRadiusを0.4m、Heightを1.5mに設定します。

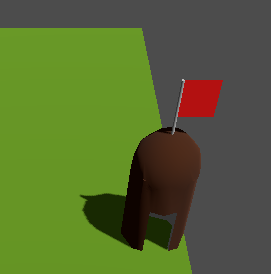
実行しましょう。CSGMesh3Dのときと比較して、あまり違和感はないと思います。

apkファイルをエクスポートして、Androidスマホで実行するとタイトル画面が表示されるようになったと思います。
しかしボタンが反応しません。
ボタンをタッチできない問題の対策
「Start Game!」や「設定」ボタンをタッチしても反応しません。
プロジェクトメニューからプロジェクト設定を開きます。
入力デバイス/ポインティングの「タッチでマウス操作をエミュレート」をオンにするとボタンが効くようになりました。

画面が横向きのまま
スマホで実行すると画面が横向きになりますので、縦になるように変更します。
また解像度も縦長にします。
プロジェクトメニューからプロジェクト設定を開きます。
表示/ウィンドウを開きます。
-
サイズのビューポートの幅、ビューポートの高さを設定する
ビューポートの幅を500、高さを900にして縦長の画面サイズにしました。
スマホの画素数に合わせて1000×2000にするとWindowsで実行したときに画面からはみ出すので、デバッグ中はWindowsの画面に収まるくらいにした方がよさそうです -
ポータブルの方向を設定する
Portraitにすると、スマホで実行したときに縦に表示します。 -
ストレッチのアスペクトを確認する
keepになっていると思います。
タイトル画面のコントロールの配置
タイトル画面のコントロールの配置を修正します。
res://title.tscnを開きます。
ビューの高さと幅を変更したことによってコントロールの位置がずれてしまいましたが、そもそもControlを追加したときにControlのサイズも子コントロールのアンカーも設定していなかったのが問題でした。

Controlをビューと同じサイズに変更します。
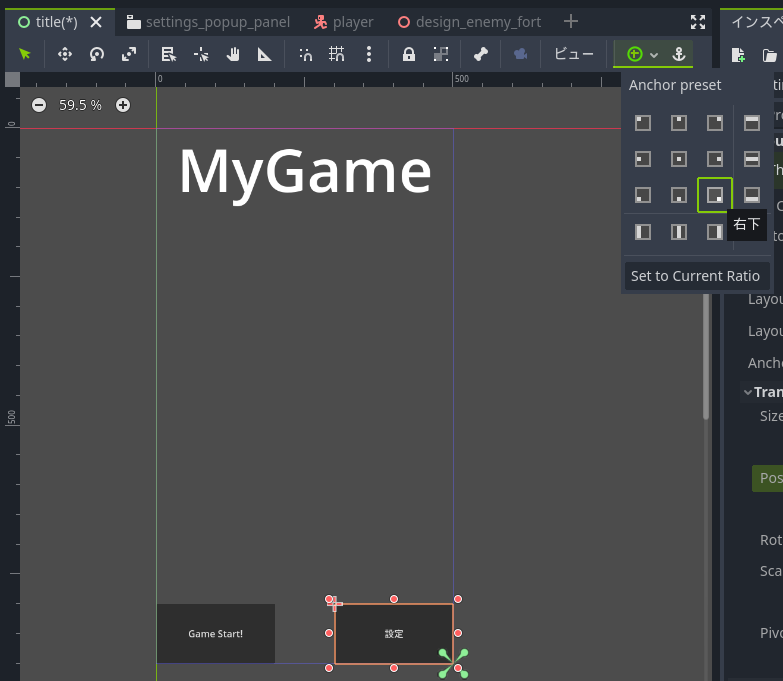
Controlを選択した状態で、「ビュー」メニューの右のアイコンをクリックして、右下の「Rect全面」のアイコンをクリックするとControlのサイズがビューと同じサイズになります。

3つのコントロールのControlに対する位置を決めましょう。
-
ゲームタイトルのLabelはControlの中央上に配置する
シーン内のLabelを選択した状態で、「ビュー」メニューの右のアイコンをクリックして、「中央上」のアイコンをクリックすると「MyGame」のタイトルがControl内の中央上に移動します。

-
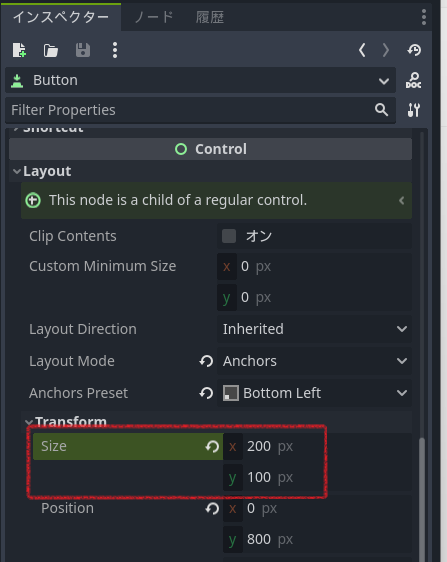
ボタンを大きくする
スマホでタッチするときにボタンが小さすぎたのでボタンを大きくします。
シーン内の「Button」を選択して、インスペクタのContol/Layout/TransformのSizeのxを200pxに、yを100pxに設定します。SettingsButtonも同じサイズに設定します。

-
「Game Start!」ボタンはControlの左下に配置する
シーン内のButtonを選択した状態で、「ビュー」メニューの右のアイコンをクリックして「左下」のアイコンをクリックすると「Game Start!」ボタンがControl内の左下に移動します。

-
「設定」ボタンはControlの右下に配置する
シーン内のSettingsButtonを選択した状態で、「ビュー」メニューの右のアイコンをクリックして右下をクリックすると「設定」ボタンがControl内の右下に移動します。
-
背景全体が見える様にカメラを引きます
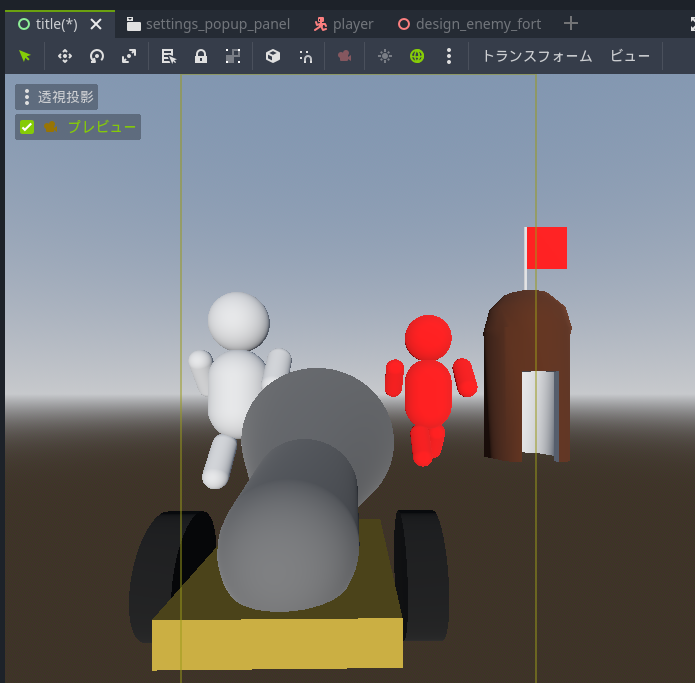
res://title.tscnを開きます。
画面上部3Dを押下します。
シーン内のCamera3Dを選択して、「プレビュー」をチェックします。敵の砦がはみ出していますね。

Camera3Dを選択して、インスペクタのNode3D/Transform/positonのzを6mにしましょう。

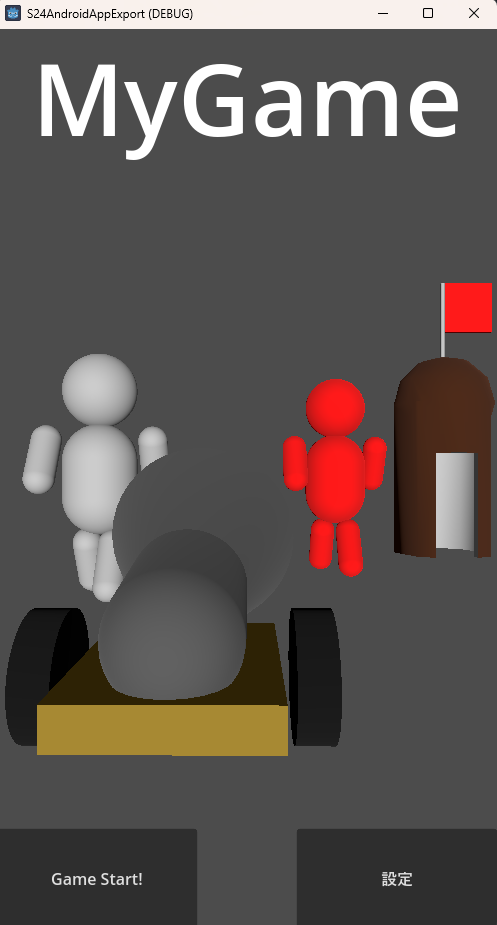
実行します。Windowsアプリではよい感じで表示されました。

スマホで実行するとボタンが小さいですね。ダイアログも小さいですが、別の機会に調整します。
以上です。