流行りにのっかりTouchDesignerに触りだした自分が、OSC通信でスマートフットウェアのOrpheと連携させてみたお話。
Orpheに限らず、OSC使ってTDで何かやろうとしている方でも参考になるかもしれません。
Orpheとは
ただ光るだけでなく、無償で提供されているSDKやらアプリケーションを使ってお手軽にハックできるスマートな靴です(ステマ)。
詳細は以下URLをご参照ください。
OSC通信もできる
Orpheは、HUB Appというアプリを使いOSC経由で靴に内蔵されているモーションセンサー値の取得やら光り方の操作ができます。
同じくOSCに対応しているTouchDesignerを使って、Orpheの光を操作してみようというのが今回の記事。
・HUB App
https://sites.google.com/view/orphe-developers/hub-app
OSCメッセージを送信してみよう(TD側)
今回はTD側でボタンを押すたびにOrpheの左右の光が切り替わる、というのをやってみようと思います。
まず、TDでButton COMPとNull CHOPを配置し接続してみてください。ボタンをクリックするたびに値が0 or 1 で切り替わります。

この値をトリガーにOSCメッセージを飛ばすということをやるため、CHOP Execute DATというオペレーターを使用します。
プロパティのCHOP欄にさっき配置したNull CHOPを指定してあげると次の画像のようにNull CHOPから矢印が伸びます。

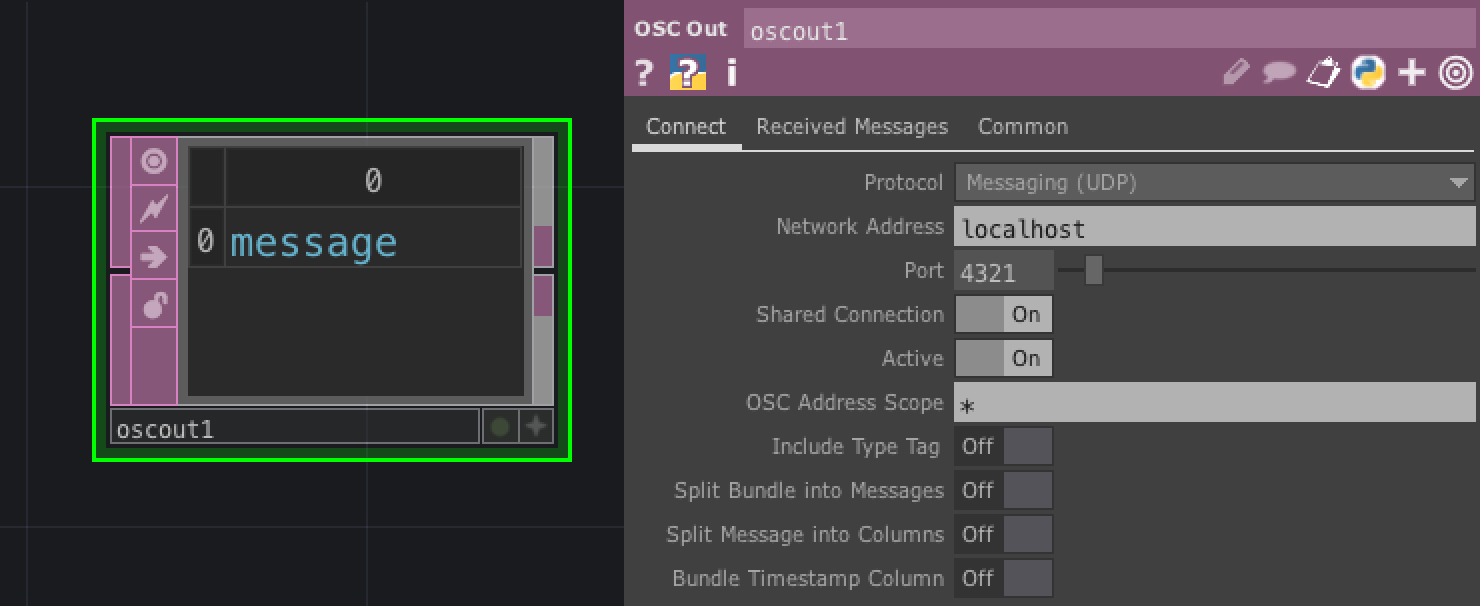
OSCメッセージを送信するのにはOSC Out DATを使います。OSC Out CHOPもあるのですが、このオペレーターは1つのアドレスパターンにつき1つの引数しかとることができないらしいので使いません(HUB Appでは複数の引数を扱う場合があります)。
今回はローカル環境でテストするので、プロパティのNetwork Addressにはlocalhost、Portには適当な値を入れときましょう(Port番号はHUB App側でも指定できます)。

メッセージ送信のためにはPythonスクリプトを少し記述する必要があります(ビジュアルプログラミングしかやらないつもりでTD触ってる人は嫌かも……)。
CHOP Execute DATプロパティのEditボタンを押すとスクリプトがいじれるようになります。offToOn関数とonToOff関数に以下の内容を追記してみましょう。
def offToOn(channel, sampleIndex, val, prev):
arg_list = [2]
op('oscout1').sendOSC("/LEFT/triggerLight", arg_list)
return
def onToOff(channel, sampleIndex, val, prev):
arg_list = [2]
op('oscout1').sendOSC("/RIGHT/triggerLight", arg_list)
return
追記したらプロパティより該当関数をONにしてあげてください。
ボタンONでOrpheの左足が光り、OFFで右足が光るようになるはずです。
HUB Appへ送信できるメッセージの内容は以下URLを参考にしてください。
OSCメッセージを受信してみよう(HUB App側)
HUB Appを起動しOrpheを接続したら、まずOrphe SettingよりSCENE SDKを選択しましょう。
次にOSC Settingsウィンドウを開きます。
PORT[RECEIVER]が先ほどOSC Out DATプロパティで指定したポート番号になっているか確認しましょう。
確認できたらTD側でボタンをクリックしてみます。
靴が交互に光って、Receive Logに先ほどスクリプトで記述したメッセージの内容が現れたら成功です。

動画
今回のHowToの内容ではありませんが、ZIG simulatorというアプリを使ってスマホから光の色を変えた際の動画を載せておきます。
ZIG simulator → TD → HUB Appという感じ(気が向いたらこちらも記事にするかもしれません)。
参考
https://qiita.com/kodai100/items/5b614fed5f3e17b7f8f6
http://txton.net/hoehoe/20170609041851
おまけ
TDではないけどOrpheを使用した開発事例(ダンスAI)
http://hahaeatora.hateblo.jp/entry/2018/10/14/183000

